Unleash The Power of Divi And the Theme Buider – Easy Promo Bars!
The Divi Theme Builder Is Amazing
I’m excited! The Divi Theme Builder is amazing, and I’m about to show you another reason why I love it so much. You can easily design promo notifications bars and assign them to any page or post type that you want! It just takes a little bit of code, and I’m going to show you exactly how to add that…so let’s get started and make some notification bars in Divi!
▶️ Please watch the video above to get all the exciting details! 👆
1. Design Your Promo Bar In Divi
Assign Layout In The Divi Theme Builder
The cool part about using Divi and the Theme Builder for your promo bar is that it gives you so much control. Maybe you want a promo bar to appear only on shop pages, or only on blog posts, or only on a specific page. You can! Just assign the pages or post types in the Divi Theme Builder. Go to Divi>Theme Builder. If you already are using the Theme Builder with a header or global header, you will need to work there.
Design The Section
The first you need to do is design your promo bar in the Divi Builder. You can use any combination of Divi Modules that you like, which would typically include a text module, a button, and a close button, which is what we used in our example. You might also want to use an Email Option or a super awesome countdown timer like our new Divi Timer Pro plugin which is an auto-restart and evergreen countdown timer.
2. Set Up The Divi Promo Bar Close Button
If you want your website visitors to be able to hide your Divi promo bar, we need to add some CSS classes, ID, and code to make the section disappear when a user clicks to close it. The next three steps in this section are easy to do, and each are important.
Add A Close X Button To The Section
First, you need to add an X close icon to the section. This is easier than you might think. Since Divi comes with a built-in icon font, you can just use the icon code for the X in your layout. So add a Text Module to your section and copy and paste the following code into it.
NOTE: Sometimes this changes to an “M” for some strange reason, but it will still display correctly on the frontend if you use M as the icon code. This is taken from ETmodules icon font family.
<p style="font-family: ETMODULES;">M</p>Add CSS ID To Close Icon Text Module
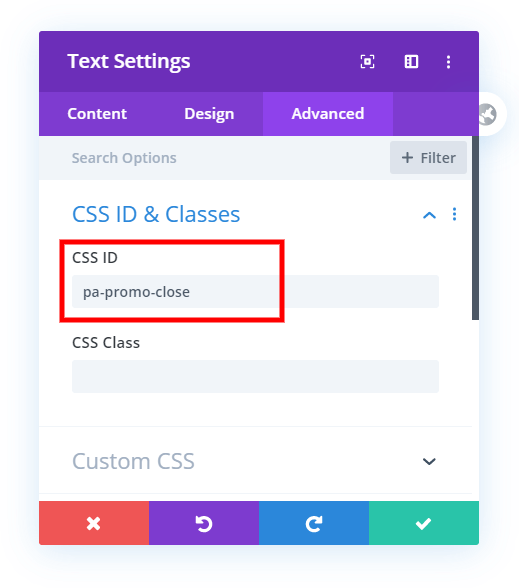
You also need to add a CSS ID to this same Text Module. Go to the Text Module where you placed the icon code and open the settings. In the Advanced tab, open the CSS ID & Classes toggle and place the ID “pa-promo-close” in the CSS ID input field.

Add CSS Class To Section
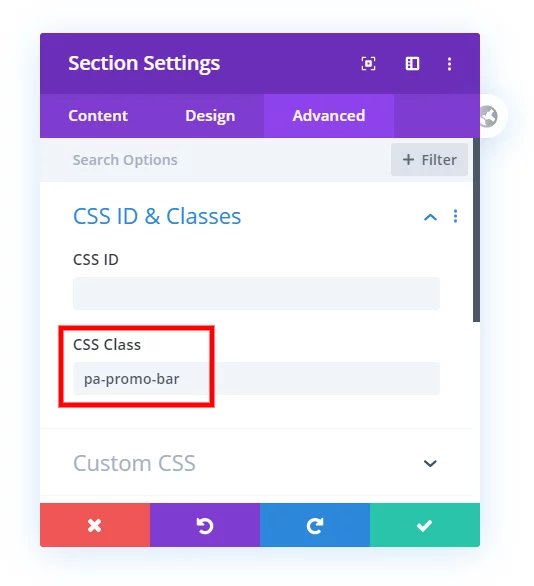
The last thing we need to do here in the Divi promo bar section is add a CSS class to the section. To do this, go to the section settings to the Advanced tab. Open the CSS ID & Classes toggle and add the class “pa-promo-bar” to the CSS Class input field.

