Adding Images To Divi Menus
We live in a visual world, and images are a big part of that. When createing websites, we all know how important images are to convey feeling, information, or add beauty. Why not add images to the Divi menu? This quick tutorial will show you how to add images to any Divi or WordPress menu.
Where and Why To Add Images To A Divi Menu
You can even add images to the main menu, but the submenu and mega menu would be the ideal places. You could even add an image that links to a product or blog post!
▶️ Please watch the video above to get all the exciting details! 👆
Add An Image To Your Divi Menu
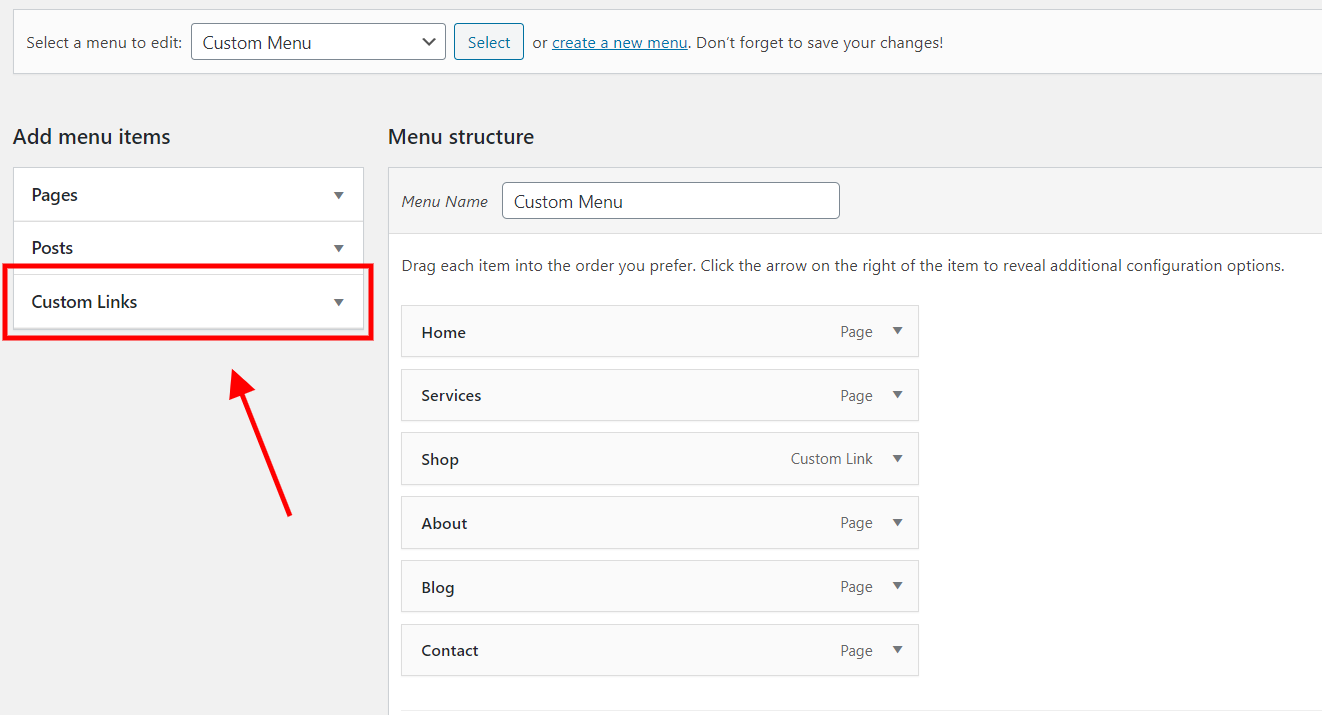
From the WordPress dashboard, go to Appearance>Menus. Here you will either create a new menu or add an image to an existing one. Choose the menu you want to add the image to, and look for “Custom Links” in the list under “Add menu items.”

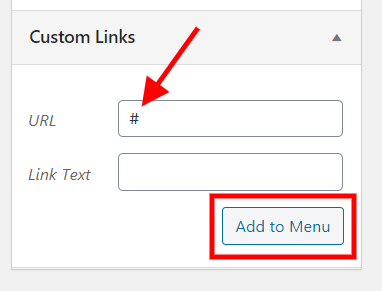
Next, add a hashtag # to the URL: field and click “Add to Menu.”

