A Solid Step Towards Achieving The Best Carousel Plugin For Divi
We are committed to making the best carousel for Divi! And I think we are almost there with tons of unique settings that you want and need. This update is another step towards our goal and proves that our outside-the-box solution can continue to be the best approach to making carousels in Divi. The best place to get the news on what is new is right here in this video, but you should also check the changelog, documentation, and demo for more information.
▶️ Please watch the video above to get all the exciting details! 👆
New Settings & Features
I mentioned in our 1.1 update that we may be adjusting the settings toggles as we add more features. Due to the extremely large amount of new navigation features in this 1.2 update, we felt it was wise to separate the navigation buttons and controls into separate toggles.
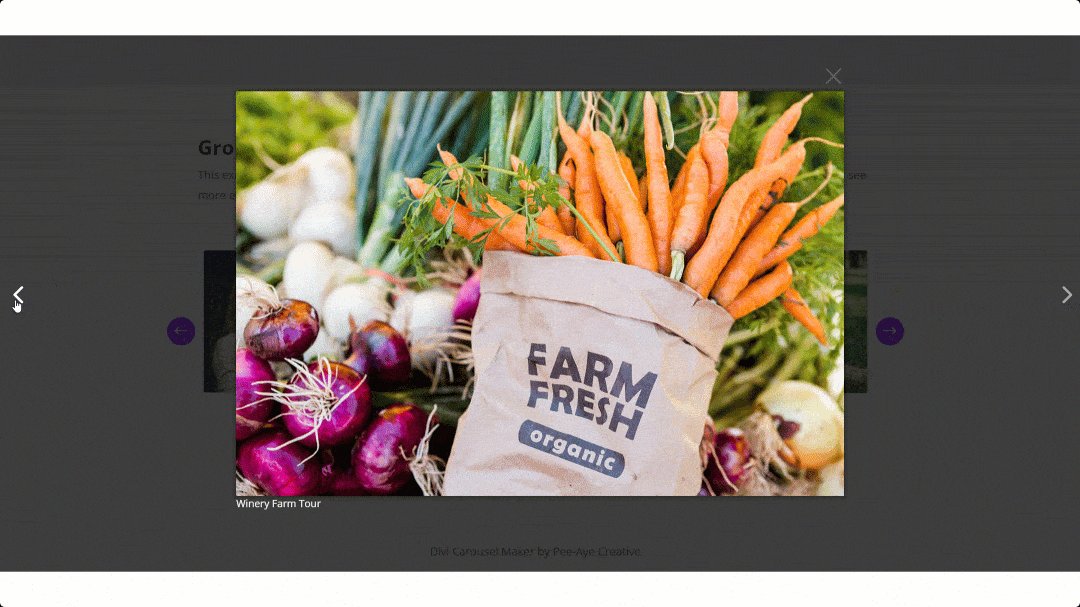
New Group Images Into Gallery Lightbox Feature
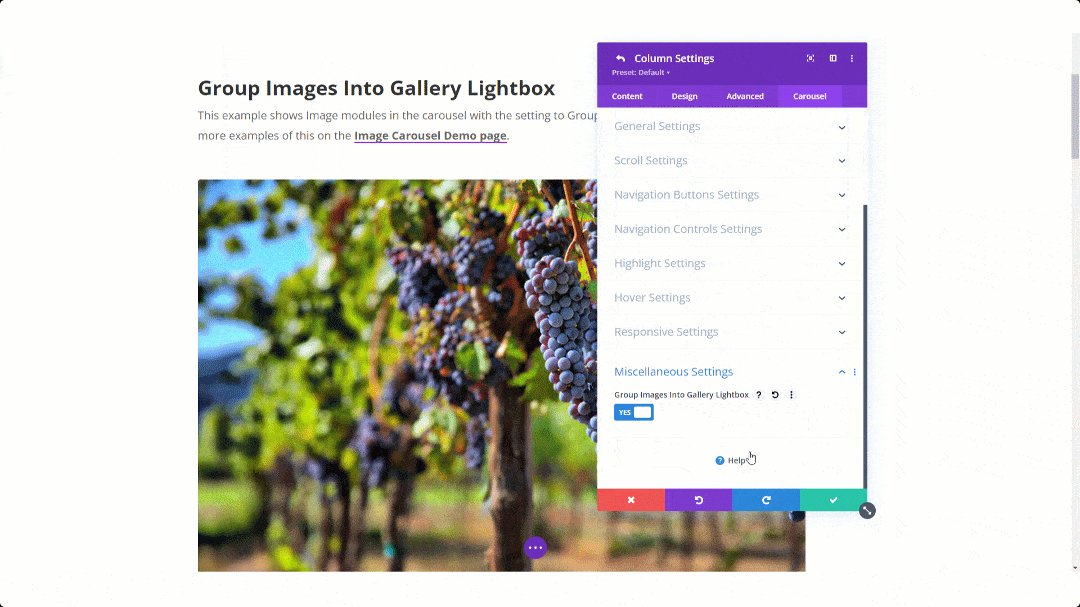
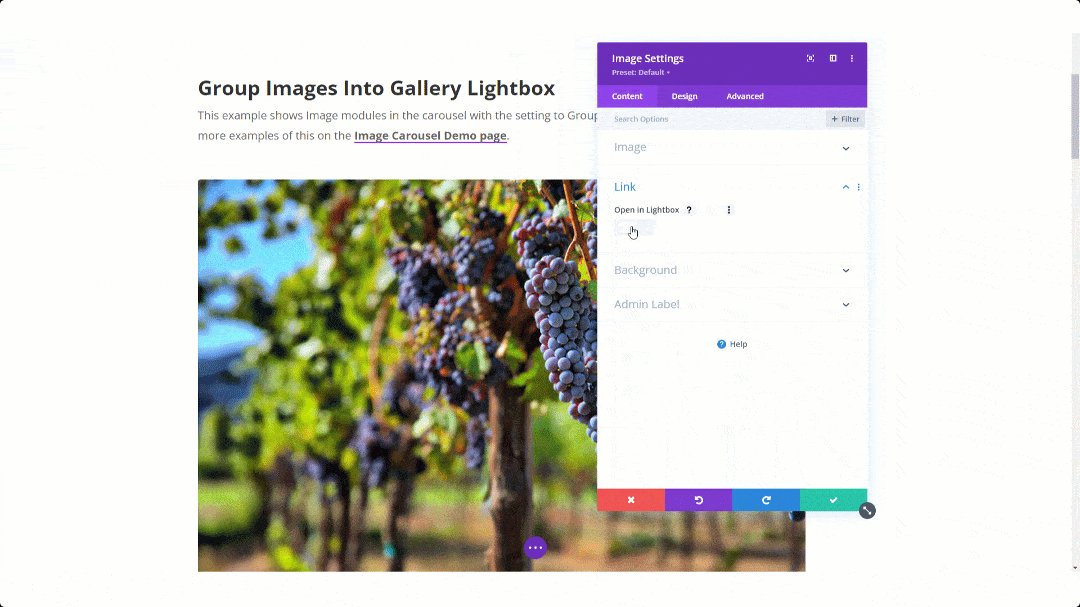
You can make great image galleries with the Divi Carousel Maker. Instead of just scrolling through the Image modules in the carousel, you can use our plugin to automatically group them all together into one gallery lightbox slider. Any Image module can be clicked, and it will open a gallery, just like how it works with the Divi Gallery module. Just follow these two steps:
- Enable the Group Images Into Gallery Lightbox toggle in the carousel Miscellaneous Settings.
- Enable the Open In Lightbox toggle in each Image module Link options.


Added Responsive Settings To Navigation Controls
We already had responsive settings for the navigation buttons, but overlooked them for the controls. So no w you can adjust the responsive settings for dots, numbers, and images controls.
Added Hover Settings To Navigation Buttons & Controls
Now you can set the color and background color of the navigation buttons and navigation controls on hover. We also set a default hover transition effect. This small improvement is really nice.
