Overview
The Divi Contact Form Helper plugin from Pee-Aye Creative adds Zapier integration to the Divi Contact Form module! Zapier is a tool that allows you to connect different apps and services to automate recurring tasks and make things easy for the user. Please note, this feature is not included with Divi and is impossible without our plugin, so we hope you enjoy this exciting feature!
The information in this document will help you connect the Divi Contact Form to Zapier using the Email Parser by Zapier and our Divi Contact Form Helper. Please refer to Zapier’s own documentation for further instructions.
1. Set Up The Admin Email Message Pattern
After creating all the fields that you require in the contact form, the next step is to set up the message pattern so that the admin email has data to send to Zapier. Zapier will then catch the values from the message pattern and use it to integrate into other tools and services. You can learn more about how to use the message pattern and what options are available in our Message Pattern Merge Tags documentation. Keep in mind, we also have added some helpful custom options beyond the standard field IDs, so be sure to check it out!
Open the Divi Contact Form modules settings and open the Admin Email settings toggle. Let’s say you have added fields to the form for the user’s name, email address, and message. In order to get those values into Zapier you would need to place a message pattern like this:
Name: %%name%%
Email: %%nmail%%
Message: %%message%%
Between the percentage sign you need to place the field_id.
Other than the information that you are receiving from the fields that you have placed in the form, you can get a wide variety of extra information like IP address, page name, URL, username, browser, operation system, and much more.
2. Set Up Zapier Parser Mailbox
Before setting up the Zapier, you first need to create an account with Email Parser by Zapier. Go to their website and either create a new account or log in to your existing account.
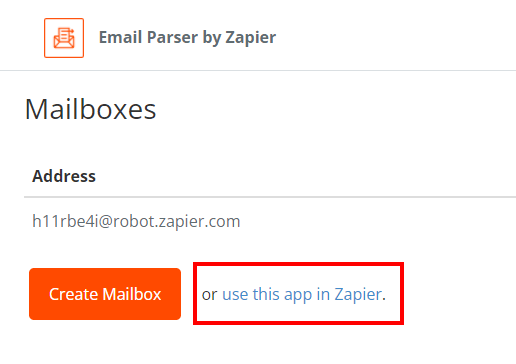
After logging in, click on the “Create Mailbox” button. The system will automatically generate an email address (random numbers/[email protected]) and display it on the page.
3. Add Email Address In The Divi Contact Form Integration Settings
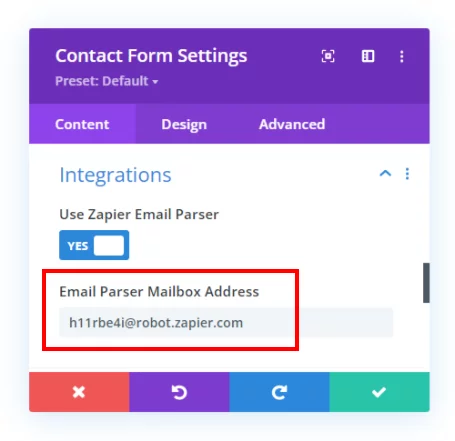
Copy this email address from the Parser by Zapier and go to Divi Contact Form module settings. Open the Integrations toggle and enable the setting Use Zapier Email Parser. Paste the parser mailbox address in the Email Parser Mailbox Address, input field. Save the changes and exit the builder.

4. Create Zap Trigger From Parsed Emails
Click on the “use this app in Zapier” link that appears below the mailbox. This takes you to the Zapier website where you can set up the zap trigger and action.

