Overview
One of the most common questions for Divi users is how to add file attachments/upload field to the Divi Contact Form module. This is an essential need for any form plugin, but it is missing in Divi.
The Divi Contact Form Helper plugin by Pee-Aye Creative enables you to add a file upload field to the default Divi Contact Form module. Please note, this feature is not included with Divi and is impossible without our plugin, so we hope you enjoy this exciting feature! This guide will show you how to enable and use the features and settings related to file uploads.
How To Add A File Upload Field
Add New Field
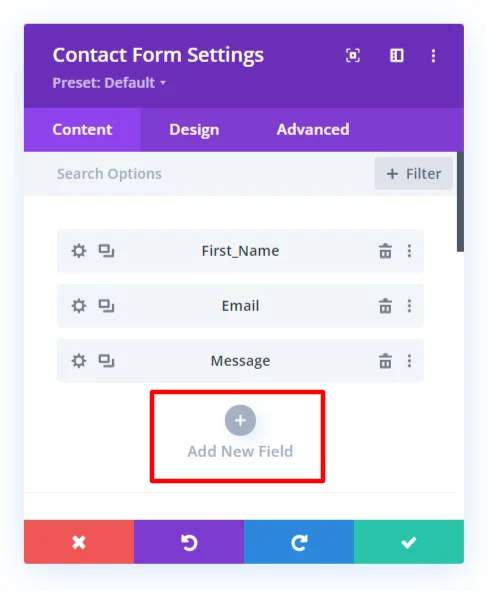
The first step is to add a new field in the Divi Contact Form module. You can do this by clicking the gray plus (+) button.

Select Input Field Type
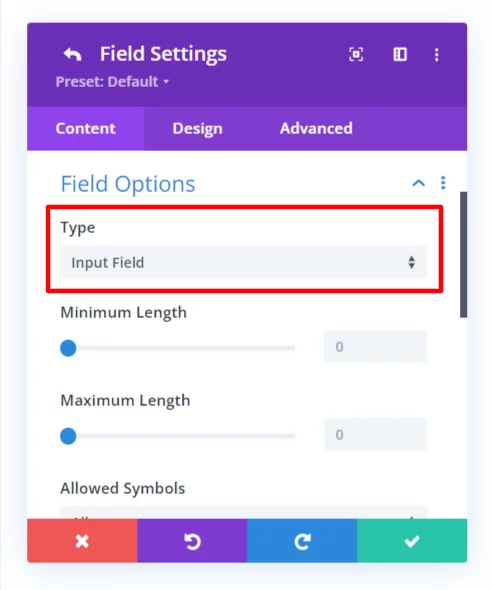
The Field Options toggle will open. In the Type dropdown, be sure to set the Type as Input Field.

Enable File Upload Field
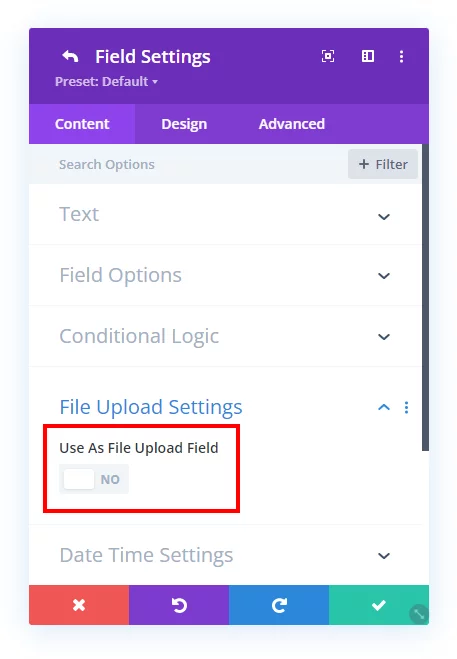
After selecting the Input Field type, locate the File Upload Settings toggle and open it. There you will see a new setting which is added by our Divi contact Form Helper plugin called “Use As File Upload Field.” Turn this toggle to YES to enable the file upload field settings.

