We published a tutorial on our blog about this along with the YouTube video embedded below, which helps give you instructions about setting up and using the field.
HTML Field Content Options
The Anything Field
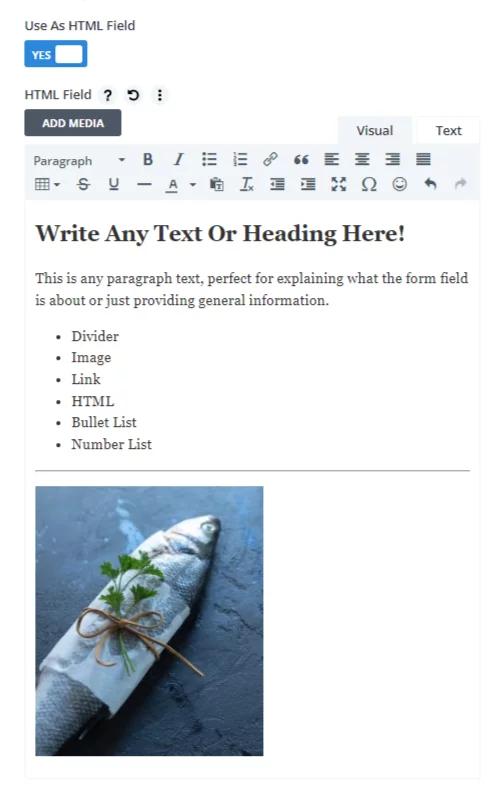
Need to break your form into sections with headings? Now you can! Need to break your form into sections with a divider line? Now you can! What about adding a paragraph, image, link, bullet list, number list, or any other HMTL? Now you can!
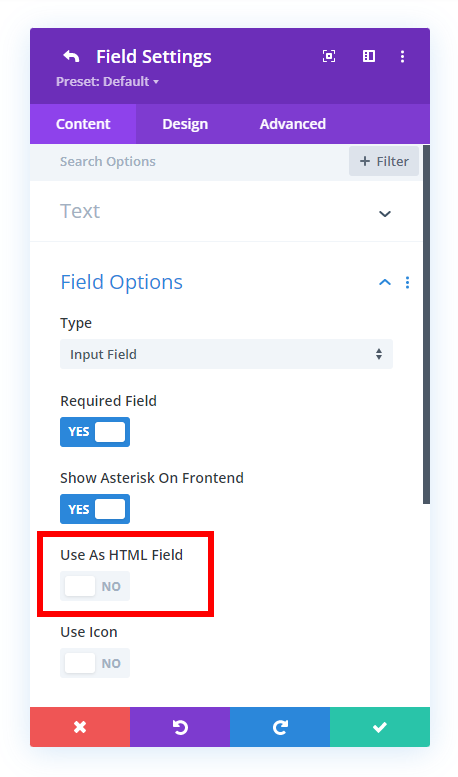
We have added a new feature that allows you to display pretty much anything within your form! Just go to the Field Options toggle and make sure to have the Type dropdown set to Input Field (this is not an input field, but this setting is replied for our plugin’s custom fields). Next, enable the setting called Use As HTML Field. This will open a text editor for you to add anything you want!

Keep in mind, this type of field does not submit any data, but rather it is only for the frontend visitor.

