A Massive 2.0 Update…Already?
In case you missed the announcement, we have recently released our 9th Divi plugin, the Divi Tabs Maker plugin. I was amazed at the response from you all, and it motivated me to make the plugin even better!
Why 2.0 so soon?
In my effort to make this plugin the 100% clearly obvious best and most valuable tabs plugin ever, we have been brainstorming advanced features for the past 2 years. We actually had version 1.0 completed almost 2 years ago, but left it sit without releasing it due to focussing on new features to existing plugins. This is because of our commitment to continue adding more value to the products you already own. During that time, we were always adding new feature ideas to the development list, but those didn’t make it into version 1.0. In the past month we sprinted, and realized this would be silly to call it 1.1. We basically doubled the features and value, so we are going with 2.0. So here it is, Divi Tabs Maker version 2.0, a month after 1.0 was released. How crazy is this?
This update includes a big list of new features, so be sure to watch the video to see everything that is new!
▶️ Please watch the video above to get all the exciting details! 👆
New Features
Take a look at our huge list of features below! This cleans out my idea list, so send me more suggestions!
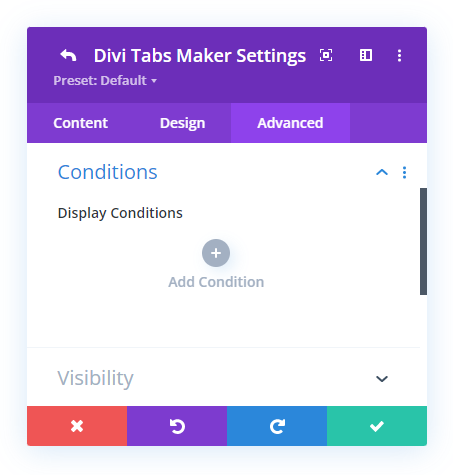
Display Conditions
After releasing version 1.0 I realized the Divi Conditions feature was not supported in our tabs. I’m not talking about the module, I’m talking about each individual tab within the module. Now you can use Conditions to show or hide individual tabs and their content! This works great when using dynamic content in a Theme Builder template, WooCommerce product page, custom post type, etc.
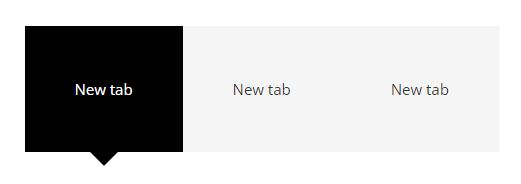
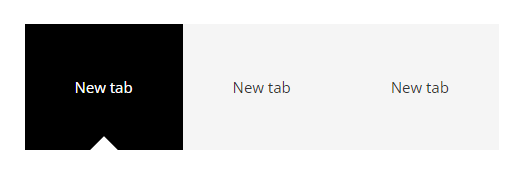
Active Tab Pointer Position
The original setting had the Active Tab Pointer on the outside of the tab, but now you can set it on the inside. This screenshot shows the examples.


Tabs Stacked Vertical Or Inline Horizontal On Tablet/Phone
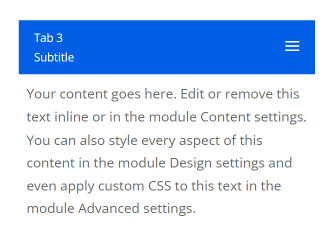
Display Tabs As Menu On Mobile
This unique concept gives you the ability to collapse the tabs on the mobile and show just one tab at a time with a hamburger menu. Just click the icon and reveal the other tabs, and then select one. We also have design settings for the icon size, position, and color.
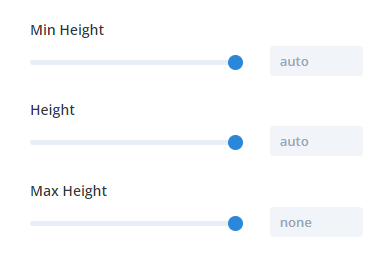
Content Height Settings
Now you can set the minimum and maximum height of the tab content.
Tab Content Scrollbar
When you set a maximum height for the tab content, but the content in the tab is greater than the value, we have added an automatic scrollbar that appears inside the tab content. Now, the user can scroll within the tab to see all the content.
