Overview
If you have been wondering how to dynamically add colors to Divi Builder elements from custom fields, rejoice! We have the solution! The Divi Dynamic Helper plugin by Pee-Aye Creative adds dynamic content support for the color picker in the background and text settings (current not available for border settings). Our plugin is the only solution on the market for this, so we hope you appreciate and enjoy this exciting advanced feature!
This video and full written guide below will show you step by step how to use this amazing feature.
NOTE: This video is from the release post for version 1.2 update which includes the new Code Module dynamic content.
1. Set Up The Custom Fields
Before you can automatically pull color values into the Divi Builder with dynamic content, you must first set up the custom fields to provide a source for the colors. Please refer to our Custom Fields documentation for more information about what custom fields are and how to set them up.
Supported/Tested Custom Fields
Since the color feature simply requires a hex color value, it will work fine with any type of custom field. For the easiest method, you can use the ACF color picker described below.

Using Advanced Custom Fields (ACF) Color Picker
The Divi dynamic color feature is designed to work with the Advanced Custom Fields (ACF) plugin using their color picker field. This is definitely the easiest method, and the one we recommend.
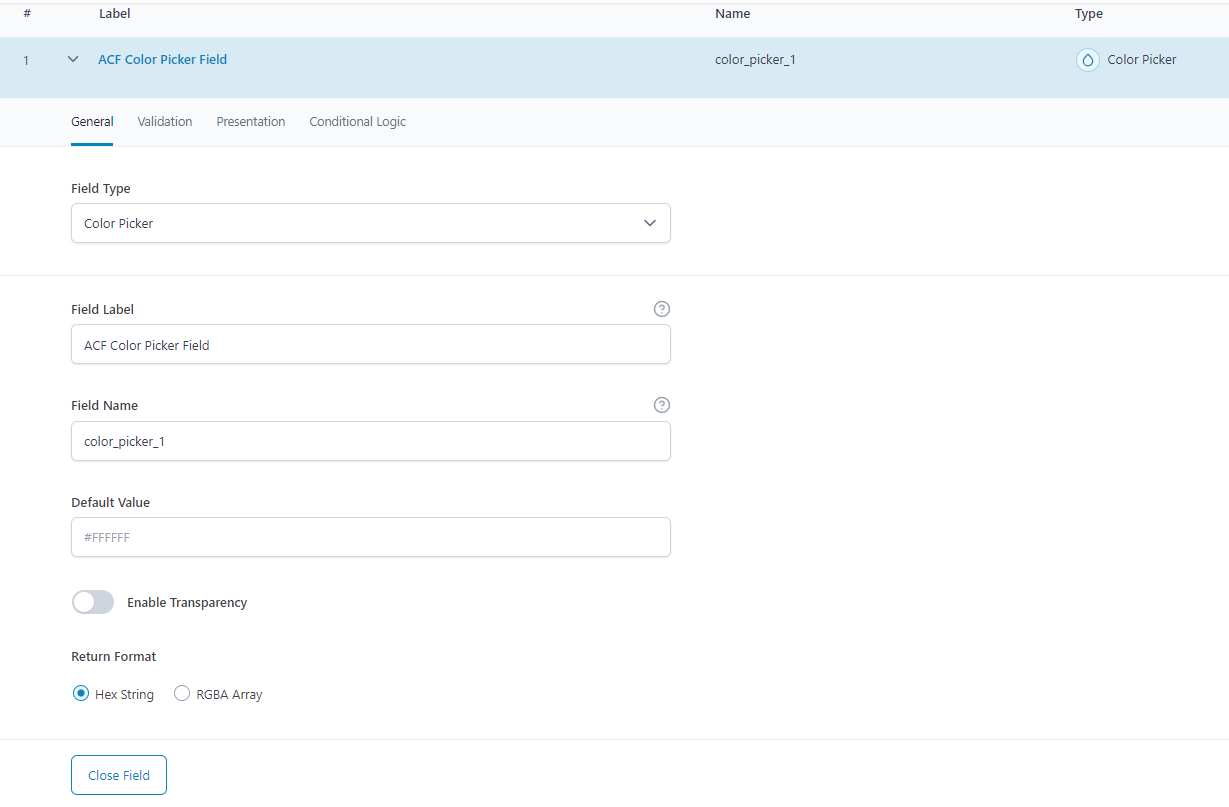
- Install and activate the Advanced Custom Fields plugin
- Add a new field
- Set the Field Type to Color Picker
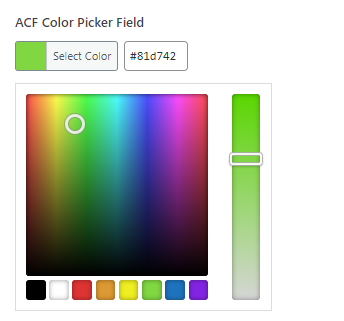
Once the fields are all set up, and the Field Group is assigned, you can go to the page or post and add color values using the convenient color picker. Just click the Add Image button on each field!
