Credit Card? No Thanks!
Google Maps API Now Requires A Credit card
If you are wondering what happened to your maps in Divi, you are not alone! This came as quite a surprise to me when I realized all my websites had “broken” maps. The reason? Google changed their policy and now requires a credit card. Yikes! I’ve heard from hundreds of people who are not only confused but are having lots of different troubles with the API. Thankfully there is an easy solution!
I’ll show you how to embed a Google Map in Divi in just a few clicks.
Here’s a live example. It’s so easy!
BONUS!
This is far better than the Divi Module!
Notice anything extra special in the example above? The embed code version adds lots of conversion-focused features over the default Divi Map modules:
- Adds a button to “Get Directions”
- Adds a button to “Save this place”
- Shows the address
- Shows reviews
- Adds a link to view map larger
Of course, let’s not forget it is free with no credit card required and no more messing around with API problems. Follow the steps below to get this!
▶️ Please watch the video above to get all the exciting details! 👆
Step 1
Get the embed code from Google Maps
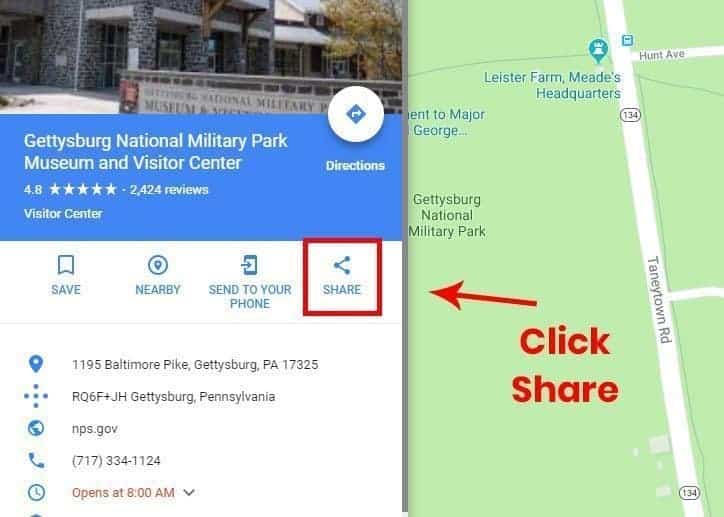
Go to google.com/maps and search for the desired location. The menu pops out on the left like in the image below. Click on the “Share” button to bring up the embed code popup.

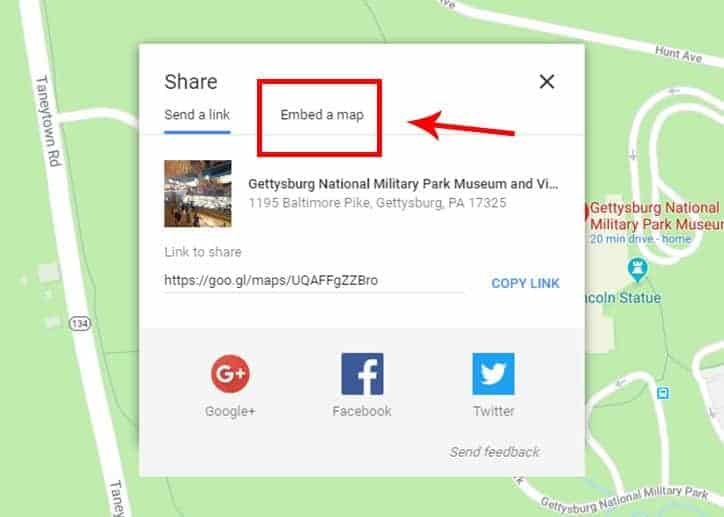
Clicking the share button brings up a popup with two tabs. Click on the “Embed a map” tab.

