More Helpful Features
We keep thinking the module has more than enough settings, but then we think of more! This update includes some new features such as tab animations, horizontal scroll tabs on mobile, new content heading text design settings, and a few improvements and bug fixes.
▶️ Please watch the video above to get all the exciting details! 👆
New Features
Horizontal Scroll Tabs On Mobile
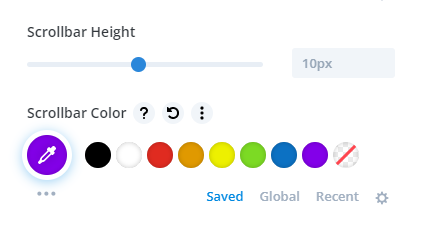
If you want to maintain horizontal inline tabs on smaller screens, now you can! Just enable the new horizontal tabs scrolling setting and when the tabs are wider than the space, it will add a scrollbar, so you can touch and slide the tabs sideways. We also added design settings to set the height and color of the scrollbar.

Tab Animations
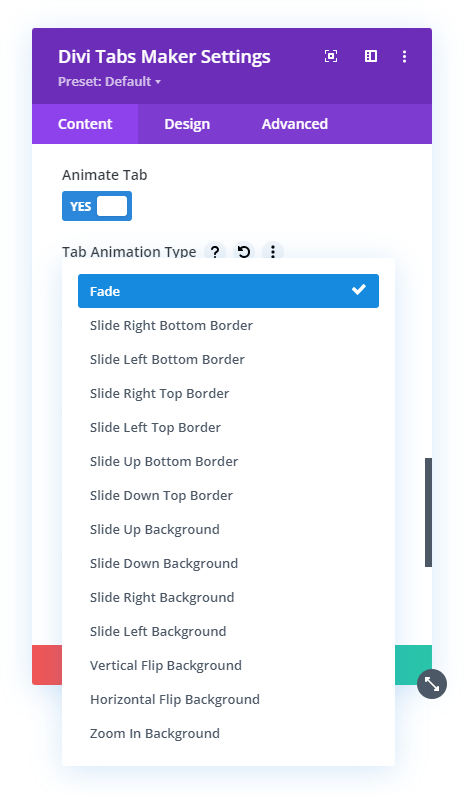
Not to be confused with the 32 existing tab content animations, these new tab animations allow you to animate the actual tab when switching between tabs. So now you can set nice UX animations for when clicking and switching tabs like fade, borders that slide, backgrounds that side, flips, and zoom. These are really nice, and probably more useful and nice to have than the existing content animations. Let me know what you think and if there are any goods ones that we missed.

Check the tab animation demos to see these cool new effects in action!
We also included an animation duration setting, as this can really make a different depending on which aniamtion option you use.

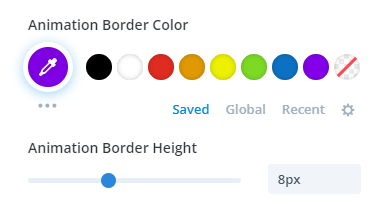
If you are using any of the background animations, be sure to set a background color for the active tab. If you are suing any of the borer animations, we actually provide two new settings for styling that in the Design tab>Active Tab toggle.

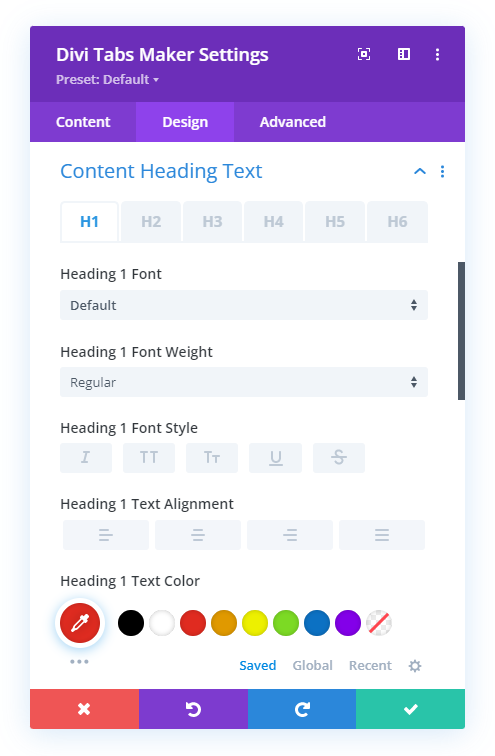
Heading H1-H6 Styling In Tab Content
One thing we missed before was design settings for styling any text headings H1-H6 in the content area of the tabs. So now we have added the familiar tabs for H1, H2, etc. each with full text and font design settings.

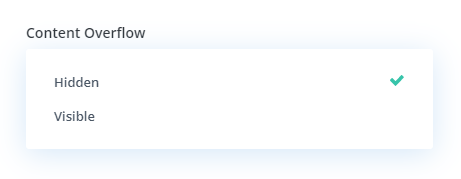
Tab Content Overflow
We noticed that some of the animations for the tab content area such as the wobble and a few others were cut off by the bounding box of the content area by default. It looks fine either way, and is more of a preference, so we added this new setting to choose whether you want to make the entire animation visible or have it hidden (cut off) around the content area.

Improvements & Fixes
We are always improving the plugin by making minor bug fixes and code improvements. You can always check the plugin changelog to see the details.
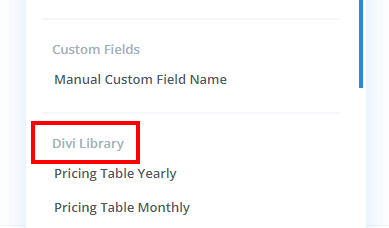
Divi Library Dynamic Content Label
When you add dynamic layouts from the Divi Library to your tabs, now the label is clearly marked as “Divi Library.”

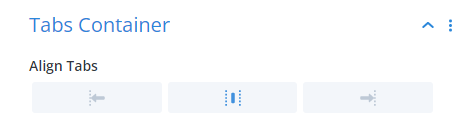
Alignment Setting For Tabs
Now you can align the tabs to the left, center, or right! Perfect for making toggles like this pricing toggle tab layout on our demos page.


Updated Content Design Setting Toggles
In the previous versions, we had only one “Content” toggle in the Design tab. This included everything about the content area as well as the text within it. But we realized that is not correct, so we now have three tabs:
- Content – settings for the content area
- Content Text – settings for customizing and styling paragraph text in the content area
- Content Heading Text – settings for customizing and styling H1-H6 headings in the content area
This change was made for the main Design settings as well as the individual tab settings.
Learn More About Divi Tabs maker
If you are not using this plugin yet, please visit the product page and learn how you can give your Divi tabs experience a serious upgrade by easily creating beautiful and functional advanced tabs with hundreds of custom functionality and design features to build your own tabs however you want and even add Divi Library layouts as the tab content.










Are there limits to the new horizontal scroll feature? I’d like to add 20 tabs or so and would like the scrolling ability on desktop primarily.
The horizontal scrolling is not for desktop, as that would then not be tabs but something else. It only takes affect on smaller devices.