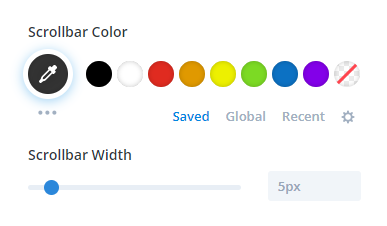
Scrollbar Design Settings
We have added a tab content scrollbar color picker in the design settings, and well as a slider setting to set the width of the scrollbar.
17 More Content Animations
We already had 16 content animations in version 1.0, but we have added 17 more! Take a look!
- Zoom In
- Zoom In Left
- Zoom In Right
- Zoom In Up
- Zoom In Down
- Bounce In
- Bounce In Left
- Bounce In Right
- Bounce In Up
- Bounce In Down
- Flash
- Pulse
- Shake
- Swing
- Tada
- Wobble
- Light Speed In
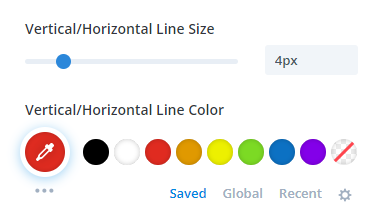
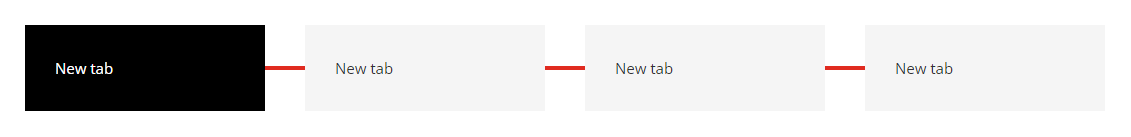
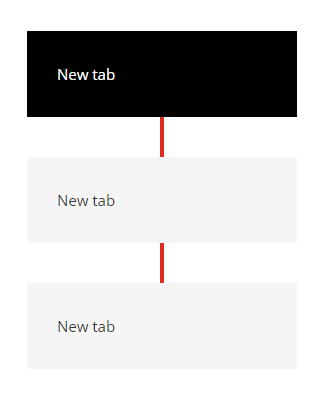
Vertical/Horizontal Line
Sometimes it is nice to show a line behind the tabs in the background. This line will be horizontal or vertical depending on the tab layout you choose.
Show Or Hide Tab Elements In Active/Inactive Tabs
Now you can choose to show or hide the title text, subtitle text, image, or icon in the active tab or inactive tabs. Maybe you want to do things like show the subtitle only on the active tab, or show the image only on inactive tabs.
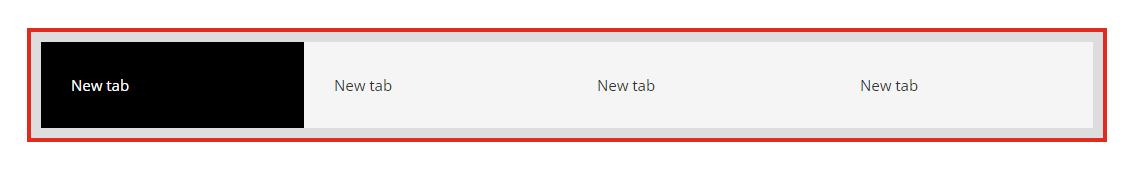
Tabs Container Design Settings
We have added design settings for the “container” element that holds the actual tabs. This is really great because now you can design the background of the tabs area with margin, padding, background color, border settings, and a box shadow. In the image below, the Tabs Container has 10px padding, red border, and gray background.
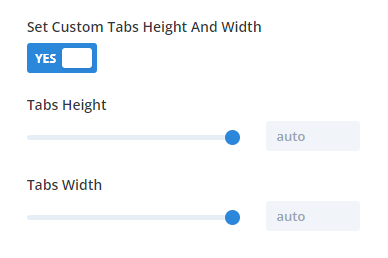
Custom Tabs Height And Width
This setting was created after I was trying to make the tabs perfectly square or round. There was no way to do it properly in the settings without custom CSS, so we added the settings for it! So yes, now you can make equally square or round tabs!
