A Simple Solution To a Missing Feature
The Divi Theme Builder is amazing, and I use it all the time to its fullest capacity. If you are like me, you may have noticed a small issue. There is no way to change the H1-H6 heading level when adding the post or archive page title via dynamic content. But there is an easy way to do this, so in this quick tutorial I will show you how to change the dynamic content heading level in a Divi Theme Builder template.
▶️ Please watch the video above to get all the exciting details! 👆
Why And How To Do this
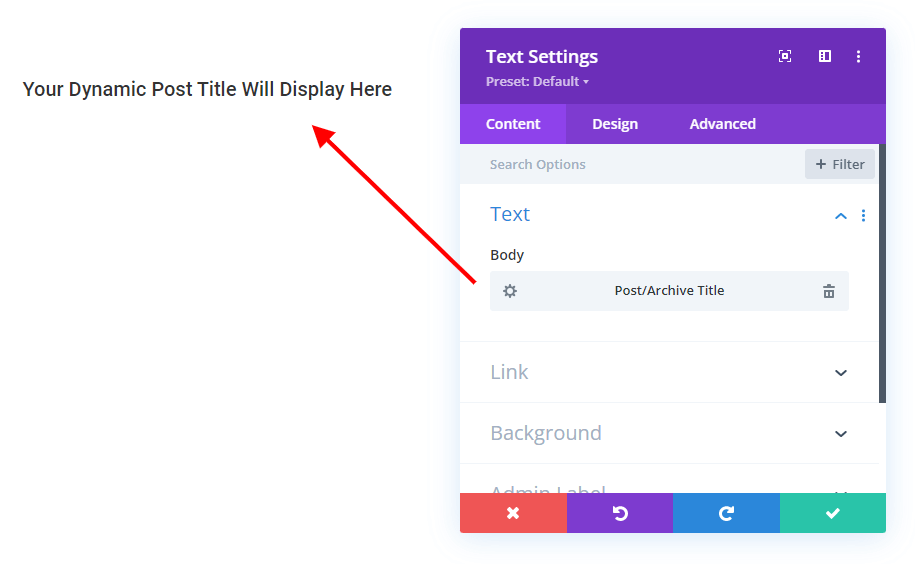
The Divi Theme Builder has several options for adding a post title. The first option is the Post Title module, but I rarely use that because there are way too many unnecessary options that I would need to turn off every time. Also, if I set up Presets for my heading levels, this means I would need to manually replicate those settings in the Post Title module also, which is an unnecessary extra step. Instead, I’d rather just use a Text module with dynamic content linked to the Post/Archive Title. This way, my Presets are already set on the site elsewhere, and I don’t even need to mess around with design settings.
If you also do this, you may have noticed a small issue. The heading text which should normally be an H1 heading is just regular paragraph text. This is bad for various reasons, most importantly SEO. So to change that, I use a simple trick.

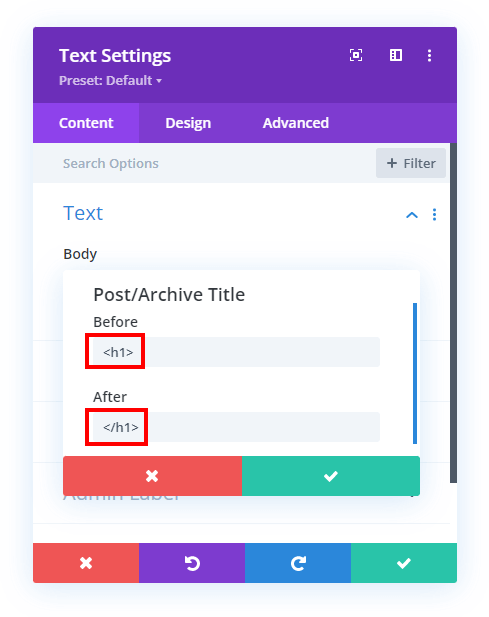
Once you have the Post/Archive Title Dynamic Content option selected in the Text module Body, open the gear icon on the left. This opens up a new window with the pseudo classes Before and After fields. We are going to use these to our advantage for this trick!
You can see in the screenshot below what we are doing. Just add “<h1>” to the Before and “</h1>” to the After. The post or archive title is now an H1 heading!