3. Add Some jQuery Code To Hide The Divi Promo Bar On Click
The first piece of code we need to make our Divi promo bar work correctly is some jQuery. This is used to hide the promo bar when a site visitor clicks the button to close or hide it. The ID #pa-promo-close is the element that needs to be clicked, which then tells the entire section to hide. So remember when we put this ID in the Text Module with the X icon? That’s the trigger, and when that is clicked, the entire section hides, because of the CSS class we added to the section. Pretty cool, huh? It will stay hidden for 24 hours by default, which keeps it closed while the visitors continues to browse your website.
Where To Paste The jQuery Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the jQuery tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the scripts.js file (don't forget to remove the <script> tags at the beginning and end). If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
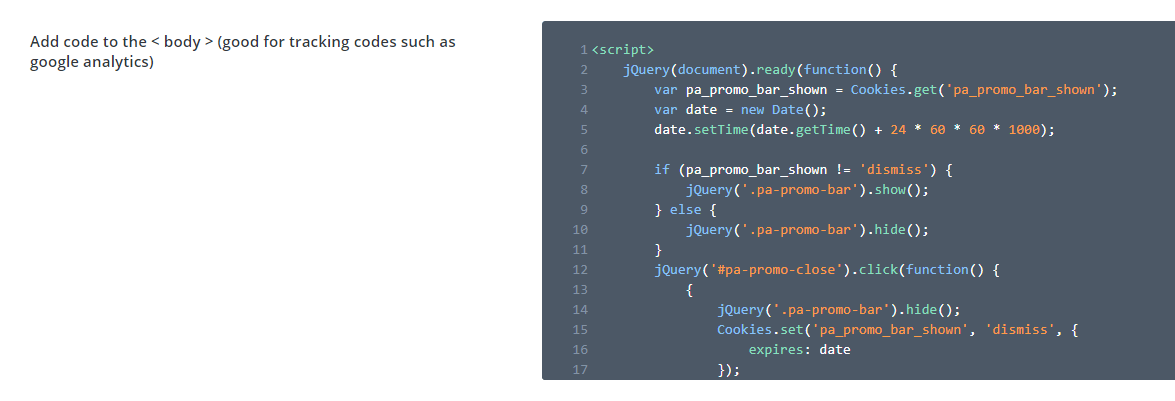
Otherwise, paste this code in your Divi>Theme Options>Integrations tab in the "Add code to the < head > of your blog" code area.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
<script>
jQuery(document).ready(function() {
var pa_promo_bar_shown = Cookies.get('pa_promo_bar_shown');
var date = new Date();
date.setTime(date.getTime() + 24 * 60 * 60 * 1000);
if (pa_promo_bar_shown != 'dismiss') {
jQuery('.pa-promo-bar').show();
} else {
jQuery('.pa-promo-bar').hide();
}
jQuery('#pa-promo-close').click(function() {
{
jQuery('.pa-promo-bar').hide();
Cookies.set('pa_promo_bar_shown', 'dismiss', {
expires: date
});
}
});
});
</script>
CSS
You also need to add a snippet of CSS.
Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
/*add mouse pointer when hovering over X icon*/
#pa-promo-close:hover {
cursor: pointer;
}And that completes the tutorial! You now have an easy to make promo bar in Divi without using plugins, all made with the Divi Theme Builder and a few snippets of code. You can now use your promo bar for anything you want, and we hope you enjoy our tutorials!










