How To Edit The Divi Bottom bar?
The footer credits in the bottom bar of the Divi Theme are one of those little problems that annoys every user. Thankfully there is some hope though, and you don’t need to struggle with changing the Divi footer credits anymore!
In this guide I’ll show you how to edit the default Divi footer credits using three different methods, but I’ll recommend one of those which I think is the best way to do this using the Divi Builder.
As always be sure to watch the video to get the most out of this!
▶️ Please watch the video above to get all the exciting details! 👆
Method #1: Using The Customizer To Edit The Divi Footer Credits
What Is The Theme Builder
When you install the Divi Theme, you get a footer and also a separate part of the footer called the Bottom Bar. This area is where the footer credits are located, and by default they say “Designed by Elegant Themes | Powered by WordPress.”

Unfortunately, those are not usually the ideal footer credits to display to your website visitors. I think every single person who installs Divi asks the question. How do I change those Divi footer credits? So don’t worry if you wonder that, we all have been there!
If you want to remove the footer credits completely, they make it easy. Just go to the Customizer (Dashboard>Appearance>Customize) and click on Footer>Bottom Bar and tick the checkbox to Disable Footer Credits.

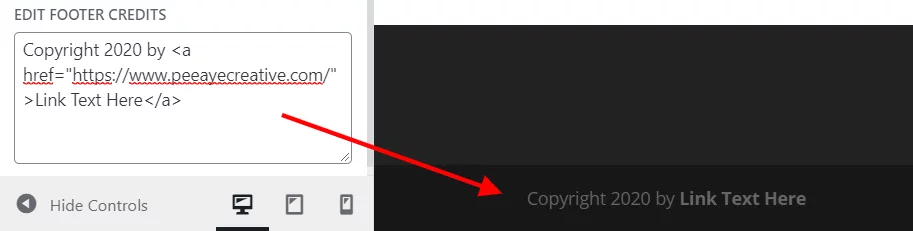
Most of you probably want to keep them and change the text and links. To do this, locate the Edit Footer Credits box in the Customizer.

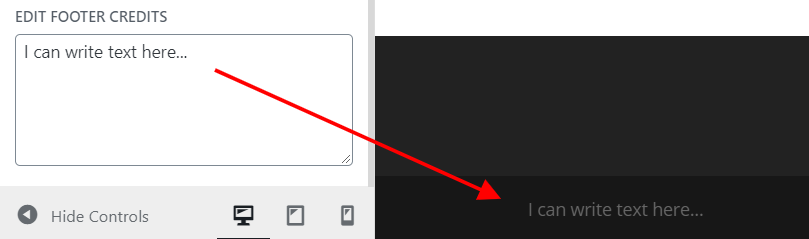
All you have to do is type any text into the box and it replaced the existing default Divi footer credits with your won custom text.

It almost looks easy at first…but then you realize you are very limited. You need to use HTML to make any links, which may be beyond your skill level.

Example
Copyright 2020 by <a href="https://peeayecreative.com">Pee-Aye Creative</a>Just remember that this method requires you to manually edit the year and if you forget you risk looking unprofessional. So you know what you will be doing New Year’s Day! There are just way too many negative things about this method for me to recommend it, especially once you see the second option below.
Method #2: Use jQuery To Change the Divi Footer Credits
I have never actually used method #1 above because it would always need to updated each year. So here is how I have changed the Divi footer credits on client website for years before method #3 came out. This method is automatic, but it does require pasting a snippet of code and then editing it, so if this makes you nervous, I’d go to method #3. But if you don’t want to use method #3, this is the best method on the internet!
If you are using our free Divi child theme, place this snippet into the scripts.js file and remove the <script> tags at the beginning and end. Otherwise, place this in your Divi>Theme Options>Integrations tab in the “Add code to the < head > of your blog” code area.
<script>
var year = new Date();
year = year.getFullYear();
jQuery(function($){
$('#footer-info').html('© ' + year + ' Your Website Name | <a href="https://peeayecreative.com">Pee-Aye Creative</a> ');
});
</script>You can watch the vide to see exactly where I pasted that and how to edit it!
Make sure to edit the website name and link. That’s all, don’t touch the rest of the code. Just replace the text between the quotes for the website name, replace the link to your site in the href=””, and replace the name of the link.
Or if you only want the year and website name, just remove the link! It’s totally up to you. You could even add a second link for your terms and policy pages.
Method #3: Use The Divi Theme Builder To Edit The Divi Footer Credits
Not Good With HTML Or Jquery? Want An Automatic Solution?
Our first two method use code, but if that makes you uncomfortable or you would just prefer an easy method, then look no further! I”m going to show you the best way to do this using the familiar Divi Builder!
Use This Trick With The Divi Theme Builder
Divi has a lot of hidden gems, features that are super powerful but also not talked about much at all. The Divi Theme Builder is one of those, and combined with Divi’s powerful Dynamic Content feature, we can make really awesome footer credits that auto-populate and auto-update! How cool is that!
I already have a full tutorial and video about this, so I’m not going to duplicate it here. Instead, I highly recommend checking out the blog post How To Set An Auto-Updating Footer Copyright Year In Divi Without Code. You will love it!










Super post! If I use #2 and want the link to open in a new tab how would I do that? Cheers 🙂
Hi Michelle, for that you would want to add target=”_blank” in your link like Pee-Aye Creative
Awesome! Thanks 🙂
Superb guidance team. Hats off to you guys, sorted our problem and also clients problem too
Awesome to hear that!