Row Column Stacking Overview
The Divi Responsive Helper plugin comes with two separate but related column stacking features that affect the columns inside any Row in the Divi Builder:
- Row Column Stacking Order
- Row Number of Columns
These two features allow you to control your Divi layouts on all devices and help make your sites responsive. In this document, we will look at the second one, the Row Number of Columns feature. This allows you to set the number of columns that stack side-by-side on Desktop and Phone device sizes.
NOTE: This feature works great with the Row Column Stacking Order feature.
How To Use The Row Number Of Columns Feature
1. Enable This Feature In Theme Options
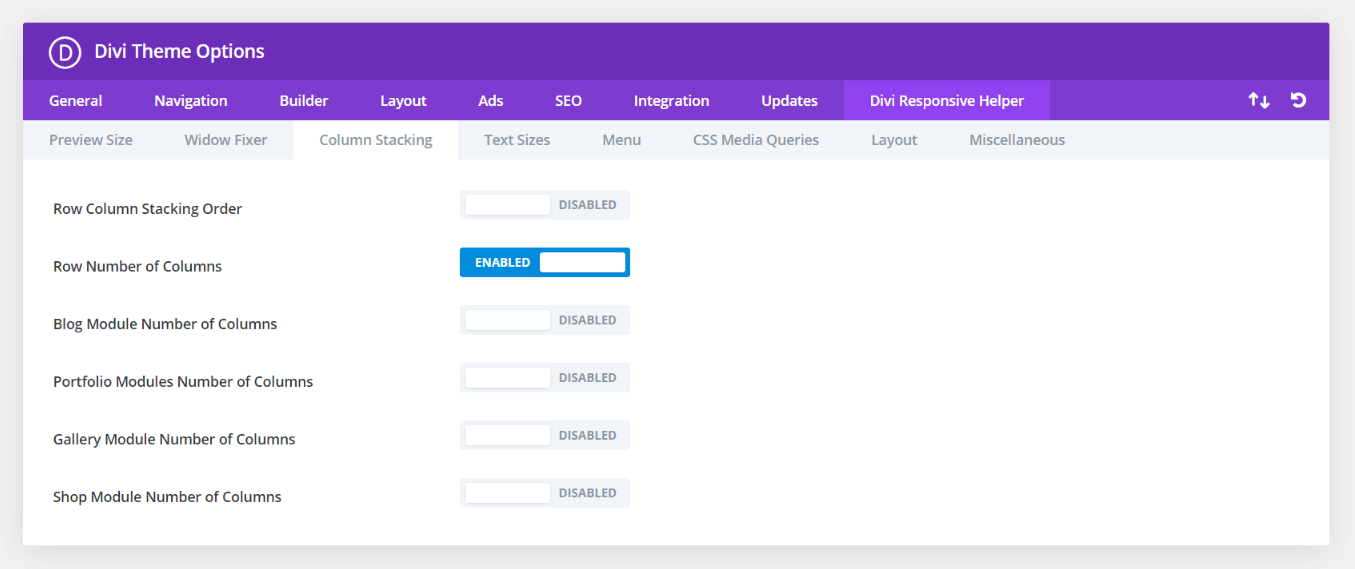
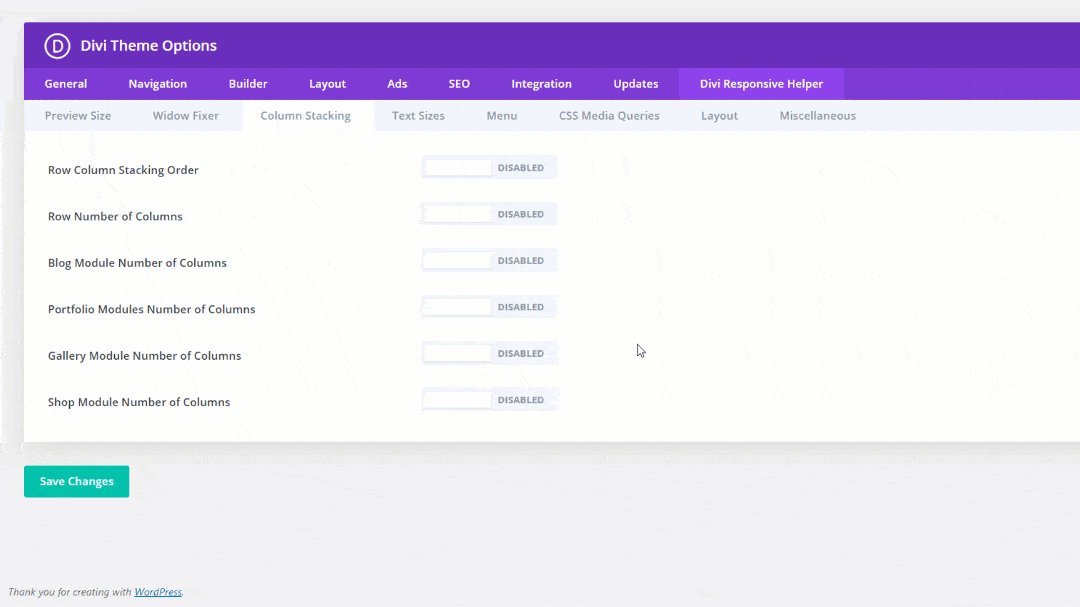