Hi Nelson,
Great tutorial, thanks a lot for sharing this. I have one question: once the site visitor has clicked on the close button and the promo bar disappears, would it be possible to show a small arrow or, any other icon, that would allow the visitor to click on and bring the promo bar back ?
Hi Jacques, you’re welcome, thanks for the feedback! Hmm, yeah you could do that, but that’s beyond the scope of this tutorial. There’s a couple ways you could to this – I think. It’s a good idea for another tutorial!
Hey Nelson!
Thanks so much for this tutorial, I’ve had such a hard time finding a promo bar that works with the Theme Builder, so this is much needed. Quick question – is there a way to get the promo bar back to the back-end designer, after closing out? I’ve cleared the cache, but I’m afraid it won’t come back for 24 hours now, per the php code.
Hi Corine,
In that case, just wait until you are fully satisfied with editing it and then paste in the code for the PHP. You can remove that temporarily to make your edits.
Hi Marek,
It definitely matters, since classes and IDs are different. The article is correct, the pa-promo-close is an ID and the pa-promo-bar is a class. I think I mentioned the M in the video, it renders that way in the builder but is correct on the page.
Hi, thank you for your reply. Funny is that it worked on the video though. However, I am sorry to say the M still renders M on my browsers (even out of divi builder).
It makes an M on mine too 🙂
Same here. And on top of it once I added Java and CSS it hides completely and it becomes invisible even to edit.
This works:
<span class=’et-pb-icon’ style=’font-size: 30px;’>M</span>
I used ☒ and it renders correctly as an “x inside a box”
Thanks for sharing Nick!
I was having the same problem – This fixed my problem
https://intercom.help/elegantthemes/en/articles/2791864-adding-divi-icons-anywhere-you-want?utm_content=article_2791864
Hey, this is a great tutorial. Just curious, in your example, how would you set the header to be fixed at 0,0 after the promo bar is closed? Do you have the header and the promo bar in unique sections and, if so, are they set to default, relative, absolute? Thanks for any additional guidance you can offer.
Hi Gil,
Yes, I believe all of your questions can be answers by following the tutorial. The promo bar is in a separate section as it says. When this is hidden, the other sections naturally take their place at the top of the page.
Thanks! I see they are in two sections, but if I set the header to be fixed I have to give it a vertical offset to set it below the promo bar, say 60px. Then when the promo bar section is closed, that space it occupied will remain because the header is fixed with a vertical offset of 60px.In my case I need the header to be fixed so it remains at the top of the screen, I don’t want it to scroll up out of the way. Does that make sense? I apologize if I am totally missing something from your tutorial.
Hi! Great tutorial, but the cookie doesn’t work for me. I’ve set the php to my child-theme functions but the promo bar shows again after reloading the page. The cookie isn’t set if I check it in the cookie list of my browser. Wheres my mistake?
Same here! Did you find a solution?
I have an issue with the cookie as well – it looks the cookie can’t be set. I get the following error in the Browser console:
jquery.min.js?ver=3.6.0:2 jQuery.Deferred exception: Cookies is not defined ReferenceError: Cookies is not defined
at HTMLDocument.
Nelson, do you have an idea how to solve this?
I tried a lot, but couldn’t find a solution.
This is my website:
https://www.ecotravia.de
I had the same issue and used this functions instead of cookies.get/set then it worked:
https://stackoverflow.com/questions/42922134/cookies-cannot-read-in-wordpress
The promo bar is perfect, excellent tuturial. There is a way for the promo bar to appear on every page and never disappear. I ask this because I put it in the Theme Builder header to appear on all pages, but sometimes it disappears when you change pages. Is it a cache problem or is it related to another issue?
