Overview
Welcome to the documentation area and getting started guide for the Divi Carousel Maker plugin! On this page, you will find all the steps you need to set up and use our plugin. Each step provides a summary of information related to that step in the process. You will also notice links to separate documentation guides in the steps below. Please be sure to follow all of these steps and access the additional resources as needed.Overview Video
This video provides a brief summary overview of the written steps outlined in the document below. You are welcome to follow the video and written steps together.
1. Install Divi
Our Divi Carousel Maker plugin is a 3rd party addon for the Divi Theme by Elegant Themes, so having Divi installed and active is a prerequisite for installing and using our product.Disclosure: The link to Elegant Themes is an "affiliate link" which means if you click on the link and purchase anything, we will receive a commission.
2. Login And Download Divi Carousel Maker
After completing the purchase, log into your account from the top right corner of the website. You can access your downloads by clicking on the "Orders" tab and then the "View Order" button, or by clicking on the "Downloads" tab. Click on the plugin name to download the plugin and save the file to your computer.
Divi Marketplace Customers: If you purchased this plugin from the Divi Marketplace, you can download the product from your Elegant Themes members area.
3. Install The Plugin
Now that you have Divi installed, and the plugin downloaded, you are ready to install the Divi Carousel Maker plugin. Installing our plugin works the same as installing any other WordPress plugin. From your WordPress Dashboard, go to Appearance>Plugins>Add New and click on Upload Plugin. Locate the plugin .zip file on your computer, which selects the file to up, and click Install Now. Once the file upload is finished, you can click on Activate.NOTE: Installing or updating this plugin may require you to clear your cache before the settings take place. This may include your browser cache, any caching plugin, and possibly even your CDN if you are using one.
4. Add Your License Key
After installing and activating the plugin, the next step is to add the plugin license key. This allows your site to communicate with our servers to ensure that you get automatic updates and support.
Single Product Customers: You can find your license keys by going to the "Subscription" tab in your account and clicking the "View Subscription" button. On the next screen, click the "License Keys" button.
Membership Customers: The license keys are at a different location for Divi Adventure Club members. You can find your license keys by going to the "Order" tab in your account and clicking the "parent" order (the first one when you purchased the membership). Click on the "License Keys" button on the parent order.
For both single product or membership customers, this will bring you to the page where you can view, copy, add, deactivate, and delete license keys. Please check our full license key guide for more information.
Divi Marketplace Customers: If you purchased From Divi Marketplace, then there is no license key to add. Updates and support for the plugin are validated using your Elegant Themes account, so just take a moment to be sure you have the proper Username and API key credentials added in the Divi> Theme Options> Updates tab in your website. Note that there is no additional license key to enter for this product, it is handled entirely by your Elegant Themes account credentials. You can refer to the Divi Marketplace Customer FAQs for more information.
5. Understand What This Plugin Does
Congratulations on setting up the boring stuff! Now let’s move onto the exciting part, creating a carousel in Divi! First, it is important to understand what this plugin does and get familiar with how it works.
This plugin is unique in the world of Divi carousels. Most other plugins require a separate module or plugin for each different type of carousels, like one for images, one for testimonials, one or Woo products, one for blog posts, etc. The reason they require multiple plugins is that the type of content within the carousel is so different. This creates a lot of additional admin work and has a lot of limitations.
The Divi Carousel Maker name implies that something is different. As product creators, we like to think outside the box, and have come up with an innovative solution. Our carousel plugin does not create content, but instead makes your existing modules into a carousel!
What does this mean practically? It means you may already have modules on your page, but wish they were a carousel, but don’t feel like installing another plugin, copying and pasting the content, and trying to get the design the same. Now you can simply move the modules into a single column in your Divi Builder, and enable the carousel. Presto! You have a carousel of your existing modules! And of course you can simply create a brand-new row and add modules to create a new carousel. The key here is that you will continue to add your modules in Divi like usual, write the text, add images, and adjust the design. The difference is that now those modules can slide across your screen in a carousel, with over a hundred design options related specifically to the carousel!