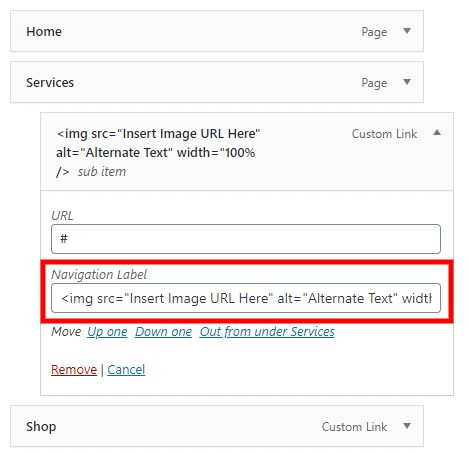
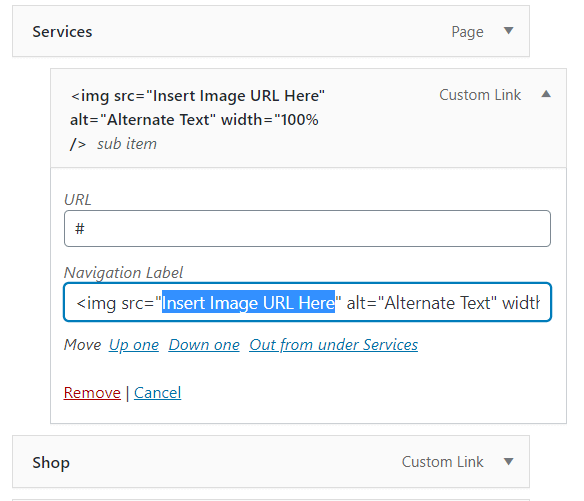
Arrange the custom link menu item under the main level menu item of your choice. Expand the menu item toggle. We are going to add the image to a custom link menu item using an HTML image code. Copy and paste the code snippet below into the Navigation Label field.
<img src="Insert Image URL Here" alt="Alternate Text" />
Now, be sure to click the blue save button on your menu. The last step is adding the correct image url to the code snippet. To do that, we need to go to the Media Library and either upload a new photo or use an existing one.
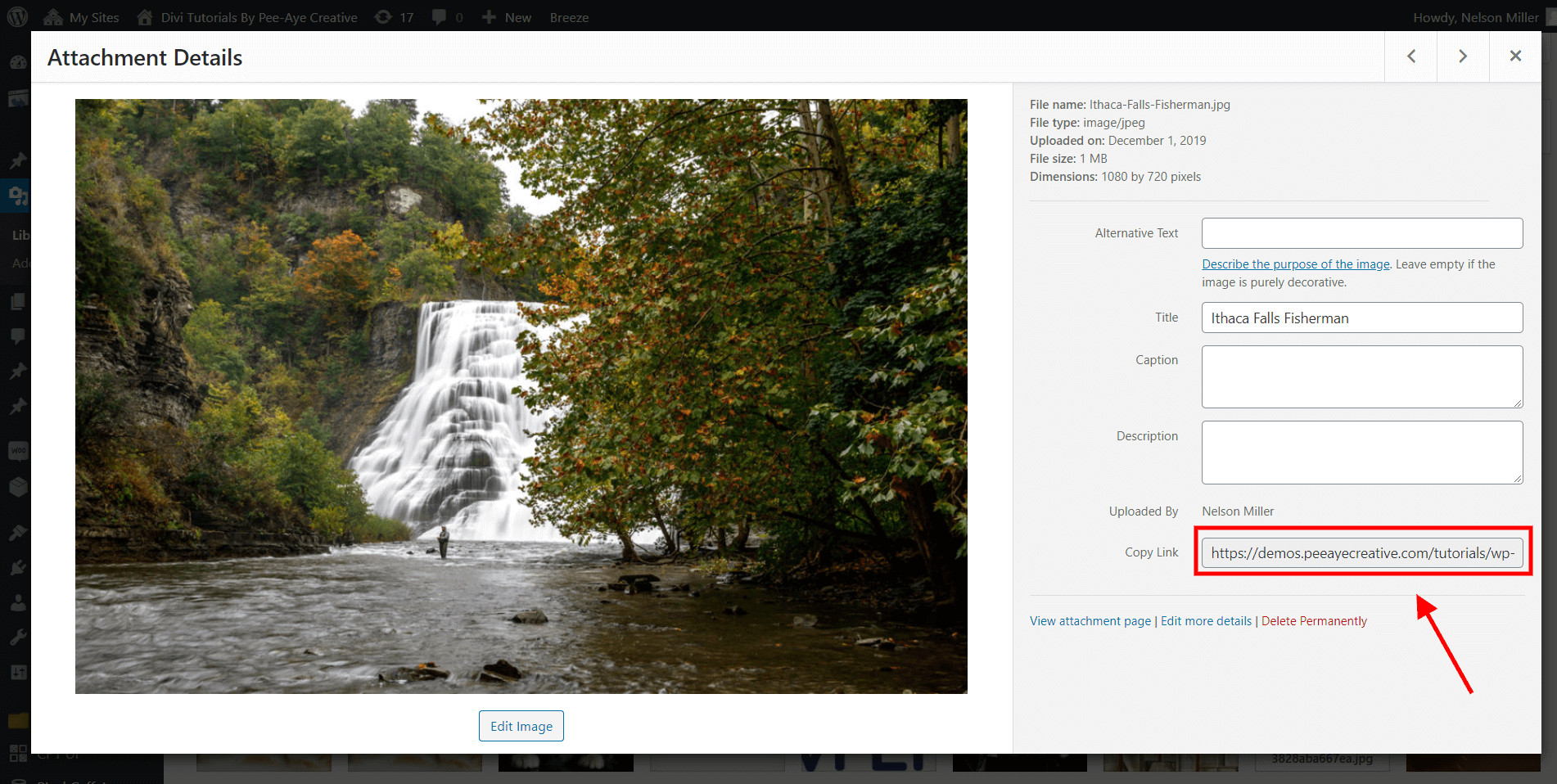