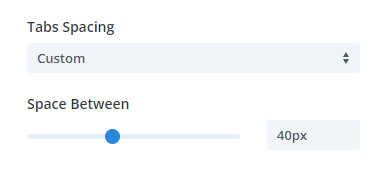
Spacing Between
Now you can add custom spacing between the tabs, whether they are vertical or horizontal. You can use either a pixel value or a percentage value.
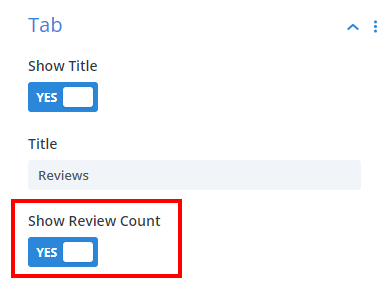
WooCommerce Support (Product Reviews)
You can now replace the Woo Product Tabs module with the Divi Tabs Maker plugin and achieve the same function. Easily add the description, additional info, and reviews into the tab content using dynamic content. And now you can enable the number of reviews in the tab title, just like how it shows in the Woo Products Tab. The power of the Divi Tabs maker on your WooCommerce product pages…wow!

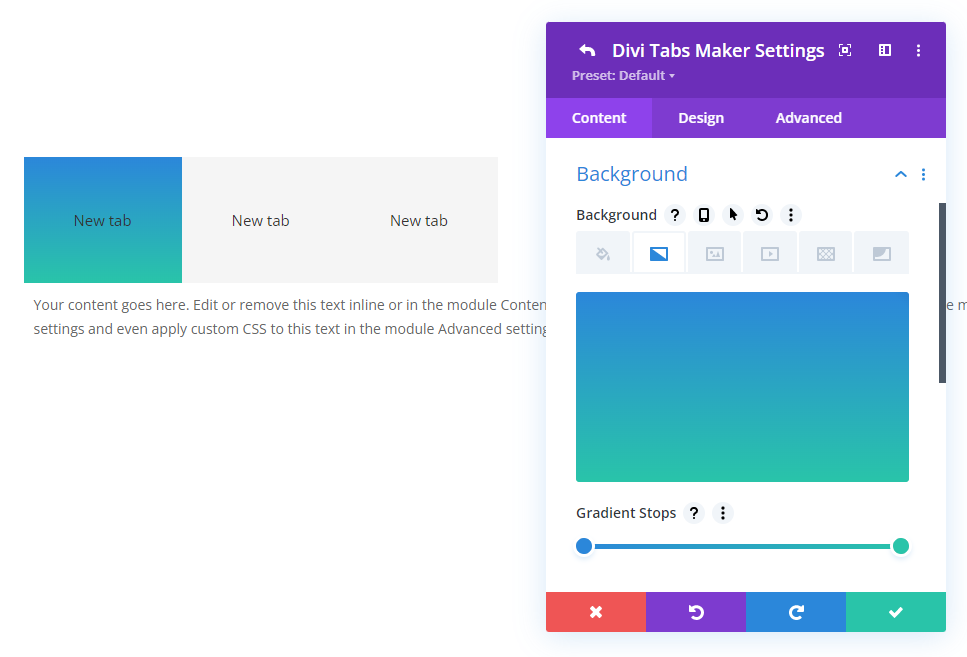
Tab Background Options – Images, Gradients
I wanted to give you the option to use gradients or images in the tab background. So I checked, and we already had a “Background” toggle in the individual tab settings, but those were affecting the tab content. However, this is not ideal, it would be better to affect the tab. So we changed this – now the background settings inside each individual tab affect the tab. Now you can add gradients or background images to the tabs. The pattern and mask are not working.

