What’s New In Divi Timer Pro 2.0
A Huge Update With New Functionality and Design features
I am very excited to announce that a new update is now available for our popular Divi Timer Pro countdown plugin. This update includes a tremendous amount of new features like a new standard timer, new settings for the Evergreen and Auto-Restart timers, and all the design settings you could imagine directly in the module!
If you already purchased this plugin or are just finding out about it, we hope you can clearly see the value this plugin brings and will continue to bring as we add even more new features. Beyond this update we already have a several new updates planned!
We have updated the changelog in our documentation area, but this post and video is the best place to see what’s new in detail.
▶️ Please watch the video above to get all the exciting details! 👆
#1. New Evergreen Timer Features
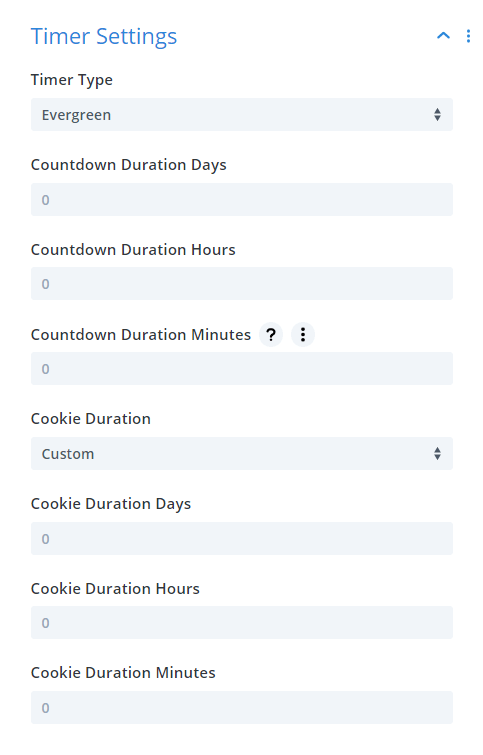
Cookie Duration
The Evergreen timer type now includes in important new option to specify the cookie duration. This feature allows you to choose how long the visitor’s session should be remembered in the browser, which determines when the site visitor session should end. This is important to set whether you want the same visitor to see the same countdown timer/offer again, and if so, how long of a period of time you want to wait until the cookie is reset.
It is important to remember to set the Cookie Duration to a longer time period than the Countdown Duration. Both the Countdown Duration and the Cookie Duration begin when the visitors comes to the page, so in order to be effective you would want the user’s session to continue after the countdown has ended.

Learn more about these new features in our Evergreen Timer Documentation.
#2. New Auto-Restart Timer Features
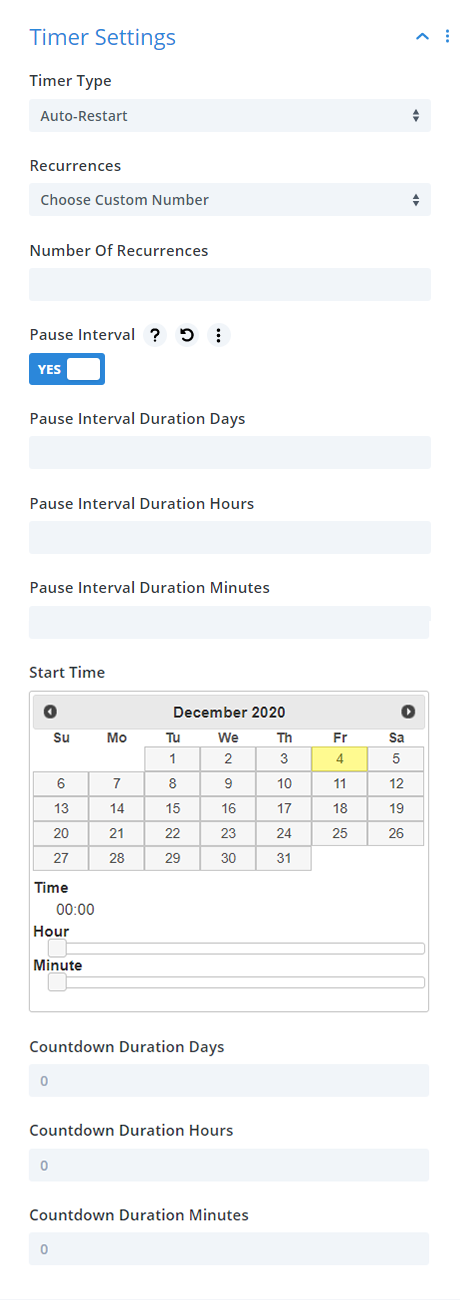
Recurrences
The Auto-Restart timer type now includes a super helpful new option to choose the number of recurrences. This feature allows you to set the number of times the countdown timer restarts again after the original countdown cycle. You to choose whether the countdown timer should continue to restart forever, or only keep restarting a specific number of times.
If you choose the Forever option, it is self-explanatory, this will continue to repeat indefinitely. If you choose the Custom option, it will then allow you to enter a custom number to determine how many times the timer will restart.
Pause Interval
The Auto-Restart timer type also no includes an option to use a pause interval. This feature allows you to specify a period of time when the countdown timer should be paused between the time the it ends until it starts counting down again. This goes perfecting with the new Recurrences feature! You can specify how long the timer is paused by setting the duration of days, hours, and minutes. During this pause, the expiry actions take effect.