Select the image you want to add to your Divi menu, and this opens up the WordPress media settings. Look for the Copy Link at the bottom, and copy that url.

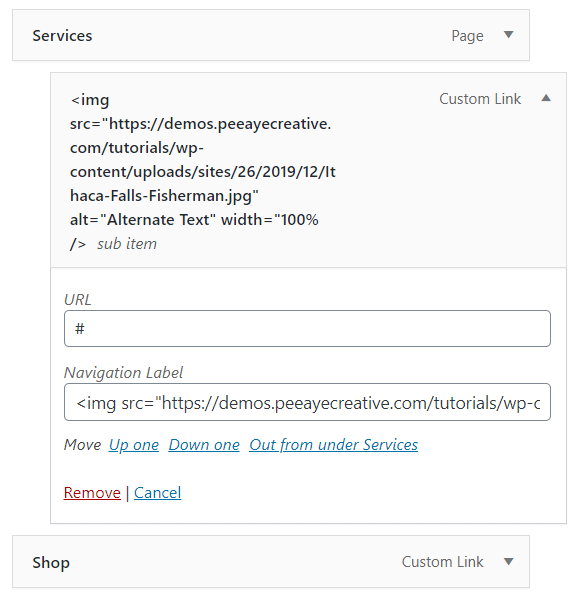
Now go back to your menu where you pasted the image HTML in the previous step. You need to replace the text that says “Insert Image URL Here” with the link you just copied.


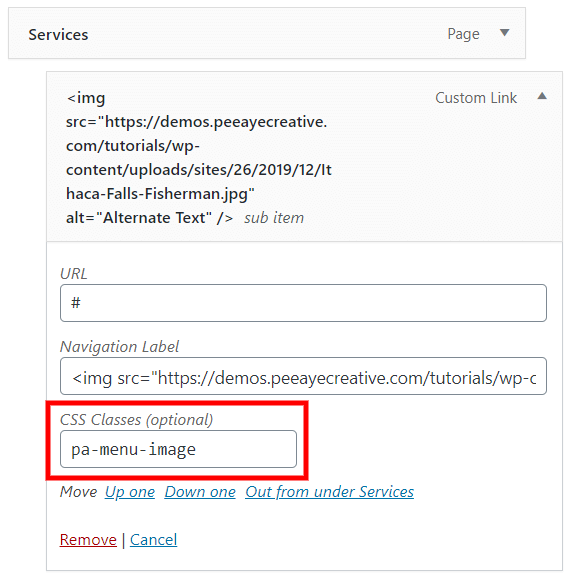
NOTE: You can link this image to another page in two ways. Either add the url of the page to the URL field (shown in the image above) or you can choose to do this entire tutorial with a regular page link instead of a custom link.
