Changing Colors In Divi
How To Change Colors In Any Divi Website
Divi makes it very easy to change the color scheme. This is perfect if you purchase one of our templates or use a premade layout, but you want it to match your brand. The Divi Builder has several different ways you can do this, and it seems to be betting easier and easier to this. Each method I will show you has a time and place for it, which you will see if you watch the video and follow along. In this tutorial, I’m going to show you some of the built-in ways to change colors in Divi as well as show you how to do it with CSS. Let’s go!
▶️ Please watch the video above to get all the exciting details! 👆
How To Use The Divi Builder Settings To Change Color Scheme In Divi
You can quickly and easily change the colors in the Divi Builder itself. There are some super handy efficiency tools like “Find and Replace,” “Extend Styles” and “Presets,” as well as filters like “Modified Styles.” Those will be very handy and allow you to update your color scheme in Divi very quickly. Let’s take a look at how these work.
NOTE: The video is the best place to learn for this tutorial!
Here are the four Divi Builder color-changing settings we are going to demonstrate:
- Copy & Paste
- Extend
- Find & Replace
- Presets
- NEW: Global Colors (recent Divi update)
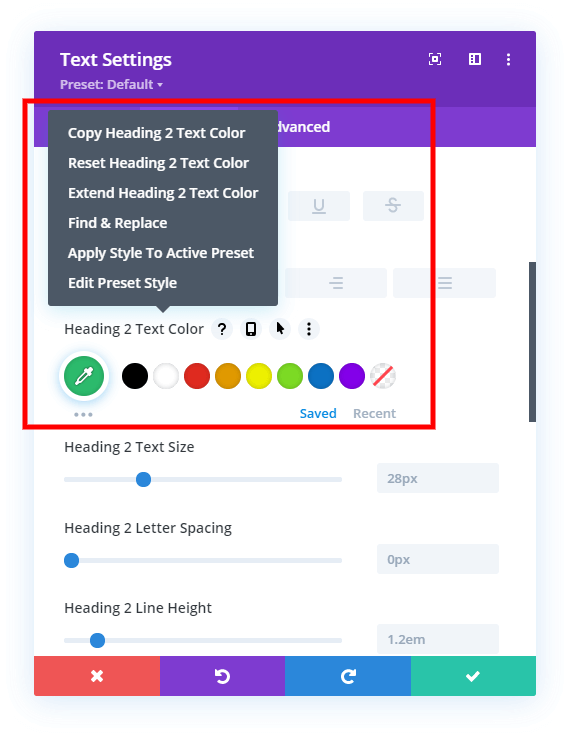
The image below shows an example of these options that would appear if you right-click the setting or click the ellipsis icon:

Copy & Paste Styles
This first one almost didn’t make the list because it is not the most efficient way to change colors in Divi. However, it is a way to do it, and it does come in handy. For example, to change the color of the H2 heading in this example, you would right-click on the color, select the “Copy Heading 2 Text Color,” and then go to another text module and right-click to “Paste Heading 2 Text Color.” This works fine if you are only changing a few items, but there are much better options if you want to change all the colors on the page or website.
Extend Styles
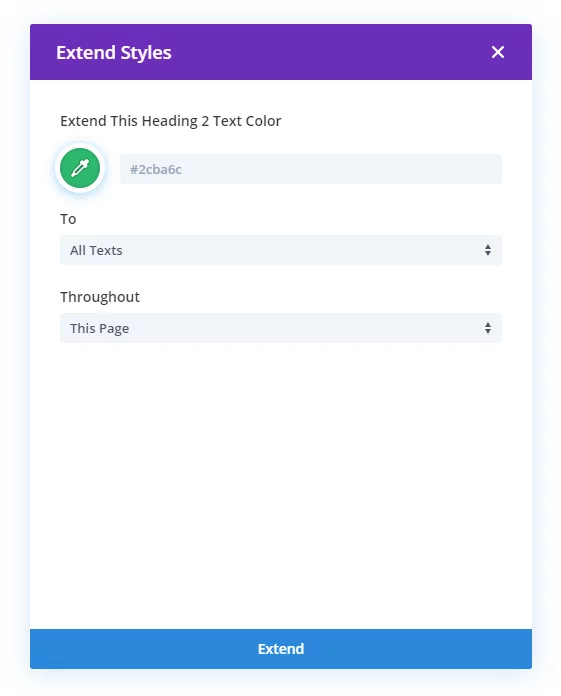
An even better way to change colors quickly is to use the “extend” feature. You can basically right-click on any setting in the Divi Builder and extend that value to other similar settings on the page. For example, if you right-click the H2 heading color and select “Extend Heading 2 Text Color” it would bring up a settings box like in the image below:

