Link To Current Post Categories
Someone recently asked about the categories links at the top of our blog post tutorials and how to create those You can see them here on this post, the styled buttons linking to blog categories like Divi Blog, Tutorials. These are actually easy to add in Divi, so in this tutorial I will show you how to add the current post category and tag meta links in Divi using dynamic content.
▶️ Please watch the video above to get all the exciting details! 👆
1. Set Up The Divi Blog Post Category links
In my case, we have a Theme Builder template set up for our blog posts. The category meta links are part of the template, so they dynamically show based on which categories are selected in the backend of each WordPress post.
Add A Text Module
Believe it or not, showing category links requires a text module! I know that sounds weird, since they obviously look like buttons and are dynamic, so I’ll explain. You first start by adding a regular Text module to your layout.
Select Dynamic Content
In the Content tab in the Text toggle in the Body area, click the gray dynamic content icon.
Select Post Categories
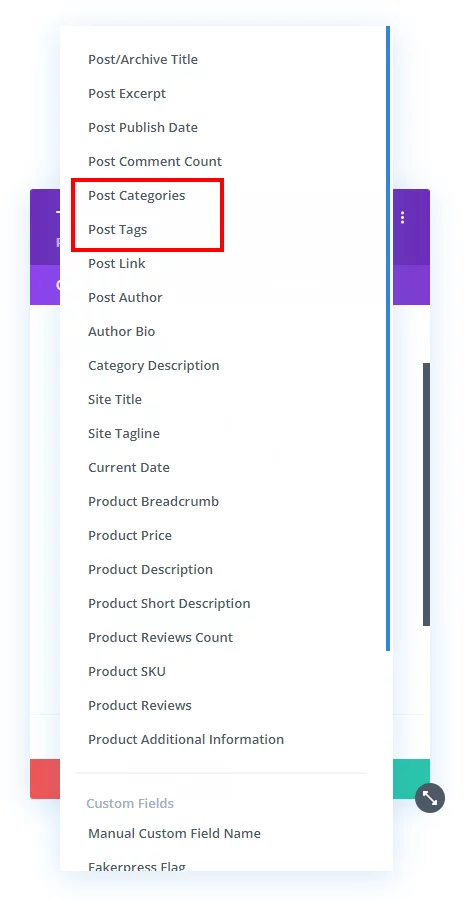
A window will pop up with a list of all the dynamic content options available for blog posts. The two related to this tutorial are the Post Categories and Post Tags. These two are almost the same, so for this tutorial I’ll just use the Post Categories.

Configure The Options
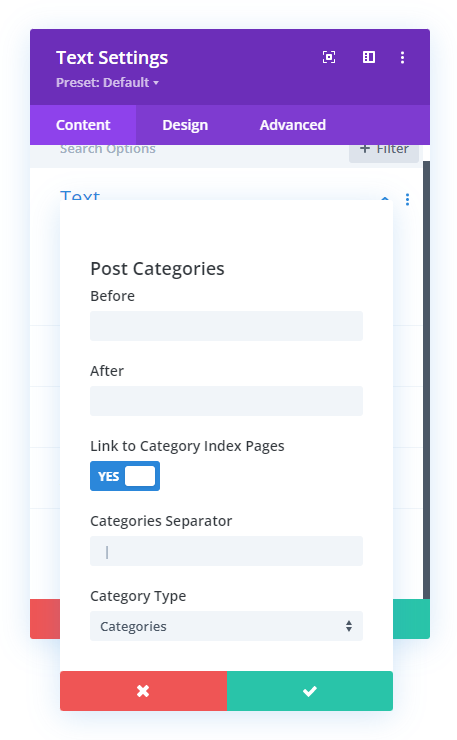
After selecting the “Post Categories” a new popup will appear with some additional options. In my blog post template, I have the word “Categories:” written in the Before input field. You are welcome to do something similar. I also clicked into the Categories Separators input field and pressed space bar to get rid of the vertical bar, but that’s totally up to you.

Select Category Type
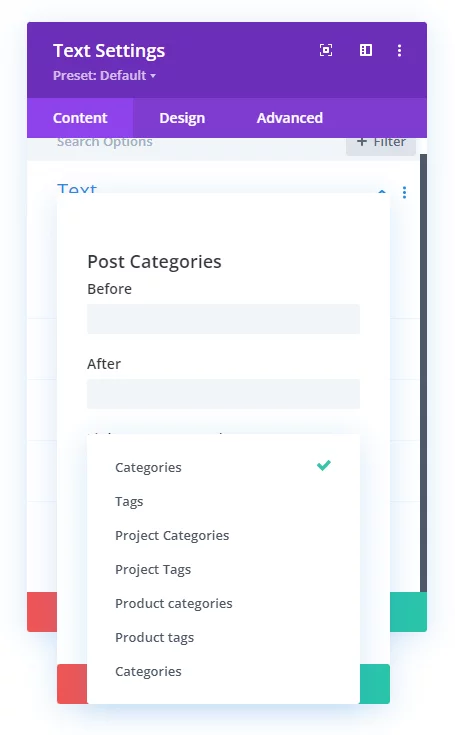
The dropdown for Category Type will have different options based on the taxonomies available on your site. For our tutorial and on our site we are displaying the post categories, so just leave it on the default or if this is for projects, products, etc. then make your selection accordingly.

View The Result
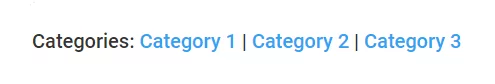
At this point, click the green checkmark buttons to save and exit the settings, and your output will look something like this.

