A Reference Guide On How To Fix Issues and Problems with Divi
If you are a DIY website maker for your business or blog or a web designer or developer using Divi, chances are you have run into some problems. It’s software, it happens to them all, and it does not mean that Divi is bad. In fact, most of the problems with Divi are not related to Divi at all, even though they may seem like it on the surface.
▶️ Please watch the video above to get all the exciting details! 👆
RELATED: Why do bugs happen in Divi and WordPress? Learn more in our explainer guide here.
#1. Clear Your Cache (Especially After Every Update)
Cache is files and resources that are stored locally in a browser or network to help your website page load faster by reducing the need to reload every single item every single time. It’s a great thing to have, but it can also be the most common cause for any issues and problems you face while using the Divi Builder or Divi Theme. Here are some of the things you should clear as you diagnose a problem.
FYI: We made an entire post and video about how to clear your cache in Divi!
Clear your browser cache
Go to https://www.refreshyourcache.com/en/home/ and click on the browser you are using. From there, follow the instructions.
Clear the Static CSS File Generation in Divi
Go to Divi>Theme Options>Builder>Static CSS File Generation and select the “Clear” button. It is generally best practice to keep this setting disabled while the site is in active development, and only enable it after the site is finalized.
RECOMMENDED: Add the button to your admin bar! Use our free tutorial or flagship Divi Assistant plugin to add a clear static CSS button to your WordPress admin bar.
Clear any caching plugin
Most of you probably have a caching plugin. Check the settings or menu bar and see if there is a “delete cache” button. I use the SG Optimizer plugin from Siteground they have a “Purge SG Cache” button in the menu bar.
Clear the CDN cache
I use Cloudflare and it’s as simple as logging in, choose your domain, find the cache tab, and select “Purge All.”
Clear the cache on your WiFi router
This may surprise you, but it’s possible that your local network is storing an old version of your site and is causing problems. Check your app or instructions online to clear that. (This cause is rare. I would check other things before bothering with this one.)
#2. Re-Save Permalinks
When you have problems with our Divi website, flushing your WordPress permalinks could be the trick you need to solve the problem, and it is very easy to do. Re-saving permalinks can solve several types of issues, but it is hard to narrow it down to a list. Most commonly, problems with permalinks can occur in your WordPress site after you’ve made huge changes to your site structure, or you have migrated your website to a new server. Sometimes, it can just happen whenever a new custom post type is added through a plugin or code, or when troubleshooting 404 errors.