Hi Antonio,
I guess that depends. The PHP part of this keeps it hidden, but if you skip that part then it is just a normal Divi section in the Theme Builder header, so it should work on any page you assign it to.
Hello thanks for the reply. You mean the php code inserted in functions.php right?
Correct
Thank you! 🙂
Thanks for this great tutorial! I can’t seem to get the bar to appear above the menu, it’s always showing underneath the menu, is there a way to flip that?
Hi Graham,
I’m not sure what you mean. The bar is a section in the Theme Builder, so what do you mean by “menu” as that is a Module now? A link might help.
Hi Nelson,
Sorry for the confusion, here’s the site in question, the site’s primary menu bar appears at the very top of the page, with this bar underneath.
In the theme builder, I tried moving this module from the Custom Body to the Custom Header, and adding the Menu module, but then the menu stylings that have already been applied to the site were lost in that new menu module.
I’m confused, I see the default #main-header and below that the Theme Builder. How is this possible? In my tutorial everything is in the Theme Builder.
Great stuff for sure, It works well with the web design we have but menu disappears once I add the bar in there
Hi Jack,
Because you are using a default WordPress Menu on your website, whenever you assign to the global header it will overwrite the default header and that is the reason why your menu it getting disappeared. What you can do here is either create a header using theme builder and then add the promo bar section below it or you can create a promo bar section on every page using the same instructions.
Let us know if that helps. 🙂
Thank you for the wonderful tutorial!
Is there a way to display this promotion bar only between the dates you want?
You would need some custom coding or a plugin for that.
Thanks for your tutorial. Its not working for me – the close button doesn’t work 🙁
Hi Blair,
I am afraid that I am not able to replicate the issue on my end. Could you please recheck every step that is present in the guide?
One possibility might be that you are providing pa-promo-close as a Custom Class to the text module but it should be added as Custom ID.
Let me know if that helps. 🙂
Hey There, I’m having the same problem with the X Close not working. Any luck troubleshooting?
Hey Gen,
Could you please share the URL of the page for me to investigate further as on my end the code works perfectly fine?
Hi there. The “x” wont close for me as well. Was there a work-around for this? My website: seedtosoulcannabis.com
Its not working for me either https://speaktoalice.com/
Hi Nicole!
The page needs a password to access. Can you please share it with me?
Great article!
There is a spelling error in the first sentence of the last paragraph. “bade” should be “made”.
Thanks Lara!
Hi, I saw your video and thought I’d give it a try. Unfortunately, I wasn’t successful and somewhat confused about the difference between the instructions on the YouTube video and this blog post. In the end, I decided to remove all of the code from my website. When I return to my site, the original header has been removed and I have no logo or menu. The website in question is https://www.chemainushealthcareauxiliary.com/
The blog post is always the most up to date since a video can’t be edited, so the blog post tutorial does work.
I do appreciate your timely response. I’m not sure where I went wrong, but I’ll give it another try. Love your tips and tricks. Thanks B
Can you use this if you are NOT using the theme builder for a header? It would replace the header in that case, correct?
Hi Kelly,
No, it would replace the default header if you use any Theme builder header. But I would challenge you to take 1 hour and switch it over…just a thought! It will be the future.
Hi there! Does this only work in the Theme Builder area? I was hoping I could use it in a normal section (anywhere else on the page, outside of the theme builder), but it doesn’t seem to be working.
I never tried, but I don’t see why not.
Hi! I’m not sure my last response went through, but I tried in multiple ways (in the Builder and as both a fixed and normal Section within the site) and I can’t seem to get it to work. I added “pa-promo-close” as the ID in the textbox with the X code. I added “pa-promo-bar” as the Class in the Section. I added the javascript to the of the site (in Divi Integrations), and added the CSS snippet to the Custom CSS box.
You can see my attempt in the fixed section at the base of this page: https://goldenbridge.org/homepage-testing – it LOOKS great, lol, but the X doesn’t close it.