2. Open The Builder To The Color Picker Setting
Next, open up the section, row, or module where you want to connect the color picker to a color value from the custom field. As a reminder, this works for background colors and any text color, but will not work for borders at this time.
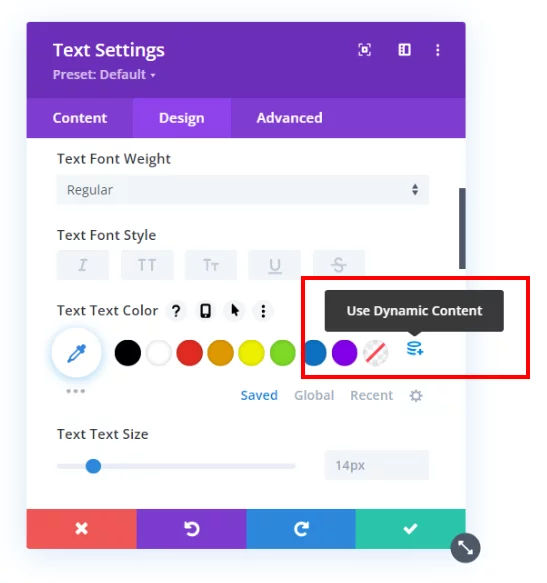
3. Click The Dynamic Icon Button
When you hover over the color picker area, you will see a gray icon on the right side. This is the Dynamic Content icon which will be used to load the color from the custom field. Note that colors from custom fields are not rendered in the Divi Builder preview due to the nature of this hack.

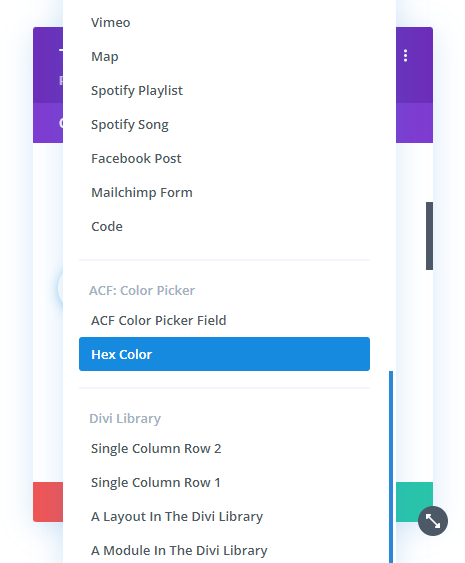
4. Select The Custom Field
When you click the dynamic content icon, a new window will appear with a list of all the available custom fields on the site. Fields added via the standard WordPress editor or with plugins like Pods, Meta Box, and Toolset will appear under the gray “Custom Fields” heading, while fields added with the ACF plugin will appear under a separate section. You can now select the custom field that you have set up and designated for the color.
5. Save The Module Settings
At this point, you are finished connecting the color picker to the custom field. Be sure to save the module settings, and when you exit the builder, you will see the colors are showing on the frontend.
Well done, you have completed the steps! Now go enjoy the result of this helpful plugin! Be sure to leave us a great 5-star review, it would be very helpful in spreading the word about our plugin. If you need any assistance, you can contact our support any time!