From the WordPress dashboard, go to “Settings>Permalinks.”

You don’t even have to make any changes for it to take effect, just click the blue button that says “Save Changes” and you are done.

By doing this, you forced your website to flush the permalink and rewrite rules. This may seem like a strange troubleshooting step, It is just like restarting your smartphone or laptop, and it saves the day more times than you would think! It may or may not solve your specific issue, but doing this simple step will help you narrow it down. Besides, it is one of the easiest things to do, so well worth trying.
#3. Check the System Status
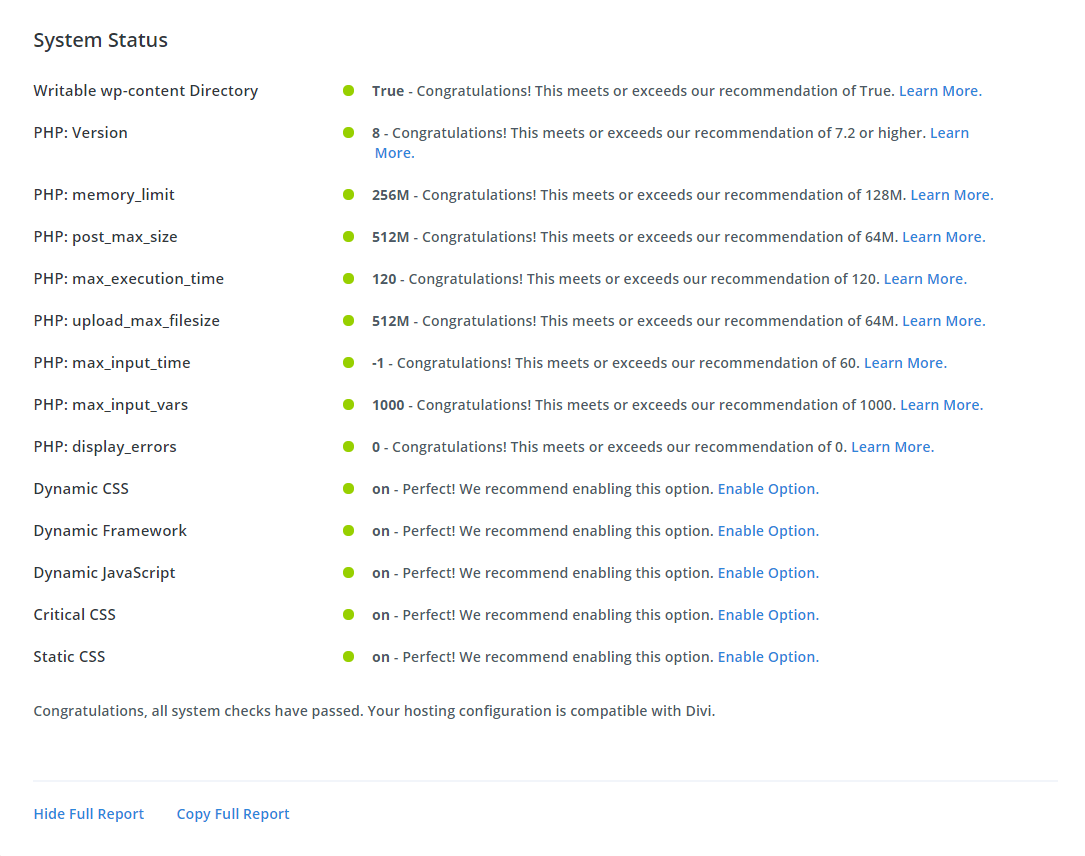
You need to make sure your hosting configuration is compatible with Divi. To do this, go to Divi>Support Center and look at the System Status. You can choose to show the full report or even copy the report to send to your web hosting or Divi support.

IMPORTANT NOTE: If you do not get these green dots by default, you need to seriously consider a better hosting provider.
Having all of these items green is essential for solving any issue or problem you are having with Divi! If any of these are red, then you will have endless trouble until you make the necessary changes to the hosting server.
Update PHP Version
WordPress recently raised the minimum PHP version, and it sent some people scrambling. Why? Mostly because the hosting accounts were poor, which resulted in unmonitored PHP versions. It is very important to be sure you are using the recommended PHP version with Divi, and you can find that in the Support Center. It will say something like, “We recommend 7.4 or higher for the best experience.”
#4. Enable Safe Mode
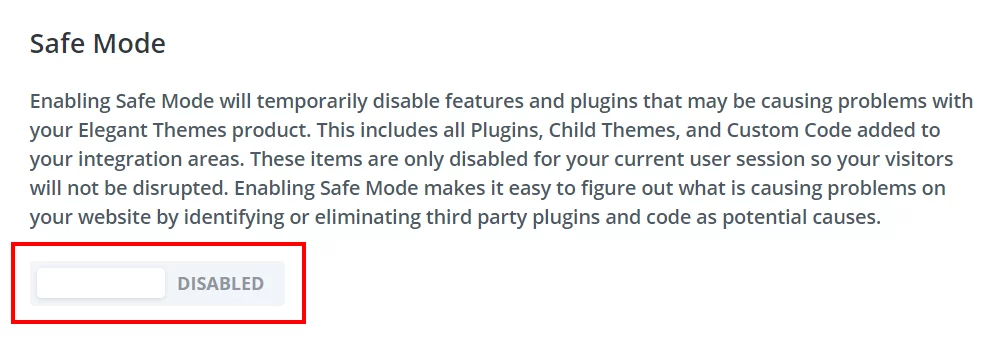
A good way to find out what is causing the problem with your Divi website is to go to Divi>Support Center and toggle on the setting for “Safe Mode.” Keep this on and go see if the problem is still happening.

Here you will see the following message explaining what Safe Mode does:
Enabling Safe Mode will temporarily disable features and plugins that may be causing problems with your Elegant Themes product. This includes all Plugins, Child Themes, and Custom Code added to your integration areas. These items are only disabled for your current user session so your visitors will not be disrupted. Enabling Safe Mode makes it easy to figure out what is causing problems on your website by identifying or eliminating third party plugins and code as potential causes.
Keep this setting enabled and go check your site to see if the problem is still happening. If the issue is still there, then you should contact Elegant Themes support and be sure to tell them that the issue happens when Safe Mode is enabled (this will help speed up the support process).
However, often the problem is due to a plugin conflict. Ironically, you will need to turn off Safe Mode in order to test your plugin conflicts in the next step.