Learn more about these new features in our Auto-Restart Timer Documentation.
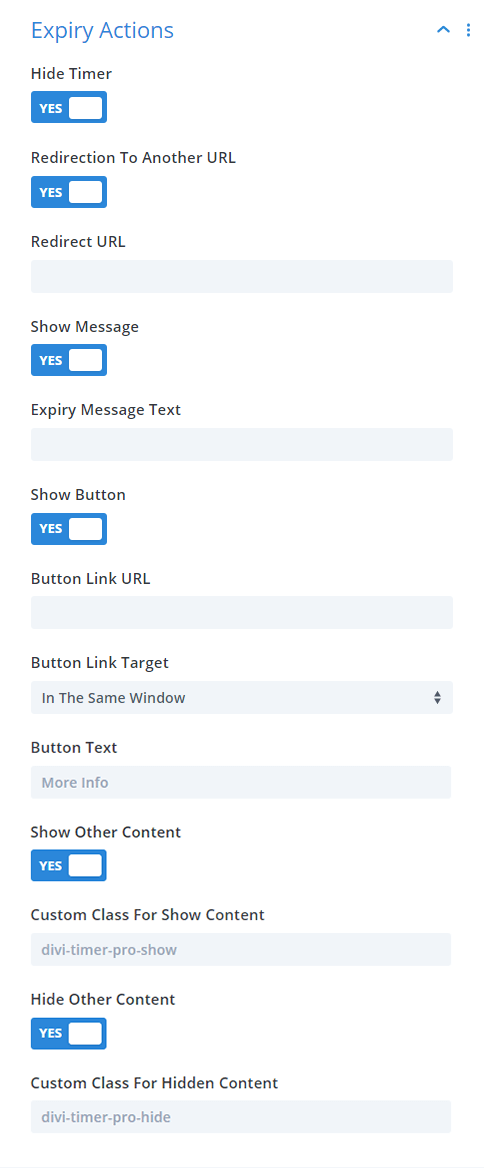
#3. New Expiry Actions
Each of our three timer types include the option to choose what happens when the countdown timer ends. The available options include hiding the timer, redirecting to another URL, showing a message, showing a button, hiding other content, and showing other content.
NOTE: In previous versions, we have a dropdown where you could choose one of three items: Hide Timer, Redirect, or Show Message. The new version with new settings allows you to choose multiple options at once!
Hide Timer
You can choose to hide the entire countdown module when the timer ends. This is turned on by default because normally you would want to hide the timer in addition to the other expiry actions below.
Redirection To Another URL
You can choose to automatically redirect website visitors to another page when the countdown timer ends. You can type or past the URL or use Dynamic Content to choose a dynamic link on your site.
Show Message
You can choose to show a message when the countdown timer ends. You can enter your own custom text and customize and style with the new design settings.
Show Button
You can also choose to show or hide a button when the countdown timer ends. This is a great option to direct users to some other page where they an learn more, sign up, or follow through with something. You can even enter custom text for the button, and choose whether the link opens in a new tab or not.
Show Other Content
A super useful new option is the ability to choose to show other sections, rows, columns, or modules when the countdown timer ends. Just think of the new possibilities this opens up! All you have to do is design your layout that you want to stay hidden during the countdown but appear once it ends, and be sure to add the CSS class “divi-timer-pro-show” to the section, row, or module.
Hide Other Content
Just like the previous option, you also have the opposite option to choose to hide other sections, rows, columns, or modules when the countdown timer ends. You may want to hide some information about the offer or incentive, keeping it there during the countdown but hiding it when it ends. Just add the custom CSS class “divi-timer-pro-hide” to any section, row, or module that you want to hide. Pretty cool, huh!?

