Overview
In this guide, you will learn everything you need to know about creating a beautiful portfolio project carousel directly in the Divi Builder with Divi Portfolio modules and the Divi Carousel Maker! As you set up the carousel, I highly recommend you also reference our full settings list of all the settings and features included in the plugin. Be sure to browse and download our free demo layouts to inspire your creativity and give you a quick start!
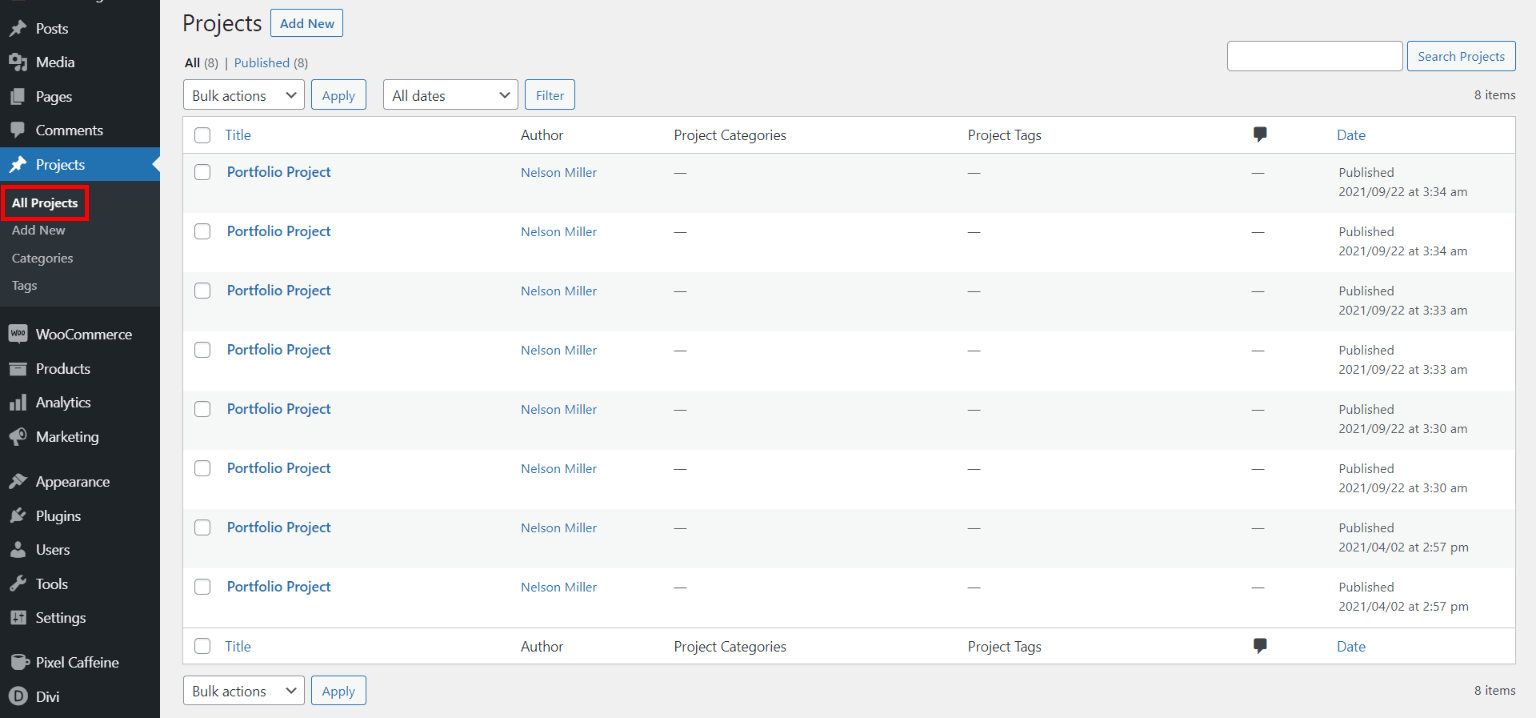
1. Set Up Your Projects
Naturally, the first step before you can create a portfolio project carousel is to actually add the projects in WordPress. If you haven’t done that yet, go ahead and take care of that. If you already have some projects added, awesome, you’re one step ahead.