#5. Check The console For Errors
One of the most important website troubleshooting steps is to check the browser Console for errors. This is part of the browser developer tools. To access the browser Console, simply right-click anywhere on any page of your website and choose the “Inspect” option and then click on the “Console” tab.
Here you may see yellow warnings and red errors. These indicate some issue on your site. Don’t worry if you do not understand what it means. If there are any numbers like 500 error, you can search for information about it online. If you see any URL strings, try to follow the path to look for clues about which plugin or software is causing the issue.
Checking the console for errors can save you a lot of headache and time troubleshooting any issue on your Divi site. This guide is not intended to teach you how to read the warnings and errors, but rather to introduce you to them and encourage you to check them carefully, at least for some clues. Often you can find some clue from the errors that indicate who to contact like hosting errors contact the hosting provider, Divi errors contact Elegant Themes, or plugin specific errors contact the developer.
#6. Check For Plugin Conflicts
If the issue disappeared when you enabled Safe Mode, this means that it is not caused by Divi and therefore is not the responsibility of the Divi support to help. This usually means the issue is caused by a plugin conflict. The main goal here is to narrow it down and see which one is causing whatever issue you are facing. The only way to narrow it down is to deactivate your plugins and re-activate them one by one, checking for the problem after each one. This can be a frustrating manual process, but currently there is no other way to know for sure, and you will just need to persevere through it. Try to remember the most recent plugin updates or new installations that you may have done prior to seeing the issue, and check those first.
#7. Check Browser Extensions
I have not personally had this issue, but I have heard reports from others that browser extensions can cause issues with the Divi Builder loading. For example, ad blockers can cause conflicts. When troubleshooting an issue with Divi, it is best to disable the browser extensions. This will help narrow the problem down, and could be an easy fix.
Pro Tip: I use a Chrome extension called Extensity to toggle all my extensions on and off. This saves a lot of time and makes testing for issues very fast.
#8. Upgrade To A Better Hosting Provider
This step should probably be #1. To be honest, most problems I see reported with Divi in the Facebook groups all are caused by cheap hosting (low cost but also just plain “cheap”). You get exactly what you pay for with cheap hosting.
You should definitely avoid the worst of the bunch. I no longer take clients using GoDaddy, HostGator, or Bluehost because they are simple the worst choices possible and because of all the many problems they create with Divi.
One of the best hosting providers for standard small business Divi websites is Siteground. They understand Divi and will even optimize your server specifically for the needs and requirements of Div if you ask. Their support is absolutely phenomenal, replying to chat instantly and to any ticket within 15 minutes.
Serious Divi users should absolutely check out Cloudways. Don’t expect the same hand-holding experience as Siteground, but with Cloudways you can get away from shared hosting and move to the cloud for the best speeds and performance.
There’s no excuse to have cheap hosting for a critical business asset like a website.
If you want to take this seriously, I recommend using my affiliate links below and getting yourself some hosting that actually works with Divi. I’m an affiliate partner of Siteground and Cloudways because I have seen from experience how amazing their service is, and I fully endorse them.
We created a full post and video about the different types of hosting available. We also list the hosts that are compatible with Divi and those which are not.
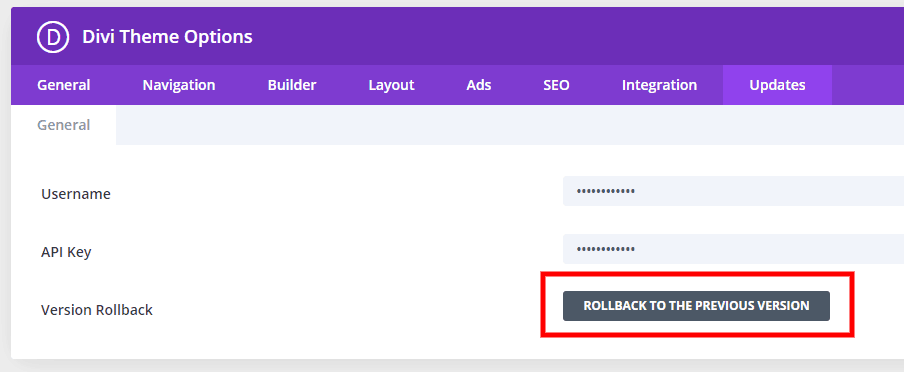
#9. Use the Version Rollback Feature
If you happen to find yourself on a version with bugs, go ahead and use that super handy new feature to go back to the previous version. You can find this in Theme Options under the Updates tab.

