NEW: You Can Now Display Custom Post Types In The Divi Blog Module
For those of you who are not deep into Divi every day like me and perhaps do not read every changelog, I have some incredible news for you! As of Divi 4.0, you can now show custom post types in the Divi Blog module, and it couldn’t be easier!
In this written tutorial and video, I am going to show you what all is possible now that custom post types work in the Divi Blog Module. The cool part is that it works with any CPT, not just blog posts. You can use it for anything from Projects to Products to Pages and anything custom that you create!
▶️ Please watch the video above to get all the exciting details! 👆
Any Custom Post Type Now Shows In The Divi Blog Module
We’ve tested this with a variety of different post types, and it works great. We even tried the project post type that ships with Divi, as well as products from WooCommerce. Of course there are some disadvantages to using the Blog Module to display products, but hey, it could be useful. Here are the custom post types we tested with the Divi blog module:
- Posts
- Pages
- Projects
- Products
- Custom
Create and Display A New Custom Post Type In The Divi Blog Module
For this tutorial, we could do multiple things to show you how it works, but we decided instead of showing you how to add projects or pages, we would go a step further and use a new custom post type for our demo example.
So to get started, I’m going to use a plugin called “Custom Post Type UI” to create the custom post type. You are welcome to use other plugins or code this yourself, but I thought this plugin was the best one for most of my readers.

Once this plugin is installed and activated, a new menu item appears in your Dashboard called “CPT UI.” From there, you can add or edit post types. I’m not going to show you all the steps here in this tutorial (we’ll save that for another time if you are interested), but we can show you the basics. Our goal in this post is simply to show you how to display custom post types in the Divi Blog module, not to create and manage them.
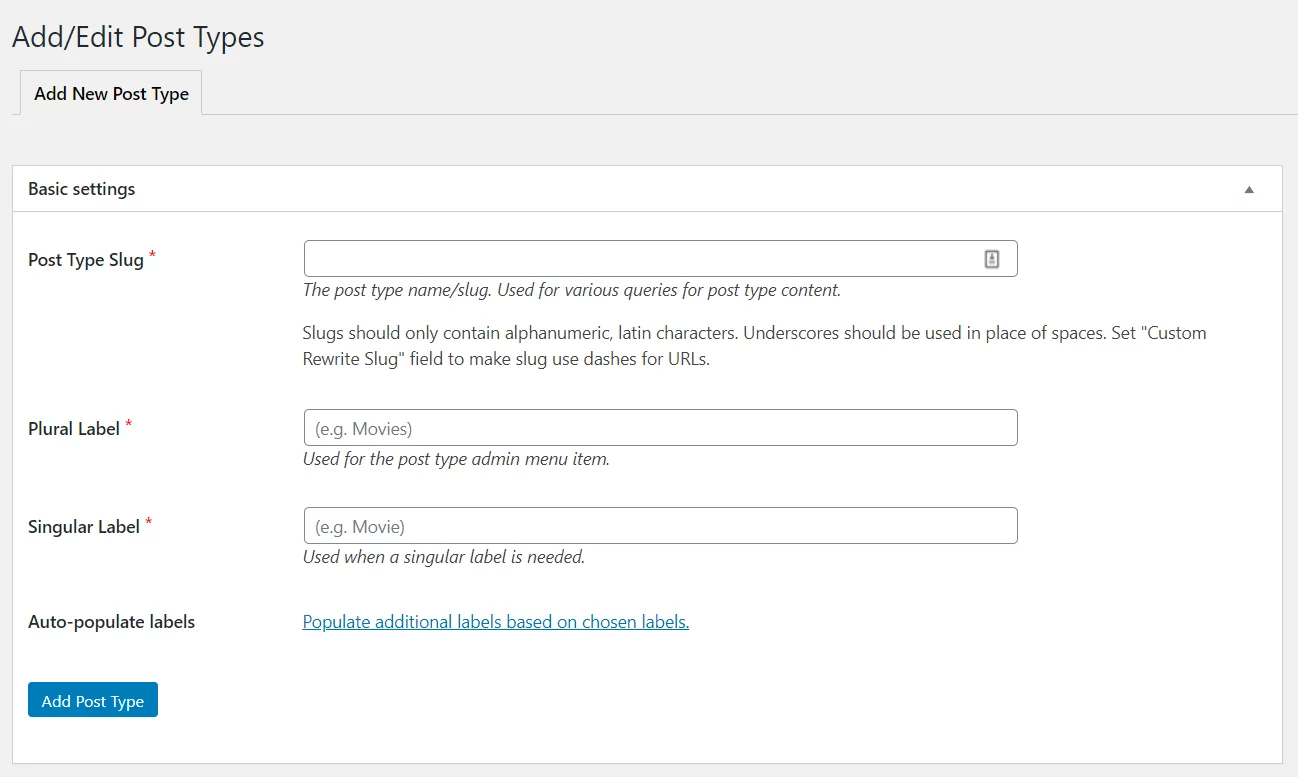
Below you can see the settings to add a new post type.This is what I used for our demo. I decided to use “Cats” as my custom post type.