2. Add The Portfolio Module To Your Layout
Go to the page where you want to create a portfolio project carousel. Locate your desired section and row and add a Portfolio module to your layout. Be sure to keep the layout set to fullwidth (which is correct by default) because this trick will not work if you change it to grid layout.
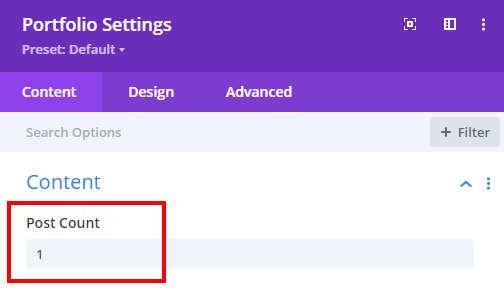
3. Set The Post Count To 1
Inside the Portfolio module settings, there is an option to set the post count. We need to set the post count to 1 to show a single project. This may seem strange, but it will make sense once you complete step 5. Setting the post count to 1 will allow us to show only one project in the Portfolio module, and then we will actually duplicate the module later based on the number of post you want to show in the carousel.

4. Finalize The Module Design
This step is optional, but I recommend making sure you adjust the design of your Portfolio module now. You may want to change the text sizes of the title or categories, adjust some colors, add a border, make the image rounded corners, etc. If you do this all now, you can finalize how you want the module to look before you duplicate the module in the next step.
5. Assign A Divi Portfolio Module Offset Number
Our Secret Little Trick
We have created a very clever trick to allow you to use the Divi Portfolio module in the Divi Carousel Maker! We injected a feature into the Divi Portfolio module to set the offset number. This feature is already enabled when you activate our plugin, so go ahead and get started!
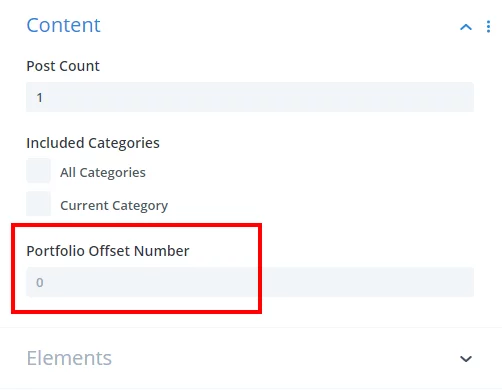
Portfolio Offset Number Setting
Inside the Portfolio module settings, you will see our new option called “Portfolio Offset Number.” This setting can be confusing, but just follow the instructions, and it will work great. Using the offset feature is required in order to use multiple modules, each showing 1 project.
Each Portfolio module will contain one project. So to make a carousel of multiple projects, you need to first duplicate the Portfolio module as many times as the quantity of projects you want to show. You can use any number you prefer, but it would probably be best to not go too crazy with it, maybe keep it under 10 projects or so.
Configure The Offset Sequence Pattern
The first Portfolio module is fine, you don’t need to add any offset. But each of the other modules needs to have an offset number assigned. Here is the pattern that you need to follow for it all to work correctly:
- Portfolio module 1 = Portfolio Offset Number 0
- Portfolio module 2 = Portfolio Offset Number 1
- Portfolio module 3 = Portfolio Offset Number 2
- Portfolio module 4 = Portfolio Offset Number 3
- Portfolio module 5 = Portfolio Offset Number 4
- Portfolio module 6 = Portfolio Offset Number 5
That same pattern would always continue if more projects are needed. The second module with an offset of 1 will skip the first item, and that’s great because the first module already shows that project. The third module with an offset of 2 will skip the first 2 projects, and that’s great because the first two modules already show those. You get the idea. The offset number is the number of projects that are skipped.

6. Enable The Carousel
At this point you should have your modules set up and designed and are ready to turn them into a carousel. To create a carousel, first go into the Row settings and then into the Column settings. There you will see this new fourth tab called “Carousel” which is added by our plugin. Inside that tab you will see a toggle called “Carousel Settings.” Click to open this toggle and then you will see the setting called “Make This Column A Carousel.” This setting is off by default, so you need to turn it on to enable the carousel. Any modules added to this column will be displayed in the carousel.

7. Adjust The Carousel Settings And Design
After enabling the carousel, all the other carousel settings will appear in their respective toggles within the carousel tab. These settings give you complete control over the functionality and design styling of the carousel. You can check the links in our documentation area under the “settings” heading for links to each of the main groups of settings to get all the details about each setting. Go ahead and explore the settings and adjust everything as needed. Be sure to save your changes, and when you exit the Divi builder, you will see the modules transformed into a working carousel!
Due to the unique nature of this plugin and the limited ability to customize the core Divi Builder, it is not possible to provide a preview of the carousel in the Visual Builder. The carousel settings will take effect when you exit the Visual Builder. If Elegant Themes makes this possible in the future, we will definitely add support. Please refer to our Suggested Workflow Guide for our recommended workaround for this.