6. Decide Where You Want The Carousel
Now you can begin creating a carousel! First, you need to decide where you want the carousel to be located. One of the great things about the Divi Carousel Maker is the versatility – you can enable a carousel anywhere in your Divi Builder layout in any Column (see step 7 below).
Where you want the carousel may depend on which type of modules you want to make into a carousel. Will you be using Blurb modules to feature your services, Testimonial modules to showcase your reviews, or maybe Blog modules to highlight recent blog posts? Knowing which modules you want to transform into a carousel will help you decide if the carousel should be in a fullwidth row with a single column, or maybe a left or right column in a row with two columns. Should it be in the Theme Builder template, or a regular page? There is no right or wrong answer here, you can choose where to place your carousel anywhere on your site.
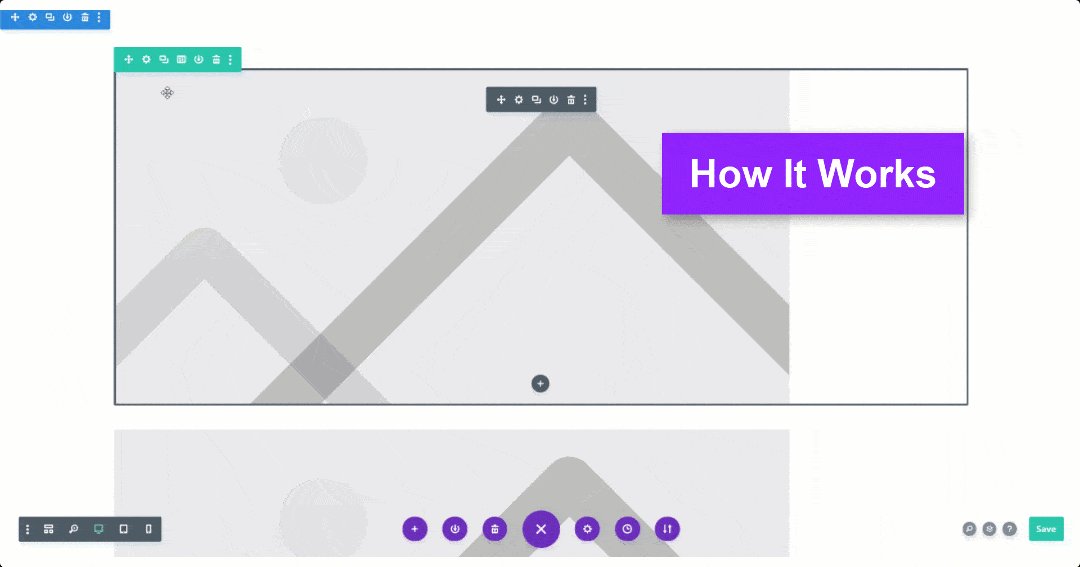
7. Add Modules To The Carousel
You can now begin adding new or moving existing modules into the Column at the location where you want to make the carousel. You can add any modules to the carousel, even 3rd party ones! Some modules would obviously make more sense in a carousel than others. A few example modules that would work well in a carousel are Blurb, Image, Call-To-Action, Testimonial, Person, Blog, Portfolio, Video, and Text modules. Remember, all the modules you add or move into the Column where the carousel is enabled (see step 7 below) will be shown as a carousel when you exit the Visual Builder and view the site on the frontend.
Be sure to explore our demo site to get some inspiration or download the free layouts!