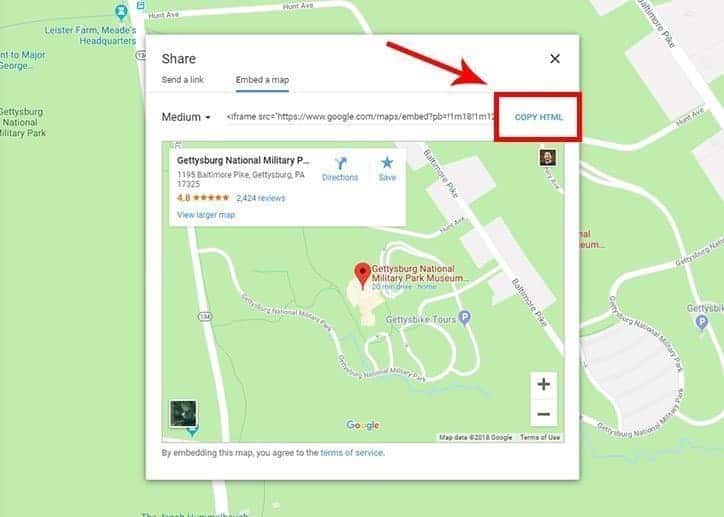
Next, you will see a preview of the Google Map with the default size. Don’t worry, I’ll show you how to change the size later, it’s easy! For now, you can select the code and copy it, or just click the “COPY HTML” button.

Step 2
Add the embed code to Divi
- Add your desired section, row, and column structure
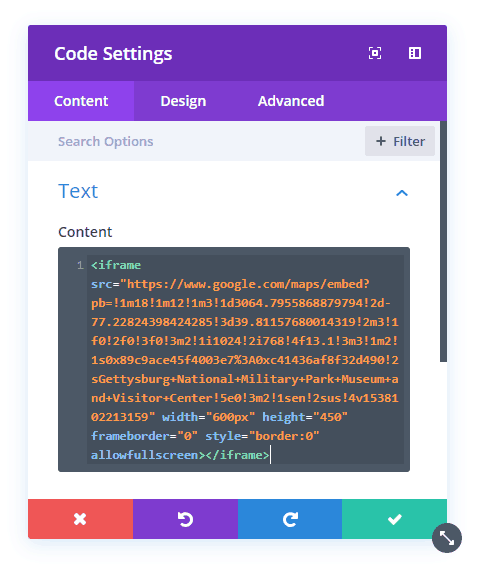
- Add a Code Module
- Paste the embed code into the Code Module content area

Step 3
Changing the map size to fullwidth
The default Google maps embed coded is 600 pixels wide and 450 pixels high. This may be fine, but many Divi users like the map to be fullwidth from edge to edge (like the Fullwidth Map Module in Divi). Don’t worry, it couldn’t be easier:
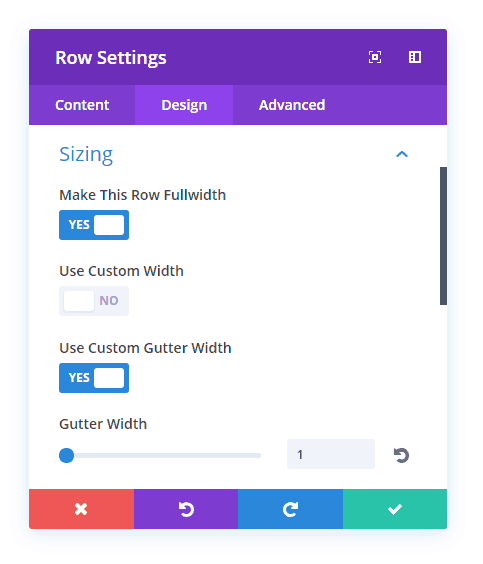
- Add a regular section
- Add a row with one column
- In the row design tab, set the Sizing to Fullwidth, Custom Gutter of 1, and top and bottom padding to 0. (You may also want to set the section top and bottom padding to 0.)
- Add a Code Module
- Paste the embed code into the Code Module content area
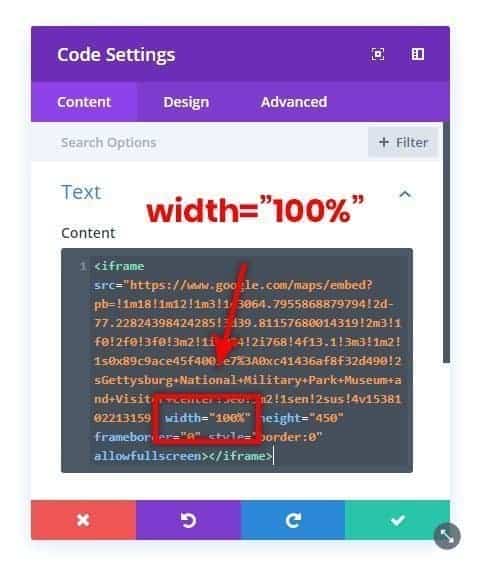
- Replace the “600px” width with “100%”












Tried this mate and when i try to paste the code it dose not offer me the option just copy find and replace and reset content would have love it to have work have a nightmere with maps
Hi Keith, when you copy the code from Google Maps and then add the Code Module, you can paste it in the content area by using Control/Command + V or right click and paste.
