More Features? That’s the Trend!
Yes, we are back again with another big feature update to the Divi Contact Form Helper plugin! I feel like I’ve said that a lot lately! This update includes some great new features like an HTML anything field, honeypot spam protection, error message at the bottom and design settings, asterisks on required fields, new backend admin columns, success message rich text formatting, merge tags in the success message, and many other improvements! We actually had so many more features on our list for 1.4, but since we already had this set done, we felt we should release it now! But you can be sure that we will have many more huge updates soon, as our development is quite big. Please take a look at the video, write up, and changelog to see everything that is new.
▶️ Please watch the video above to get all the exciting details! 👆
New Features
HTML Anything Field
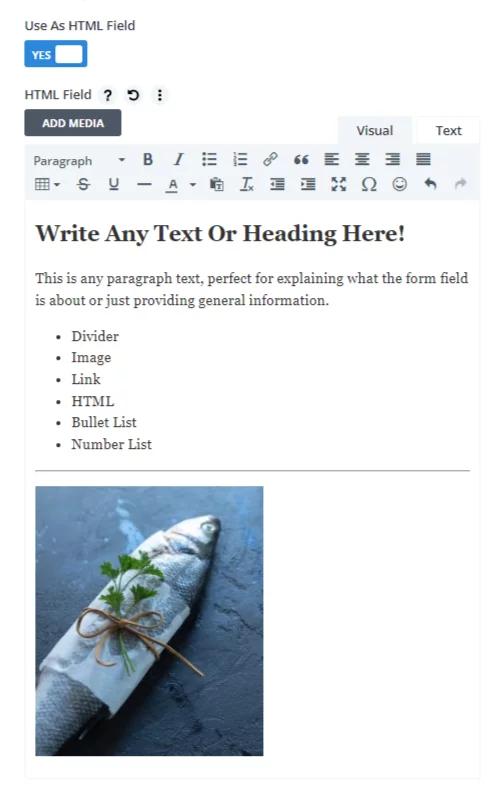
Need to break your form into sections with headings? Now you can! Need to break your form into sections with a divider line? Now you can! What about adding a paragraph, image, link, bullet list, number list, or any other HMTL? Now you can!
We have added a new feature that allows you to display pretty much anything within your form! This is like a new field type, but of course it does not submit this data, but rather it is only for the frontend visitor.

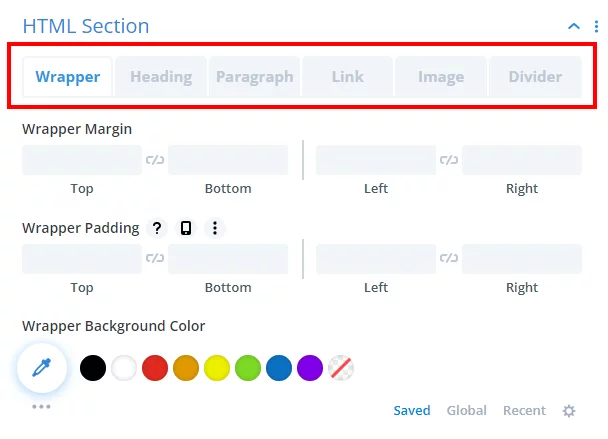
And of course, we have added design settings for everything! Style the wrapper container, heading text, paragraph text, links, images, and dividers each with a complete set of design settings!

