Hide The Divi Header Or Footer
Sometimes you need to hide the header or footer section of your Divi website, but only on a specific page. As a beginner, this may not be obvious, but it is very easy to do, and we will show you several methods. So in this tutorial, I will show you how to hide the Divi header on specific pages using the default header or a Theme Builder template.
▶️ Please watch the video above to get all the exciting details! 👆
Method #1: Use The Blank Page Template
This first method only applies if you want to hide BOTH the header and footer on one specific page. This method of using the “Blank Page” template is often the first thing that people suggest when the question comes up. The Divi theme comes with a default and blank template. The default has the header and footer (when not using the Theme Builder) and the blank template means it does not have the header or footer.
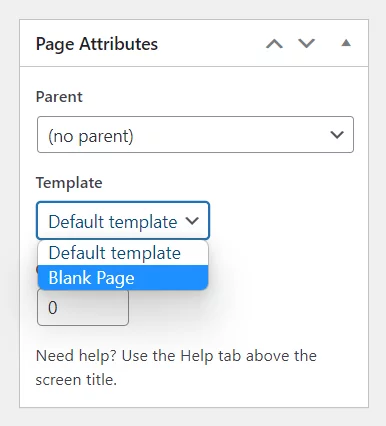
You can access this setting by clicking edit and going to the backend of the page. On the right side is a Template dropdown selection setting like shown in the screenshot:

Blank Template…But Wait!
The problem with this method is that it hides both the header AND footer. But most of the time, you probably want to keep the footer or the header and hide the other. If you want to remove both, then certainly use this method, and you are done, this is the best and easiest method. But if you only want to hide the header and keep the footer, or hide the footer and keep the header, you will need to use one of the other options listed below.
Method #2: Hide The Theme Builder Template
This second method only applies if you are using the Divi Theme Builder, and NOT the default one with the Customizer. If you have a global header template applied to all the pages on your site, but you only want to hide the header on one or more pages, this method is for you. Note, this assumes you are using a “global” header or footer, meaning you have a “Default Website Template” that applies to all the pages on your site (and is a puke green color).
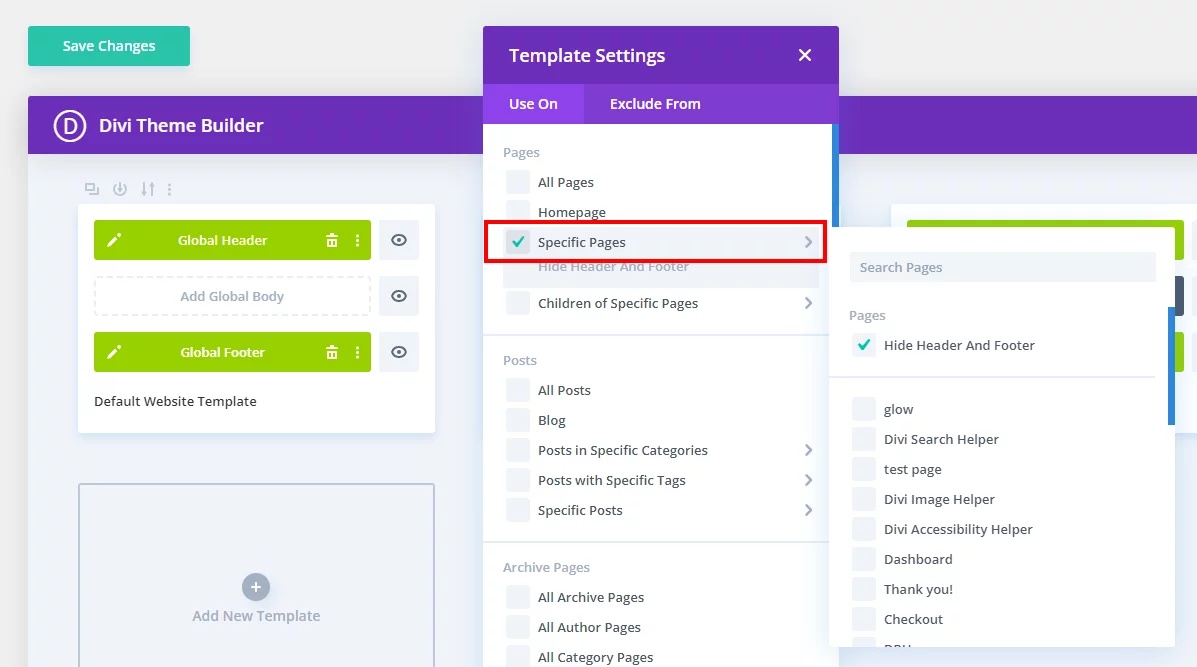
Here are the very easy steps. Start by adding a new template. A window will open to choose the template assignment. Hover over the “Specific Pages” option and select the page name from the list.

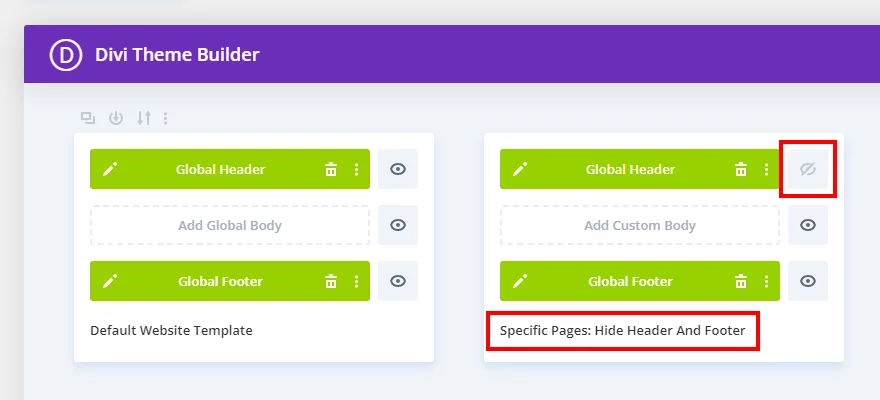
Now this new template is assigned to that specific selected page. It will inherit the global header and footer templates, but since you want to hide one or both, simply select the eye icon, and it will disable it for that page.

Go check the frontend and you will see that the header or footer is hidden on that page, but showing on others.
There are other ways you could accomplish this same thing, such as by excluding pages with the “Exclude From” option, but I think this is the easiest.
Method #3: Use CSS To Hide the Header Or footer
If you prefer to use code, or only want to hide the footer OR footer, then this method is for you! This method allows you to hide the header and not the footer, or hide the footer and not the header.
Locate The Page ID
The first step here is to locate the page ID. This can be found several ways. I suggest looking at my previous tutorial about How To Target A Specific Page ID With CSS. It would not make sense for me to repeat everything again, so be sure to check that video if you are new to finding the page ID and using CSS to target a specific page.
Add The CSS Snippet
After getting the page ID, you will then need to target the header or footer and simply use the display: none; property. It couldn’t be much easier than that. (Don’t forget to replace the page ID number.)
If you are using our free Divi child theme, place this snippet into the style.css file. Otherwise, place this in your Divi>Theme Options>Custom CSS code box. If you need help, check out our complete guide on Where To Add Custom Code In Divi.
Hide The Header On Specific Page
.page-id-14899 #main-header {
display: none;
}
.page-id-14899 #page-container {
padding-top: 0px!important;
}Hide The Footer On Specific Page
.page-id-14899 #main-footer {
display: none;
}









0 Comments