Maximum Upload File Size
This setting enables you to limit the file size which users can upload to the form. This is nice to avoid users uploading files that are too large for the server to handle efficiently. The default maximum upload file size is 1024kb, but you can adjust this as needed.

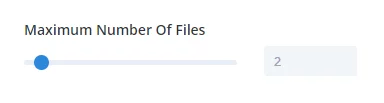
Maximum Number Of Files
This setting allows you to limit the number of files which can be uploaded to the field. This can be helpful if you are asking for a specific number of files.

Allowed File Types
You can limit which types of files can be uploaded to the form by checking the options provided. The available options to select are listed below:
- .jpg|jpeg|jpe
- .gif
- .png
- .bmp
- .tiff|tif
- .webp
- .ico
- .heic
- .asf|asx
- .wmv
- .wmx
- .wm
- .avi
- .divx
- .flv
- .mov|qt
- .mpeg|mpg|mpe
- .mp4|m4v
- .ogv
- .webm
- .mkv
- .3gp|3gpp
- .3g2|3gp2
- .txt|asc|c|cc|h|srt
- .csv
- .tsv
- .ics
- .rtx
- .css
- .htm|html
- .vtt
- .dfxp
- .mp3|m4a|m4b
- .aac
- .ra|ram
- .wav
- .ogg|oga
- .flac
- .mid|midi
- .wma
- .wax
- .mka
- .rtf
- .js
- .class
- .tar
- .zip
- .gz|gzip
- .rar
- .7z
- .psd
- .xcf
- .doc
- .pot|pps|ppt
- .wri
- .xla|xls|xlt|xlw
- .mdb
- .mpp
- .docx
- .docm
- .dotx
- .dotm
- .xlsx
- .xlsm
- .xlsb
- .xltx
- .xltm
- .xlam
- .pptx
- .pptm
- .ppsx
- .ppsm
- .potx
- .potm
- .ppam
- .sldx
- .sldm
- .onetoc|onetoc2|onetmp|onepkg
- .oxps
- .xps
- .odt
- .odp
- .ods
- .odg
- .odc
- .odb
- .odf
- .wp|wpd
- .key
- .numbers
- .pages
- .svg
- .svgz
How To Add More File Types (MIME Types)
The file types listed above are the ones allowed by WordPress by default. However, you may want to allow additional file types. Keep in mind this is required by WordPress, and not any issue with our addon, it is just normal for WordPress to not allow these types of files to be uploaded. You can add support for overriding this in WordPress in our plugin settings in Divi>Theme Options>Divi Contact Form Helper>Miscellaneous. There you will see an option for Allowed MIME Types where you can add any new ones that you need.