Awesome! This is exactly what i was searching for. Thanks a lot ????
I’m glad you found it useful. Let me know if you have other tutorial suggestions!
How do you add a “get directions” button… don’t see it on the examples above.
Hi Chris, it’s on the map in the top left corner with the other information it it pulling from Google maps. I think sometimes the mobile views gets simplified, which is maybe why you couldn’t see it.
This worked flawlessly. i ended up using the link to attach it to the module of the section were the address was showing. now you just click and it opens up your google maps. thank you.
You’re welcome, glad the tutorial was of some help to you!
Brilliant, worked perfectly, thank you!
You’re welcome Brenda, I’m glad it worked so well for you!
Fabuloso!!! Thanks you. How many people like me will ask the same. In the ElegantTheme forum, they have already tired of answering.
Hi Percy, I’m glad you found this tutorial helpful! I’m sure many users are confused, but hopefully this solution will work better anyhow.
Great post! Glad I found it. I was getting a bit confused by the map not working.
Is there a way to add several addresses and style the pin e.g. with a logo?
Hi Karin,
Glad this was helpful to you in clearing up the problem! Actually yes, there is an easy to way to add multiple pins, and I have considered updating the article. Instead of using the regular Google Maps website, go to “Google My Maps” instead. At that point you can make your pins and embed the map just like the regular one. As for changing the pin, I havn’t found a way to do that.
If you use Google My Maps, you can change the pin to any icon you want. I often do that, especially when I have several plots to point. But your solution works great when you only have one place! Thanks so much!
Hi Chris,
You are welcome! Great to know about the icons!
I have a question. In your screenshot, in the upper right corner of the finished result, your Google Profile picture appears. I’m getting a white box with a smaller black outlined box inside of it. If I log out the blue Google Sign in button appears.
I see, I don’t know of any way to hide it. It tried CSS, but since it is in the embed code there isn’t any way to control it.
How can I make this fullwidth as one column in a two column row?
Hi Sara,
Sure, set up the row with two columns, make it fullwidth, set your gutter to 1, and place the code module with the map in one of those columns. Hope this helps! 🙂
I just followed your tutorial and it worked perfectly! Thank you!! 😀
Good job sweetheart! 🙂 Love you!
Thank you sir, that is what i looking for!
Hi Sahan,
You are welcome! I’m glad I could help!
works a treat. Thank you.
My map was not displaying – was greyed out. Followed instructions and still no good. Came across your site, your instructions were brilliant and vola – it works like a beauty.
Thanks once again.
Hi there,
You are most welcome, I’m so glad it worked for you and that my post was helpful!
Thank you very much
You are welcome, Mohamed!
Hi Nelson
Thank so much you for his most helpful and easy to follow guide. I really appreciate your many tutorials very much.
Best Regards
Rikke
Hi Rikke, you are most welcome! I’m glad you enjoy these Divi tutorials!
Really useful information. I spent so much time to implement google map. But this post helped me to implement the map in 2 mins. Thanks
Hi Hattie, comments like this make me happy! I’m so glad this was helpful to you!
Wow! Thank you so much- this was perfect advice! I’m a complete novice- no webdesign experience whatsoever, but wanted to created websites for myself and my partner, as I wanted total control on their appearance & functionality. These tips were easy to follow, and worked first time.
Hi Alison,
I’m happy that you found our blog! We publish a lot of tutorials and products, so hopefully more things we be valuable to you as well!
Hi, thanks so much for this tutorial. Worked great. I just wish there was a way to remove the white info box in the top left corner. I guess it’s fine if the map is full page width, but with a smaller width map it takes up a lot of room. But I’m assuming it’s in the google code.
Thanks again.
Amanda
Hi Amanda, I”m glad you liked this! I haven’t found a way to remove that box, but it’s not a deal breaker for me.
Hi Amanda, did you ever find an answer to this? Thanks
Awesome alternative, thank you sir!
You are welcome, Adrian! Glad you found what you needed! 🙂
Hey Nelson,
I tried your technique, but Divi is not letting me save with the iframe code on the page. It gives me a message that reads:
“Your Save Has Failed
An error has occurred while saving your page. Various problems can cause a save to fail, such as a lack of server resources, firewall blockages, plugin conflicts or server misconfiguration. You can try saving again by clicking Try Again, or you can download a backup of your unsaved page by clicking Download Backup. Backups can be restored using the portability system while next editing your page.