To avoid needing to use this, be patient when updating. Don’t update the first day. Wait at least a weak unless it is a security update.
We also have a full guide on this: How To Roll Back Divi To The Previous Version After An Update
#10. Contact Support
First determine as good as possible where the issue is, whether it is WordPress or Divi related. If the issue appears to be WordPress related, often your hosting support will help you troubleshoot and fix issues. If they don’t, see point #5 about new hosting.
If the issue is Divi related, contact elegant Themes support first. They will be able to know where the problem is and what steps to take next. Depending on what they find, they may refer you to your hosting provider.
Pro Tip: I usually go ahead and give the support agent what I know they will ask for before they ask. It could save you hours of time.
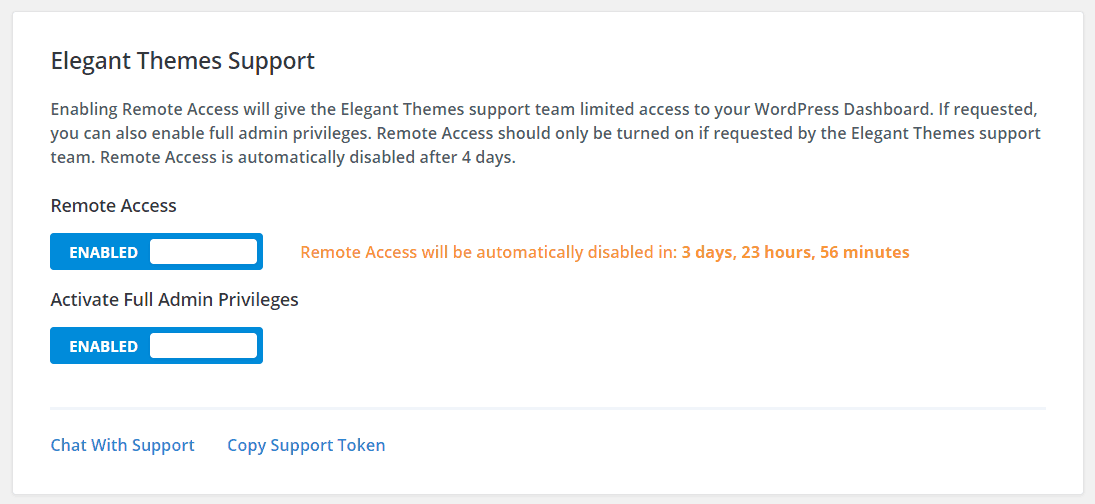
- Go to the Divi>Support Center and turn on the Remote Access toggle.
- Turn on the Activate Full Admin Privileges toggle
- Copy the support token
- Paste the support token in the support chat
- Copy and paste the admin URL in the support chat (yourwebsite.com/wp-admin/)

Things To Avoid
- Don’t use notoriously bad hosts like Godaddy, Bluehost, iPage, etc.
- Don’t install the Divi Builder with the Divi Theme
- Don’t update right away. Let’s say version 4.8 comes out. Wait until 4.8.3 for example. This gives the developers time to address any bugs and issues with the bigger update.
- Don’t have multiple tools doing the same thing such as caching, optimization, security, minification, etc.
- Don’t complain in the Facebook groups. Often the problem is one on this list, so be sure you have thoroughly completed all checks first.
RELATED: How To Properly Ask For Help In Divi Facebook Groups
Facing Other Issues?
We have many guides about troubleshooting specific issues you may face, so be sure to view all the other blog posts.

















What hosting do you suggest to use with WordPress with Divi Themes
Hi Galo,
So far I only have two hosting companies that I recommend for Divi. The one is mentioned in #4 of the article above, which is Siteground. The other would be Cloudways, which allows you to use cloud hosting with Google, AWS, Digital Ocean, etc.
I have found that using Standard header and footer makes my Divi Builder a lot faster. I mean, the tools and hovering feels much faster.
Should it be best practice to keep it standard?
I was also wondering if there was a way to make the panels and tools black and white with no effects, maybe the building experience would be faster like Beaver Builder and Zion. They are incredibly faster to work with. But I love Divi except for the speed.
Hey Macros,
I understood your query but as it is about the Divi builder view look or how it feels so it becomes subjective and working on the custom codes to change that is not relevant for us. As far as the speed is concerned the Divi has introduced a whole performance tab to increase the speed of the website but what there take is on the speed of the tools is something that we will see in the future for sure.