NOTE: This is not a guide on how to set up Zapier, but rather an overview of how the Zapier settings provided by our plugin relate to the setup process. Zapier provides plenty of videos and written documentation on their own website, and it is expected that you reference their guides for instructions.
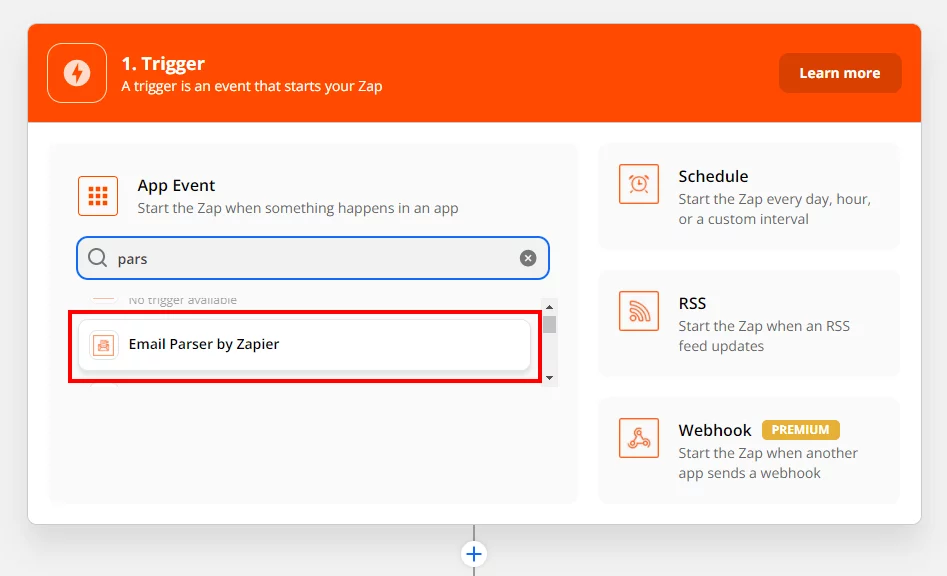
Clicking the link will take you to the new zap screen (https://zapier.com/app/editor/). This is where you build the trigger and action in Zapier. The first step is to choose Email Parser by Zapier as the App Event.

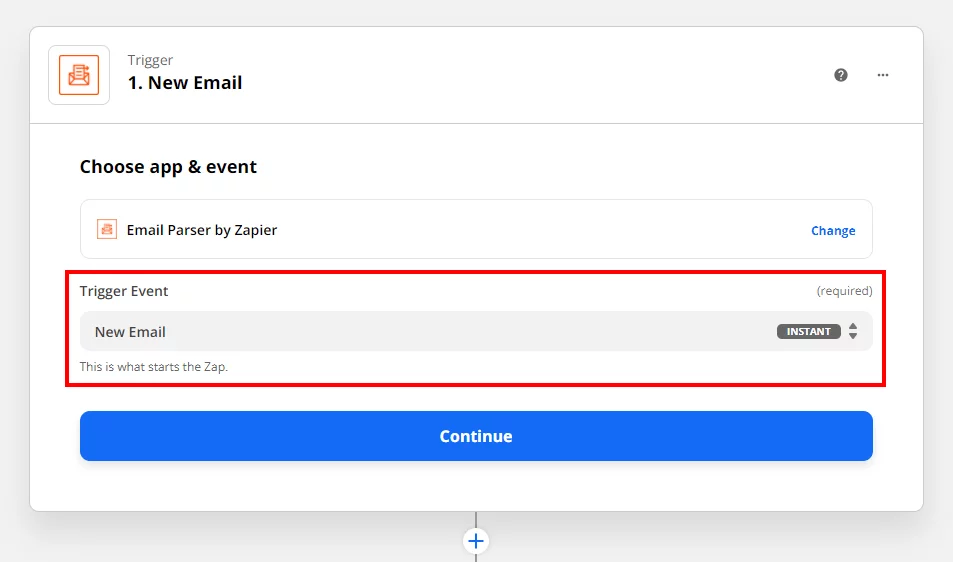
Once that is selected, the next step is to choose “New Email” as the Trigger Event.

The next steps will prompt you to connect your Zapier account to the Email Parser account. Follow the prompts and continue.
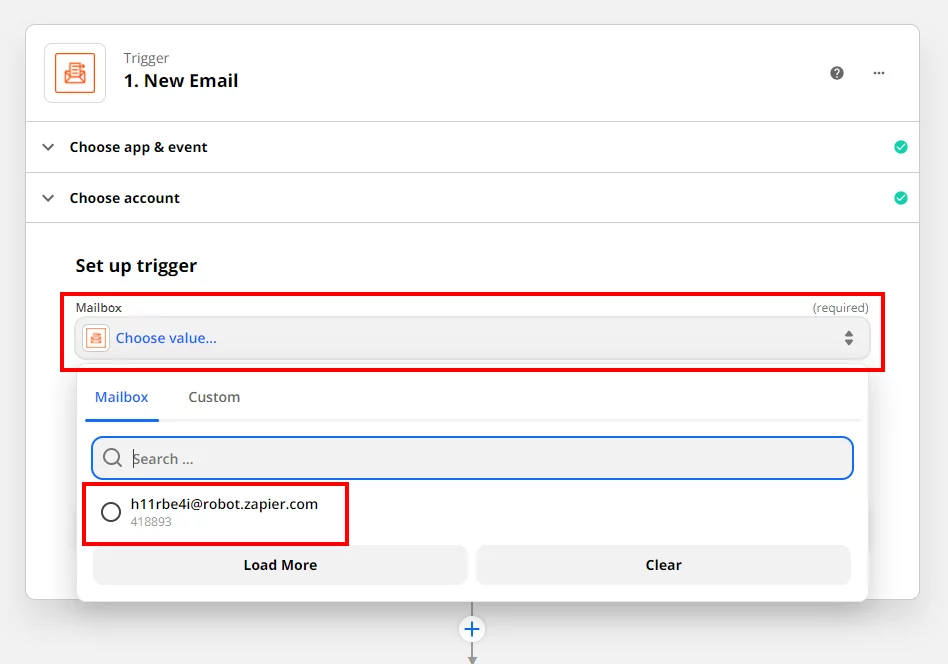
Now you will see the option to select the mailbox that you created in the parser account. Select “Chose value…” and select the email address associated with the contact form.