Example: Adding .ai and .eps files
ai|application/postscript, eps|image/x-eps,ai|application/postscriptHow To Add More File Types
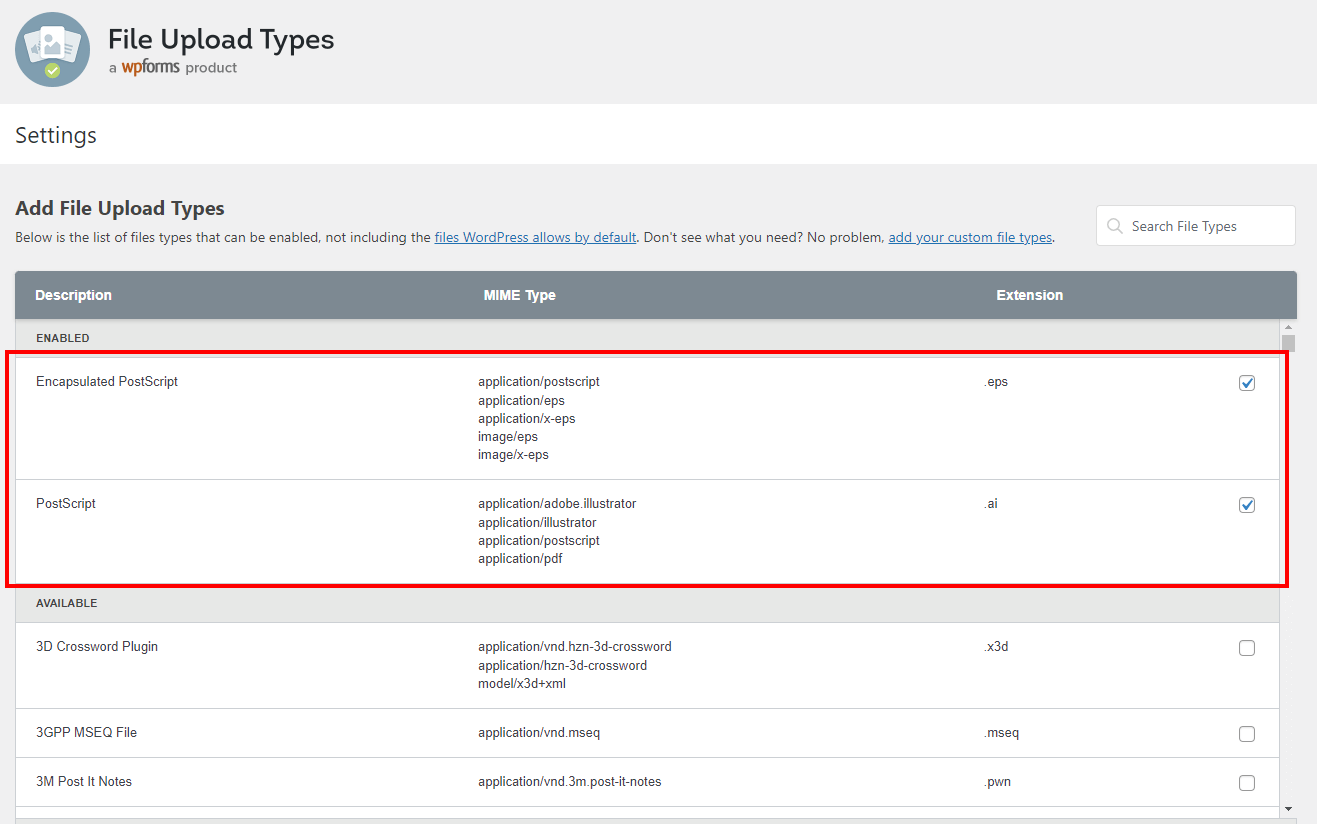
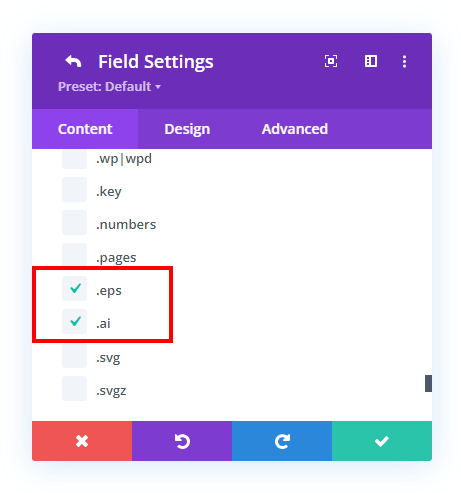
Another way to do this is to install a plugin called File Upload Types and select the desired file types in the settings interface. In the screenshot example below, we have used the search bar to search for “.ai” and “.eps” file types and selected them.
After selecting the file types in the File Upload Types plugin, those selected file types will appear in the Divi Contact Form module to select as allowed file type options in the form.
