Make Any Divi Section Sticky
Great For Headers With Multiple Sections!
This tutorial works for any section, row, or module, but I want to focus on the header and especially the Theme Builder header. We’ll include this is on our huge collection of Divi header tutorials. This is a great feature that allows you to have multiple sections in a header, but make the section with the main menu stick to the top when scrolling!
How To Make Any Divi Section, Row, Or Module Sticky
The first method here will work for any section, row, or module on the page. All you have to do is copy the code below and put in the elment you want to make sticky. Just go to the settings of the section, row, or module to the Advanced tab, then open the Custom CSS toggle, and paste it in the Main Element.
position: sticky;
top: 0px;
z-index: 9999;Now when you scroll and that element reaches the top, it will stick there. When you scroll back down it will return to it’s oringal placement.
Once again, this is perfect for a header menu. You might want to have a hero section with a big image, then when you scroll the menu scrolls up and becomes sticky. This method is very simple, and should work well in a lot of cases.
How To Make A Divi Theme Builder Header Menu Sticky
This Is Intended for Headers with Multiple Sections
The idea here is to have more than one section in the Divi Theme Builder header. If you want, you can check out our previous tutorial on how to make the entire Divi Theme Builder header fixed, but in this case we only want to make one of the sections fixed to the top when scrolling. In other words, we want to make the menu sticky but the rest of it behave like normal.
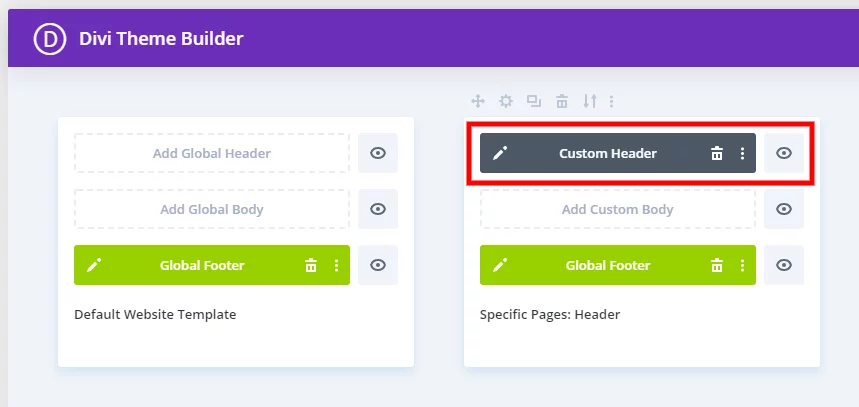
From your WordPress Dashboard, go to Divi>Theme Builder. Create a new template, and assign where needed. In our example, we chose to assign the menu to a specific page, but you may want this as your Global Header instead.
Click on “Add Custom Header” and in the popup choose “Build Custom Header.”

Builder The Header
At this point you can buid your header template however you want. The key here is to have more than one section. If you have two sections, the lower one will stay fixed when scrolling.
Add A CSS Class
Choose the section you want to stay fixed when scrolling, and go into the settings to the Advanced tab and open the Custom CSS ID & Classes toggle. Paste the CSS class “pa-header” in the CSS Class input.
Add Some jQuery Code
Next, we need to add some jQuery code to make this work, which you can copy below.
Where To Paste The jQuery Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the jQuery tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the scripts.js file (don't forget to remove the <script> tags at the beginning and end). If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Integrations tab in the "Add code to the < head > of your blog" code area.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
<script>
jQuery(function ($) {
var headerHeight = $('header.et-l.et-l--header').outerHeight();
$(window).bind('scroll', function () {
var windowHeight = $(window).height();
if ($(window).scrollTop() < windowHeight - headerHeight) {
$('pa-header').removeClass('pa-sticky-header');
}
else {
$('pa-header').addClass('pa-sticky-header');
}
});
});
</script>Add Some CSS Code
The last step is to add a small snippet of CSS to your website. You can copy and paste the snippet below.
Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
/*set a specific element as fixed when scrolling*/
.pa-sticky-header {
position: fixed!important;
top: 0;
width: 100%;
}








the second option doesn’t work, the sticky menu heading
Hi Leandro,
It does work, so in order to understand why yours is not you will have to give me all the exact steps you have taken and the link.
Yeh mine didn’t work either 🙂 I followed the steps and just double checked them.
Sarah,
The solutions work, so maybe if you provide more details we can get this solved together. Which method are you trying? What is the link?