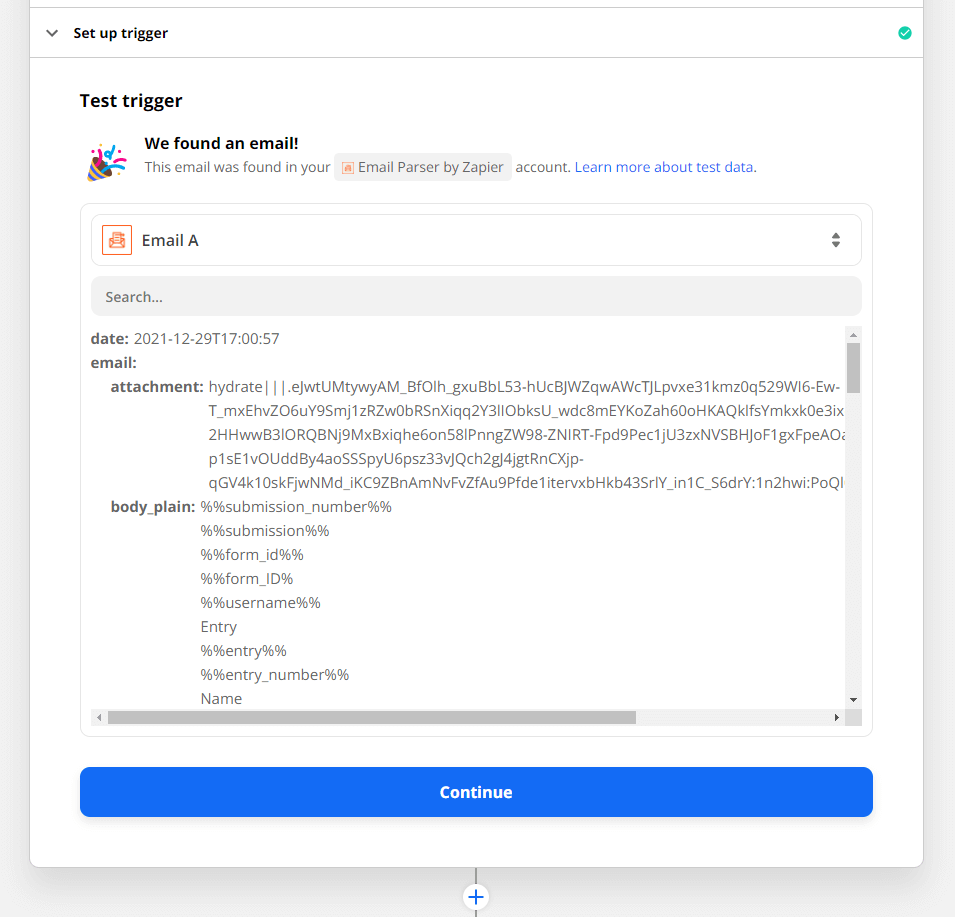
Now you will need to send a test email through Divi Contact form in order for the system to find test data. The email will be delivered into the parser mailbox, and the data from the message pattern merge tags will be used by Zapier.

After the successful test, you will be finished with the Trigger section of the zap. You have successfully connected the Divi Contact Form to Zapier using the Email Parser by Zapier and our Divi Contact Form Helper.
5. Trigger Apps From Parsed Emails
Now that you have set up the Trigger, it is time to create an app trigger that will utilize the data from the parsed emails. Setting up the action is beyond the scope of this documentation. You will need to refer to Zapier instructions for that. A good place to start would be their Trigger Apps From New Parsed Emails guide. Another one is called Set Up Your Zap Action.