Nelson, this article has put my business and life back into gear. I’ve been running Divi on Bluehost for several years, but recently all my sites were suspended due to a phishing attack on just one site. (I can understand that, so it doesn’t spread throughout their server.) I’d been considering a better host for WordPress, and SiteGround (even with their ugly logo which undermines their credibility–I’m a logo designer) was in the lead with WPEngine. WPE is just too expensive, and SG sounded like a good choice–especially after a delightful, hour-long helpful chat with Nikol S, senior sales rep, and signing up for 3 years which cost only $214. They migrated my most important, and most complex, Divi site quickly and effectively. I was thrilled about that. But there are a few quirks that have shown up, and although I try to fix things on my own (with limited tech knowledge which is why I like Divi–like I said, I’m a designer), even following help you’ve given here which I never knew about, I can’t find a certain problem. I was afraid maybe SiteGround was a mistake.
Then I got to your statement “One of the best hosting providers for standard small business Divi websites is Siteground. They understand Divi and will even optimise your server specifically for the needs and requirements of Div if you ask.” Wow, that was not only a relief and validation that I chose the right host, but that part about “if you ask” really gives me hope. I’m still going to write down all the problems and questions before I contact SG and/or Divi, but I will definitely ask SG to optimise for Divi.
I have subscribed to your blog. Thank you, Nelson. I wish I could send you a special poster that I created called “Up & Running” which is what your article is all about, but first I have to migrate the website that has the poster to my new wonderful host. I’ll send you the link once that’s done.
Hey Chaz,
Your kindness is overwhelming, thank you so much for taking the time to share this! I do hope you have as great of an experience with Siteground as I have! Let me know how it all works out! Thanks again! 🙂
Just installed Divi and can’t see the theme builder in the left hand WordPress menu under the newly added Divi heading. User permissions have been confirmed and safe mode did not yield any improvements. Anyone have any ideas?
Hi Yoni, what steps have you completed? If 1-6 have been tried, then it would fall under #7.
This helped me. I was searching for a solution to a problem that I was unable to explain to even Google but here I found its solution.
That’s wonderful, Akram! I’m so glad to hear things like this! Makes it all worthwhile!
Relay helpful !
Thank’s for your informative blog.
You’re very welcome, Arman!
Very useful! Turning off static CSS file generation put an end to a frustrating 3 days of backwards & forwards with the hosting people, I wish we’d found your article sooner 🙂 Thanks
That’s wonderful, Sarah! I’m glad I could be helpful with that little trick!
Hello, I do not see the ‘CLEAR’ button: Go to Divi>Theme Options>Builder>Static CSS File Generation and select “Clear”.
The clear button would only be there if the toggle is on. If it was already off, then there is nothing to clear 🙂
I can’t see some of the Css on my page, It’s like broken. How can i fix it? Slide image missing on full width slider
It sounds like something our caching section would solve 🙂
Great article just what I was looking for. In the last section things to avoid you say not to install Divi builder with the theme. I always do this so would be interested to know why you do not think this is a good idea.
Hi Barry,
The Divi Theme has the Divi Builder…so it is redundant. You’re doubling the code base and it isn’t necessary at all.
Hi Thanks for the reply I had misunderstood I only start from the Theme I don’t also add the builder.
Okay great!
Why you do not recommend bluehost to work with DIVI?
Hi Tom,
The answer is really because it is not compatible with the Divi server recommendations and I can’t recommend something that is not compatible. You can learn more in my separate post about hosting: https://www.peeayecreative.com/what-is-the-best-hosting-provider-for-divi-websites/
I have been using Divi on Bluehost for a while and haven’t faced any issues so far. I don’t think you can blame a host like that.
Hi Jojo,
Do you mean I cannot state that a certain host does not meet Divi recommendations? I’m confused, why could I not state that?
I’m glad to hear you are not noticing any issues with your host. Does the slow loading and and especially the slow Divi Builder loading bother you? I’m guessing you do not realize if you are used to it, but if you want to prove me wrong purchase a free trial at a recommended host, migrate the site, and compare 🙂
Thanks Nelson great article and helped me find the problem I had.
Regards Eddie
Hi Eddie,
I’m very happy to hear that this helped! Thanks for sharing!
Good experience, Thanks for sharing this!
Great, you are welcome! 🙂
You’re awesome Nelson. Rolling back solved a text editing bug for me. Thanks!
Nice! 🙂
Dear Nelson, I have a problem with DIVI. I can not save my progress in work, when I do I get a X sign… I did tell the DIVI team. And no solution. What I like to know, if something bad happens, is restarting the project, with a fresh DIVI theme and a new WP a good solution? I am just currious in how you would approch a problem with no solution. Thank you.