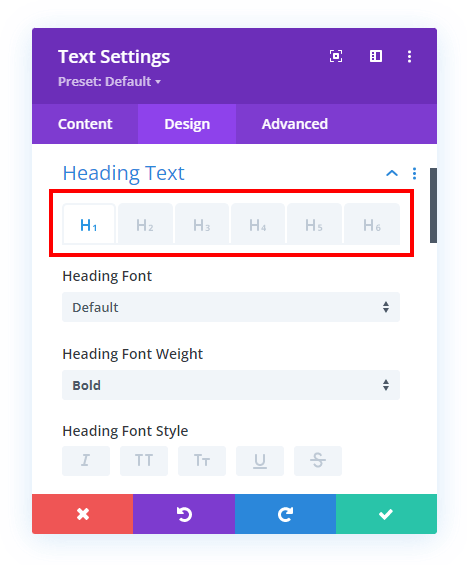
Now you can use the normal Heading Text design settings! This is really nice if you are using Presets already, as the H1 heading would automatically match the rest of your site.

It’s that easy. You can change this to any other heading level too if you want, but H1 usually is what is needed for a page title. If you enjoyed this little trick please let me know in the comments!









When using Divi Builder you will get duplicate content for Title tag and H1. Which is not the best solution for SEO. How can we solve that? It is occurring on your blogposts as well.
What? We are only adding one H1. Explain
For an example both Ahref and Rank Maths is cleary indicating that when using Divi Builder for posts we get the duplicate content for Title tag and H1. You can check your page on rank math https://rankmath.com/tools/seo-analyzer/.
You’re being way too general. “Using Divi Builder for posts” is different than what you said before, so please clarify all your statements as to what is actually the cause, the tutorial, or the Divi Builder. The answer to that is 100% different.
Helen, I’m experiencing the same issue. Did you figure out a solution?
Nelson, if a category page has 20 posts in that category, then you have multiple pages with that category h1. So multiple pages with the SAME h1. But if you could add something just before the that would insert the page number in the h1, it would eliminate the duplicate h1 problem.
hi Nelson,
long time listener, first time caller… etc..
I find your site super helpful and is my go-to for Divi things out of the square
I’ve been trying to figure this one out for a while.. and the answer is so simple.. I wish I’d though of it.
Thank you heaps.
– Jerry
Haha like always Da Divi Teacher has a trick for all Divi missing features :p Thank you so much, wish I would have searched that earlier, this is a must have for SEO!
I’m so glad you found it!
BAM! Exactly for this I was looking. Thank you (again)!
I’m so glad you like it! You are most welcome Diana!
A couple of years later, and still necessary. Thanks Nelson!
You’re welcome!
Hey Nelson,
That leaves two H1 tags on the blog post.
The Comment Count is also enclosed in an H1. Can this be changed to an h2 or h3 tag?
https://imgur.com/a/1noj5yM
You could change that with jQuery
Hi Nelson,
this works great when I add the for a dynamic Post Archive/Title in my Text Module content.
But if I add a ACF text field into that very same Post archive/Title in the same Text Module, the same won’t do anything.
As if the ACF field is not treated the same way than the Post Archive/Title by Divi Module.
I can’t seem to find any option in ACF field group that prevents or authorise this kind of thing.
Did you run into this?
Hi Lance!
There should be no issue with ACF custom field heading. Can you please share the URL of the page so that I can check it?
Hi, I have used this in the past. It’s been very helpful, thank you.
I’m commenting because you no longer need to do this. If you use this now, it adds the h1 inside the h2, but if you go to Design > Title Text and select the Title Heading Level instead, it will automatically change the title text to the chosen h tag.
I hope this helps.
I think there is some confusion, because what you said is not true. The text is already on h1 by default, and does not automatically make the text an h tag, neither if you change to h2.