An Easy Way to Hide Related YouTube Videos from Other Channels Popping Up After Videos Play In Divi
When a video finishes playing in the Divi Video module, the default YouTube behavior is to show related suggested videos to the user, which are often meant to take you to other channels.
There are several reasons why you would want to hide related YouTube video suggestions from popping up on your Divi website. The point of a website is not to distract the user with YouTube, but rather to provide some sort of information relevant to the website and brand. I have found that this solution does 1 of 2 things. Sometimes I find that it completely removes any related videos, and other times it will show a few from my own channel only. Either way, this is much better and well worth the 40 seconds it takes to implement.
I’m here to save the day and provide a super simple solution that will hide YouTube related videos in Divi. This works for me very well, and like my other Divi tutorials, you’ll be surprised how easy this is to implement on your Divi website!
▶️ Please watch the video above to get all the exciting details! 👆
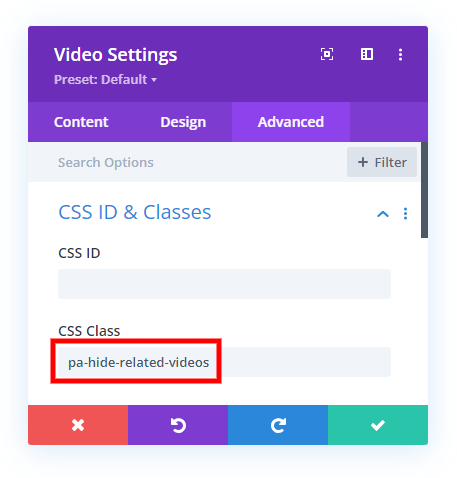
1. Add A Custom CSS Class To the Video Module
The first step is to add a custom CSS class to any of your video modules where you want to hide the related YouTube videos. The reason we add this class is to target specific video modules on your site.
Go to the Video module settings>Advanced tab>CSS Classes & IDs toggle>and paste “pa-hide-related-videos” into the CSS Class input field.

2. Add Some jQuery Code To Modify the YouTube Video URL
The second step in this tutorial to hide related YouTube videos in Divi is to add a jQuery snippet to your website. This snippet connects to the custom class added in step #1 and handles the functionality of adding a special extension to the YouTube video URL. This is what hides the related videos from other channels and only will allow YouTube to show videos from your own channel.
Where To Paste The jQuery Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the jQuery tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the scripts.js file (don't forget to remove the <script> tags at the beginning and end). If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Integrations tab in the "Add code to the < head > of your blog" code area.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
<script>
jQuery(document).ready(function($ ) {
// add '&rel=0' to end of all YouTube video URL's
// to prevent displaying related videos
$('.pa-hide-related-videos iframe').attr( "src", function( i, val ) {
return val + '&rel=0';
});
});
</script>OPTIONAL: Make It Global Sitewide
If you want this feature to take effect in any Divi Video module on your entire site then it’s easier to target them all at once.
This global method eliminates the need to add the custom CSS class from step #1, so if you are using this second jQuery snippet, be sure to skip step #1 above.
<script>
jQuery(document).ready(function($ ) {
// add '&rel=0' to end of all YouTube video URL's
// to prevent displaying related videos
$('.et_pb_video iframe').attr( "src", function( i, val ) {
return val + '&rel=0';
});
});
</script>








This doesn’t seem to work
Hi Olga,
It does work for me and you can even test it on this very page. Which method did you use? Could you send me the link so I can see what is going on?
FYI, the global one doesn’t work.
Hi Asit,
It does indeed work. In fact, this page is the best example of it. I’m not sure why it would not work for some and not others.
It doesn’t work
Don’t play the lottery today then. It works for the rest of us.
Great tutorial! Love it 🙂 Many people may not use Divi Video Module on their websites, but still very useful for those who use it.
Thanks Maciej,
I like it for the blog posts, but not everyone uses the builder for blog posts (yet). I sometimes people will use this on an About page or in courses as well.
Global one works for me – brilliant thanks for the share!
That’s great Cliff, you are most welcome!
Great solution, Nelson! It worked for me! Love it. You are always bringing great ideas to us. Thank you so much! 🙂
Thanks Elisandro, I appreciate your positive comments! I love doing this and am happy that it helps others 🙂
Another great tutorial would be “How to stop videos from playing simultaneously”. Have a nice week. 🙂
Thanks for the idea!
Thanks a lot its work. How can I hide yt share/copy link button please?