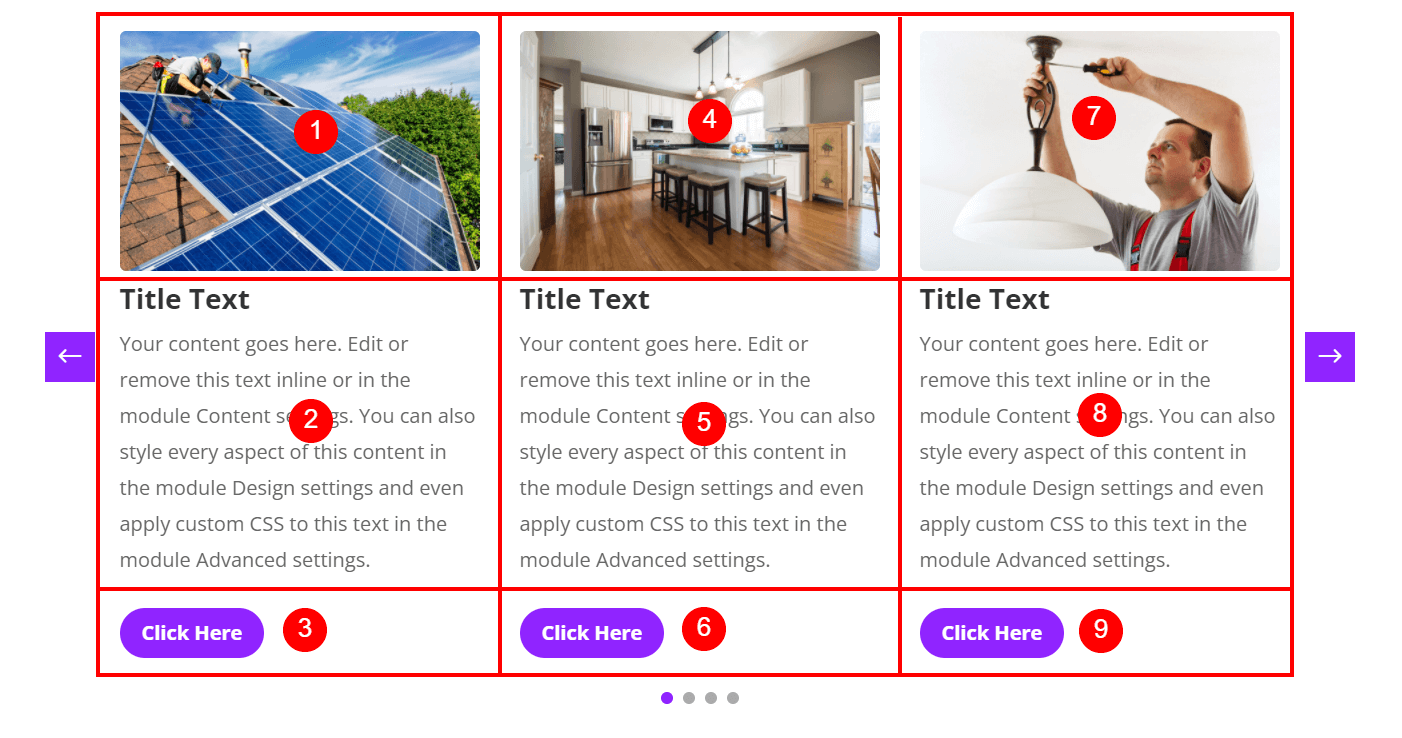
Added Number Of Rows Setting
This is clever! And this is HUGE! I can’t wait to see what you create with this. At first, you may wonder why we would add this, but once you see it, you will be amazed! You can now create a carousel “slide” using a combination of modules stacked together. For example, if you set the Number Of Rows to 3, you could use an Image module, Text Module, and a Button module. The outcome would look something like this:

Take a look at another crazy example in our demo site.