Contacting your host and asking them to increase the following PHP variables may help: memory_limit, max_execution_time, upload_max_filesize, post_max_size, max_input_time, max_input_vars. In addition, auditing your firewall error log (such as ModSecurity) may reveal false positives that are preventing saves from completing.
Lastly, it is recommended that you temporarily disable all WordPress plugins and browser extensions and try to save again to determine if something is causing a conflict.”
Any ideas for how to solve this?
Hi Tim, that has nothing to do with this tutorial. I suggest you take a look at the new guide we just posted on how to fix issues and problems with Divi: https://www.peeayecreative.com/how-to-fix-issues-and-problems-with-the-divi-theme-or-builder/
Hey Tim! Were you able to figure out how to fix it? I keep getting the same error and can’t figure out what’s wrong.
Hi Irina
There are two things that majorly cause this kind of issue:
1. Please go to the WordPress Dashboard > Divi > Support > System Status. If under the System Status you are not getting this message which says “Congratulations, all system checks have passed. Your hosting configuration is compatible with Divi.” then you need to contact your server host regarding the configurations which are not up to the mark.
2. Mod Securities can also be the issue as sometimes the Divi jQuery calls are considered as the threat and that is why it gets blocked by the mod securities so in this case as well you need to contact the server host and you need to tell him to close the mod securities.
Whenever you are getting this kind of issue like while saving or while importing or exporting you can immediately open the console of your browser to check what error is present in the console and you can show that error to your host and the host will guide you in the right way.
Please let us know how it goes. 🙂
Thank you so much for your great help. You saved my life.
That’s great, Anwar! I love that this helped you!
You helped me a lot! thank you very much! very smart thinking!
Hi Rodrigo, thanks for letting me know! Always happy to help!
thanks a lot, great tip!
You’re welcome, Dmytro!
Awesome this worked 🙂 Appreciate your help towards the community
Hey Godwyn, it makes my day every time I hear about my blog helping someone! Enoy doing it!
Thank you very much for sharing this one!!! Perfect!!! 🙂
Sure Andrea, you’re most welcome! Glad to be of help! 🙂
Great tutorial! 👏🏻👏🏻👏🏻
Thanks Davide! Appreciate it!
This works BUT the Google logo in their embedded maps is served up from an insecure server (http) so the page(s) that you use this embedding technique will come up as being unsafe even if you use SSL (https).
Hey Greg Travnicek, this just started today August 28th, 2019. I’m sure it will be fixed by Google soon. 🙂 Meanwhile, just add this to your Theme Options>Integrations>head: (less than sign) meta http-equiv=”Content-Security-Policy” content=”upgrade-insecure-requests” (greater than sign)
It’s a bit newer that just yesterday but, that said – thanks a bunch for the code. works perfectly. I can’t help but wonder if it’s Google’s way of forcing the use of their API’s and having your credit card on file. Thanks again!
Thanks for this! When i’m in divi edit mode it shows it working but once i exit – it’s just blank. I added the not secure code and still not working… what am i doing wrong?
Thanks!
Hi Michelle,
It’s difficult to know what could be happening without a link or screenshot. You can use https://prnt.sc/ to share some screenshots of what you are doing.
I’m guessing it’s something simple since no one else has had any problems.
F O R M I D A B L E !!!
Struggling with the google map api, angry about google, even ready to use open street map, i came across your site.
Your solution is exactly what i needed. Very easy to implement and works flawless.
Un très grand merci.
Stéph
Hey Stéph, that’s awesome that you found our website and the solution you needed! Be sure to look around, we have lots of Divi tutorials and products here!
Worked like a dream, Thank you Nelson
You are welcome Bradley, glad to be of service!
Fantastic! Saved me hours of frustration with googlemaps and the API system giving me unlimited difficulties. Thanks!
That’s great to hear, David!
AMAZING! Thank you! Highly appreciated.
You are welcome, Jenny! So glad you found our site!
This is great. Only Issue I have encountered is that there is a 10px bottom margin or padding that I cant get rid of, all Divi elements have padding and margins set to 0px, any ideas.
Hey Phil,
I see that too, and unfortunately I can’t seem to solve that. I’m hoping someone else sees this and offers a solutions to that bottom margin!