Learn more about these new features in our Expiry Actions Documentation.
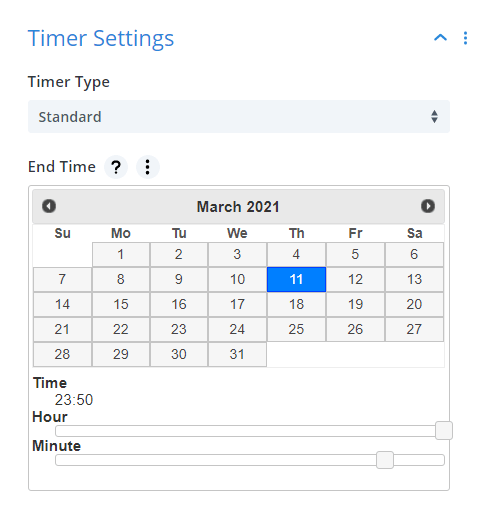
#4. New Standard Fixed Timer
You may be wondering why we added a Standard timer type since Divi already has this. Well, the answer is pretty simple, and you are going to LOVE it!
The term “Standard Timer” refers to a timer that has a fixed end date/time, like the default countdown module that comes with Divi. One of the many problems with the default countdown timer is that when it counts down to a fixed date, it ends and nothing happens! It just sits there when it finishes. How awkward and embarrassing!
With hundreds of new design settings to style and customize the timers coupled with our amazing new Expiry Actions, the standard fixed ending time timer just received the biggest upgrade you can imagine! We hope you enjoy using this new timer feature!

Learn more about this new feature in our Standard Timer Documentation.
#5. New Customization & Design Settings
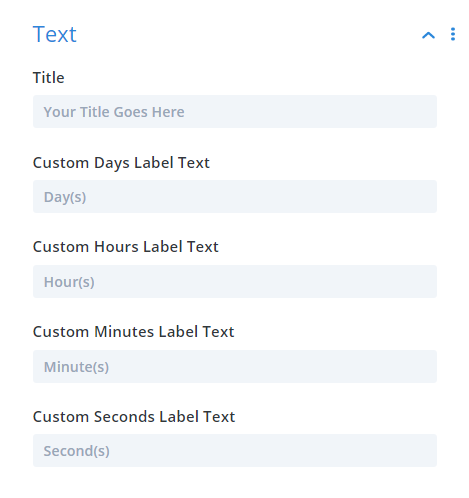
Custom Label Text
You can now write your own custom text for the labels! And yes, that means if you use a different languange, you can trainslate and write your won labels!