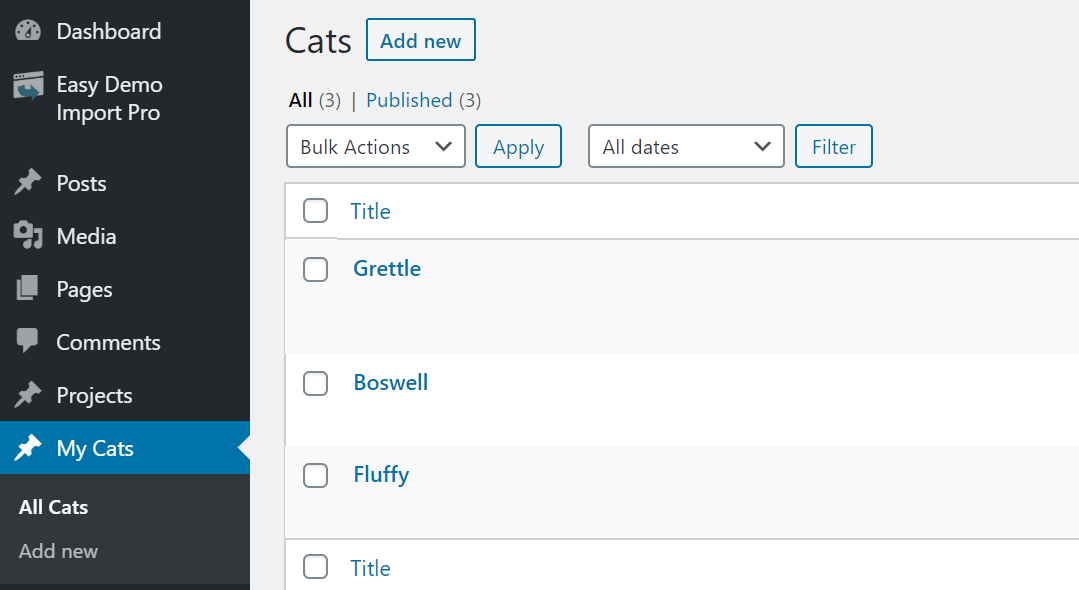
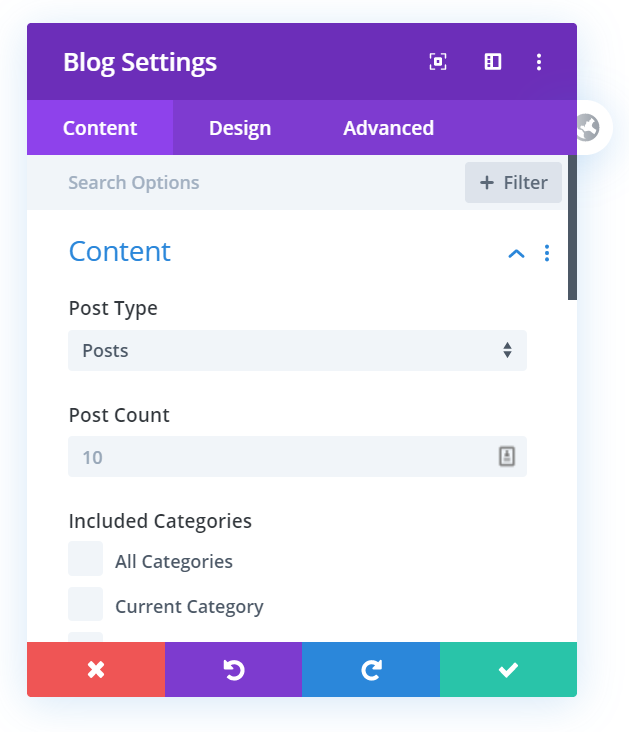
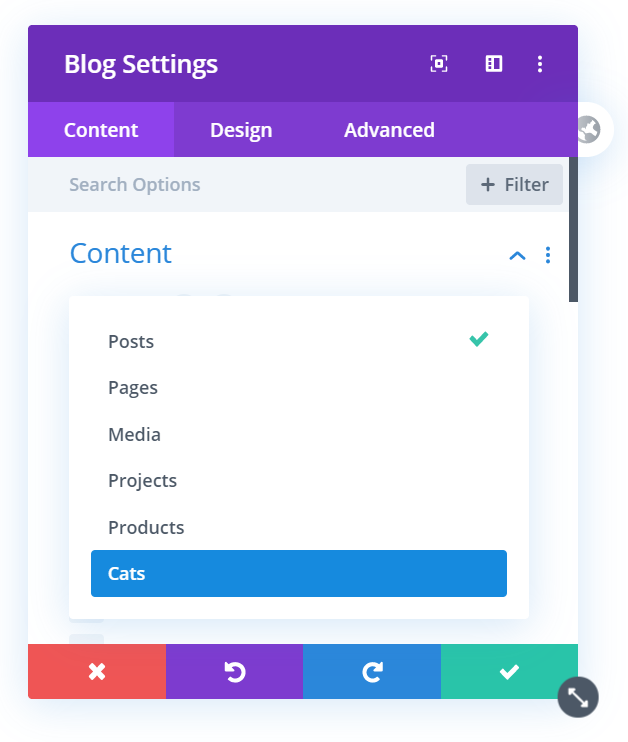
After the custom post type is created and a few items have been added, go to the page where you want to display the post type feed and add a blog module. As of Divi 4.0, a new option appears under the Content toggle called “Post Type.” This is a dropdown showing all the available post types for this website. As you can see, from our example, there are several available in my example site:
- Posts (which was the only one we had previously),
- Pages
- Media
- Projects
- Products (since I have WooCommerce installed)
- Cats (the new CPT we just created)



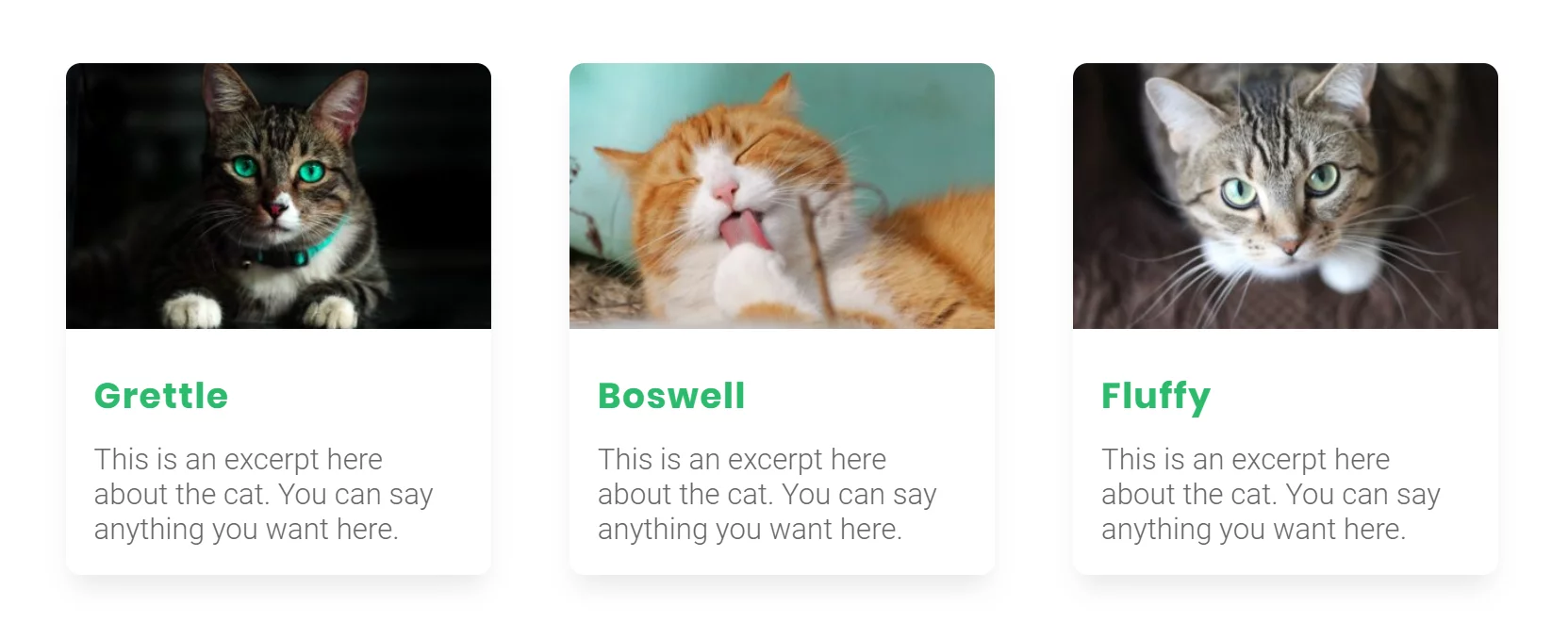
When I click the Cats from the post type selector, it displays everything in the Divi blog module just like it did for posts prior to Divi 4.0. You can choose the layout, hide or show elements, and style everything using the Divi Builder.