Thank you kindly. The new Google CC required crap is horrible. I am not sure why Divi Theme doesn’t change their module to allow this as well instead of my using a fullwidth code module.
Hey Johny,
Yes, this is why I proved the solution! I’m glad it solves the problem!
Is it possible to display two locations on one map view?
Also I’d like the map to appear with a zoomed out view – is this possible too?
Hi Moira,
Yes it actually is possible, but you have set up “Google My Maps” and add your locations, then follow the embed instructions here. As for the zoom, I’m not sure, but can you try changing the zoom level in the map before you copy the embed code? I also heard it was possible using some parameters in the code such as zoom=9, but I haven’t had a chance to explore that.
Awesome, many thanks for sharing this!!
You are welcome, Sean!
Hi. I’ve been banging my head against this, enabling and diabling allsorts of APIs, which has greatly increased my knowledge in that area but didn’t help me with this problem! Your post was super easy and very simple and just worked. Thanks ever so much mate. Simon
Hi Simon,
You are welcome, I totally understand that! So glad you came across our post! We have a lot of other ones that solve problems, so feel free to look around!
thousand thanks
Don’t have any good tips on collecting multiple map pins on the same map?
any company offering this?
Hi Maria,
You are welcome! To do that, it’s the exact same method, but you have to use “Google My Maps” instead of just “Google Maps.”
Genius. I used the full width code module but added the 100% into the embed code and it worked a treat. For some reason, I had used a different embed code and it didn’t appear on mobile. I followed your directions in a full width module and bang. Perfect. Thanks a heap!!
That’s great, Tess! Glad you got it working! 🙂
Hi, thanks this works lovely. BUT I just discovered that in Google search there is a odd “BESbswy” word displayed below the headline in snippet. After googling I found out it has something to do with maps, but that’s all I know. Is there a way to remove it, as it looks quite unprofessional…
I’m not sure what you mean, I’ve never heard of such an odd thing. Can you show me the link to your site?
Hi, sorry I wrote it down in a wrong way. Correct one is: “BESbswy. BESbswy.”, which appears in snippet in google seach. Most of the websites point to the contact/location page and usually there is a google map. But in the website there are no such line, so it has to be added automatically by Google. If you google those words, you will find some discussion about it.
So simple and yet I hadn’t thought about it. I also found the credit card / API solution pretty annoying and this seems to work fine so far. So thanks for this great tip!
Hi Matt,
Glad you found us then! We have tons of tutorials that are just like this as well as far as being out-of-the-box ideas and solutions. I’m happy it helped!
Why did I never think of this workaround? Sometimes we all tend to do complicate things.
I will definitely use this next time I develop a wordpress website
That’s true, Andreas. It always pays to think outside the box! 🙂
Thanks for helping me out. It took 2 minutes and works like a charm.
One thing though – is it possible to control the zoom level of the embedded map? I have not been able to find a solution to this.
Hi Jesper,
Glad you like it. Sorry, not sure how to do that…
Hi Nelson, I have done some tests and see that there is lots of requests in the waterfall: https://gtmetrix.com/reports/garagemtt.pt/4kBLHV6V regarding http://www.google.com/maps/vt? and maps.googleapis.com.
Is this normal? There is any way to reduce this? It seems that the map is being downloaded piece by piece.
Thanks!
Hi Luis,
I’m not really sure, I can’t find any information about that.
Hi, thank you for the easy step-by-step. But after doing everything as supposed, the google map is showing, but it does not adjusts the height, therefore, it shows it very huge, with and ‘endless’ scroll. It’s like it is extremely zoomed. I tried even to set the max height of the module, row and section … any idea what where to look ? thank you very much in advance.
Hi Kamil,
That is strange indeed. Can you share the embed code that you used, and also the link to the site?
Yeah Sure,
This is the code:
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d390.10562394702157!2d4.341711023705383!3d50.852307944528285!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x47c3c389405a32bd%3A0x3fe1c9047030fc93!2sDansaert%20Creative%20Business%20Center!5e0!3m2!1sen!2sbe!4v1590736931035!5m2!1sen!2sbe” width=”600″ height=”450″ frameborder=”0″ style=”border:0;” allowfullscreen=”” aria-hidden=”false” tabindex=”0″></iframe>
And this is the page I am currently working on:
https://steve.fit/contact-us-2/
Maybe I’m doing something wrong ?