All good, I figured it out 🙂 thanks for your solutions, appreciate it
Hi Nelson,
Good snippet and well explained! But let me suggest this good observation from @Pierre Sudarovich 1 year ago in case you want to complete your post, since your snippet will not work if the Section contains any element with Animation:
“Divi add a inline style “overflow-y: hidden;” to the ID “page-container” as soon as there’s some animated elements on your page. And the CSS attribute “sticky” doesn’t like at all. So you’ll have to add this rule to your CSS stylesheet to avoid the problem:
#page-container.et-animated-content {
overflow-y:initial !important;
}
Link to the post:
https://wordpress.org/support/topic/problem-with-sticky/
Hope it helps! 😉
Thanks Ramon, that’s very insightful and I hope others can take notice!
Where I have to add this code?
Hi Nelson.
Many thanks for your tutorials.
I followed your before tutorial to make a fixed header with two sections and it worked perfectly.
Now I just read this new tutorial and would like to apply it to my header.
However I have followed all the steps and my whole header is still fixed. What am I doing wrong?
I would appreciate your help.
Cheers!
Hi there, you mentioned that your whole header is still fixed. Can you explain what you mean? This tutorial is not about making the whole header fixed.
Hi Nelson.
Sorry for my English. it’s not very good.
I mean first I put me header with 2 sections fix and now I want to make sticky one of them.
But i followed the steps of this tutorial and it doesn’t work im my website.
Something I’m doing wrong
Could you help me ?
Many thanks
My page is
https://www.fqeuskadi.org/
Hi Jesus,
It looks like the class is not changing. Do you have the jQuery added?
Hi Nelson.
Yes I added the Jquery in the Divi Theme Options Integration tab of the blog.
Hey. For some reason sticky section of global header isn’t working for me. Anyone able to identify why?
Hi Sean,
If you give us some more information/context we can help!
Sorry, I thought I had included the website in the comment. I got it working. Looks good. Thanks for the tutorial!
Sounds good!
I can’t make the second option work on my site https://terapi-og-udvikling.jacobreinholdt.dk/18-2/
I have really been struggling with it.
I have:
But it is not working (no effect at all) 🙁
I have gone through the steps several times.
The only difference from Nelson’s example is that I am doing it on at Global Header instead of a Custom Header… but that shouldn’t be a problem 🤔
Any suggestions?
Hi Jacob,
Not sure! Usually when we do everything right, it is some simple thing. I’d be happy to take a look! Send me an email and maybe I can get access to the site and take a look!
Could it be that Divi made some changes on an update and caused problems with this method of making a global section sticky?
Thank You Man YOU really save life.
100%
sTuDeNt of YOURS!!👍
Nice! Glad to help! Great to have you as a student 🙂
Im also having the same issue as Jacob with the second option not taking any effect.
I have a global header within the Theme builder.
Its made up of a single section and three rows within that section.
• Top row: login menu and social media follow
• Middle row: Logo and product search bar
• Bottom row: Main menu and cart icon
Im trying to make the bottom row with the main menu sticky.
I added “pa-header” to the bottom row. Advanced tab > CSS ID & Classes > CSS Class > pa-header
I added the jquery code to the Theme options > Integrations > Head >
I added “pa-sticky-header” CSS to Theme options > Custom CSS >
Like Jacob i dont see any effect or changes when scrolling.
Only just started my build but site link is https://golfpricecompare.com
Ive been looking for this solution for a few hours and thought i had found the solution when i watched your Youtube video but i just cant see why its not working for me, any ideas?
Appreciate your tutorials, they were nice and short and well explained, just a shame this one didnt work for me.
Thanks
Hi Ben,
I don’t know what you mean by “second option.” The tutorial is referring to multiple sections, not rows, and I only see one section on your site. So try that! 🙂
Sorry, my fault for not explaining myself better. I was referring to your tut, the second part about “How To Make A Divi Theme Builder Header Menu Sticky This Is Intended For Headers With Multiple Sections”
I also should have mentioned that my header was made up of two sections previously but one was being used for mobile and tablet so didnt think to mention it.
I have re-read the tut, along with your suggestion in your comments reply and have added “pa-header” to a section not a row, my bad for not reading properly.
It doesnt seem to matter where i add “pa-header”, i still dont have this working.
I have tried adding to the section that originally housed three rows which i mentioned earlier. That didnt work.
I then added an additional section to house the main menu row i want made sticky, this didnt work either.
Your tut on making the whole header sticky works for me but its not what im looking for https://www.peeayecreative.com/how-to-make-the-entire-divi-theme-builder-header-fixed
No worries, i will move on and continue building the site for now and return to this closer to when im ready to go live and see if any updates have been made.