Adjust The design
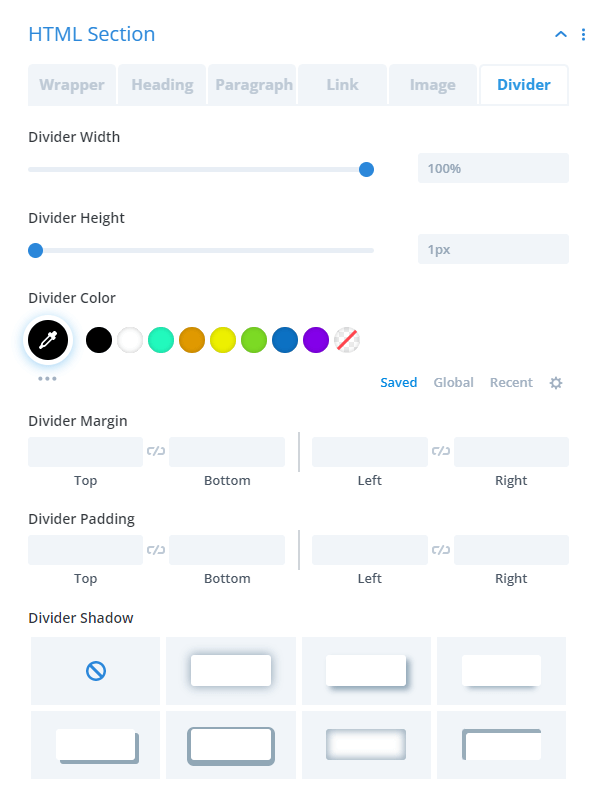
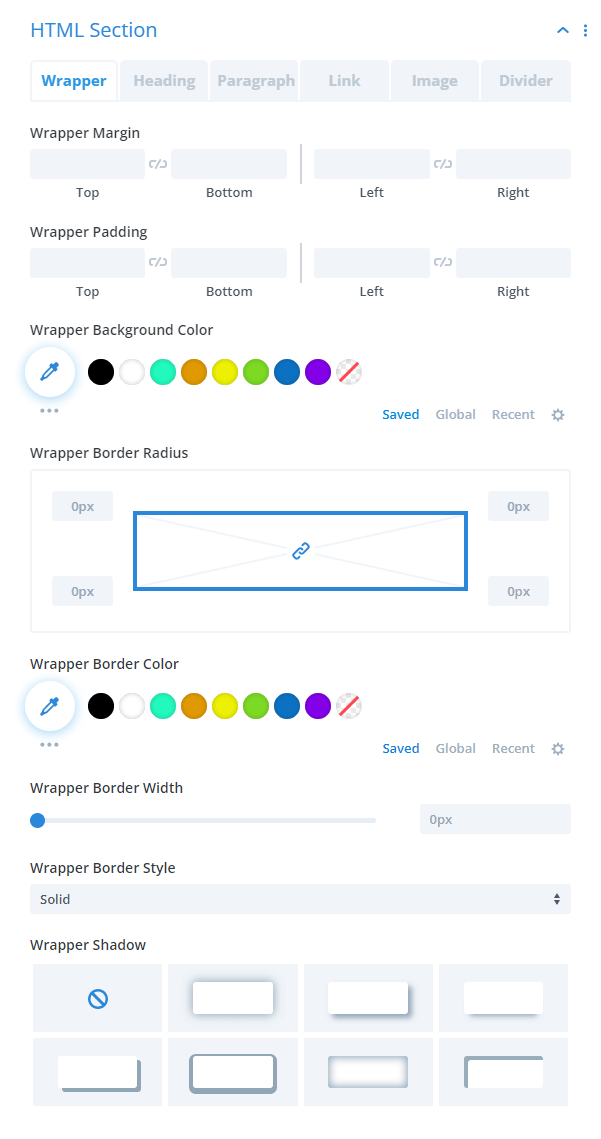
We always try to include as many design settings as possible, and this field is no exception. In the screenshot below, you can see a wide range of design options related to different types of content that you add to the field. To find these, open the individual field where you have enabled the HTML field and click the Design tab, then look for the HTML Section toggle. (Note there is no main Design tab, but rather a separate Design tab within each HTML field.)
Wrapper
The Wrapper tab has design settings to style the entire field with spacing, background color, border setting, and box shadow settings.