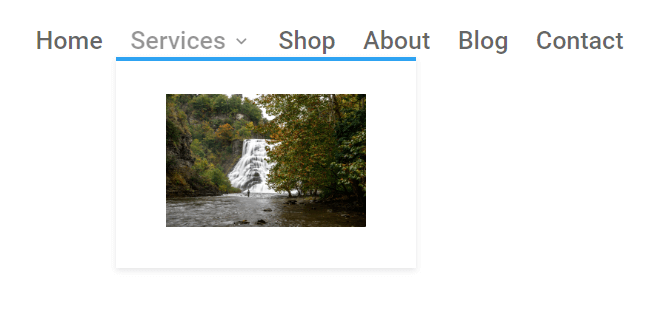
Good job! You have added an image to your Divi menu.
Don’t forget to save your menu! Now go take a look!

Styling the Image In Your Divi Menu
At this point, the image is there and working. But you may want to adjust some of the styling. If you are using this as we showed in a submenu, then the best thing I can recommend is our tutorial on How To Style The Divi Menu Submenu Dropdown. That will get you a lot of ideas.
Add A CSS Class To The Image
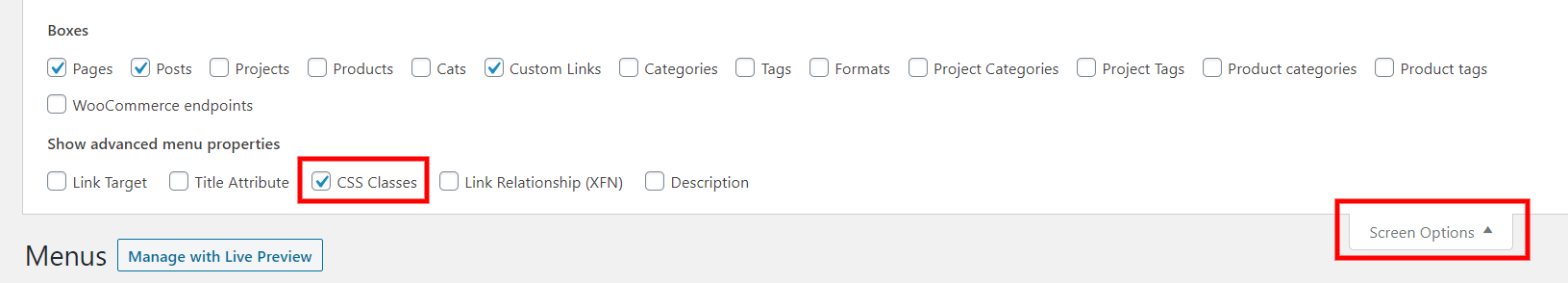
Their are several ways we could target the image with CSS, but I want to make it as easy as possible for you. Go to your menu once again, and look up at the top corner of your screen fro something called “Screen Options.” Select that, and look for an option called “CSS Classes.” Make sure that is selected.

In the menu item that has the image, you will now see a new field called CSS Class (optional). Add a class to that. In my example, I used “pa-menu-image” to keep it simple.

Apply Some Custom CSS to The Image In Your Divi Menu
Now we can apply custom CSS styles to the image. There’s no right or wrong here, so just do what you need to achieve the desired look. Here are some suggestions.
/*add a rounded border to the image*/
.pa-menu-image img {
border-radius: 10px;
}
/*remove padding around image*/
.pa-menu-image a {
padding: 0!important;
}
/*remove semitransparent hover effect*/
.pa-menu-image a:hover {
opacity: 1!important;
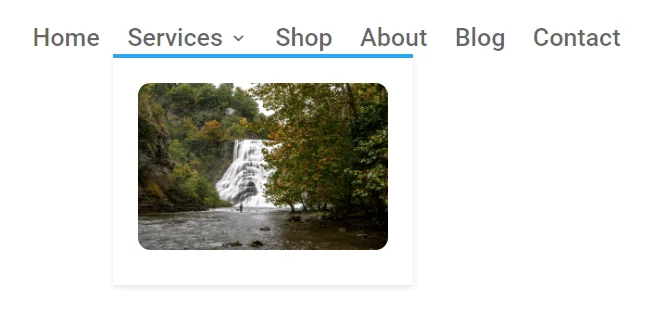
}Using that code, it would now look like this:











Thank you for all your tuts, they have been very helpful as I’m finishing a new site. I have been trying to figure out how to replace the “Home” text with an ETModules font and it isn’t working. I found a few tuts online and they aren’t working. Currently using Divi 4.0 theme builder for my menu. Thanks.
Hi Traney,
It’s actually really easy, just grab the whole icon code from the Elegant Theme blog and replace the word “Home” with that in the menu item.