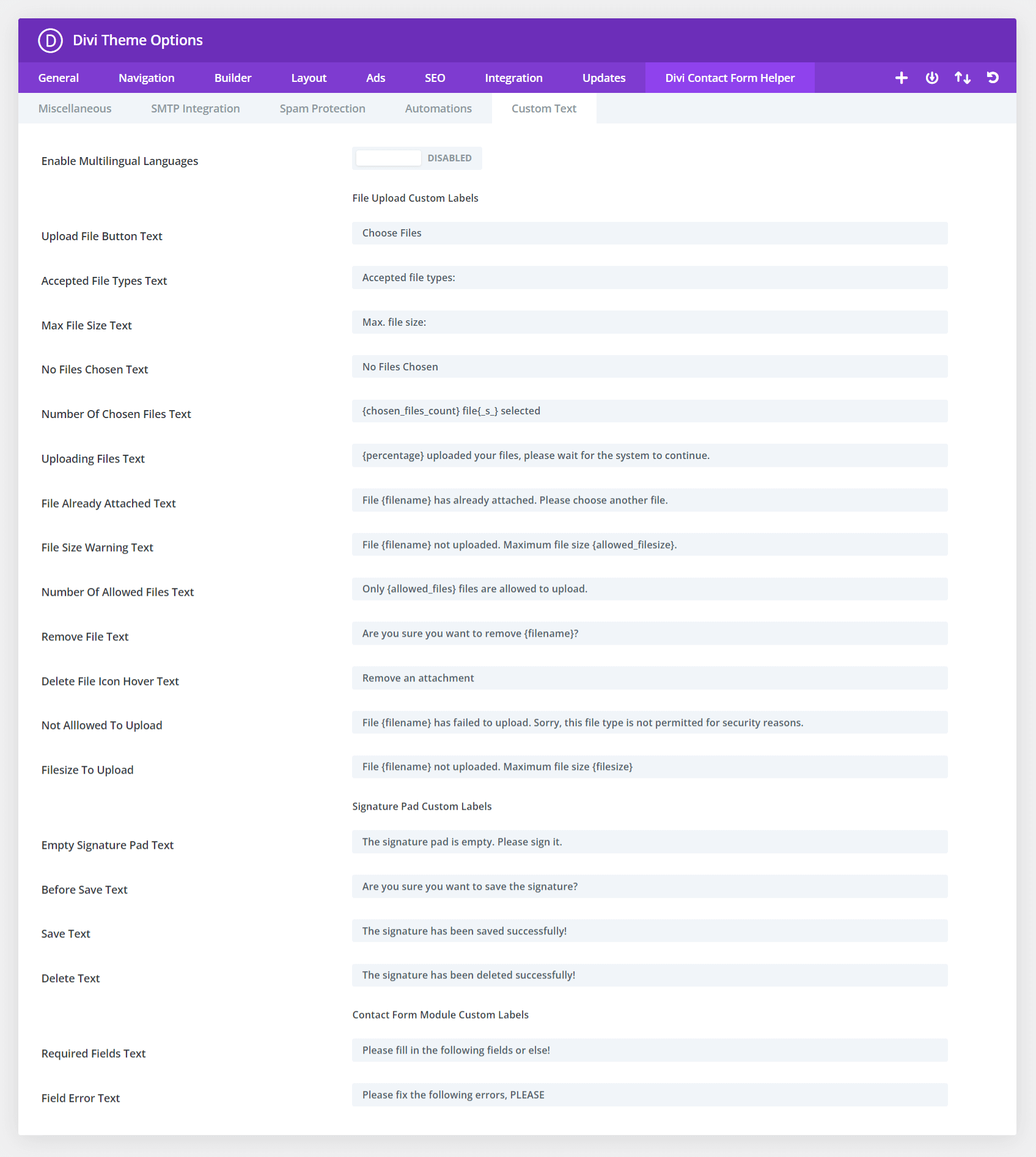
Custom Label Text In Theme Options
We love giving you full control of customization, so we added these settings to write your own custom text for each of the text related items in the file upload field. You can customize the labels for the Accepted File types, Max file Size, and No Files Chosen. This is also a great way to use your own language translations. These settings are sitewide and will affect the file upload fields in all forms on your site.