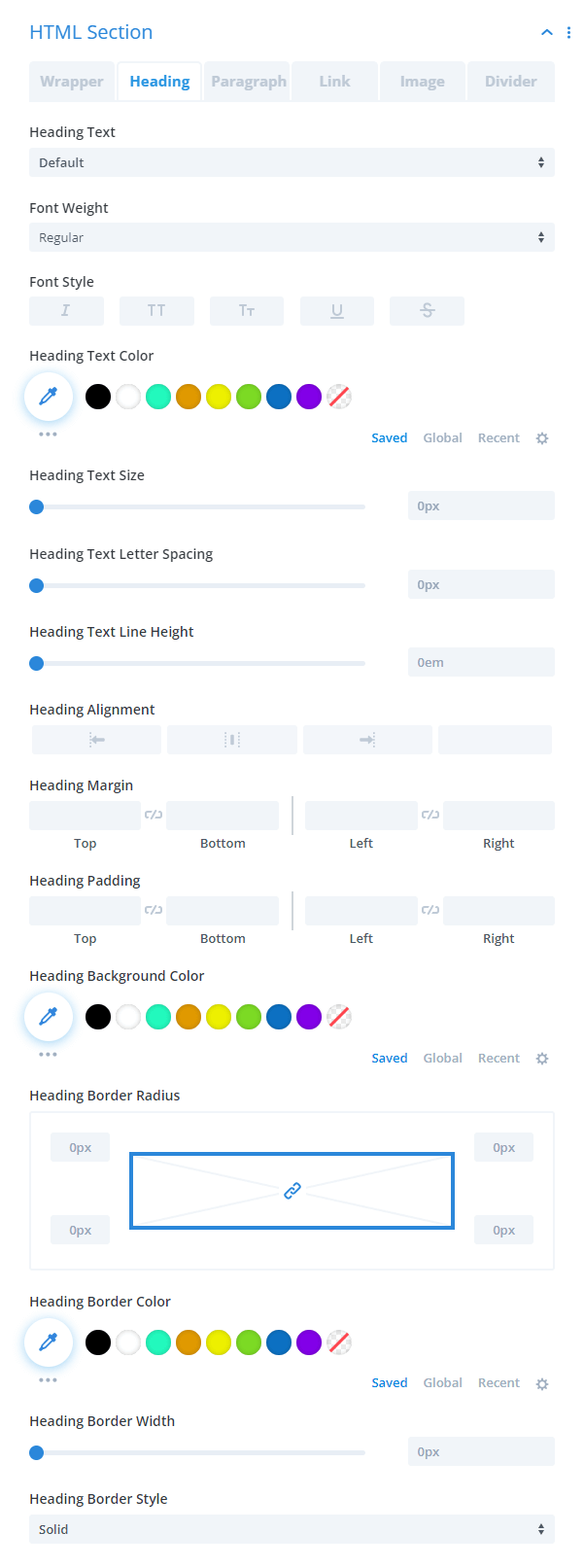
Heading
The Heading tab has the standard text and font design settings for styling any headers.

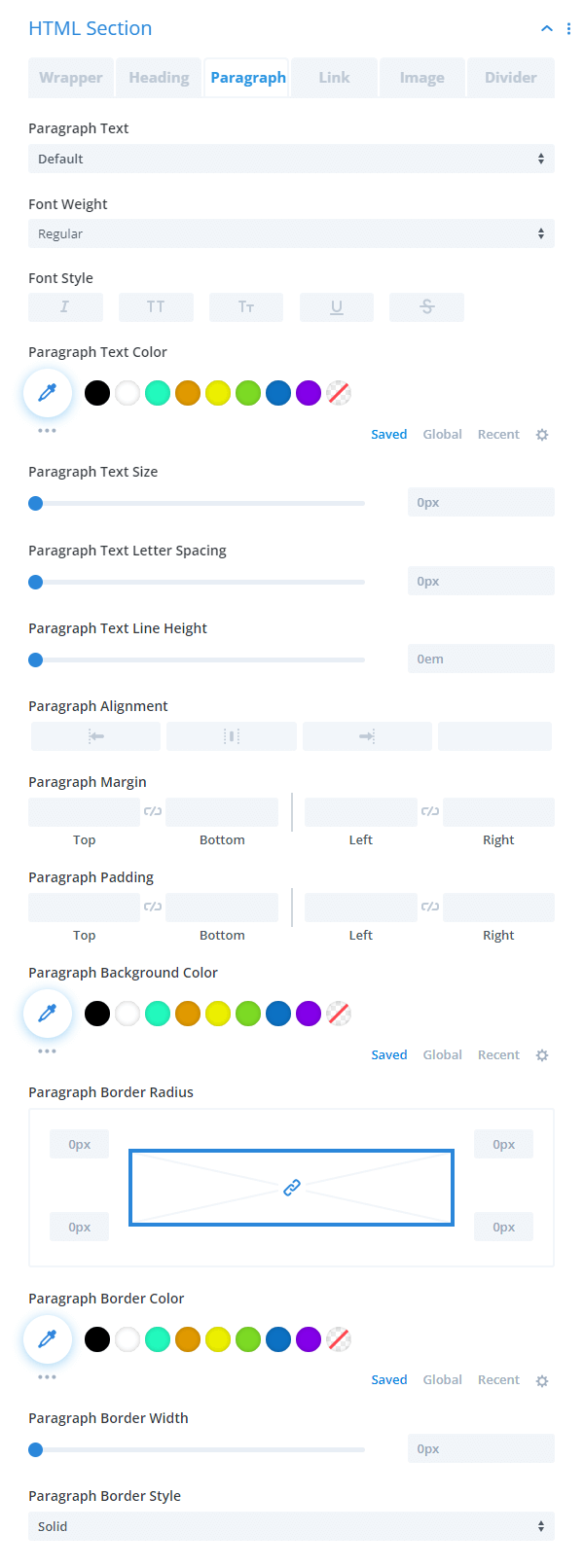
Paragraph
