Oh yeah, Another Divi Freebie!
The 3rd Custom Divi Header in Our Series
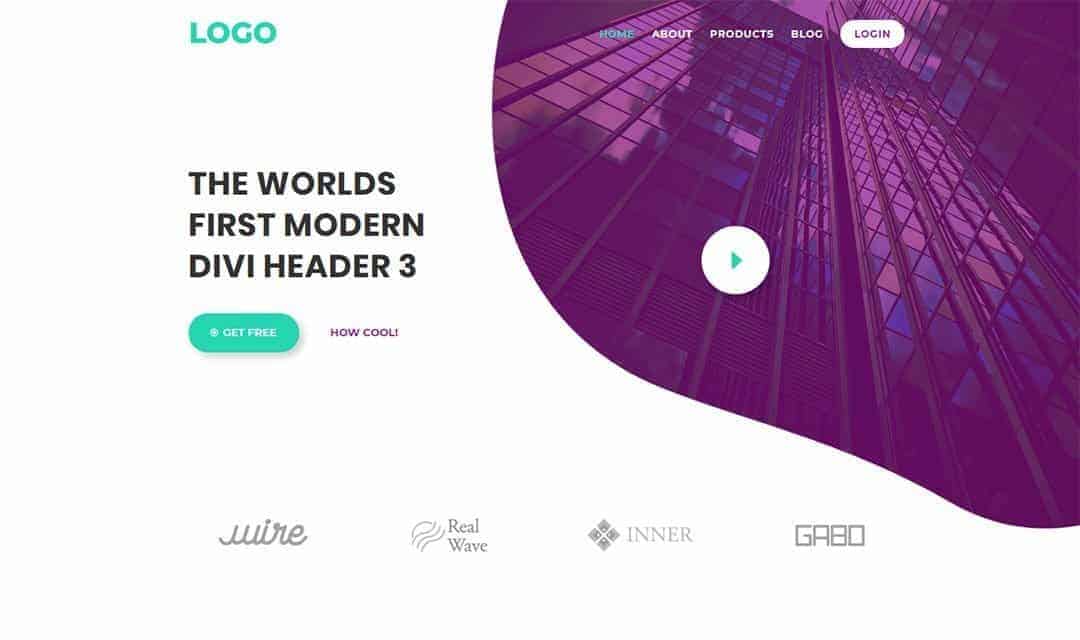
Our first free custom Divi header and our second free custom Divi header were both very popular, and we are excited that so many of you are finding this blog helpful. I want to make each one of these headers valuable to you, so I have included a lot of little extras features that go along with the main header. This customized Divi header has a modern look with a shaped background (all files included in the download).
I have a lot more of these FREE custom Divi headers coming that are all different and exciting, so keep an eye out right here for more!
Key Features
NOTE: Uses the Default Divi Header!
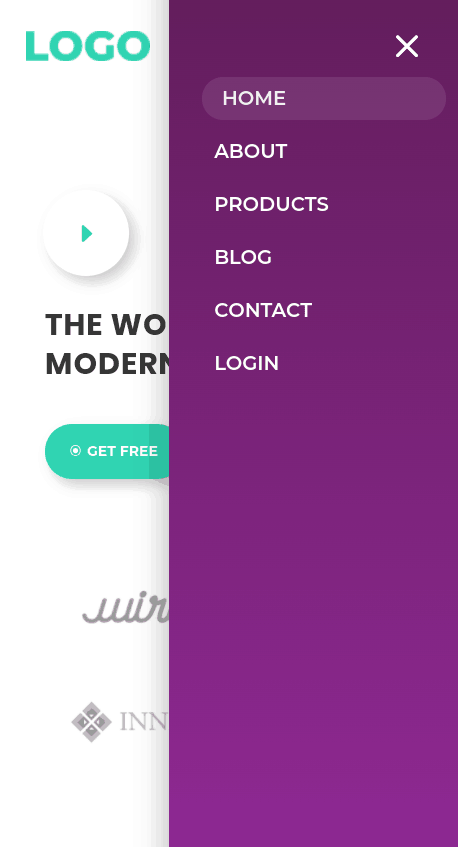
- Unique Open Menu
- Two Buttons Side By Side in Column
- Play Icon with Hover Effects
- Designated Column Stacking Order on Mobile
- Menu CTA Button
- Custom Slide-Out Mobile Menu
How To Use
For complete directions, please visit our documentation page for our FREE Divi Layouts.











Beauty!
Thank you!
Love this thank you, it makes the menu a lot better. I want to make the burger bar menu kick in earlier as I have lots of menu items. Not sure which bit of the code to change. I tried this but doesn’t work properly. Thank you once again.
@media (max-width: 1200px) {
nav#top-menu-nav {
display: none !important;
}
}
Hi Richard, you would want to try something like this:
/* initiate mobile menu sooner than 980px */
@media only screen and (min-width : 981px) and (max-width : 1200px) {
#et_mobile_nav_menu {
display:block;
margin-bottom:10px;
margin-top:5px }
#top-menu-nav {
display:none;
}
}
Hi
When I try to install the customizer settings I get an error saying i can only upload a json file and the file is css
Hi Lucas, you are right. I fixed it now and you can download the correct file now!
HI
I couldn’t upload the customizer settings because it’s in css format and to upload only JSON file is required.
Hi Nelson
Thank you for assisting me and providing us with cool divi layouts and tricks. However on this header I can’t seem to find a way to edit the button on the header, could you please assist me. Thank you.
Hi Nelson!
Thank you for sharing this amazing Header:)
Everything works very well.
Only thing I would like to ask your help is about video link in play button. I have a video on youtube that I linked to a play button and it’s opens youtube page or youtube page in new tab.
How can I make my video open in my website page like in the example provided below?
https://www.evolution.life/
I would really appreciate your help!
Hi Zhainar,
Thank you for the compliments, glad you like it! To answer your questions, I would suggest a popup plugin that opens the video in a lightbox. I don’t know one off hand to recommend, but I’m sure there are good options out there.
Loving your work 🙂
2 questions if you can help? on my site …
1) The last menu item is styled with the rounded corner border (which i love) … how can i add another link after this? I want the rounded corner link to be called ‘MENUS’ and the next link to be called CONTACT? any thoughts
2) Currently, my site is showing the shopping cart icon at the end of the menu? i can’t seem to hide it? any ideas?
TIA
Hi Trevor, so glad you love our site!
1) You can change the “#top-menu li:last-child a” in the code to something like “#top-menu .button” in the CSS and then in your menu add a CSS class called “button” to the link you want to be a button.
2) Sure, just add .et-cart-info span {display: none;} to your Divi>Theme Options>Custom CSS box.
Thanks.
Managed to fix point 2 but still can’t work out where the to edit ‘lastchild’ or where/how to add a class to the menu option to get my menu right?
Hey thanks for the nice header! But are there instructions on how to revert back to the stock header? I removed all the CSS from theme options, but the header’s still overlapping the hero image.
Not really, to revert back would be to undo anything you added or any customizer settings you’ve adjusted.