I’ really excited about this and some of the other new features in Divi, so be sure to follow the blog closely as I will be showcasing more and more features that you may have missed. We will also be creating some child themes using custom post types, so that is excited that this functionality has been added. Let us know in the comments how you are using custom post types in the Divi blog module!









how can i add categories of a custom post type in divi blog module
Hi there,
I can’t find any way to do that. I’m sure that will be added in the future.
I need to do that too! There is no way?! 🙁
This is a new feature, so I’m sure this will be added at some point. I’d suggest sending this in to Elegant Themes for consideration!
Elegant Theme did post a blog regarding the topic. Seems like it is possible to add custom fields to the Blog module. Check out the link (and make sure to move the blog php file to your child theme. So you need 1.) create divi child 2.) move blog php to child 3.) make changes as per the blog. Here is the link:
https://intercom.help/elegantthemes/en/articles/4532813-customizing-divi-blog-module-to-add-custom-fields
I havent tried it yet myself but will do at one point.
Hey Walter,
The guide you have shared will not add the Custom Taxonomies for example categories under the Included Categories heading.
Sadly they did only half the job and didn’t bother adding the same functionality to the post-slider module.
I’m sure we will get more features in future updates, like CPT categories. Hopefully!
It’s been a year, still no option to choose custom category in the post slider or image slider. I hope divi comes up with it,
Hi, is there any update on this? I need to display events from “The events calendar plugin” within the blog slider module. Or is there a way to include blogposts into the Event slider Module from divi events calendar?
No, Elegant Themes did not release any update about this.
Hi, I guess I have the same question as the ‘catogory’-problem.
In the ‘cat’-‘dog’ situation, I’ve made a CPT with cats, but I only want to show the ones with green eyes (which is provided from a radiobutton-choice). Can I do that? Or do I have to show all the cats?
Kind regards
Tine
Hi Tine,
I assume you are referring to the taxonomies not being shown in the Blog module for CPTs. What you describe is a search and filter effect, which I believe there are WordPress plugins for that. My friend is releasing one for Divi here in June 2020, but you may also look at Search and Filter plugin.
Any updates on this? Would love to use this functionality! I want to show cities only from a certain country (using CPT UI and ACF). /Kalle
Hi Kalle,
You’ll have to ask Elegant Themes that one. I haven’t seen anything so far.
Thanks for the response! I think I figured out a solution. I now have an issue where I cannot find one the custom post types. Have you had this issue?
Can I ask what your solution was, please?
Do you know if there is a way to show regular posts and also custom post types in the same feed? My clients site has hundreds of posts and we now also want to create new custom post types, but want them in the same feed.
Interesting, I don’t know of any way to do that with the Blog module, but I’m sure there would be a WordPress specific plugin (not Divi) for that.
how can i create custom post type current category page. similar as the post types current category.
when i can it to custom post types name in the selection column the category check box doesn’t display for the custom post type.
For this just use the Divi Theme Builder template and apply it to that post type category page and set the blog module to dynamic content.
Great post.Thank you. I do not read the divi change log (yet) – so it is great that you post about changes and new features in DIVI, Miller. I am experimenting with use Custom Post types on one of my projects.
You’re welcome Jacob, glad you enjoyed this and I hope you have fun using it!
Still can’t display by Category though? Kind of half-baked feature IMHO. ET should complete this.
As now now, this is still the status.
Hi there, here is a “fix” I discovered. For your CPT, you HAVE to enable WP core categories. For blog module selective filtering, you’ll need to create categories for your CPT, rather than custom taxonomies. Then, when you add the blog module to your page, the categories you set for your CPT will show up in the categories listed for posts, which is the default content option for the blog module. Leave it on posts and check off the categories you want to show, even though these categories are assigned to your CPT instances and not any of your out-of-the-box posts. Once those categories are checked, change the dropdown from posts to your CPT. Immediately, you’ll notice that only your CPTs with those categories load in. If you switch back to including posts, you’ll see that Divi keeps the checked category options you made rather than clearing them. So, once you check them and change over to pulling in your CPT, the checked categories stay checked and Divi’s logic still pulls based on them AND your CPT. It stinks that you can’t pull in custom taxonomy yet, but this is a workaround.