The Paragraph tab has the standard text and font design settings for styling any paragraph text.

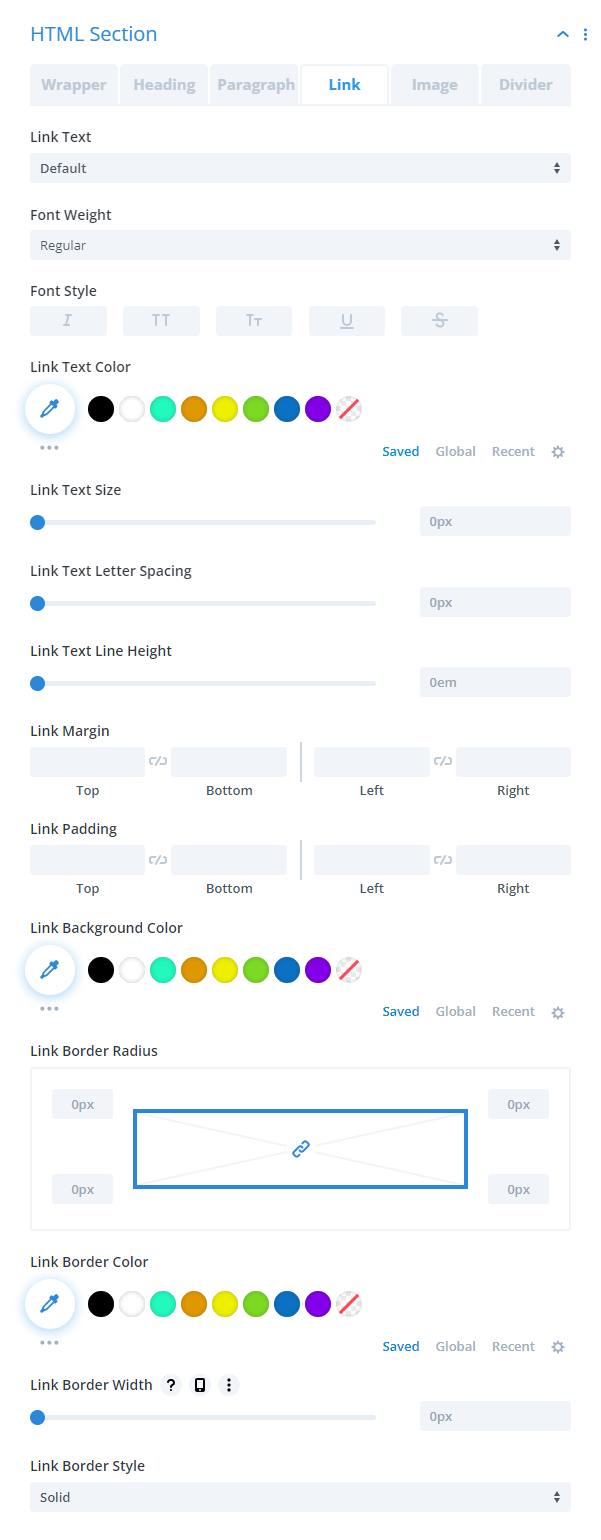
Link
The Link tab has the standard text and font design settings for styling any links.