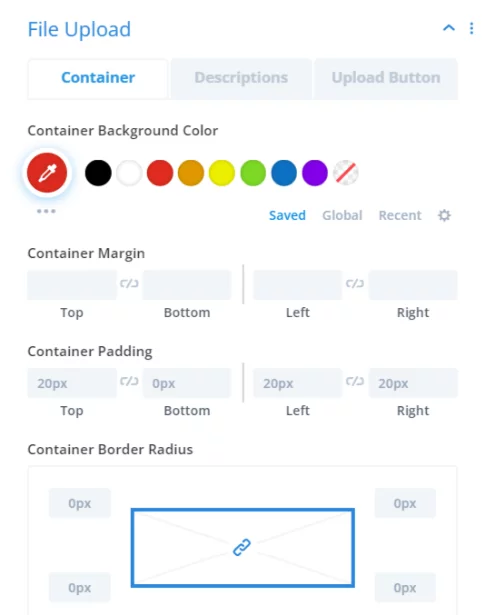
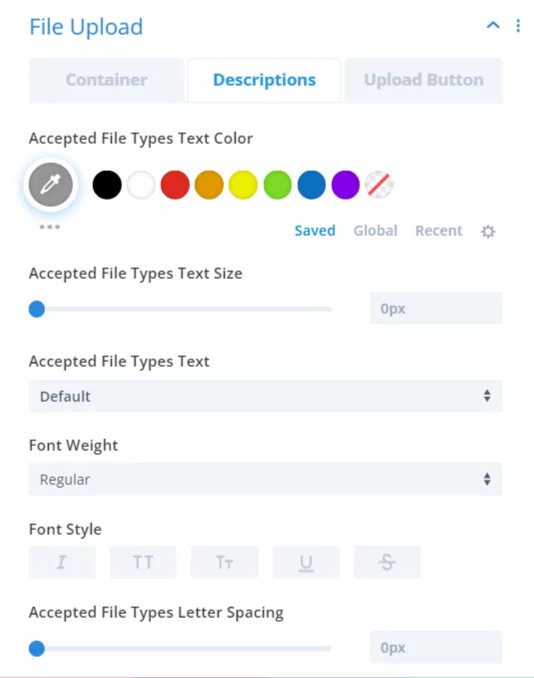
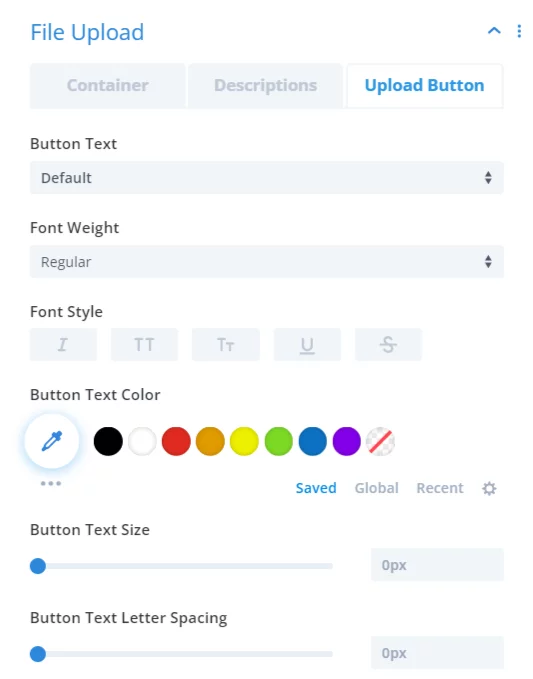
Design Settings
The plugin includes all the standard custom design settings to easily style your file upload fields to match your other fields! This includes everything from the container, all the description text, and the upload button.