Hi Dick,
I’m not sure what you mean by an X sign. Has ET helped you by now?
I use Siteground and just learned that I can flush my cache via their Dynamic Cache. Frustrating hours of trying to go thru the gauntlet of suggestions were alleviated by one push of the button.
I’m so glad you found the button Lisa!
Thank you, this is very helpful!
Great, so happy to hear this is helpful!
Booooooooooooooody hell!!
I was about to blow myself up!!!! You saved me!!!!!!!!!
For me it was: “Re-Save Permalinks”
Hey Matt,
We are glad that our guide helped you in solving the issue.
Please let us know if you need any other assistance. 🙂
Hey Nelson, great article! I have been experiencing an error with the visual builder while working locally (local by flywheel). My text boxes will appear empty at first and when I close them and reopen I keep receiving an error saying “Oops! an error has occurred…”. I followed all your steps and I was able to get it working after following step #5. By activating safe mode it works, but I wasn’t able to determine the problem. I deactivated all plugins and removed all custom CSS individually while out of safe mode and could not find a solution. Currently I have no plugins activated, no custom CSS, and rolled back Divi with no solution. Do you have any suggestions?
Side note; this was originally a cloned site and I didn’t experience this problem until after I loaded a Divi template to a new page from Divi’s free “marketplace” within the Divi builder. I don’t think that would have specifically caused an issue, but it did happen after that process. Thank you!
Hi Justin,
If everything is working fine with save mode on then there are three possibilities of error that we expect, first is the plugin conflict, the second is the Custom codes in Divi > Theme Options Custom CSS Panel and Divi > Theme Options > Integrations, and last the Child theme conflict.
If you are using and child themes so please deactivate that and if there is any custom code, remove that after saving it somewhere else and then see if the error goes or not.
Let us know if that helps. 🙂
Good article. wish id seen before the company i work for purchased Blue Host hosting
Thank you, glad you like the article. Yeah that sounds unfortunate. 🙁
Love your tips! I’m having an issue with my submenu. I’ve styled it with CSS, but on hover it drops down correctly, but then as you move over a link, it redraws, so there’s a split second where it disappears and comes back. Everything functions correctly, but that redraw is annoying. Any ideas? Here’s the link: https://newarea3.handbellmusicians.org/
Hi Larry,
In the CSS snippet that you used where the selector is this .et_pb_menu li ul, change the first margin value from 15px to 11px and the issue will get resolved.
Let me know how it goes.
Hi Nelson
I really love your tutorials and tips.
May I ask you something? I am a bit frustrated with my Windows PC (Windows 10, AMD 7, 32GB RAM, 8GB Graphic card) The visual builder is so slow. When I took the new MacBook Air 16GB from my wife it is so fast.
Do you know this difference? I am thinking to sell my Windows PC and buy an Apple Mac mini 16GB.
Thanks for short feedback.
All the best, Lars
I’m certainly not an expert on that, but based on your specs it should be very fast. There must be some other issue like the server?
Thanks for the article!
Just a heads up that the Chrome Browser Extension is “Extensity” not “Entensify” 👍
Ah you’re right, thanks! Glad the article was helpful!
I landed here looking for any info on this issue – When I add a divi layout block inside the gutenberg editor it seems fine initially. But then when I re-edit the post later the entire thing has switched to the ‘this layout is built with the divi editor’ mode and it covers all the gutenberg content. If I hit either ‘edit with divi’ or ‘return to default editor’ it completely clears the gutenberg page and deletes all my content.
The only way to prevent this I can see is to never use the divi layout block. I’m also thinking to do a complete refresh install of everything to see if it shakes the issue. Any ideas?
Thanks for all the content – your site/channel has been very useful!!
Hi Anthony,
I understood the issue and I would suggest you keep the content in the Default editor and don’t enable Divi Editor so this way whenever you go and edit the post, it will be easy for you to change the content. Now of course you want to design the page using Divi so for that go to Divi > Theme Builder and create a template there for that specific post or for All the posts and design the page accordingly and the place where you want to add the content you wrote, in the design, use Post Content Module at that place.
Let me know if that helps. 🙂
Thanks for this! Ended up here trying to troubleshoot an issue with the being stripped from my tags in the Divi builder. Any idea what can cause this? Or whether or not it’s a Divi issue or a WordPress issue? Thanks 🙂
I’m not clear on what you are asking about tags…can you clarify?
