Trying To Hack The Divi Search Module
The Most Difficult Module To Style
I’ll start with the obvious. The Search module is the most annoying Divi module to try to style. I recently added a search feature to our blog, and in the process, I hacked the Search module pretty well, and I wanted to share that with you. So here we go, this tutorial will show you how to customize and style that pesky Divi search module.
▶️ Please watch the video above to get all the exciting details! 👆
Style The Divi Search Module Input Field
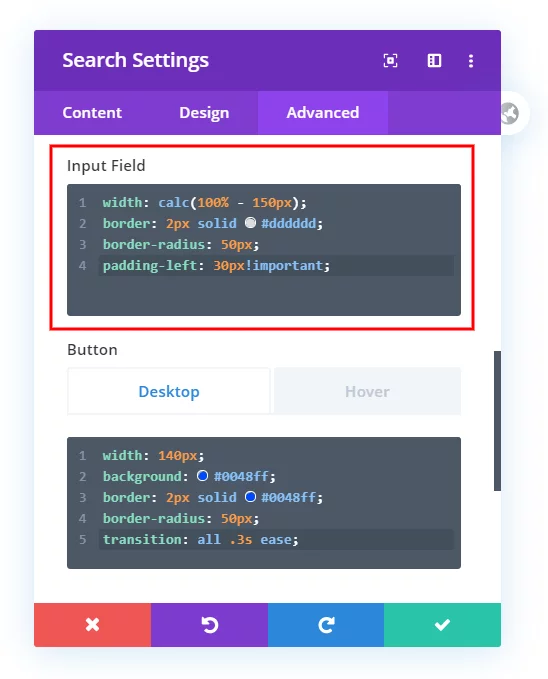
The first snippet below should be added to the Search Module in the Advanced tab in the Custom CSS toggle in the CSS field called “Input Field.”
width: calc(100% - 150px);
border: 2px solid #dddddd;
border-radius: 50px;
padding-left: 30px!important;
Input Field Width
First, it creates a clever calculation trick that we are using to set the width of the input field in relation to the width of the button. By stating that the width of the input field should be 100% minus 150px, we are then allowing the 150px space to be used for the button.
Input Field Border
This first snippet also is setting the border thickness, since this is one of those funky things with Divi. The only option is to force it with CSS. You can change the value to any thickness you want.
Border Radius
We wanted the input field to be rounded, so we added a border-radius. This is optional for you.
Spacing
Because of the extra spacing, I have added in the settings, I wanted to make the placeholder text look better by moving to the right a little. I did this by adding a padding-left to the text.
Style The Divi Search Module Button
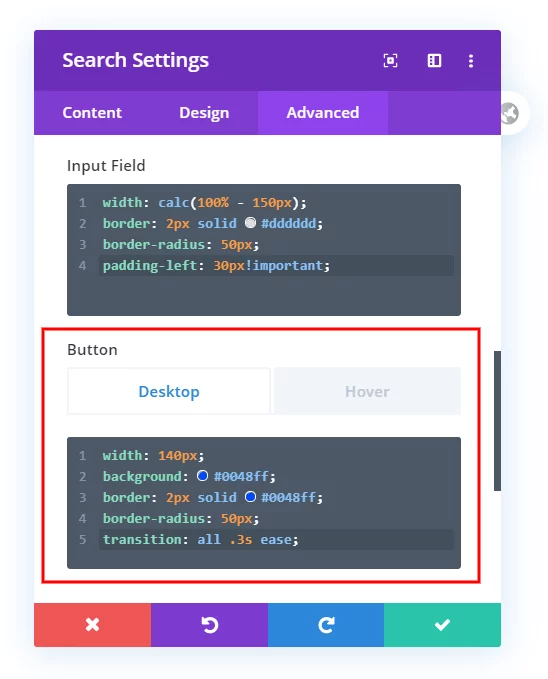
The second snippet customizes and styles the Divi search Module button. This snippet should be added to the Search Module in the Advanced tab in the Custom CSS toggle in the CSS field called “Button.”
width: 140px;
background: #0048ff;
border: 2px solid #0048ff;
border-radius: 50px;
transition: all .3s ease;
Button Width
To start, we are setting the width of the button to 140px. This gives us a space of 10px between the input field and the button. Pretty clever, huh!
Button Color
Next, we are adding a background color to the button.
Button Border Radius
I wanted a rounded button, so we are using a border-radius to achieve that effect.
Transition
We are adding a transition effect since we want to change the color of the button when we hover over it.
Style The Divi Search Module Button On Hover
The last snippet controls how the Divi Search Module button behaves when you hover over it.
Button Background Color On Hover
First, we are changing the background color when we hover over the button.
Button Text Color On Hover
Since the background color is changing, we also need to change the text color.
Transition
We added the transition effect again to affect the button when we hover over it.
Style The Divi Search Module Button On Hover
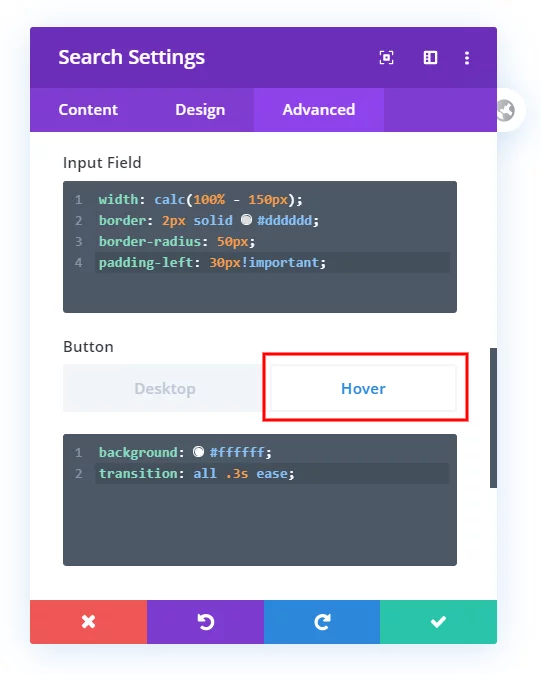
The last snippet controls how the Divi Search Module button behaves when you hover over it. This snippet should be added to the Search Module in the Advanced tab in the Custom CSS toggle in the CSS field called “Button.” Just be sure to toggle on the hover icon (looks like a mouse pointer) and paste this in the “Hover” tab.
background: #ffffff;
transition: all .3s ease;
Button Background Color On Hover
First, we are changing the background color when we hover over the button.
Transition
We added the transition effect again to affect the button when we hover over it.
Create A Search Results Page In Divi
Now that we have the search module properly hacked, let’s turn our attention to the search results page. This is the page that displays the items that match when a user enters a search term.
To create this page, we are going to use the Divi Theme Builder. This enables us to create a dynamic template and design the layout and style it however we want using the Divi Builder.
Create The Divi Theme Builder Template For The Search Results Page
The first thing you need to do is go to the Divi Theme Builder. You can find that from the Dashboard under the Divi menu, Divi>Theme Builder.
The Theme Builder is an absolutely amazing tool, and if you are not using it yet, I highly recommend you learn how.
Create & Assign A Template
Go ahead and create a new template. To do that, just click on “Add New Template.”