To begin using the column stacking settings, go to the Divi>Theme Options. There you will see a new tab that our plugin adds called “Divi Responsive Helper.” Once you click on that, you will see more tabs. Click on the “Column Stacking” tab to see all of the column stacking features in the plugin.
Enable the setting toggle called “Row Number of Columns.” Enabling this feature activates the additional settings located in the Advanced tab of the Divi Builder Row settings for choosing the number of columns to show on each device.

2. Adjust The Number Of Column In The Divi Builder
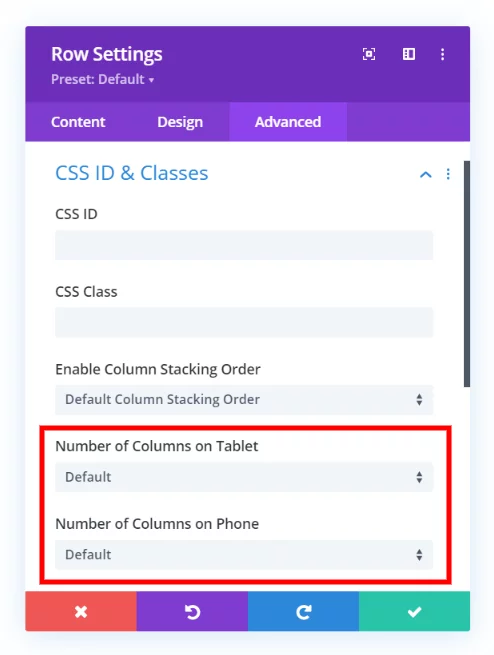
Once the Row Number of Columns setting is enabled in Divi Theme Options, a new set of settings will appear in every Row in the Divi Builder.
- Open up the Row Settings by clicking the gear icon.
- Go to the Advanced tab.
- Open the CSS ID & Classes Toggle.