This troubleshooting post really helped me a great deal. The latest WordPress update “injured” a site I manage and walking through this lead me to the permalink solution that worked. I’d have never figured this out. Thank You so much!
Hey Suzanne,
We are really glad to hear that our guide helped you and walked you through the process. Please let us know if you need any further assistance.
Nelson you have not mentioned the ever feared Divi FOUC issue when the divi animations or any section on which any element uses animation causes the section to flicker / flash / jump on scroll. Even a simple button inside a section if animated will fire the flickering / flashing immediately.
Ever feared? I’ve never experienced it. Very doubtful that this is an issue anymore. You’re welcome to explain more if you want.
Fabulous article.. I always find your tutorials and articles great. Tried every method without success and had to call out Elegant support that was able to give me the immediate fix
you might wish to add this to your list.. You mentioned Cloudflare but not with respect to this Rocketloader.
https://intercom.help/elegantthemes/en/articles/5454324-how-to-fix-cloudflare-s-rocket-loader-conflict-with-jquery
I’m glad that your issue is resolved.
Thanks for sharing the ideas we’ll try this out. 🙂
Thank you for this, we are having issues where anything done in Divi is showing as orphaned content in our SEO app Yoast. Any suggestions?
Hi Jenn,
For that kind of issue you would need to contact Yoast, sounds like a bug.
Hey Nelson
Really great tips you give to us. But still have my problem with my divi builder. I am building my site in different languages, so I have my URL + /en, /pt, /fr, ….
I copy my first application and paste to another subdomain language, and form that my Divi Builder is not opening… Do you have any ideia what can I do ? I have done all your points above.
Thank you for your return
Just to let you know I fix it with Divi support.
My problem was the WordPress URL and the Website URL was different in the general settings…
One was http and the other was https…
Just that. If you want to add that to your tips 😉
Hey Marc,
Could you please share the URL so that I can check if there is any error in the console?
This worked! Turns out it was a conflicting plugin – Hivepress.
Hey Benji,
We are glad to hear that. Please let us know if you need any further assistance.
I am working on a site built with Divi and need to update my client’s logo and add social media icons to the header. However, I cannot find access to make these changes to the header anywhere! I’ve checked the Divi Builder (empty), I’ve check Divi Customizer (limited editing), and still coming up empty handed.
Would you have any recommendations? Any assistance/feedback/direction would be most appreciated!
Thanks in advance!
Hey Shanda,
Please check the logo setting by going to the Divi > Theme Options > General and there you will be able to change the logo.
Hahah great name of the post – very helpful very often 😉
Best regards from switzerland
– Pascal
So glad you like it 🙂
I am having big issues with Divi. I have WP Multisite enabled, but the main site keeps clearing theme settings and module presets almost every 24 hours. Has anyone ever encountered this? I’m relying on host backups from WP Engine to restore content back to before. Is this really a plugin conflict? I don’t think so, because child sites have plugins and they work as intended with no issues. Only the main site is affected.
Doppelter Kommentar entdeckt; sieht aus, als hättest du das schon gesagt!
What?
I found that the Divi frontend builder wasn’t loading and I was also getting a message the link you have followed has expired I thought it was php resources but I am maxed out however after many hours of trying I installed the free plugin called jQuery Updater… done and done 🙂
Great to hear!
Hello Nelson, we are having a situation with our website, we have applied the web security test on Immuniweb and it is reporting that the jquery mobile version is outdated, it is indicating that we should update it to version 1.4.5, the only jquery.mobile file is included on the Divi theme folder, when I open this js file I can see in the header jQuery Mobile v1.4.5 so it looks like it should be the correct version however for the immuniweb test we are still having an outdated version. Any ideas how to resolve this? could it be some jquery mobile reference that we are not seeing? Would it be better to change the library load to use the Google jquery mobile library instead of the local file? If yes this should be done on the functions.php file on the Divi theme root folder, correct? Thanks in advance for your help on this.
#10 If use Child Divi Theme plugin – try to turn off the child Divi theme generated by this plugin. Lately it caused the problem with Divi Visual Builder.
I´m using the staging feature of Softaculous on cPanel (Banahosting), but when I make a staging site some elements disapear and if I open the page on the Divi Editor the elements are here.
Some tip or trick to solve this issue?
Thank you for your excelent Divi Blog!
Hi Cesar!
The issue is most probably due to the cache. Try clearing the Static CSS file generation and plugin cache. You can also try disabling the dynamic content feature in Theme options. If none of them works, can you please share the URL of the page?