This is a great tutorial! I have a jillion questions that this just opened up though. CSS is not styling some things properly, especially when I try to add some of your tutorials together (mega menu, plus pictures, plus additional dropdown menu styling). Fonts and backgrounds won’t adjust, but border and padding will. I assume that it is because there is something in DIvi Builder overriding it? I tried resetting everything in my Global Menu that I made in Divi Builder to default, but that didn’t help either.
What I would like to have is a mega menu with the word Products at the top. then a mega menu row of 4 pictures (which are showing the 4 general categories of my WooCommerce site), then a 2nd mega menu that breaks out from the 4 photos into the various columns when they are clicked. Do you think that would be possible using just Divi?
It would also be great if the Title Attribute or Alt Text would show over or under the picture . . . not sure if that is possible either. I have all these ideas now. I may have to end up going with a plugin, but I’m not sure if any of them do this either.
Anyway, I really appreciate your great tutorials.
Hi Curtis,
It sounds like you just need to be more specific, or in some cases use !important to override the default Divi styles. Feel free to look at our mega menu on this site, I think it is like you described.
Thank you for sharing this. How can I go about creating two columns- Left column for the image and right column for submenu links?
Any direction would be much appreciated.
Hi Tammy, that would be pretty easy with our mega menu tutorial: https://www.peeayecreative.com/how-to-create-a-divi-mega-menu/
So easy, thank you for your tut Boss.
You’re welcome!
Thanks you – this is awesome! I’ve just applied to a website and it all worked great in mobile too but then I think I upset the z-index and it now doesn’t show the images in the mobile menu. Is there somewhere I can fix this.
Hi Susan,
Did you apply a z-index to the images? Otherwise I”m not sure how you would have affected them.
Hi, thank you for all the tutorials. They are very helpful.
I want to display 2 rows in one column and each row will have 3 images. Can you please suggest a way to do it without plugin.
Hi there,
I’m not totally sure what you mean, so if you have a visual or example that would help anyone who can help here.
Very clear and helpful Tutorial. Thank you so much – this was exactly what I needed!
That’s great, so happy to hear this!
Hi Lee, This is a great and detailed tutorial. I have been trying to use the same technique to insert pictures in mega menu of my blog site, which has Divi Extra theme. It doesn’t seem to work. Does this work only on divi theme or also on Divi Extra theme?
Hi Priyanka,
Hmm, this tutorial is actually standard WordPress, not specific to Divi, so it should work.
Results on mobile platforms with this type of code added to the menu item do not work reliably, depending on the size of the mobile platform. On smartphones, at least without a lot more trial and error, the image does not appear.
I just began learning Divi , your tutorials made it so easy for me to build my first Divi website. Thank you for the tutorials.
You’re welcome, it is so nice to hear that!
Hey Nelson,
Thanks so much for this. Really appreciate it.
Is there any chance you can tell me how you would disable the image on mobile only. I like the divi mega-menu fine and have actually added code for fixed menu on header and scroll within the menu, but just think the images are too obtrusive on a mobile screen. I have a pro max so if it looks too much on there any smaller must be worse.
Thank you in advance,
Jan
I’m also struggling with how to center the sub menus within the mega-menu container if you can help me out please?
Hi Jan,
Could you please share the URL for me to investigate further?
Hi
Hi Hemant,
I’m a little bit confused with the mega menu and so on…
If i want to create a Main menu with categories that are pictures you can click on like that website :
https://www.votretourdumonde.com/
Click on “Préparatif
How do i do that ?! Is that a Mega menu ? Just a picture in a category ?… Lost i am 😉
Thank you
Vladimir
Hi, thank you very much for the tutorial! it was what I was looking for, but I can’t add the profile image of my subscribers in the drop down menu. How can I do that?
That would be far outside the scope of this tutorial 😉
Super helpful tutorial. Everything worked great but I am having a hard time with responsiveness. I have different global headers for desktop/tablet/mobile but if I resize browser within the desktop range, (I have two images) they overlap each other. Is there a way to make them responsive like flex fit? Thanks a bunch.
Hi Kane!
Could you please share the URL for me to investigate further?
this is a great tutorial (actually they all are!). I am having problems down-sizing the image on the menu though. It’s too large especially for mobile platforms. How do I change that?
Hi Sandy!
Please check the rendered size of the image using the browser inspector and resize the image to that size using paint or Photoshop.
Hope it helps!