2. Style The Divi Blog Post Category Links
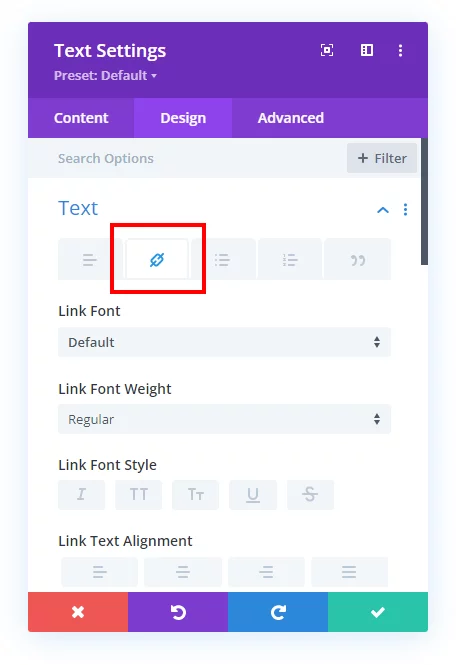
If you are satisfied with the default link styling, that’s fine, and you can consider the tutorial over. But if you prefer to add more design styling to the links, keep in mind that this is a Text module – which means you can use the link design settings in the module to customize and style your link text! Simply head over to the Design tab and open the Text toggle, and click the link icon tab. Here you can adjust any of the normal text and font design settings, like color, add an underline, set hover colors, etc.

3. BONUS: Style The Divi Blog Post Category Links As Buttons
In our blog post template, you may have noticed the links are styled as buttons. This is pretty simple to do with CSS, so if you are interested in that, you can copy the code below and modify it for your own site.
Add A CSS Class
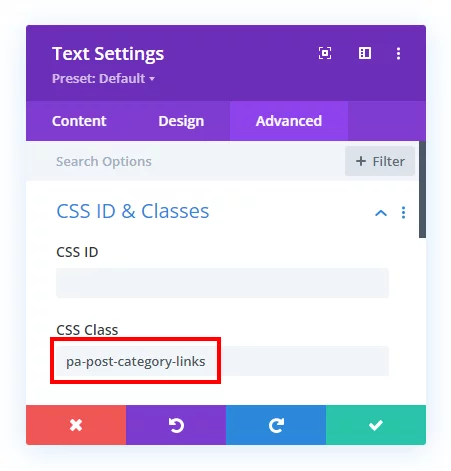
Start by adding a CSS class to the Text module. Open the module settings, go to the Advanced tab, and open the CSS ID & Classes toggle and paste the class “pa-post-category-links” into the CSS Class input field.

Add The CSS Snippet
Next, copy the CSS snippet below and paste it into your site. This is the same code used on our site, so for a live preview, just scroll to the top of this post.
If you are using our free Divi child theme, place this snippet into the style.css file. Otherwise, place this in your Divi>Theme Options>Custom CSS code box. If you need help, check out our complete guide on Where To Add Custom Code In Divi.
/*style the categories on single blog posts*/
.pa-post-category-links {
font-weight: bold!important;
}
/*style the categories on single blog posts*/
.pa-post-category-links a {
background: #f0f3f6;
padding: .5em 1em;
border-radius: 50px;
color: #00d263;
font-size: .8em;
transition: .3s ease all;
}
/*style the categories on hover on single blog posts*/
.pa-post-category-links a:hover {
background: #00d263;
color: #ffffff;
transition: .3s ease all;
}Customize The Code
You can customize any of the values, like background color, padding, border-radius, color, and font size.
Display Categories The New Way!
Show a beautiful grid of categories with images, descriptions, and full design settings with our unique Divi Taxonomy Helper plugin!










Another Hot tip. Thanks! Another piece of hidden magic buried away in the theme builder.
You’re welcome Paul, glad you enjoy these discoveries!
Is there a way to just display x selected category, like the parent for dynamic layout, and not show 6
Is there a way to just display x category, like the parent or the parent of the parent x times, so you don’t display 6 link,
Thanks for the tip
Hi Ian!
It is not possible by default all the categories assigned to that post will be displayed. We need to hide the other categories using the custom CSS. You can try adding the code for hiding the categories not needed:
.pa-post-category-links a[href=’https://example.com/tutorials/category/nature/’]{
display: none;
}
The link of the category should be added in the above code. Let me know how it goes!
How did you add the category links to the top of your main blog page: https://www.peeayecreative.com/blog/
Hi Courtney!
Please note that the Blog page contains all the posts of the site and not assigned to any specific category so cannot be added dynamically. However, if you want to display the post categories at the top of Blog page, then you can add them manually with Text module. The link of the category pages needs to be manually added in them as well.
Let me know how it goes!
I am not seeing those options come up for posts… only pages. What am I doing wrong?
Hi there!
The option should be available in theme builder for posts as well. Can you please check in safe mode first? If the issue persists, then let me know to what the template is assigned to?
Me too. I am not seeing those options come up for posts… only pages.
It would be the opposite, tags and categories are only for posts, not pages. So I am very confused by your comments, but please reach out to Elegant Themes about it as we have no control over Divi.
Hey Nelson!
I really appreciate all of your content! One issue I’m running into is with the post tags not line breaking properly. I used your code, and adjusted it for tags, but with longer tags, the line breaks off and displays on two different lines. Is there an easy way to line break tags or get around this?
Hi Justin!
The best way is to reduce the font size.