I’d love any insight you have!
Hey Ariana,
I have checked the code on my end and it works perfectly fine for me so we can conclude that there is no issue with the guide.
I would suggest one thing to you here, could you please add a code module on the page where you are displaying the banner and place the jQuery and CSS snippets in that code module and see if that helps?
Please make sure both jQuery and CSS snippets are wrapped in script and style tags respectively.
Let me know how it goes.
Hi! I was curious if this works in other page sections than only in the Theme Builder? I tried it in a regular page section and it didn’t work. But then I tried it in the Theme Builder also, and the X still didn’t work.
Not sure what I might have done wrong – I definitely put the right ID and Class in the right places (text area and section, respectively), and the script and CSS in the right places also.
I thought maybe it was because I was using a “fixed” section, but when I removed that, and made the Z-index default again, it still didn’t work.
Please feel free to take a look ~ it’s the fixed section that fades in a couple seconds after page load here: https://goldenbridge.org/homepage-testing
I have tried this tutorial. I’m 100% sure I followed everything as it says on the article. The promo bar shows up but never closes even if I tried inserting jQuery code to the “head section of the blog” . I also tried using code module but it never works as promised. There’s something wrong with cookie I guess.
Hi Ashraful
Could you share the URL so I can investigate the issue further?
I am having the same issue. Please see here: https://www.restchurch.org
Hi I can’t see the php code snippet in the blog. Are you able to share the PHP code?
There is no PHP code snippet in the tutorial. Can you clarify what you mean?
In the original video tutorial there’s a PHP snippet that goes in the functions.php. I just went through the steps in the blog post tutorial, but like many others have commented, the javascript snippet doesn’t seem to work. When you click the “x” it doesn’t close the section.
I just watched the video tutorial and copied the code down from that instead and it works perfectly.
Anyone found solution? That ‘X’ doesn’t close the section anymore.
Hi,
great tutorial!
i got it also working as intended … only problem:
the promo bar i can only close if i am on the top of the page … once i scroll down / the custom header is sticky position / the promo bar above it cannot be closed.
any ideas how to fix this?
Hello Tamas!
I’m not entirely sure what’s causing the problem. Could you please share the URL of the page for me so I can check it?
Hi,
so i have solved that closing issue…
one more thing … once the promo bar closes the sticky header below it does not get repositioned after closing the promo bar. Means there is a 40px ( the fixed height of the promo bar) offset from the top of the screen.
Is there a quick way to fix it?
Could you please share the URL of the page for me so I can check it?
Yes I am using the Divi child theme. Did every step in order as you mentioned, went smooth until I got to this part,
“If you are using our free Divi child theme, place this snippet into the scripts.js file and remove the tags at the beginning and end.”
That’s like saying, “Place this script.js into the trunk of the yellow car.” However you never mentioned where the yellow car was even parked?
It’s 2023 now, which means I have been trying to get this banner to close by clicking X every since last year. You can take a look here =>https://magicpixelz.com/banner-test/
It looks nice but without the ability to close it I will be forced to just delete it. Sorta like winking at a girl in the dark. Nobody will ever know but you.
I have no clue what you are talking about, but I’m glad you humored yourself. Did you mean I should include a full tutorial on where to find the scripts.js of the child theme in every tutorial? Seems a little odd, Google and readers may not like that, but we do link to the tutorial explaining it, so not sure why you felt the need to make some analogy about a yellow car – I don’t get it.
This is a great tutorial, and I SO wanted the button to work/close, but alas, I can’t get my banner to close. I followed the updated directions and pasted the .js code within the correct integration area. I watched the video as well, but I realize that the latest info is within the site tutorial. Maybe there’s something in the latest version of Divi that’s causing this to not function properly. Any ideas?
Thanks for your wealth of info!
Hi Stacey!
Could you please share the URL of the page for me to investigate further as on my end the code works perfectly fine?