Overview
In this guide, you will learn how to create an anchor link that scrolls to a specific slide within the carousel. This can be a little tricky to achieve and is more technical than most guides, so please understand it will take a little extra work to achieve this effect.
Enable The Required Setting
The first step is to enable a setting that is required for this to work. You can find the setting by going to the carousel settings in Row settings>Column settings>Carousel tab in the Miscellaneous Settings toggle and enable the Scroll To Slide ID setting.

2. Check The Carousel ID
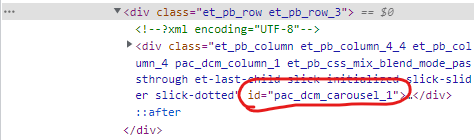
The Scroll To Module ID setting will automatically add an ID to each carousel on your page. The first carousel will have the ID of #pac_dcm_carousel_1. If you have more carousels enabled on the same page, their IDs will be the same like #pac_dcm_carousel_2, #pac_dcm_carousel_3 and so on. You can see this in the code using the browser inspect tool.

3. Add The Carousel ID As The Button Link
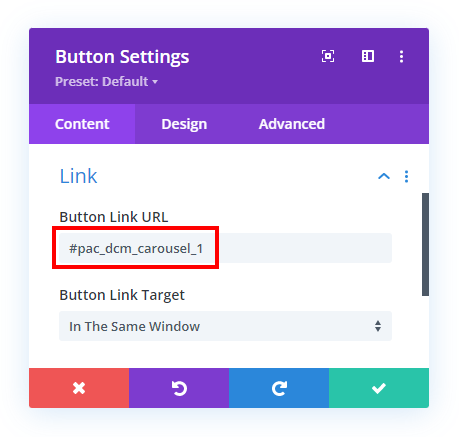
The next step is to add a Button module to your layout. When this button is clicked, we want the page to scroll to the carousel and show a specific module/slide. To do this, we need to match the button link with the carousel ID. Since we need to scroll to the carousel with the ID #pac_dcm_carousel_1, then we also need to place this exact same ID in the link field in the Button module.

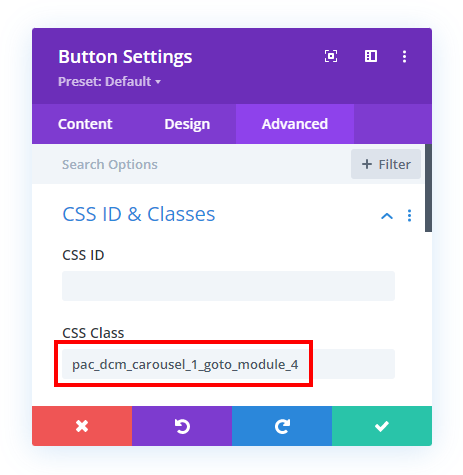
4. Add A CSS Class To The Button
The last step is to add a matching CSS class to the same Button module where you just added the link in step 3. The class is built into the code of our plugin, so you will need to use this exact class.
The class requires a specific naming pattern:
[carousel ID]_goto_module
It always starts with the carousel ID, so in our case it is pac_dcm_carousel_1 (without any # or . since this is a CSS class). Then you need to add goto_module_ followed by the number for the slide in the carousel. In the example in the screenshot, we are using pac_dcm_carousel_1_module_4. This class needs to be placed in the Button settings>Advanced tab>CSS ID & Classes toggle>CSS Class input field. This button will link directly to the 4th module in the carousel. When the button is clicked, the page will scroll down and the 4th module will be in the center. You can change the module number to whichever number you need.