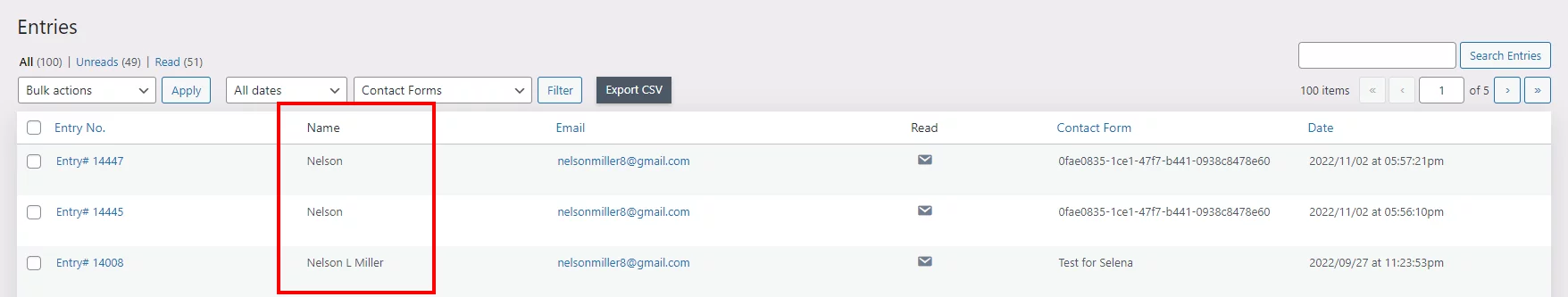
Entries Screen Dynamic Columns
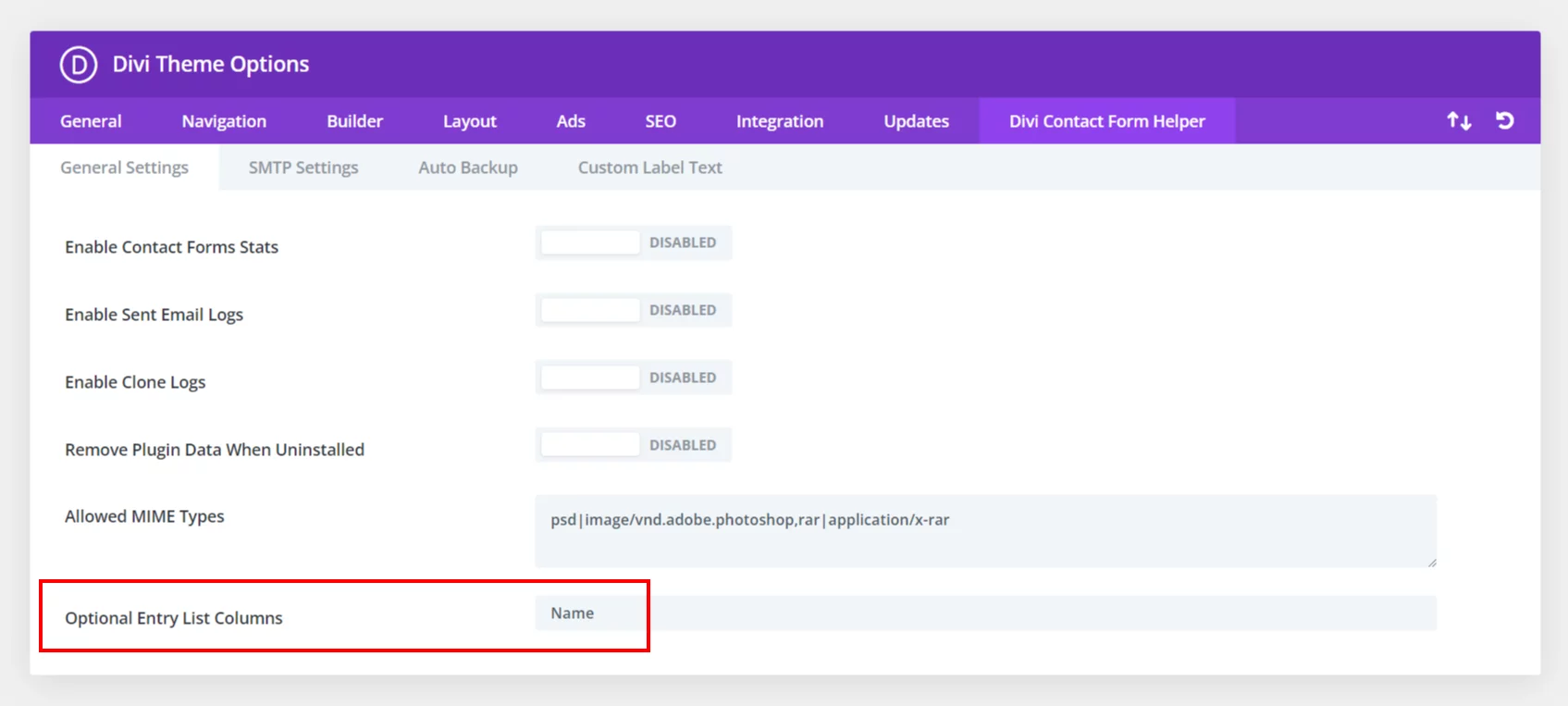
Want to display the names in the Entries screen? Or maybe another field? Now you can! You can now enter any form field ID used in the contact Form module into our new setting in Theme Options. Any form ID that you enter here will show as an admin column in the Entries page. You can enter multiple field IDs separated by commas, and each will become a column in the entries list.
In the example above, I have entered “name” because the field ID in the Contact Form module was “Name” also. Now when I have form submissions, and I check the entries, I can see the new column is added and the name of the person submitting the form!
Show Asterisks For Required Fields
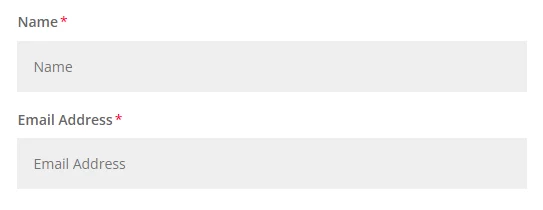
One of those odd missing features in Divi is asterisk on required fields. We have added them! Now whenever you make a field required, it will show a red asterisk on the label text (if you are showing labels) or in the placeholder text.