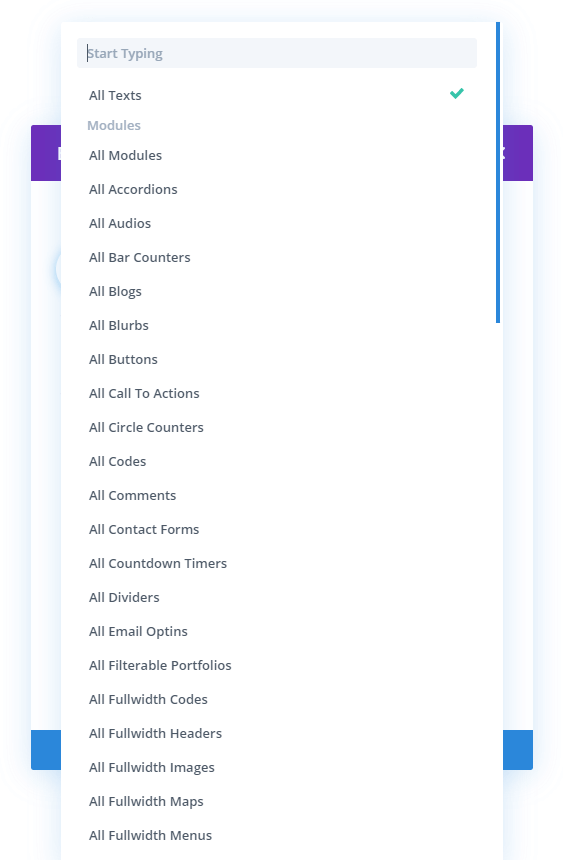
The dropdown selectors give you other options to extend it to any other modules like this:

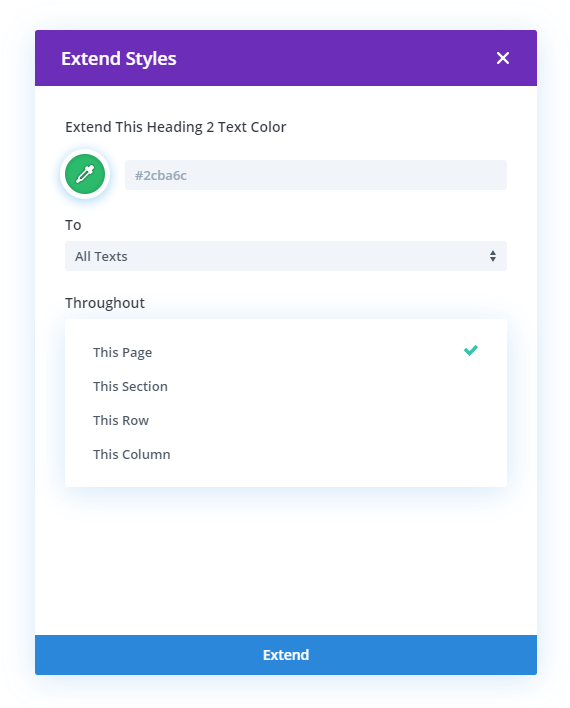
There is also an option to choose where this change takes place, whether it is the selected modules in the entire page, or just in the current section, row, or column like shown here:

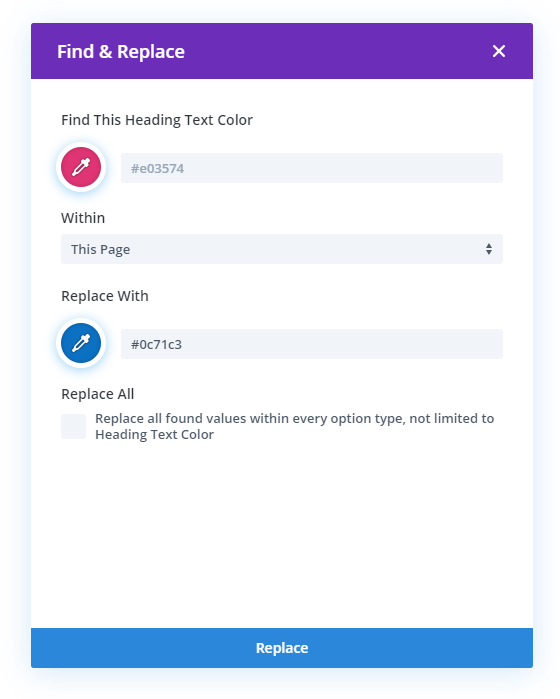
Find & Replace
Another way to change the color scheme quickly in Divi is with a similar tool, but one that is even more powerful. When you right-click and select “Find & Replace,” it brings up a new settings window like this:

At first this feature appears similar to the extend styles, but there is an option to replace all that is super powerful. When this option is checked, the color replacement will not only affect the specific setting that you selected, but it will also affect any other setting and module that has that same color. This is super cool and powerful, essentially allowing you to change your color scheme in Divi with just a few clicks! Check out the video to see this in action!
Presets
The last option is probably going to be even more helpful, especially as this feature evolves in Divi. It’s hard to imagine an easier way to do this than find and replace, but presets does come with one super feature that none of the other three can match, and that is global power. So far, the three items we talked about only work on the current layout. But presets are global and affect the entire site, allowing you to set the color scheme of your entire Divi website very quickly. There are some caveats and things that Elegant Themes needs to recognize and address, but I can see this feature improving in the future and being a top feature of Divi.
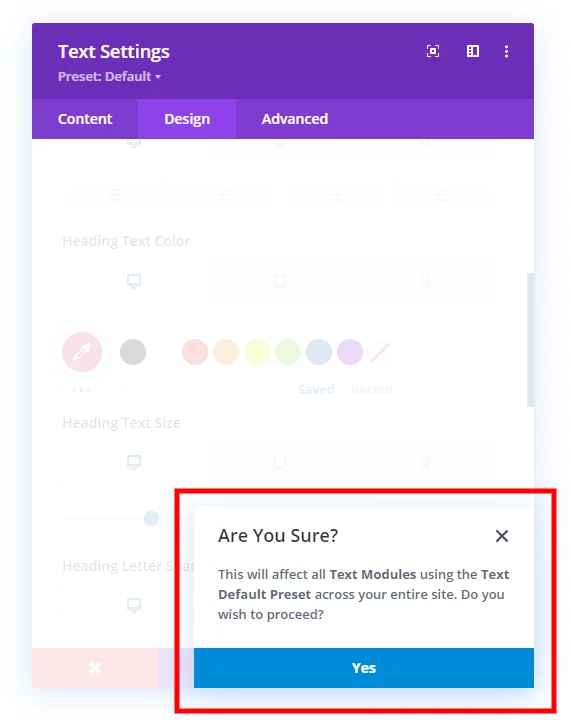
To use the presets feature, simply choose “Apply Style To Active Preset.” This brings up a new warning box like this:

Notice the message here. Essentially it is saying it will affect all the other text modules on the website using this default presets.
If you want to learn more about presets and what I mean when I say there are issues with this method, check out my video on How To Use The New Divi Presets Feature.
Global Colors
Divi has released a new update on February 10th, 2021 to version 4.9 that includes a new global color management system. This was not available when this tutorial was written or when this video was made, so I made a new video going over this new feature. This new global color system does not replace anything here, but rather takes it a step further. You still need to use the tools and processes shown here, but this other feature is absolutely important, and you should check it out!
Summary
So now you know how to do this! Go have some fun with these tools! The next section is a complimentary lesson on how to change colors in CSS. If you purchase one of our child themes, you most likely will want to change the colors both in the builder like I’ve been showing you, but also in the CSS. This is easy to do as well, and I encourage you to keep going and learn how to do this in CSS as well!
How To Change The CSS Hex Colors In A Divi Child Theme
A Note To Our Divi Child Theme Customers
One of the reasons we are making this post is for our own customers. We use a system in our premium child themes that makes it super easy to change the color schemes, which means you can look at any of our demos and know that it is not limited to the color scheme you see. Usually we have two colors that needs to be changed, a main color and an accent color. The rest are strategically made with shades of gray. You can change these colors in the CSS of our child themes with a very simple process that involves copying the code into a code editor, using the find and replace tool for the hex color codes, and then pasting it back into the website.
NOTE: This is best demonstrated in the video accompanying this blog post.
Using A Code Editor
To change the hex colors in the CSS of one of our Divi child themes or layout packs, it works best to use a code editor. You could make the changes manually in the code, but that would be very tedious. Using a code editor allows you to use a search and replace feature, which will replace the colors in one click.
Download Visual Studio Code
There are many, many code editor options to choose from, but the one we use and recommend Visual Studio Code (made by Microsoft). You can download this program for free and install it on a Windows or Mac.
Copy & Paste The CSS
Once you have the code editor installed, create a new document. You can save this to your device with the extension .css. Select all the CSS from the child theme style.css file. You can find this by going to your WordPress dashboard to Appearance>Theme Editor. From there, be sure to select the name of the child theme in the upper right corner. Once that is selected, you will see a file called style.css which contains all the CSS. Select it all and copy it to your clipboard. Next, paste the code into your CSS document in the code editor.
Find & Replace
Most code editors have a find and replace feature. In Visual Studio Code, this feature is located in the menu under “Edit>Find.”
Find…
The program will first prompt you to input the code you want to locate in the file to replace. Go to your Divi>Theme Options to the color palette and copy the six digit hex color. Paste this hex color into the box.
Replace with…
Next, the program will prompt you to input the code you want to use instead. Enter the six digit hex color of your choice.
Replace…
Once you have the two values entered, you can click to replace.
Copy & Paste Again
Now that you are done, make sure you select all and copy the entire CSS to your clipboard. Go back to the child theme’s style.css file and replace the old code with the updated code.










Thanks for this great tip on how change the color scheme in divi theme 🙂
You’re welcome, Kirb! I hope this was helpful!