There isn’t a DIvi Theme Option for Minify Css is there?
There are settings about this in the Theme Options Performance tab.
Hey, Nelson, thanks for the fine article. I have the same issue here, though: there is no «Minify CSS» tab anymore. Dynamic CSS, Critical CSS, Load Dynamic Stylesheet In-line. Under Builder there are two more: Create static CSS, output CSS inline. Nothing with «minify» to be found. Please specify!
Correct, this was removed in their performance update. I’ll update the text of the article about that.
I appreciate all the tips. I tried 1-8 and a couple that weren’t on your list and none of that solved my problem. Just filled out the support ticked after following your advice on the best way to do that. It’s Saturday and the chat said it might be a few hours before I get a reply so, we’ll see but I’m sure your article saved me a lot of time by eliminating the usual issues.
The issue here is that I setup a staging site on Siteground (where the current live site is hosted). The current version was built with Beaver Builder which I’ve now deactivated on the staging site. Added Divi and BeSuperfly’s Empire theme. Edits were easy. It’s when I went to create a new page that I ran into problems.
Divi Builder will load if I choose Build from Scratch. If I select “Choose a Premade Layout” or “Clone Existing Page”, I’ll just see the spinning wheel. If Elegant Themes comes up with a solution, I’ll come back and add it here.
Informative blog, Thank you for sharing.
I’m so glad you like it! You are most welcome!
Blog gave us significant information to work. You have finished an amazing movement .
Thank you!
We are glad to know that our guide helped you in some way. Stay tuned for more such guides.
I built a website for my company using Divi theme. The Padding in my header appear appears different in Chrome browser and in Firefox. Padding that works very well while viewing my website on Chrome shows misalignment when same website is viewed with Mozilla Firefox browser. How do I solve this browser incompatibility issue with Divi theme?
For something like this please report it to Elegant Themes support.
Went through every one of these troubleshooting steps and text in text module sto;; overflows over next row when I shrink the screen, this is in spite of healthy section, row and module margins. Also strange that border color settings in a module are being overridden somewhere else. Looks great when I’m editing, but the public facing site is wrong
Hi John!
Could you please share the URL of the page for me to investigate it further?
Hello team,
I have created a search module next to my main menu successfully. However, when I type a project we have on our pages, the results I get are from the post section only. I have not marked any exclusions when creating the module.
There must be a simple fix to this but…. what is it?
thank you in advance.
Konsta
Hi Konstantina!
You need to enable the project and other post type for the Divi search result. You can either follow our guide https://www.peeayecreative.com/how-to-search-custom-post-types-in-divi-and-create-a-search-results-pages/ and use the plugin or check the Elegant themes solution and enable the CPT by adding code in child theme: https://help.elegantthemes.com/en/articles/3030197-how-to-enable-products-and-other-post-types-in-divi-s-search-module
Many thanks for the very good guide. It worked for me. Thank you!
You’re welcome, I’m so glad it helped!
This was an insightful article…. Since yesterday I tried to edit my home page using the Divi Visual Builder but only got that awful spinning circle… I then went online and tried everything to rectify it, but to no avail.
finally tonight I asked a friend in Canada to log in to my site and see if he had the same problem… He set up my site a few years ago because he has a license from Divi because he builds sites for clients…
He had no problems to edit one of the pages, so can it be that I am from South Africa and due to the many loadshedding problems we have been experienced in the last months, my Internet speed can cause this problem???
Although sometimes I do not have problems downloading files at the “normal speed” I am used to…
Please help, I need to work on my site and these problems are setting me back in terms of updating my site and earning money….
Thank you
Elsie van Rooyen
Hi Elsie van Rooyen!
The issue could be happening due to any browser extension. Please try using another browser or device and see if it helps.
Well now I have a really weird bug. I create a new category for my blog posts and when I preview it I get error page not found. How come?
Hi Andrew!
Try resaving the permalinks in Settings > Permalinks and check again. If the issue persists, share the URL of the page to investigate further.
Thank you so much!
My module settings in the DIVI builder didn’t show anymore when clicking the cog wheel icon.
But after clearing DIVI’s static CSS cache and checking some other steps in the guide, the builder started working again.
Thanks again. This just saved me a couple of hours.
Hi Christian,
I’m so glad to hear that this helped! The Divi Static CSS cache is the most common culprit, so you will find that becomes a very common task to clear that when building a site or making updates.
Thank you for saving me not my life but a few hours of my life 🙂
You’re welcome!