8. Enable The Carousel
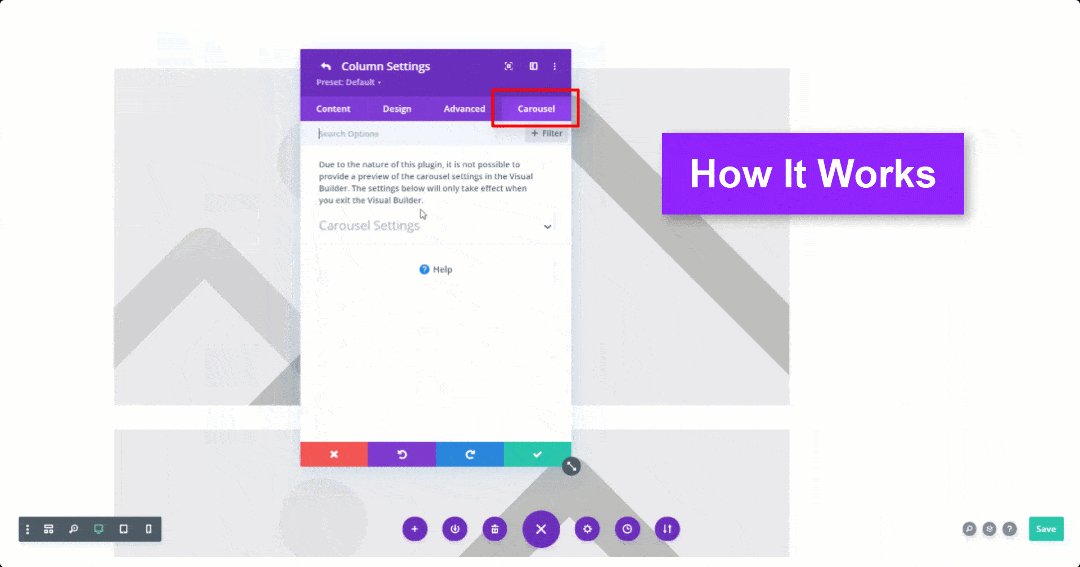
When the Divi Carousel Maker plugin is installed and active, additional settings to create and design a carousel will appear in all the Divi column settings in the Divi Builder. To find these settings, first open the Row settings and then open the Column settings. There you will see a new fourth tab called “Carousel” which is added by our plugin. Inside that Carousel tab, you will see a toggle called “General Settings.” Click to open this toggle, and then you will see the setting called “Make This Column A Carousel.” This setting is turned off by default, so you need to turn it on to enable the carousel. When the setting is enabled, our plugin code takes all the modules that you have added to this column in step 6 and arranges them into a carousel, which you can see when you exit the Visual Builder and view the site on the frontend.


9. Adjust The Carousel Settings And Design
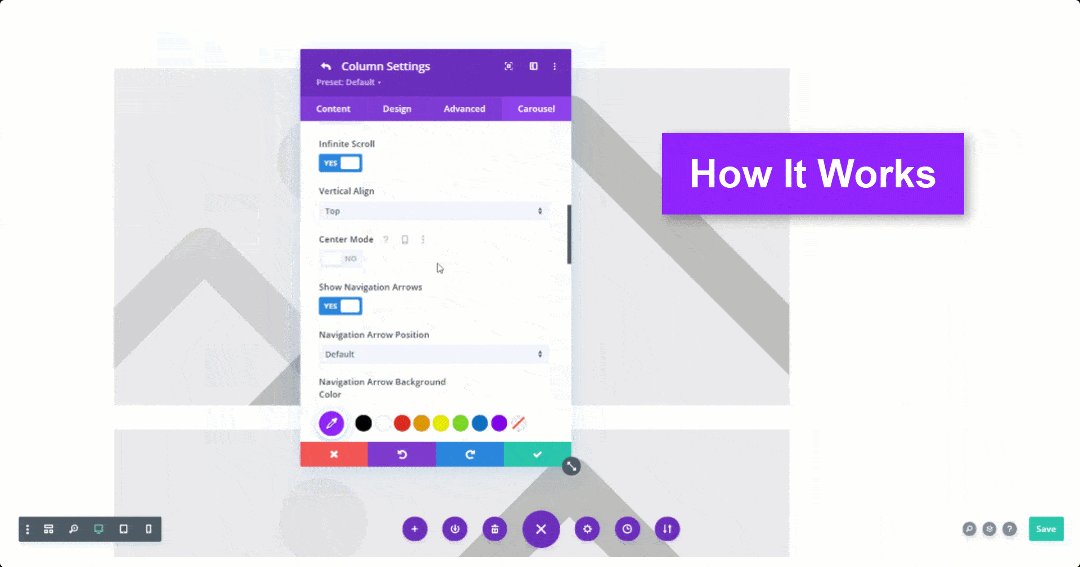
After enabling the carousel, all the other carousel settings will appear in the Carousel tab. These settings give you complete control over the functionality and design styling of the carousel. The settings are grouped into toggles for easy organization, and can be seen in the list below.