Thank You
Nelson,
Great work on this post. Seriously. The global version worked very well for me and a client website. The plugin I was using showed up on Wordfence as having been withdrawn from WordPress.org due to changes by YouTube. I almost purchased a plug-in, for $5/month on one site, until I dug a little deeper and found your most excellent post.
Your analysis of the misinformation on Facebook is spot on. I’m glad I took some extra time to dig deeper and find your post.
Thank you and please keep the Divi posts coming!
Hey Frederick,
Thank you so much for your comments! I’m very happy you found this. I will certainly keep them coming and have lots planned and scheduled! Let me know if you have suggestions!
You are a legend I love you thanks for making the effort.
Thanks Dan! You are welcome!
I just used the global one, and it definitely took off the random related videos and I am very happy with that! I tried all sorts of techniques I found from various articles and nothing worked. Like you said, showing your own channel’s related videos is better than random videos based on the user’s search history. Thank you so much!!
Hi Lisa,
I’m so glad you found this helpful!
Thank you. Is there something I can add on to this to auto play the video?
Hi Meg,
I’m not at my desk to test it, but try adding ?autoplay=1 right after the video url. I’ll test this too later.
Thanks but no, that didn’t work. I was thinking it could be added into the jquery script somehow?
Hello. Its working fine with global and individual methods. I have been able to hide related YouTube video suggestions but am not able to hide related video channels. Is this possible? Thanks very much. And very good job!
Hi Guillermo, Thanks for your compliment, glad you found this useful! However, I’m not sure what you mean by related channels.
Hi. Thanks for your answer. Sorry, my English is not very good. But if you can watch any video on this page https://www.claune.com/audiovisuales/ you understand me. I want to hide the last image. Thanks
Hello Nelson,
Can’t get this to work on either version of the jQuery. I have left the first jQuery code in place on the page – https://jackadamsauthor.com/the-lambeth-walk/
If you could take a look at this for me it would be much appreciated.
Many thanks,
Barrie
Hi Barrie,
I don’t see any video on your link. Could you let me know where that is?
This is great — does it only work on video modules? ie, if I inserted a insert media-> YT url in the text module, would it work? Or could I put the &rel=0 at the end of the video URL? I don’t use the video module as much. Thanks for this tip!
Hi Kelly,
I think you are referring to an embed code. I haven’t tried that, but I would use a code module, not a text module. It should work, but I really can’t say without trying it.
Well done! works like a charm…….
QUESTION, i prefer to use the native video format post if i can because it allows the video to be played in the post preview mode. Meaning that when i use the blog module in a page that features multiple video posts the video can be played right there along with its truncated text instead of having to open the post itself.
any thoughts? the site i’m doing this on is http://www.sandpoint.tv
Hi Darryl,
I see what you mean, Unfortunately, I don’t know and have not tested that.
Great job. This worked fine on my website. Now the same for the Divi Video Slider please ;-). Kidding. Your help is very appreciated.
Great to hear! You are welcome. Oh, I never even used that module, I’ll take a look!
I tried using the class and corresponding code for Divi Video Slider, at the end it shows me only my channel’s own videos and not any other random videos. Is this the desired behavior that this code is supposed to do? I was wondering if all the videos could be removed.
Either way! This is better than the random videos, thank you!
Hi Ayush,
Yes, this is the best we can do due to YouTube’s limitations. In the past we could remove them completely, but now the best we can do is show videos from your own channel.
Worked perfectly! Thank you so much, Nelson. 🙂
That’s great, Anna! You are welcome! 🙂
Does this work for the code module?
Hi Aniket,
I’m not sure what you mean. Could you explain?
pa-hide-related-videos: this class i have used in code module as I embedded video code in code module. i am facing problem in video module. Is code work for video module only?
Just tried with the global method for Gutenberg with the wp-block-embed-youtube class and it didn’t work 🙁 I checked that the script loaded on the code. Shouldn’t it work too? It would be awesome!! 🙂 I will try the divi version when I can.
Hi Taisa,
I think you misunderstood, the global one is targeting all Divi Video modules. Not really sure about Gutenberg stuff!
Have just tied both methods and get mixed results play the video one and it end and shows the graphic I set. play it again and it puts up adds for other completely irrelevant videos.
Try it here https://www.powertune4x4.com.au/platetronic-steering-braking-suspension-testing/
and let me know how it goes for you currently set using class for video module method but I get the same if set to global method.
Hi Ross,
I don’t see any related videos come up at the end.
Of course you can’t, since you’re using adblock. If you disable adblock, you will see related videos because rel=”0″ has been down for a long time. I use my own plug which covers this garbage.