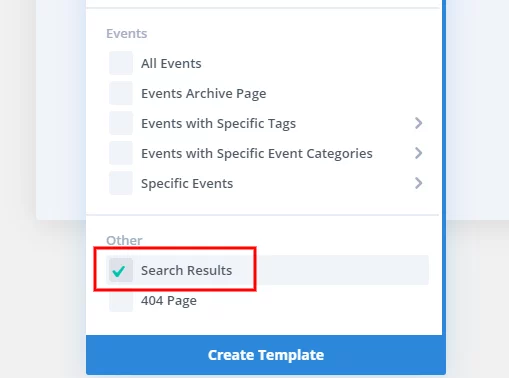
In the popup, click on “Search Results.”

Then click the blue button at the bottom of the popup that says “Create Template.”

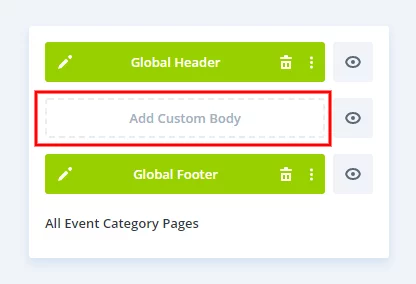
Next, click on “Add Custom Body.”
This will bring up a new popup again. In that popup, click on “Build Custom Body.”
Add The Blog Module To Dynamically Display The Search Results
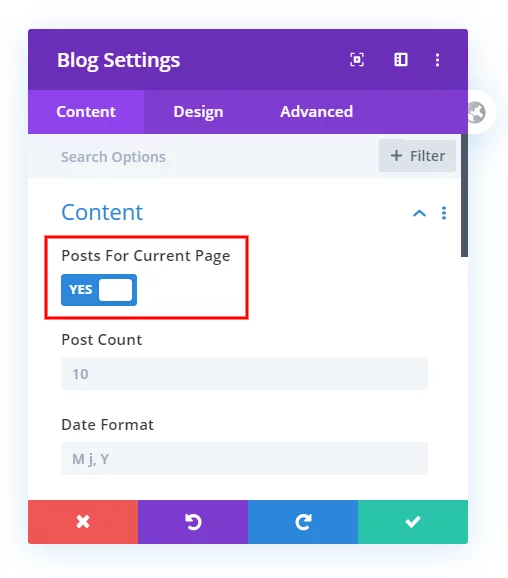
At this point, you can design the layout however you want. The important step here is to make sure you turn on the toggle called “Posts For Current Page.”