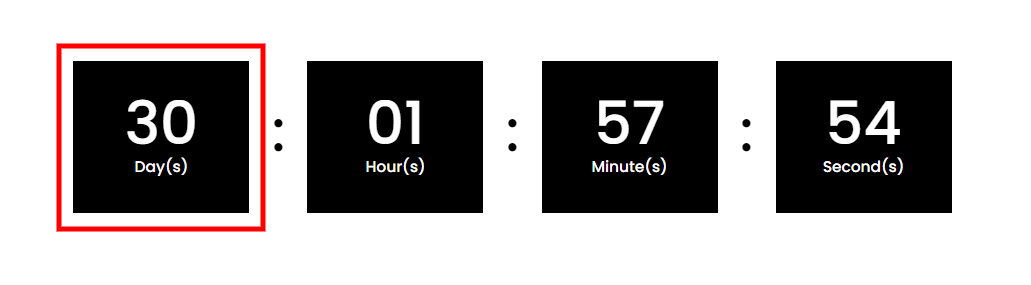
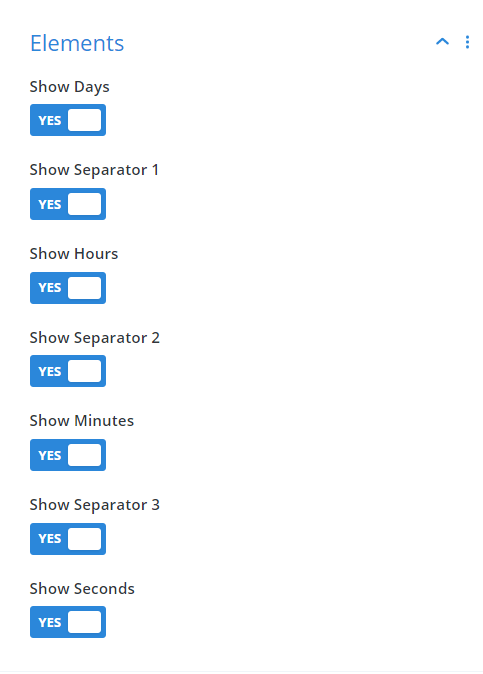
Hide/Show Sections and Separators
We are excited to have added new toggles in the module to turn on or off each of the sections and separators. By section, I am referring to one of the blocks such as the Days (screenshot for clarity).

You can also turn on or off each of the individual separators between these sections. So for example if you turn off the Days section, then you would want to also turn off Separator 1.

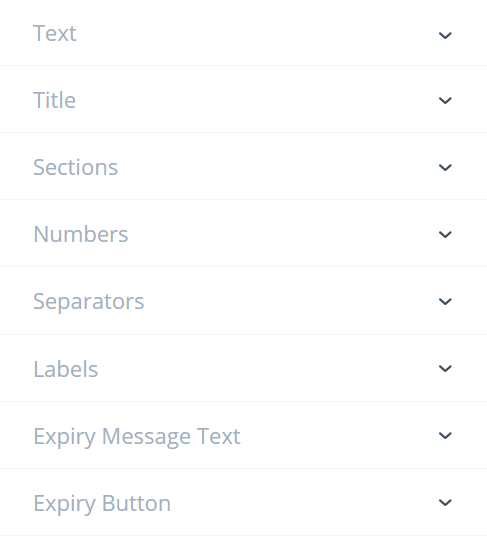
Divi Builder Design Settings To Style The Timers
We love going beyond the standard Divi modules! We now have design settings to customize and style the countdown timer. This includes:
Sections
- Section Background Color
- Section Margin
- Section Padding
- Section Border Settings
- Section Box Shadow Settings
Numbers
- Numbers Text Settings
- Numbers Background Color
- Numbers Margin
- Numbers Padding
- Numbers Border Settings
- Numbers Box Shadow Settings
Separators
- Separators Settings
Labels
- Labels Text Settings
- Labels Background Color
- Labels Margin
- Labels Padding
- Labels Border Settings
- Labels Box Shadow Settings
Expiry Button
- Use Custom Styles For Button
- Button Alignment

Learn more about these features in our Settings & Features List.
If you are just learning about our revolutionary new plugin and haven’t purchased it yet, you should check out the Divi Timer Pro product page.










0 Comments