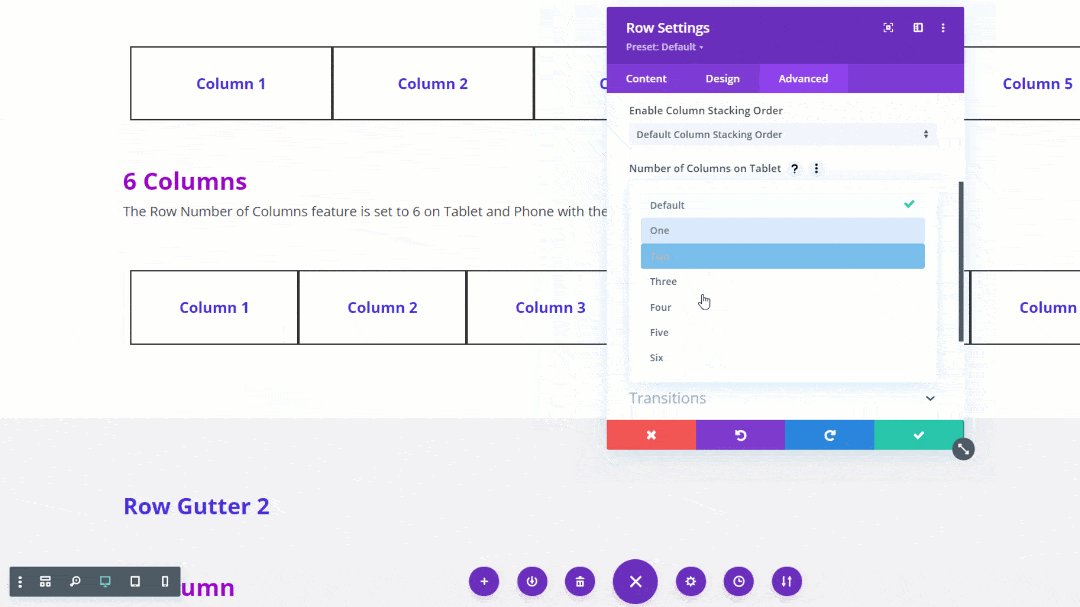
There you will see a two new options:
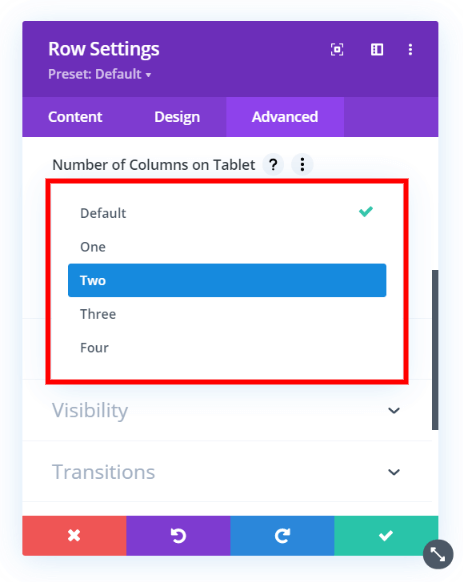
- Number of Columns on Tablet
- Number of Columns on Phone
These are set to default, so to change it simply choose a number for Tablet and another number for Phone.


View Live Demo Of The Divi Row Number of Columns Feature
We have a full demo site where you can view all the Row column stacking scenarios for any number of columns on each device.
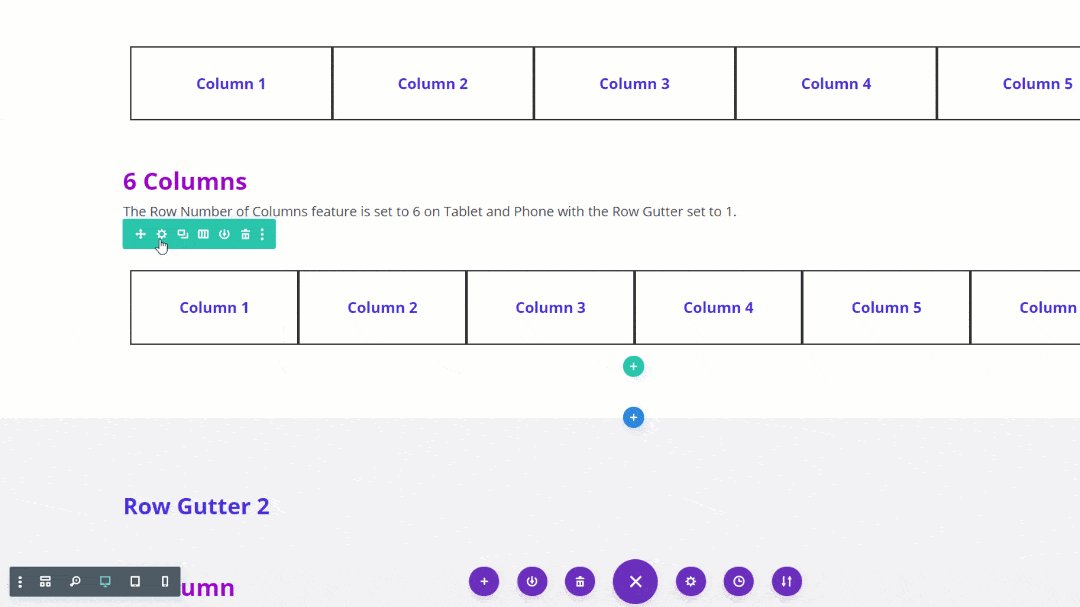
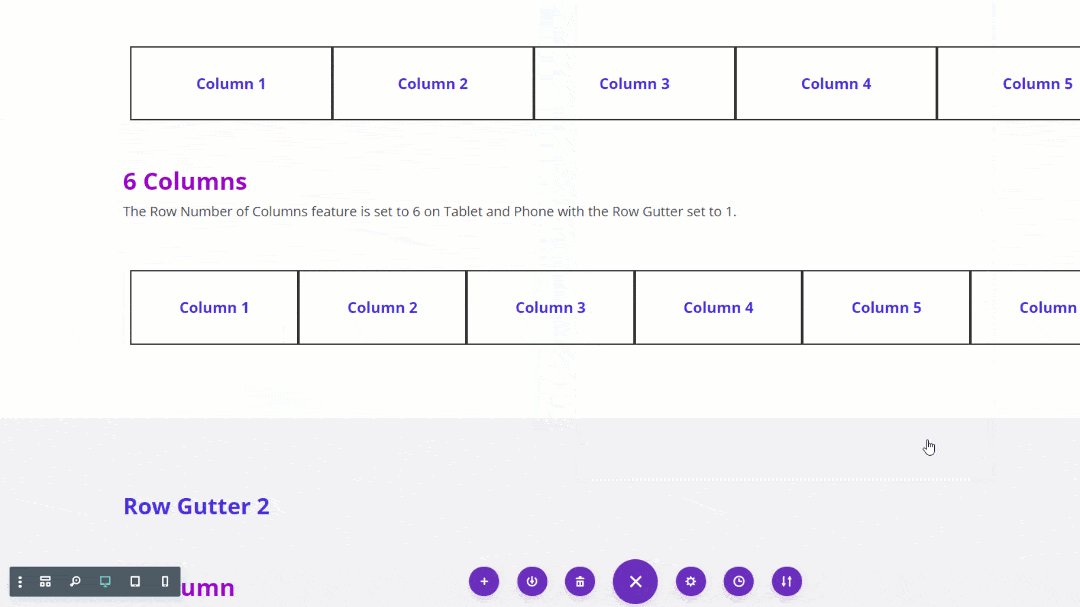
Example Of The Divi Column Stacking Number Of Columns In Action
The GIF below demonstrates the Row Column Stacking Number of Columns feature.

Can I override the column stacking margin settings?
Actually yes, even though our plugin needs to use !important to override Divi, you can also modify this further with the following trick.
You first need to assign an ID to the row where they want to override the margins or CSS of Divi Responsive Helper and then use the ID selector to override the CSS.
- Add an ID such as “pac-drh-right-margin-fix” to the Row settings>Advanced tab>Custom CSS & IDs toggle>ID input field
- Add the following CSS snippet to your Divi Theme Options or child theme:
#pac-drh-right-margin-fix {
margin-right: 0!important;
}
And of course you can customize that value to whatever you want. This demonstrates how the process works by assigning an ID to overide the specificity of the targeting on the column.