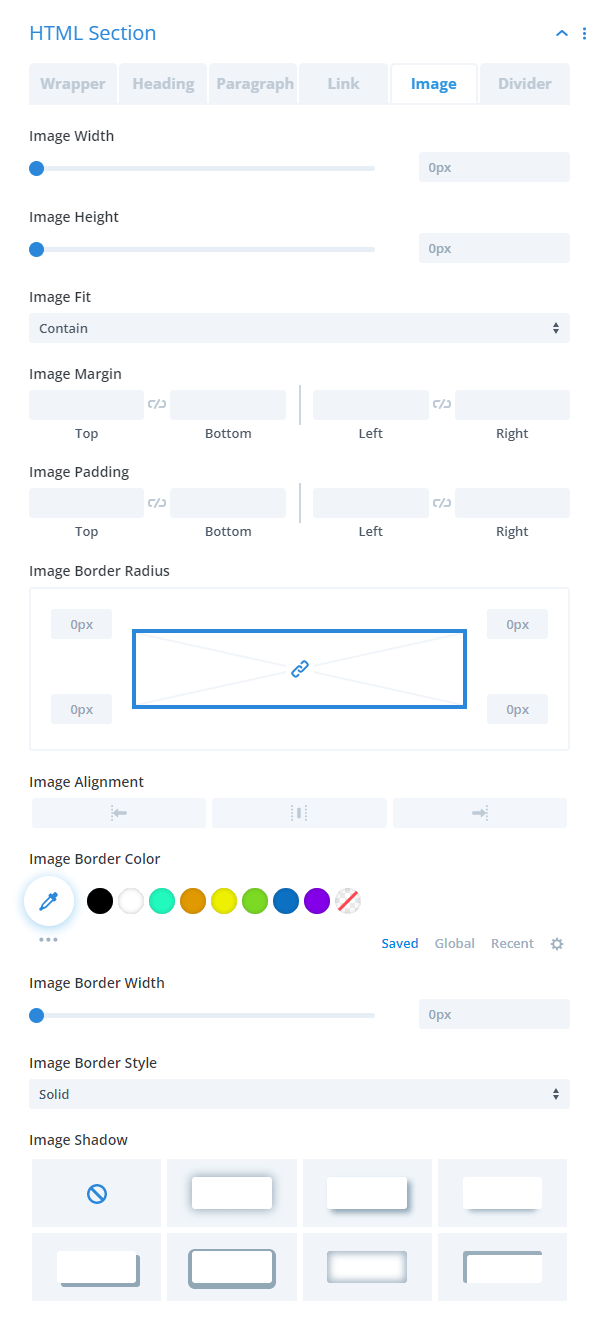
Image
The Image tab has design settings to style any images you may add with width, height, object fit options, spacing, border settings, and box shadow settings.

Divider
The Divider tab has all the design settings to make dividers like width, height, color, spacing, and shadow.