Go ahead and explore the settings and adjust everything as needed. Be sure to save your changes, and when you exit the builder you will see the modules transformed into a working carousel!
Due to the unique nature of this plugin and the limited ability to customize the core Divi Builder, it is not possible to provide a preview of the carousel in the Visual Builder. The carousel settings will take effect when you exit the Visual Builder. If Elegant Themes makes this possible in the future, we will definitely add support. Please refer to our Suggested Workflow Guide for our recommended workaround for this.
General Settings
The general carousel settings allow you to set up and adjust some important features which affect how your carousel works. This includes things like how many modules to show per device, spacing around the carousel and modules, module width, vertical alignment, and cut off mode.
Scroll Settings
These features allow you to control how the carousel moves and functions, and are great for creating the perfect user experience for your visitors viewing the carousel. This includes options like auto scroll, continuous smooth scroll, animation speed, scroll interval timing, infinite scroll, and scroll direction.
Navigation Buttons Settings
You can control the carousel scrolling with several navigation button options. Choose to show arrows only, text only, or text and arrows. You can use any icon and even customize the button text. All the typical design settings are included like color, background, font and text settings, borders, box shadow, alignment, location options, and vertical and horizontal position settings.
Navigation Controls Settings
You can also control the carousel navigation with dots, numbers, or images. These navigation controls can be fully customized with all the standard design settings like width, height, borders, spacing, alignment, box shadows, font and text settings, etc.
Slide Counter Settings
The slide counter is a way to indicate which slide the user is currently viewing, and also how many total slides there are in the carousel. Each of the numbers and separator can be styled with full design settings.
Design Settings
You can also choose to highlight the left, center, or right module in the carousel and design the default and highlighted modules differently to make one stand out from the others. You can adjust all the design settings like spacing, borders, box shadows, background color, opacity, blur, and size for all the modules.
Hover Settings
There are eleven different hover effects to choose from such as grow, shrink, bounce, pulse, wobble, etc. and each of those allow you to adjust the settings such as the animation duration and other values. These elegant hover effects provide a very nice user experience for website visitors.
Responsive Settings
These settings are spread throughout all the other settings, allowing you to change almost everything per device on Desktop, Tablet, and Phone. The responsive settings are perhaps more important in a carousel than regular rows, so be sure to consider all of these settings carefully. These thoughtful and helpful settings truly set our plugin apart even more, providing exactly what customers and visitors need!
Miscellaneous Settings
As the plugin continues to evolve, we will be adding miscellaneous settings here that do not fit into the other categories. So far, we have added the image module gallery lightbox grouping feature.
10. Plugin Updates
Any time we push out an update with new features, improvements, and bug fixes, all customers with an active license will see a notification in your WordPress dashboard. The update process is exactly the same for our plugins as it is for any other WordPress plugin. Learn more about product updates in our documentation. There are some important steps to take, including making a backup, testing on a staging site, and clearing your cache.
Blog Posts/Videos
Every time we release a major new update, we also create a written post and video highlighting all the new features. Be sure to keep an eye on our blog for all the exciting updates! You can check out the past updates on our blog as well.
11. Other Resources
This main page of our product documentation and the additional links provide everything you need to know to get started. But don’t forget to take advantage of our other resources as well. Take a moment to browse and reference all the documentation links such as the frequently asked questions, the product changelog, known issues, troubleshooting steps, and the roadmap. We want you to be able to easily find everything you could need, so we spend a lot of time continually updating everything for your convenience.