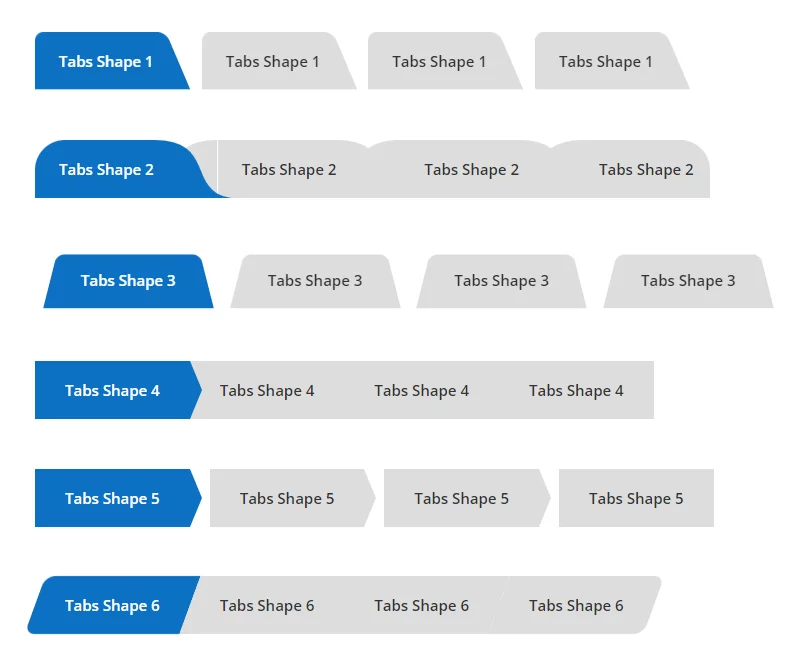
Tab Shapes
We have added six tab shape options for those who want to make their design unique. You will need to adjust the margin and spacing to get them to look the way you want. If you have new ideas, let us know, but we thought these were a nice variety to start.
Improvements & Fixes
We are always improving the plugin by making minor bug fixes and code improvements. You can always check the plugin changelog to see the details.
Tabs Design Toggle Terminology
We changed the “Inactive Tabs” design settings toggle to just “Tabs.” This was for several reasons, but one because we added new settings like the height and width that apply to all tabs.
Tabs Settings Affect Active Tabs, Too
This is important! We realized there was a better way to configure the code so that any changes made to the “Tabs” will also affect the “Active Tab.” This saves you the hassle in the past of going to both the Active Tab and Inactive tab to make the same changes to padding, text styles, etc. Now you can simply set the overall settings that apply to all Tabs, then go into Active Tab and adjust the things that make it different. The Active Tab settings will take on the Tabs settings unless overridden. This is a huge time saver!
Added ARIA Tags
We have implemented ARIA tags in the HTML structure of the module for better accessibility required by W3c and better SEO crawling.
Updated Tab Position Terminology
This is just a terminology update to the Tab Position setting dropdown options, intended to make it as clear as possible.
- Tabs Top • Content Bottom
- Tabs Left • Content Right
- Tabs Right • Content Left
- Tabs Bottom • Content Top
Hide Active Tab Pointer On Mobile
Due to the way the tabs stack on mobile, it does not make sense to show the active tab pointer, so this will now be hidden by default on Phone sizes.
Hide Icon Alignment When Left/Right Placement Is Used
When the Icon Placement or Image Placement is set to Left or Right, the Icon Alignment or Image Alignment setting is not relevant and is now hidden to avoid confusion.
Fixed Active Tab Pointer Position
Sometimes, depending on the active tab margin and active tab pointer size, the pointer appeared not quite aligned, like the tab pointer was up a pixel or so. It is now fixed.
Fixed Content Margin Bottom Issues
The margin bottom was not rendering in the Visual Builder and is now fixed.
Fixed Icon Margin Left/Right
The Icon Margin left and right was not working and is now fixed.
Fixed Auto Switch Tabs/Progress Bar Bugs
When the Auto Switch Tabs setting was enabled, and the Show Progress Bar was used, it had some bugs related to the timing and interval when clicking to switch tabs. These issues are now fixed.
Documentation
As with all of our products, every setting and feature of the plugin is well documented! Go check out the plugin documentation area for everything you need to know about using the module.
Learn More About Divi Tabs maker
If you are not using this plugin yet, please visit the product page and learn how you can give your Divi tabs experience a serious upgrade by easily creating beautiful and functional advanced tabs with hundreds of custom functionality and design features to build your own tabs however you want and even add Divi Library layouts as the tab content.
























0 Comments