Thanks very much for this, only solution I’ve found that works without far more complex solutions. Very elegant – I’m an extremely novice webpage designer, but have found several solutions on your site that I haven’t elsewhere. Thanks for taking the time to share.
You’re welcome, Peter! I’m thankful you found our tutorials!
Hi Nelson, unfortunately it refused to work for me – maybe it has to do with what kind of youtube settings you have… but for me it doesn’t work… too bad. But thanks anyway…
Hey Ingrid,
That’s so strange, it works for me and thousands of others…not sure what’s up with that!
Hello Nelson
Yes it worked with Divi 4.4.8. Thanks a lot!
BUT it show related videos from the same Youtube channel. I prefer having no video proposition at all. Is that possible?
Thank you again!
Hi Sylvain,
This is currently the best case scenario, I don’t think there is any way right now to remove them completely.
Thank you very much … at least, we have serious video proposition, not crappy stuff. 👍
Neither method seems to work. Is it only for posts and not pages?
Hi Ben,
Posts or pages would not make any difference. It works for the rest of us, so I’m not sure what is going on with your site.
Only works when I’m logged in to the site. Once logged out and viewing the site it just shows the recommended videos still. This may be the problem others are having who have said it doesn’t work – as it does work for me in certain circumstances.
Hi Matt,
That’s now how it is for me. It definitely only shows my videos even if logged out or incognito. Also there is nothing in the code that would cause that. It’s a nice suggestion, but I don’t have any evidence of it from my end!
I have reviewed the problem why this works for some people and not others.
One reason is the plugin Wordfence Security. When activated, related videos will still play. When deactivated the solution works.
It would be nice to find a workaround to this issue as in my case I need Wordfence Security 🙂
Interesting, thanks for sharing. I think this does work for the huge majority of people though.
Hey Nelson, great resource, thank you! Saved me a bunch of time.
As an FYI, I’ve noticed that LazyLoad by WP Rocket will prevent this from working when the “iframe & videos” option is enabled.
Lazy loading could be why this solution doesn’t work for some people.
I tried putting the code at the end of the page, but still no joy.
Hi Mike,
So glad it worked! And great tip there, that certainly could be why it doesn’t work for some people.
Thank you Nelson.
Look It works for me but when I use the video module, but it doesn’t work when I embed a video with the code module.
Perhaps this is why it works for some people and not for others.
Hi Nelson, thanks for the “hiding related video” tip. It worked wonders!
Until the client asked for another video to be added. I had no choice but to use a VIDEO SLIDER MODULE. Sadly, vrecommended videos started popping up.
I tried putting the pa-hide-related-videos in the CSS Class of the video slider module. Didn’t work.
Have we discovered the work around for this?
Thank you.
Hi Erick,
I have not, never used that module, will check if I get a spare second but don’t hold your breath 🙂
Thanks still for all your work.
To make this jQuery work on both the Slider and Standard video modules, use the class name “.et_pb_video_box” instead of “.et_pb_video” as provided in the original sample.
jQuery(document).ready(function($ ) {
$(‘.et_pb_video_box iframe’).attr( “src”, function( i, val ) {
return val + ‘&rel=0’;
});
});
I know I’m late to the party here, but I just needed this today, on a video slider module. Matt, your change worked perfectly for me. Thank you very much, and thank you, Nelson!
Thanks again, Nelson, for sharing your tips n tricks.
Hi I just did the global and nothing changed. I do need to apply this to every video.
please help
The global version targets all video modules, so no.
Nelson, this works great on a standard video module. I already applied it successfully on a client’s website. However, with the video popup of divi supreme pro plugin it doesn’t work. Do I have to paste the code somewhere else?
Hi Fanny,
I’m not sure, I’m not familiar with that product.
Thought I would help clarify this doesn’t work as intended… It is because YouTube changed how the “rel=0” works back around 2019. It used to a way to remove all the recommended videos at the end but now the “rel=0” is used by YouTube to suggest recommended videos from the same account. So instead of it being just random videos at the end, it will now show the other videos from your channel as recommendations to the viewer.
Hello Nelson, I can’t tell you how many times I am coming back to this post. It works awesome!
Very good! So happy you are finding it useful!
Works great! Thanks so much !!
You’re quite welcome Romain!
The “global” solution should be updated to include the Video Slider module, too. Simply change “.et_pb_video” to “.et_pb_video_box” since the slider and standard video module both contain the same child element. Thanks for the great solution!