Also, I agree that this is half-baked and is becoming kind of their MO. It seems like ET is more concerned with saying they have the most features but not with revisiting existing features and making them stellar. For instance, Elementor’s form module can tie directly into Mailchimp AND allows you to add people to lists, groups, and tags. Why doesn’t Elegant Themes go back to their form module and add functionality like this? I’m worried that they are relying too much on the marketplace now. Instead of improving their theme, they just point you to 3rd party developers who are coming up with solutions. I LOVE THAT PEOPLE ARE COMING UP WITH SOLUTIONS, but ET should also be improving and adding features that are to be expected.
Hey there, This is actually Mark Cunzolo again. I submitted what I thought was a fix, then I tried to go back and edit it before it was approved because I realized my fix didn’t work. BUT NOW I HAVE A CODE WORKAROUND THAT IS WORKING!
Okay, again you need to allow WP core categories to be active on your CPT. I know you want to use custom taxonomies, but until ET comes out with a fix/addition you’ll have to use regular old categories for your CPT. Then, add the snippet of code discussed in this article to your functions.php file in your child theme:
https://tutorial.blackandblue.tech/wordpress/divi/how-to-use-divi-blog-module-for-custom-post-type/
Just be sure to replace “your_cpt” in the code snippet with the correct name of your CPT. After saving that, go back to the page you’re working on with the blog module. WHEN YOU OPEN UP THE MODULE, MAKE SURE THE POST TYPE IS SET TO POSTS, rather than to your custom post. Then select the categories associated with your CPT. On the backend/frontend visual builder, it will look like it doesn’t work as it will just show that nothing was found. HOWEVER, if you save the page and then go look at it on the actual front end browser, it will now load your CPT with those categories. So, it works on the real front end, just not in the builder. You can just design by selecting your CPT in the blog module first. Then when you are done styling, switch over to posts, save, and your desired CPTs will load on the real front end.
WOW! So happy to get this working. Let me know if this works for you.
Hey, I just tried the solution you shared and it works great! Thank you so much for taking the time to share a fix/workaround to this (annoying) issue.
Very useful and very much appreciated!
Hopefully Elegant Themes spend some time improving past features like this and implementing better CPT and category/taxonomy support and customization for the blog module. I’ll make sure to request that they do.
Thanks again!
THANK YOU MARK! I have been looking for this solution for hours. You just made my day!
Doood…. thank you!! This still works in 2022! ET still hasn’t added this functionality.
Wow…short and precise. I love this
I’m glad you liked it!
Do you have a tutorial on adding Project Post types to the Divi Post Slider?
Hi Zac,
I’m afraid not, I will try to remember to check if this is possible.
Wow! I just discovered this and it will make a huge difference on one of the sites I designed for a client. I can now get rid of the loop injector that I was using to create custom layouts for special content types. Thanks for mentioning this in this article Nelson and confirming that it “snuck” in with version 4. I wondered if I was going bonkers for not seeing it before.
You’re welcome Joe! Glad you found this insightful!
I have manually registered custom post types, and thoes are not listed in the blog module. Enyone knows why?
Must be one of the settings true or false in the code.
You were right. ‘has_archive’ and ‘publicly_queryable’ were false. God bless you 🙂
Awesome, thank you!
The „Full width“ option in the DIVI BlogLayout section does not appear. Do you have an idea why?
Please see other comments.
Is there a way to sort posts only in a category from oldest date to newest date?
So, not for all posts, just posts in a category to display from oldest to newest date.
The default for all posts is to display newest to oldest date.
I think you commented on the wrong post and meant to do so here: https://www.peeayecreative.com/how-to-sort-divi-blog-module-posts-in-alphabetical-order/
But the answer is not easy, as changing this kind of thing involves changing PHP, which is not easy to isolate to a specific module and would take some advanced coding from a developer.
Hi, thanks for the sharing.
Is it possible to do the same with ACF fields?
I can adding my CPT in the Blog Module, but not the CPT content, that was made with ACF blocks
Hi Caroline!
We have not tested the same with ACF fields. You can try the same and see if it helps.
Is there a way to use the Blog module in the theme builder and use Posts for current page, but show a different post type instead of just posts i.e Products?
I want to show a user’s profile from a template such as this: https://www.elegantthemes.com/blog/divi-resources/how-to-create-an-author-page-template-with-divis-theme-builder#add-blog-module
but show woo Products instead of posts.
Hi Peter,
What you described would not work since it cannot show related posts of another post type, because how would it know how it is related. It reminds me of the ACF relationship feature, not sure if that would help at all or not.