Overview
If you have been wondering how to automatically add a map in Divi with dynamic content from a custom field, rejoice! We have the solution! The Divi Dynamic Helper plugin by Pee-Aye Creative automatically adds a dynamic content icon to the default Divi Map module. This means you can add the standard Divi Map module to any page, post, or Theme Builder template and paste an address or into a custom field, and it will always display the correct location pin on the map! Save yourself a lot of hassle, or just use this method to keep clients out of the builder. Our plugin is the only solution on the market for this, so we hope you appreciate and enjoy this exciting advanced feature!
This video and full written guide below will show you step by step how to set up the custom fields and use the new Divi Map module dynamic content setting.
If you already have your custom fields set up, and you are ready, this GIF provides a brief visual overview of the remaining steps needed to use this feature.

1. Set Up The Custom Fields
Before you can automatically display a map in the Divi Map module with dynamic content, you must first set up the custom field to provide a source for the map address. Please refer to our Custom Fields documentation for more information about what custom fields are and how to set them up.
Supported/Tested Custom Fields
The Map module dynamic content feature will work great with most if not all custom field types because it simply pulls in the address as text from the field to the module. However, it would be ideal to use the actual map field type in ACF.
Here is a list of tested and officially supported custom field options:
- WordPress Custom Fields
- Advanced Custom Fields
- Pods
- Meta Box
- Toolset
Each of these methods were tested in the following scenarios:
- Map Module Added To Page Or Post
- Map Module Added To Divi Theme Builder Template Assigned To Page Or Post
Other plugins and custom field solutions and scenarios may work as well, but are not tested or guaranteed.
2. Add/Open The Map Module
The next step is to add the Divi Map module to your layout. Simply go to your Visual Builder and click the gray plus (+) icon to add a new module and select the Map module. NOTE: If you already have a Map module in your layout, be sure to remove any existing address from the Content tab>Map toggle>Map Center Address field or from any pins that have been added.
3. Add Your Google Maps API Key
Before you can use the Divi Map module, you must first make sure you have a Google Maps API Key added to your Divi Theme Options. Please refer to the Divi Map Module documentation for more information, or go directly to the Google Maps Platform website. You can also search for guides online about how to create a Google Maps API key. Paste the API key into the Google Maps API field in the Divi Theme Options.
4. Click The Dynamic Icon Button
After adding a new Map module or removing any existing address and pins from an existing Map module, you will see the new dynamic content icon on the left side of both the Map Center Address field and also in the Map Pin Address field inside individual pins. NOTE: This icon only appears when the Divi Dynamic Helper plugin is active.
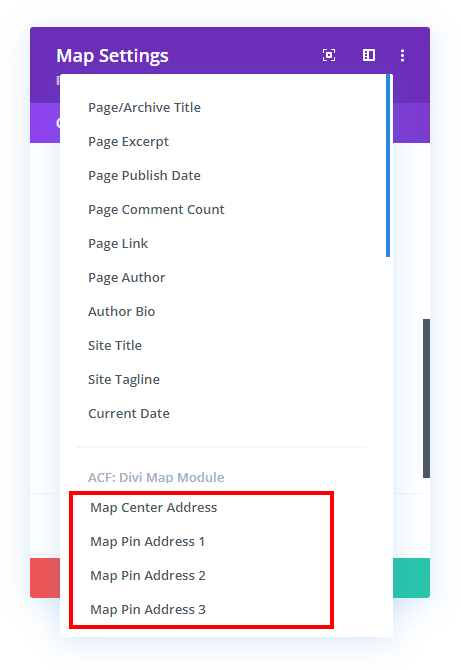
5. Select The Custom Field
When you click the dynamic content icon, a new window will appear with a list of all the available custom fields on the site. Fields added via the standard WordPress editor or with plugins like Pods, Meta Box, and Toolset will appear under the gray “Custom Fields” heading, while fields added with the ACF plugin will appear under a separate section. You can now select the custom fields that you have set up and designated for the map center address and pin(s).

6. Save The Custom Field Selection
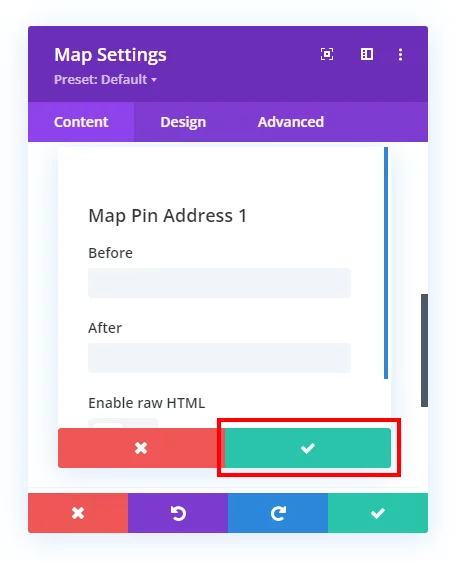
Once you select the map custom field, another window will appear. This window is not relevant in our case, so just ignore it and click the green checkmark to save/close the window.

7. Save The Module Settings
At this point, you are finished with the setup. Be sure to save the module settings, and when you exit the builder, you will see the Divi Map module displays the pins associated with the address from the custom field. Everything else about the Map module can be adjusted according to your preference and will work just like normal.
Well done, you have completed the steps! Now go enjoy the result of this helpful plugin! Be sure to leave us a great 5-star review, it would be very helpful in spreading the word about our plugin. If you need any assistance, you can contact our support any time!