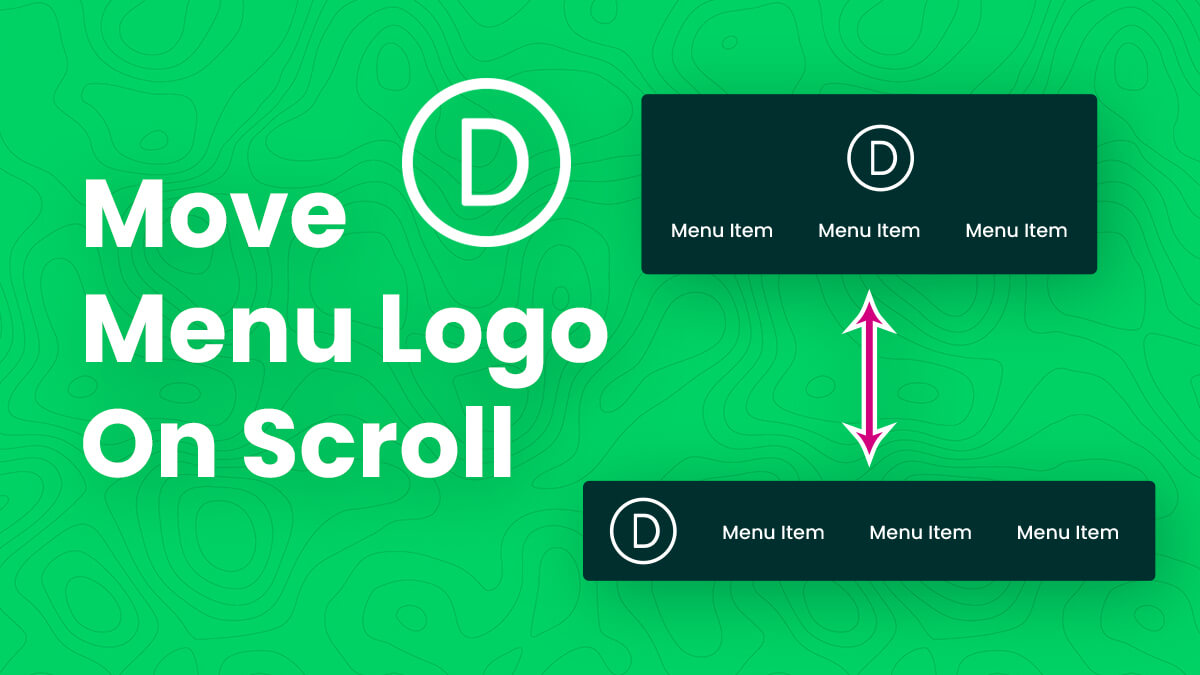
This tutorial will show you how to change the placement of your Divi menu logo from top center by default to the left on scroll.
How To Add Images Or Icons Above Divi Menu Items
In this tutorial I am going to show you how to add images or icons which will be displayed above your Divi menu items.
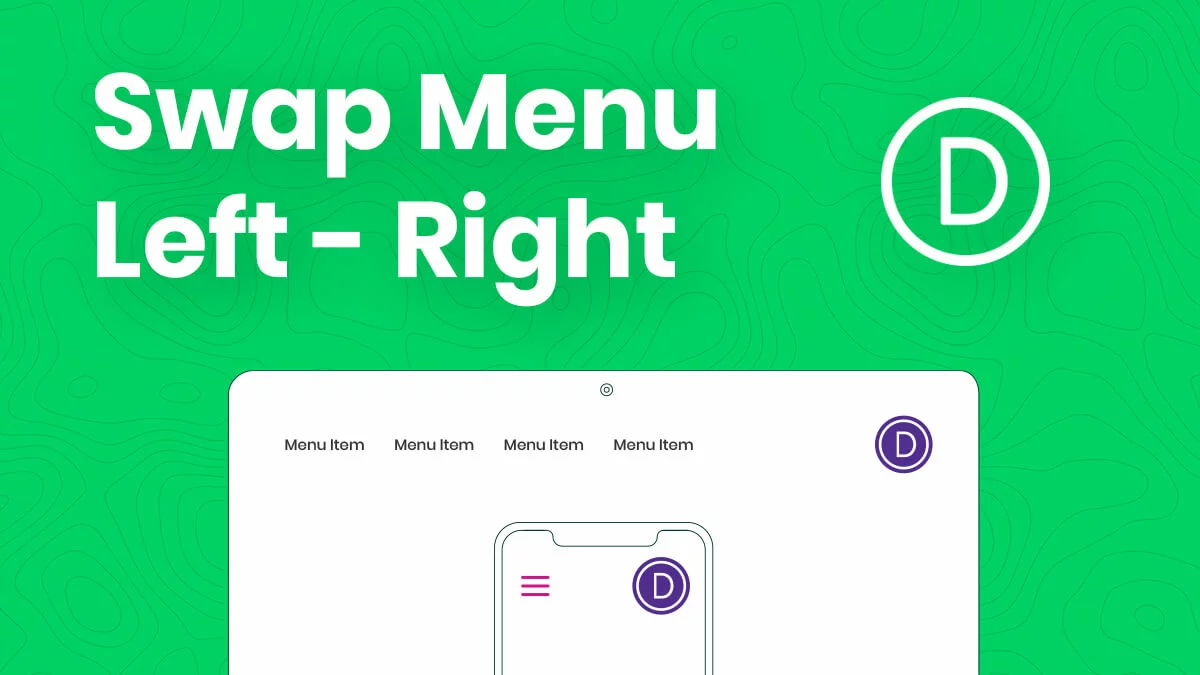
How To Move The Divi Menu To The Left And Logo To The Right
In this tutorial, we will show you how to move the Divi menu logo to the right and move the menu navigation to the left.
How To Show An Open Divi Menu On Mobile Instead Of The Hamburger Icon
This quick Divi tutorial and code snippet will show you how to easily change the Divi mobile hamburger menu into an open menu like on desktop.
How To Open A Divi Menu Submenu By Clicking Instead Of Just Hovering
In this tutorial I will show you how to open a Divi menu submenu dropdown by clicking it instead of just hovering over it!
How To Make The Logo Taller And Overlap The Divi Menu Module
This Divi tutorial will show you how to make the logo image taller with CSS to overlap the Divi Menu module.
How To Collapse Divi Mobile Menu Submenus
In this tutorial I will show you the best and easiest way to collapse the Divi mobile menu submenus and add toggle icons that look great!
How To Add A Second Line Of Text To Your Divi Menu Items
This tutorial will show you how to add a second line of text to your Divi menu to give extra info or style or to call out menu items in WordPress.
How To Equally Space The Width Of Divi Menu Module Links
In this Divi tutorial I will show you how to equally space out the Divi Menu module item links sizes horizontally across the width of the parent container.
How To Customize And Style The Divi Mobile Menu
In this Divi tutorial, I’m going to show you how to customize and style the the Divi mobile menu with CSS using the Menu module.
How To Add Vertical Divider Lines Between Menu Items In Divi
This tutorial will show you how to add vertical divider lines between menu navigation items in the Divi Menu module or the default menu.
How To Center The Divi Dropdown Submenu
This quick Divi tutorial will show you how to center the Divi dropdown submenu using either the Menu module or the default Divi menu.