Thank you for looking it up for me 😊
Cheer
I replied as well on the e-mail.
I’m having the exact same problem. Has this been resolved??
No idea, I tested this and there is no issue at all.
Interesting. I have run into the same issue! in fact, it looks fine on the page builder. As soon as I exit Visual Builder the issue shows up. I haven’t found the reason yet :/
That code works perfectly fine for me. I did have to update all the quotation marks because they were messed up.
I am having the same problem. Is there a solution to this? Thanks.
As I said, no idea. I don’t have this issue.
Hola Nelson
Greetings from Costa Rica.
Thanks a lot for this tutorial.
Big time help!!!
Hi Adrian,
You are very welcome, I appreciate that you stopped by and thanked me 🙂
Nelson, I just want you to know that what made the big difference was that I used CONTROL V (as you suggested others) in order to paste de HTLM code on DIVI code module. Right click on the mouse to PASTE THE CODE does not work. I do not know why neither if it happens to others BUT IT DOES NOT WORK FOR ME ON WINDOWS 10. It has to be “control V” and the magic happens.
Thanks again.
Hi, why when on the edit page, the map was shown, but when it was publish i see nothing
Can u help me??
this my site
http://www.e-mall.id
Hello,
Where is the map located?
Thank you AGAIN, for helping me out… deep bow of respect.
You are welcome! 🙂
Hello Nelson, have you tried this lately? I keep getting an error when trying to save it? it used to work, I’be done it before now when I go to save the page on divi it give me an error saving it ?
Hi Edgar, yes this works. Sounds more like an issue with your server and *could* coincidentally be doing this when you paste the code. Have a look at my guide on how to fix Divi: https://www.peeayecreative.com/how-to-fix-divi/
I will look at your link, although I thought it was something to do with the google because as soon as I took the code off it saves normally? but I will take a look at your link, thanks.
Exactly what I was looking for thanks!
You’re welcome, Niki! Glad to hear you found this!
Hi Nelson, thank you so much for this very helpful post. I have inserted a map into my website footer, exactly as you say, but it doesnt fill the whole area. I am using it in the Theme Builder Global Footer, and have adjusted the size to fit. It looks the the way it should there, but when you view the live site, it’s smaller with a white space created below and sometimes it doesn’t show at all. Do you have any ideas what could be causing this?
Hi Asha,
I’m not really sure, the best I can tell you is set the height and width in the embed code. Could it be some other issue with the footer layout?
Hi Nelson, thank you for getting back to me! I ended up disabling all of the plugins and testing one by one to see if there was a conflict. I discovered it was the Smush plugin 🙁 – so now I have to find an alternative for that as it really helped the site speed.
Ma’am IT IS THE SMUSH plugin. Thank you so much. And Thank you Nelson for keeping the comments open for a wide variety of use cases to learn from!
I also had an issue with the height of the map after saving. I also had SMUSH installed. After deactivating the plugin, the map stays at the proper height. Thank you for keeping the comments open!
Smush is known to cause a lot of issues! Thanks for sharing this!
Meeeeeeeeeeeeen this is great. Thanks a lot!
You’re very welcome! 🙂
Thank you for this great blog post. After several days of trying to get the API to work, this made my day.
That’s great to hear, Mike! Glad I could help!
Hi there. I pulled up my Google map, copy and pasted the html code in a code module and the map appeared. My problem is that Divi throws and error (Your Save Has Failed) and won’t let me save, so I’m back to square one. Any help is appreciated. Thanks!
Hi Alicia,
Usually a save failing is a hosting/server issue. Check this article for a fix for that: https://www.peeayecreative.com/how-to-fix-divi/
Thanks for the link! I’ll read through and hopefully I get the problem solved.
You are awesome!!!! Worked out smoothly
That’s great, glad to hear it!
Hi, Thanks for the tutorial. I have replaced the regular Google map by the method you suggested, but for me the links does not seem to work. I have embedded the map as you have suggested in your tutorial, but when I click the links in the embedded map (direction, view larger map or satellite image on the bottom) , I am taken back to the page I was on.
It works well on my local installation in XAMPP, but not on the live website.
https://bhupagreens.com/
I’m not sure what you mean, it works fine.
There is an strange issue here. The map works fine if the Row Width is kept to 80% and Max width to default, but when I change Row Width and Max width to 100%, it stops working. It also doesn’t work when I use Full-width code module.