Cheers
Hi there, Thanks so much for the great video, should work great. I tried all the solutions multiple time but still can’t see what is wrong. Not working in a simple custom header with 2 sections.
Hi Daniel,
Our tutorial may be what you are looking for: https://www.peeayecreative.com/how-to-make-the-entire-divi-theme-builder-header-fixed/
Hello, thanks that does get me closer. I implemented every solution and went through all the settings and still not working. Thanks so much for your help Nelson!!!
I simply need the menu area to be sticky on scroll.
I downloaded the Sticky menu plugin and it now works. Thanks!
If you want me to take a closer look send me an email 🙂
Hi, great post. I was just wondering if this will work for any theme other than divi theme. I currently have the divi builder plugin on the 2017 theme. Will this work? Thanks
Hi Hal,
I’m not sure, you maybe be able to apply the same concept but all of this was done in Divi so I don’t know how the header works with adding classes and such.
Bonjour et merci pour vos tutoriels 🙂
Malheureusement celui-ci ne fonctionne pas sur mon site et je n’arrive pas à comprendre pourquoi. J’ai pourtant suivi à la lettre vos recommandations.
Sur https://newsite.robedecoeur.fr/ le menu Hamburger (merci pour ça) refuse de s’arrêter en haut !
Auriez-vous une idée d’ou cela peut venir ? et pouvez-vous m’aider ?
Désolé pour la Google traduction.
———————-
Hello and thank you for your tutorials 🙂
Unfortunately this one doesn’t work on my site and I can’t understand why. I followed your recommendations to the letter.
On https://newsite.robedecoeur.fr/ the Hamburger menu (thanks for that) refuses to stop at the top!
Do you have any idea where this might come from? and can you help me?
Sorry for the Google translation.
Hi Tepe, it looks like either you fixed it or it was cache because it is working fine.
Merci, oui j’ai fini par trouver ce qui ne fonctionné pas.
Un mélange avec un autre code JS pour une autre fonction.
Thanks, yeah, I finally figured out what went wrong.
A mix with another JS code for another function.
Hi!
How to make this work for mobile? This code works perfectly in desktop view. Would love to know how to do the same for mobile as well.
Thanks!
I’m not sure why it wouldn’t work on mobile. You’ve tried it and it doesn’t? That makes no sense to me.
I pasted the first code in the right row of my blog page layout (made a layout using Divi theme builder), but Divi doesn’t recognize the ‘sticky’ value and the code doesn’t work.
Using dev tools, the code is accepted but the right row is still not sticky when I scroll down the page.
I added it to:
.et_pb_gutters3 .et_pb_column_1_4, .et_pb_gutters3.et_pb_row .et_pb_column_1_4{
}
I also added the #page-container.et-animated-content { overflow-y:initial !important; } rule to my child theme..
Any idea what I am doing wrong?
Thanks!
Hi Layla,
First of all, Divi pretends to not recognize it, but it still works. I believe I state that and show that in the video. I would use a custom class rather than that the long code you used, too many things that could be wrong in that.
Well, I did paste your code – the exact same – in the second green column that I use to build my blog page layout. But it doesn’t work on the live blog posts. It’s a post layout made with the theme builder (WP Dashboard > Divi > Theme Builder), could that maybe be the problem? (I don’t see why).
The longer code, is how I pasted the code in one of the blog posts (which the Theme Builder layout applies to) using dev tools. It’s the exact same code, applied to the column on a specific blog post. It doesn’t work in there either. So, for me, the code somehow doesn’t work and I have no idea why.
Hi Nelson.
Many thanks for your tutorials.
I followed your tutorial, but it doesn’t work on my site, Do you mind help me take a look. What’s the issue
http://0hy.303.myftpupload.com/
best regards, with deeply thanks
Hi Kam, looks like it is working great. Maybe a local cache issue for you but it is working.
Thanks for the tutorial. I tested it on a section and it worked fine, but it didn’t work when I tried it on a row or module. I’m trying to emulate the donate widget on the right side of this page https://www.cooleffect.org/content/project/brazilian-amazon-rosewood-conservation-project
Can you advise on whether my Divi page is set up correctly?
Hi Jen, looks like you got the donate button sticks fine.
Hi Nelson. Super useful tutorial and both methods work great. I would like to report though that animations within the row does break the effect. I’d also like to request some assistance in turning off the effect just for tablet/mobile. Is that something that’s possible? Many thanks and best regards.
Hi Raees,
Glad you like our tutorials! Interesting, I never use animations so I can’t confirm or deny, but I do know that they do not have the responsive settings so unfortunately I don’t know.