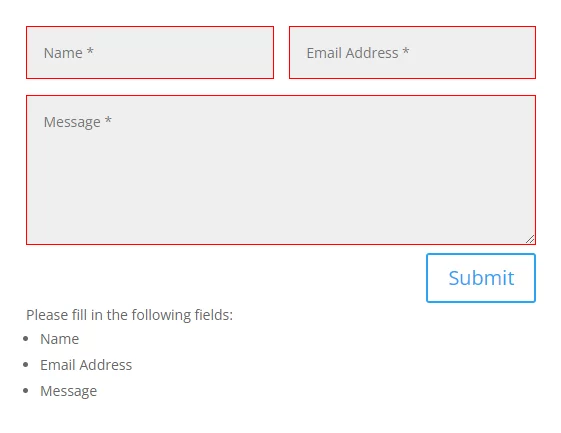
Error/Required Fields Message Location
Some of you asked if we could move the error message to the bottom of the form. The reason was because sometimes the form is long and when a person clicks the submit button, they get confused why it is not submitting because they cannot see the message, which is at the very top. We love making things better, so we have added a new setting to choose to move the error message to the bottom!


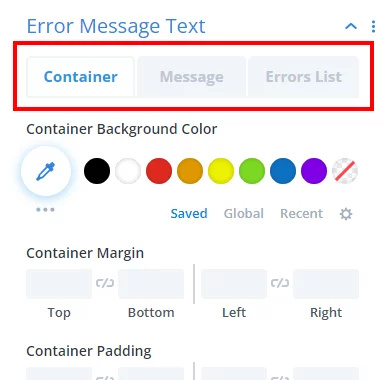
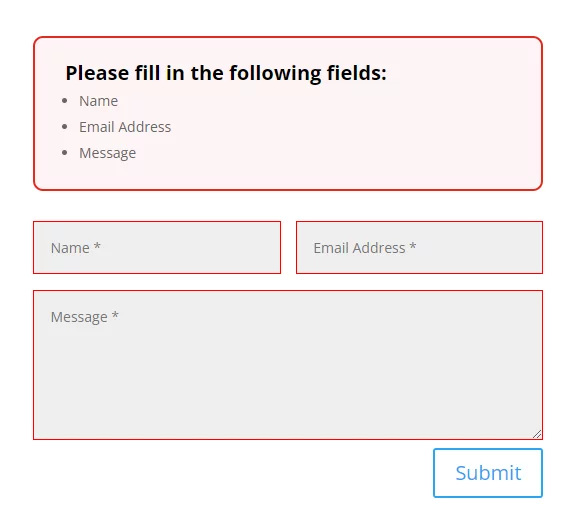
Error Message Design Settings
You asked, we listened! We added design settings to style the error message! We like to be thorough, so we added full settings for the message container, the message text, and the error list text!

Take a look at this example!

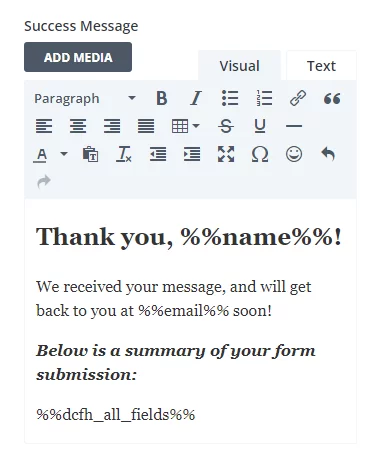
Rich Text HMTL Editor For Success Message
Until now, you could only write a tiny little success message in one input field. But now we have opened up the possibilities by changing the input field into a text editor! You can now format your success message with headings, bold, italic, etc. and even use any HTML! Pretty nice upgrade.

Message Pattern Merge Tags In Success Message
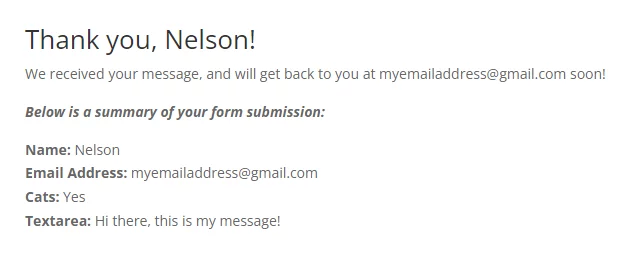
Along with the rich text editor, now you can add merge tags in the success message! Take a close look at the result below! So you can say things like “Thanks Nelson!” by using merge tags like “Thanks %%name%%!” or any of our custom merge tags. This allows you to really personalize the message, but also to display the form fields directly here!

Honeypot For Spam Protection
We have added a honeypot field to the Divi contact form! Hurray! This is an invisible form field that is used to prevent spam bots from completing the form. You can enable this setting in the Spam Protection toggle.

Improvements & Bug Fixes
We are always improving the plugin by making minor bug fixes and code improvements. You can always check the plugin changelog to see the details.
Documentation
As with all of our products, every setting and feature of the plugin is well documented! Go check out the plugin documentation area for a full list of the settings, guides for all the settings, and all the other usual resources like FAQ, changelog, and roadmap.
Learn More About Divi Contact Form Helper
If you are not using this plugin yet, please visit the product page to learn how you can upgrade the Divi contact form with over 100 premium features like file uploads, date & time picker, digital signature, confirmation emails, Zapier integration, save entries to database, SMTP settings, custom subject line, reply-to address, conditional email routing, custom merge tags, export to CSV, auto entry backups, and so much more!













0 Comments