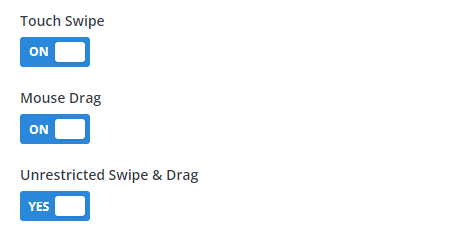
Added New Unrestricted Swipe & Drag Settings
Previously, the Touch Swipe and Mouse Drag settings were limited to the Number Of Modules Per Scroll Setting. This made sense, but we also realized some customers wanted to be able to swipe or drag without that limitation, so we added this new feature, and it is enabled by default.

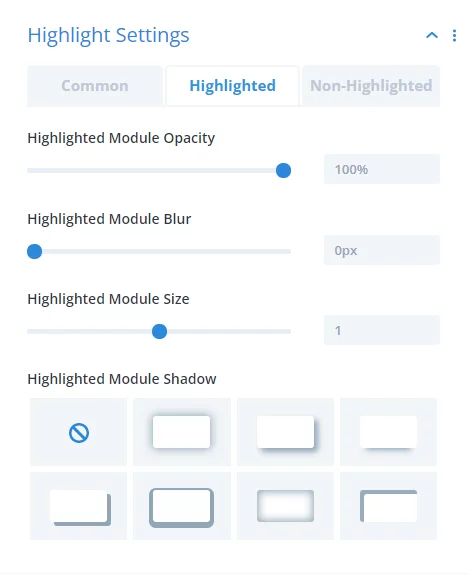
Added Highlighted And Non-Highlighted Tabs To Highlight Settings
In the past, we only had settings for the non-highlighted module. This meant the highlighted module was just normal, and the other were changed. But I realized it would make more sense to have tabs with settings for both. So now you can adjust the opacity, blur, size, and box shadow of both highlighted AND non-highlighted modules.

Added Box Shadow Settings To Highlight Settings
Notice in the above screenshot we also added box shadow settings. Now you can set and adjust a box shadow for both highlight or non-highlighted modules.
Added New Keyboard Navigation Setting
This is cool! Now you can allow visitors to scroll through your carousels with their keyboard arrow keys! Another unique feature that shows our commitment to add every possible setting to the plugin.

Improvements & Fixes
Added Font Awesome Icons Compatibility
This means we have everything updated to work with the Divi 4.13 Icons update. You can select any icon for the carousel arrows, including the new Font Awesome icons.
Updated The Product Offset
We are flattered that Divi copied us! As you know, we created a clever feature that allowed you to use the Divi Shop module (now called Woo Products module) in the carousel with an offset feature. Now it seems Elegant Themes picked up on this and added it themselves in version 4.14. We hope this transition is easy, we suggest checking this to make sure the offsets are correct – their setting was separate from ours, and we attempted to merge our existing setting with their new one. We hope it worked.
Moved The Highlight Settings Toggle
We thought it made more sense to move the Highlight Settings toggle down farther (it previously was second below the General Settings). Just FYI.
Renamed Number of Columns Setting
Now that we have added the new Number Of Rows setting, we realized our setting for the number of columns was awkward. So now that is simply Number of Columns. Brilliant.
Fixed Transition Jump From Last To First Slide
There was a bit of delay, then a quick jump as the last module transitioned to the first module after it loops (using Infinite Scroll) but this is now fixed.
Documentation
As with all of our products, every setting and feature of the plugin is well documented! Every time we release a new update, we also have the documentation updated as well! So you can always check there for more information about any of the new features.
Go check out the plugin documentation area for a full list of the design settings, a guide to set up and customize the carousel, and all the other usual resources like FAQ, changelog, roadmap, and more.
Learn More About Divi Carousel Maker
If you are not using this plugin yet, please visit the product page and learn how you can create beautiful fully-customizable carousels of any Divi modules, rows, or sections by enabling a switch in the Divi Builder and adjusting the hundreds of carousel display features and slide design settings!










0 Comments