You can use any layout or design style you want, just remember that this layout is for search results. So any time someone enters a search term in a search module, this will be the layout that appears. I suggest adding a text module and use dynamic content for the “Archive/Page Title” and anything else you want to use!
Do It With Our Divi Search Helper!
Make life easier and use the Divi Search Helper instead! This innovative plugin upgrades the existing Divi Search module with all the missing features provided by our addon with new design settings, advanced search criteria options, and improved search result pages.











Love the subtle digs at the antiquated way in which DIVI presents this module. This has got to be your best one in terms of humour and without detracting from the subject. Excellent instructions and easy to follow. Well done Nelson…
Can I propose a refresh on the DIVI “Tabs” module as this is very limited in terms of display.
Really looking forward to the next one.
Keep up the good work…
Thanks Barrie! Yeah I am going more informal these days I think 🙂 Glad you like the humor. A tutorial on the Tabs module would be a good one yes! Thanks for following along!
Hello, that was great. I got a question. what are you using to display code snippet on-page would you like to share?
It is called the Divi Code Snippet Module and sold by Divi Booster
how do you use this search module to serach a single page .
By default, it is not possible with the Divi Search Module to search a single page. Please try using different search plugins and choose what fits the best.
i’m trying to change the word “search” with the icon but i can’t
That actually is a bit complicated, we have a tutorial scheduled for later this fall for that.
Awsome job….Had such a hard time using the search module with divi….was so frustrated, was going to change back to elementor…but you made it look alot easier…thank you…Do you like dive better than elementor…i think elementor is easier…what is your opinion….
Hi Mike,
I work exclusively with Divi and never used Elemntor, so I am biased. I like the UI of Divi much better than any other builder.
Hi thanks a lot for this tutorial!!
Just a question: could it be possible for the search module to be stacked on mobile? That is to say that the input box appeared above the button?
Thanks!
Hey Sara,
Could you please let me know where is the search module right now on the website for me to understand the issue better?
Hi, great tutorial!
It’s possible to have an image like button search?
Thanks!
I’m not sure what you mean. A search for images?
The results are not appearing in chronological order in my search results page. They are appearing in random order. Is there a way to make them appear by date order ie newest first?
Thanks
I am not sure what you mean, can you share a link and clarify the setup?
I am copying the script but the gap between the search box and button does not appear. Any suggestions?
Hmm the gap is actually created in the code with the math, so the 100%-150px and 140px is the 10px space of between the field and the button.
Hi Nelson. Thanks again for an amazing tutorial!
I have a quick question. My search results are currently appearing in random order. Is there a way to make them appear in chronological order?
Thanks in advance!
Hi Andy,
By default, the Divi Blog modules shows blog posts in chronological order based on the date the post was published, but we do have a tutorial on showing them in alphabetical order: https://www.peeayecreative.com/how-to-sort-divi-blog-module-posts-in-alphabetical-order/
On a site with woocommerce, when you do a search, I’m trying to change the “older entries” text at the bottom to “more products”.
Banging my head off a wall here, hope you can help!
You could try our tutorial about replacing any text: https://www.peeayecreative.com/how-to-replace-any-text-on-a-divi-website/
HI! Great content again!
But… my question is: how do I change the search button label? Divi says you can change it via the ‘admin label’ but that doesn’t work.
Do you have a code fix for that?
I am not sure why their own setting would be working, but if it is not, they need to provide a fix for you 🙂
Otherwise, check our Divi Search Helper!
Great plugin, thanks! How can results be displayed separately by post types and taxonomy? BuddyBoss theme does something like that. It would show 12 products found, 1 blog post found, no lessons found etc.
Hi Chris!
Please use our Search Helper plugin which allows the selection of the CPT and taxonomies.
https://www.elegantthemes.com/marketplace/divi-search-helper/