Thank you! It worked on my website.
You’re welcome!
Maybe I’m late to the party, but I see the article was updated in Jan 2021, so fingers crossed for some input. I have tried this using and sadly cannot get it working. The JS is not injecting the rel=0 on page load. If I open my console, and paste the JS and run it, it works, but not on the page load. Stumped
Hi Stephen,
I am afraid that I am not able to replicate the issue on my end as everything is working just fine. Please make sure to follow all the steps given in the guide properly.
Yeah – same exact problem. Works on the console but not from Divi’s integration fields. It IS injected into the page but doesn’t seem to fire. I can copy into the console and it runs and works. Strange
I got this version of the code to work for Divi’s video module when the other would not:
jQuery(document).ready(function($ ) {
// using Divi’s video modules
var videourl = $(‘.et_pb_video_box iframe’).attr( “src”);
var videourl = videourl + `&rel=0`;
$(‘.et_pb_video_box iframe’).attr( “src”,videourl);
});
Hi there, I don’t want any suggestion. I just want the option to play the video again and nothing else. How can i do that?
Thanks!
Hey Bas,
You always get a replay button in the bottom left corner beside the volume icon. Is that what you are referring to?
Lifesaver. worked beautifully as of today. 🙂
Nice, glad it is working for you, Dominic!
Thank you so much! This works great!
You’re welcome, Angie!
Hi Nelson,
Thank you, but I found that it works at the “Edge” but failed at chrome
Ricky
Hey Ricky,
I have checked the website and it’s working for me in chrome as well. Could you please check it again and let me know how it goes?
I tried many scripts and this is the only one that worked for me. Could you help with how to add a loop? Thanks a lot!
I’m happy to hear that!
For your question, you can check online, I saw some tutorials when I just searched for that.
Hi, Many thanks for sharing your knowledge. At first this did not work as expected. It seems that when using lazy loading another function is needed to add &rel=0 to the data-src URL value. Now it works well. Another thought was would the ampersand need to be changed to a question mark if there were no previous embed parameters? In my case Divi had already added ?feature=oembed to both src and data-src. Cheers
Hi Damian!
I see what you mean. There will be multiple parameters can be added in the URL with question mark like loop, muted, etc.
Working well, thank you for this!
After all those years, it’s a shame that Divi still did not add a checkbox for this option rel=0
The article could mention the selector for the video sliders (.et_pb_video_box iframe)
You’re welcome, glad you like it!
We understood your query and will definitely update it in the article.
Thank you!
Hi. Sorry, but I can not get any of these options to work.
Tried both with the class and the global version. Related videos are still shown.
But is it only showing videos from your own channel?
Related: how to hide the channel logo in the top left corner?
Thanks!
Hi Arnoud!
That is controlled by YouTube. At this moment, they forbid removing the logo and watch us tag and the other customization which was previously possible.
Perhaps time for an update on this one; doesn’t work for me, and your own video is also showing related videos not from your channel. 🙂
It seems hit or miss in the comments, not sure why! We are not using it on our site.
This is not working for me. Has there been an update to DIVI that prevents this from working. I have tried all. options.
Hi Scott!
Are the videos showing from your own channel?
Worked perfectly thank you
You’re welcome!
Hi Divi Teacher,
I tried to use the code above within the divi blog module but that doesn’t work there.
What could be the adjusted query code / css class for a featured video within the blog module, sitewide?
Thanks a lot for your website and tutorials!
Hi Eric!
The solution is not optimized for other modules. We will look into it further and provide a solution soon.
Thank you for this code. Your stuff usually works great.
I tried the code in both the Divi Options Integrations and then in the child theme script.js file.
Unfortunately, it did not work in either place for me.
I see you fixed it on this page so perhaps there is something else that needs to be adjusted?
Hi Naomi!
Can you share the URL of the page to investigate further?
https://www.scharfguitarlessonsdenver.com/teaching-a-popular-song-from-the-70s/
I placed the code in my script.js code in the child theme (and thank you for the child theme too!).
https://www.scharfguitarlessonsdenver.com/teaching-a-popular-song-from-the-70s/
I guess I can’t. I’ve tried several times. The comment with the link never gets posted.
https://www.scharfguitarlessonsdenver.com/teaching-a-popular-song-from-the-70s/
I’m not able to see the script in the source code. There must be some conflict within the theme or WordPress. Try contacting the Elegant themes support so that they can remotely check the issue.
Hello,
I also am not able to make this work in the global option or module option.
Great, the global one works! Thank you!
You’re welcome!