Better Contact Forms
The Divi Contact Form does not have any setting to make the button fullwidth. This is unfortunate, because this would be really nice to have in some situations. For example, if you have the form in a narrow column and each field for name, email, and message are fullwidth, then you would also want the submit button to match. It is easy to do with a few lines of CSS, so in this tutorial I will show you how to make the Divi Contact Form module Submit Button fullwidth.
▶️ Please watch the video above to get all the exciting details! 👆
FYI: You can do this with a setting directly in the Divi Contact Form module with our popular Divi Contact Form Helper plugin! Take a look, it is so easy!
1. Add A Custom CSS Class To The Divi Contact Form
The first step in the tutorial is to add a custom CSS class to the Contact Form module. This is used to target the correct module with the code in order to only make the submit button fullwidth and only affect a specific module.
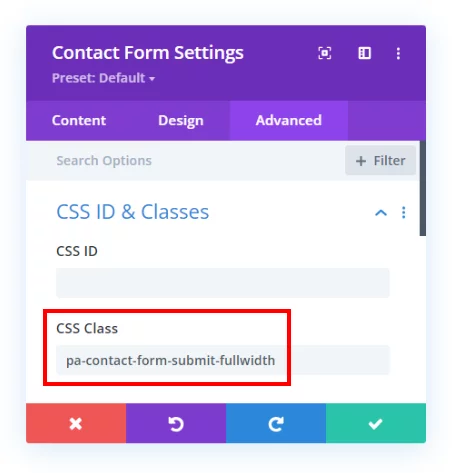
To add the custom class, open the module settings and go to the Advanced tab. Go to the CSS IDs & Classes toggle. Place the class “pa-contact-form-submit-fullwidth” in the CSS Class input field of the Contact Form module.

2. Add The Custom CSS Code Snippet
The second step is to add the custom CSS code to your website. This step is also very easy, and we are doing the work with only a few lines of CSS.
Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
/*Make The Divi Contact Form Submit Button Fullwidth*/
.pa-contact-form-submit-fullwidth .et_contact_bottom_container {
width: 100%;
flex-direction: column;
gap: 1em;
padding-left: 3%;
margin-top: 0px;
}
.pa-contact-form-submit-fullwidth .et_contact_bottom_container button {
width: 100%;
margin: 0;
}The first part of the code is targeting the button container and making it fullwidth, including a small adjustment for the padding that all the other form fields have by default. Then the second part of the code is making the button within the button container fullwidth.
Make The Contact Form Basic Captcha On It’s Own Line
As a bonus, our code works even if you are using the reCAPTCHA. Most other tutorials on this topic miss this point and use totally different code, but ours takes this into consideration.
Do It With A Setting!
Make life easier and use the Divi Contact Form Helper plugin instead, the ultimate Divi Contact Form upgrade with awesome features and settings!

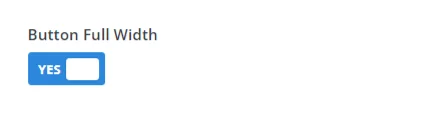
The Divi Contact Form Helper plugin has the option to simply enable the fullwidth button with a toggle setting. Couldn’t be easier than that!










Thank you this helped me tremendously! Keep writing helpful articles. I’ll be back!