Add Branding With A Cursor Highlight Color
A Fun And Easy Way To Improve Your Website
A lot of my tutorials tend to be functionality or fixes or things like that. But let’s have some fun! This quick snippet will allow you to change the cursor highlight color on your Divi website to anything you want! We use it on our site, and we think it adds a nice touch of extra branding to subtly impress your site visitors. Try it out!
▶️ Please watch the video above to get all the exciting details! 👆
It’s not going to get much easier than this. To change the default cursor highlight color, first you simply need to add some custom CSS to your website.
Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
/*change color of text highlight*/
::-moz-selection {
color: #ebf8f1;
background: #2cba6c;
}
::selection {
color: #ebf8f1;
background: #2cba6c;
}Now all you have to do is change the color of the text and the background color to whatever you want! On our site, we made the background color the main green on our site, and the text color the light green in our backgrounds. So feel free to experiment with this, and have fun!
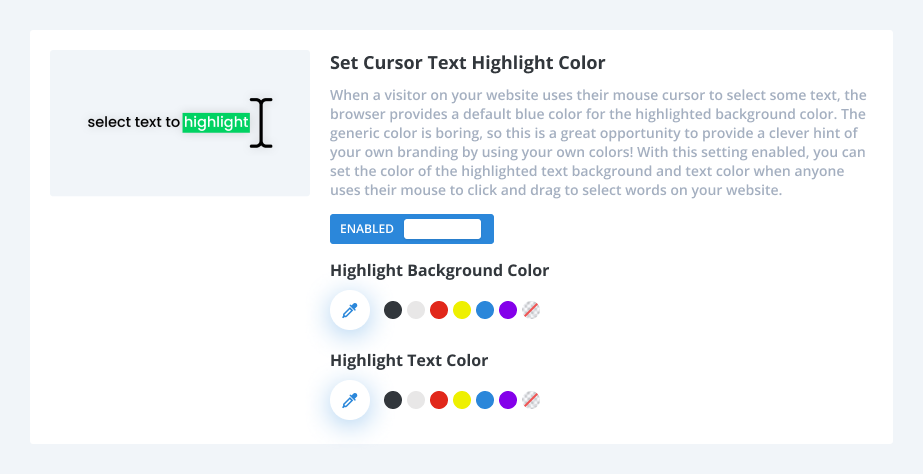
How To Set Cursor Text Highlight Color Using Divi Assistant
Here are the simple steps to set cursor text highlight color using our popular Divi Assistant plugin:
- Install and activate the Divi Assistant plugin
- Click on the Frontend Helper tab and the Miscellaneous subtab
- Enable the setting and adjust the colors to your preference
I hope that is easy enough for you! 😉











That’s a nice one. I used it on my site straight away 🙂 Thanks for sharing Nelson.
Hi Nelson,
It’s a simple one but i love it. thx 🙂
Thanks Jan, I do too!
So awesome, thank you so much!
You are welcome!
Your one of the best and creative person for divi theme, i am fallowing your tutorials that’s amazing and I loved it. Also love you #pee-aye creative 😍😍😍😍😘
Thank you Muthyam! Really appreciate your kinds words and I hope you find my content useful!
Really cool… is there a way to change the highlight color for areas where the background color is already that color?
Hi Streater, I’m not aware of anything like that, I would guess that there is no such thing.
Why did I use no effect
I’m not sure what you are asking?