Hi! I love your tuts. Do you know if there’s a good way to use Divi’s new Scroll Effects settings to achieve a stick to top on scroll at x position from top?
Hi Birdie,
I’m not sure about that, I haven’t had a chance to play with this feature much yet.
Hi Nelson,
I am having trouble with this on my website although the tutorial is succinct and so well done!
I am trying to make the section containing the menu in my custom header stick to the top when scrolling while the full screen image above scrolls away and then have the menu stay at the top as I continue to scroll down.
I technically would need to do this with 2 sections as the button section next to the menu also needs to stick, but I cannot even get the menu to stick, so have not tried the 2nd section.
I believe I have followed the instructions exactly, but it has no effect at all. (checked on different devices and browsers too)
Please help 🙂
I am new to Divi, so hoping that there is simple explanation that I an not familiar with yet.
(I have sent my site url via contact form also)
Thanks so much, Jenni
Hi Jenni,
I’m not quite sure what the problem is. I wonder if you could just try the built-in Divi options for this? This tutorial was made before that feature was released, so I would try that first. I see you have the class pa-header added to http://testsite.tnzwebsolutions.nz/ I assume you have added the jQuery and CSS, correct?
Ha, okay… I had not found the built-in function. I will research some more 🙂 Thanks!
Hi Nelson,
Agreed with others, your post is really nice – flow and explanations, concise and educational. Alas, this would have been just what I needed, but like some of the other replies below, the 2nd option (stick a section of your header), didn’t work. I also followed to the tee, and even tried it 3 times to make sure no typos.
I have Divi pages with Animation – saw the other respondee’s note about Sticky doesn’t like animation – but I wasn’t sure where to put it. maybe you can advise me how to do.
Nevertheless, good video – Sam
Hi Sam,
You can do this in Divi now, as this tutorial was before that feature was released. I would recommend just using the built in settings now.
I’ve followed this word for word and can’t seem to get the menu to stick. Please see site here: waterbenders.com.au
I don’t see the fixed css class, so the jQuery must not be there or not applying.
Hi Nelson, and thanks for the tutorial. I followed it step by step, though didn’t work either.
Here’s the link to my page:
https://www.v-app.io/vapptest/smart-vision-analytics/
I am not able to replicate the issue on my end as your section is sticking perfectly fine to the top. This might be a caching issue on your end. Could you please check the URL in the incognito mode and see if that helps?
Let us know how it goes. 🙂
Hi Nelson,
Your tutorials have helped me so much in the past – thanks for that! This one here is the first I can’t get to work – I must be missing out on something. Maybe you can have a look and help? The website is still in progress so please excuse the odd look. Thanks in advance.
Hi Nelson,
Just to let you know that I worked it out by using the stick to top option of the scroll effects. Sometimes it’s really easy. Thanks again for all your great tutorials!
We are really glad that the issue is resolved now. 🙂
I realise this is an old post but as of jQuery 3.0 .bind() is deprecated which is probably why it doesn’t work for so many people. Simple fix using .on() method instead.
Also, I would suggest you debounce that scroll function for performance reasons.
Hey Mike,
We appreciate the feedback and will definitely update the guide accordingly.
One problem I see:
Let’s say that the sticky object is the header that includes the main menu. This header object onscroll changes background colors. If a user scrolls down a page, clicks a main menu item to go to another page and then clicks the back arrow on their browser, the “sticky” header object loses not only the background color but the “sticky” class as well.
This also is a problem with Divi’s sticky Scroll Options. They have no fix but claim they are aware of the problem.
So in this situation with your code, Mr. Miller, what fix do you propose to handle this problem?
Thank you.
Hey Heather,
I guess this issue occurs because the page doesn’t reload properly when we click on the back button and to cure this issue, please try the code given below and see if that helps:
if(performance.navigation.type == 2){
location.reload(true);
}
You need to place this code in Divi > Theme Options > Integrations >
wrapped into the script tags.Hello Nelson,
I have two questions,
First is it not easier to just go to Advanced>Scroll Effects>Sticky Position>Stick to Top ?
Secondly is it possible to stick one section to the top and then make another section stick below the first section?
Yes, this post is now depreciated. I’m not quite sure how to do what you asked.
I tried both options for my shop but to no avail. I studied it for two days to see if I could get it to work, nope. I really wanted a sticky menu without a plugin. But, maybe with the updates to Divi, this might not work? IDK.
Divi has settings for this in every section, row, and module. Please go to the Advanced tab>Scroll Effects.