See the page on this URL: https://bhupagreens.com/divi-test/
I’m not sure what you mean or what to say, I tested this and it works fine and not one else has that issue.
The issue has been resolved. The problem was happening due to the sidebar menu links, in close mode, though we don’t see the links but those are overriding the elements from behind. That’s why when the map was in fullwidth, the map buttons moved at left side and it was being overridden by the menu links. This bit of code fixed it. It is working fine now.
.slide-in-menu-container:not(.slide-in-menu) { visibility: hidden; }I’m happy to hear that it was resolved!
Good morning and thank you for your super helpful article,
I wanted to know if there was a way to set the map viewing distance, for example 2 km.
Thanks
Hi Milena,
I don’t think you can do anything like that with the embed, sorry. Probably could with the API method.
Thanks a lot,
super interesting article!
Thanks a million so handy and easy to do! I just have one problem no matter how much a mess around with the size and height it is still coming in huge in height taking over my page, have you any solutions for this?
Hi Olivia,
That sure looks strange, I really don’t have any idea other than the users, any negative margins, height in the code, etc.
Well done, great job
Thanks Marcosa, glad you like it!
Amazing, thank you! Is it also possible to add pins?
Hi Karin,
You could do that with Google My Maps, adding multiple locations. Then embed it with the same process.
A zillion thanks. Wrestled with Google for two days with no success. This was so easy. A trillion, zillion thanks
You’re welcome Dixie! I’m so glad I could help!
Thanks a lot! It even works in Sweden 😉
Nice 🙂
Nelson…. again, deep bow of respect!
Thank you 🙂
Hi Nelson. Is it possible to disable the address bubble?
Usually with an embed code like this we can’t really customize the contents.
Great Post.. A zillion thanks dear..
You saved my day..
Great, you’re welcome!
Just want to say thank you. That error code was driving me crazy.
You are welcome Leah, I am happy I could help!
Wow! Worked on the map module all day yesterday, late last night, and then again this morning. So glad I found your post in the forum. I had my full-width map in about 1 minute. Thank you, sir.
You’re welcome, Jim!
Thanks for the tutorial! Do you know how I could make my map appear with “Terrain” selected by default? Thanks in advance! -Tim
Hey Tim,
On the URL provided, I saw that you are using Divi Map Module so if you go to Map Module Settings, you can add a pin to any location that you want to highlight.
YEEESSSS! So glad to be able to add a Google map without messing with API’s!
I feel the excitement as well! 🙂
Great! Just what I was looking for. Any idea how I can add an overlay to it?
Embedding it means you have no control over the styles, so if you want like different styles you would need to use the API.
Thanks a lot! It solved ny problem in 5 minutes.
“Still crazy after all this years” 🙂
Hey Tibor,
We are glad that the issue is resolved now.
Hi
I have embedded code into the correct place and the map is fine, but is there a way to disable automatic scrolling when trying to scroll the page up and down with the mouse wheel?
I created the map in Google Maps as we needed to add a work location so maybe that has something to do with it. The map looks different to normal as it has a bar across the top of the map for sharing or making full screen etc. I don’t really want to see that.
1: Any ideas how to stop automatic scrolling using the mouse wheel?
2: Any ideas how to hide that bar
http://www.luteaconsultancy.com
Hi Malcolm,
I am not sure, but I would check for a solution to that online like a site like here: https://stackoverflow.com/questions/21992498/disable-mouse-scroll-wheel-zoom-on-embedded-google-maps
Thank you SOOOO much!
I’ve been cursing every time a client wanted a Google maps module in a page but this is such a perfect solution!
I can’t thank you enough for putting in the effort and time to show this.
You are most welcome Kim!
We are glad to know that our guide helped you in some way. Stay tuned for more such guides.
Hi Nelson,
thank you for the hint. It really helped me a lot. The only thing what I´ve done differently is, not to put the code module in a row. Instead I have created it directly in the full width section. But now there is a tiny gap between the map section and the next one which I cannot figure out how to solve it. Is this the reason why you described it that way and created a row upfront? Thanks and best regards.
Hello Marin!
I’m not entirely sure what’s causing the problem. Could you please share the URL of the page for me so I can check it?
Using Divi Elegant Themes and it doesn’t work. Works fine on Elementor. Divi is getting buggy and not able to embed maps anymore, whether frontend or backend. I hope they fix it soon.
Hi Dougi,
Noe of that is true. I hope you can find the solution to whatever is not working on your specific site.