A Solution To A Frustrating Problem
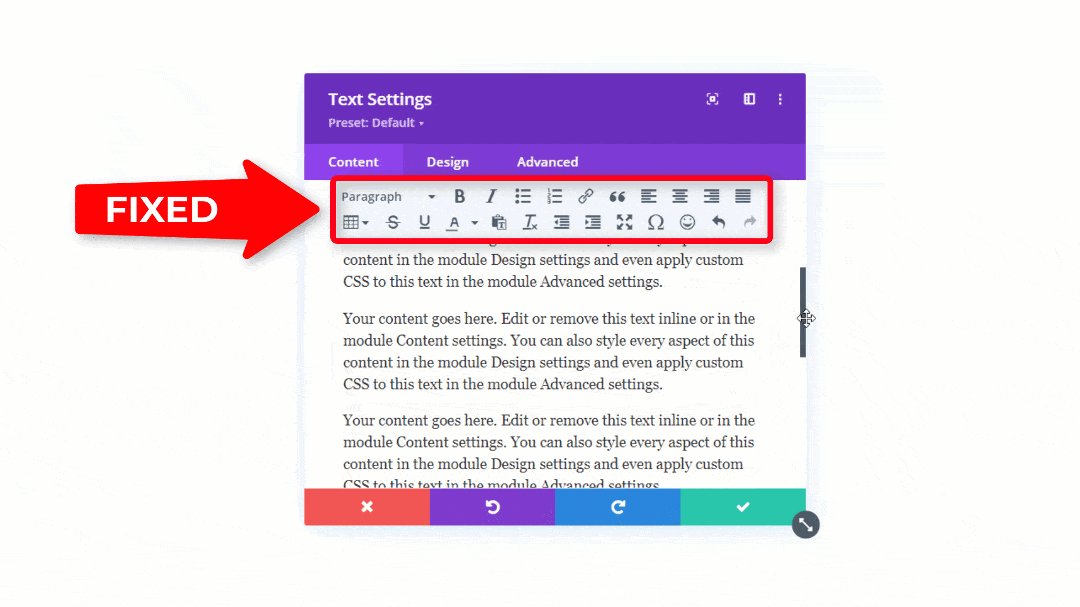
We are making a nice little series of tutorials related to the Divi Builder UI. This one is perhaps the most useful so far, as it does something simple and yet can improve one of the most common processes. Any time I’m editing text in one of the Divi Builder module’s text areas, I have to keep scrolling up and down just to make a word bold or add a link or make a blockquote. It is quite annoying! So in this tutorial I am going to show you how to solve that little frustration and make the Divi text style settings panel sticky when you scroll. I hope you enjoy this as much as I do!
▶️ Please watch the video above to get all the exciting details! 👆
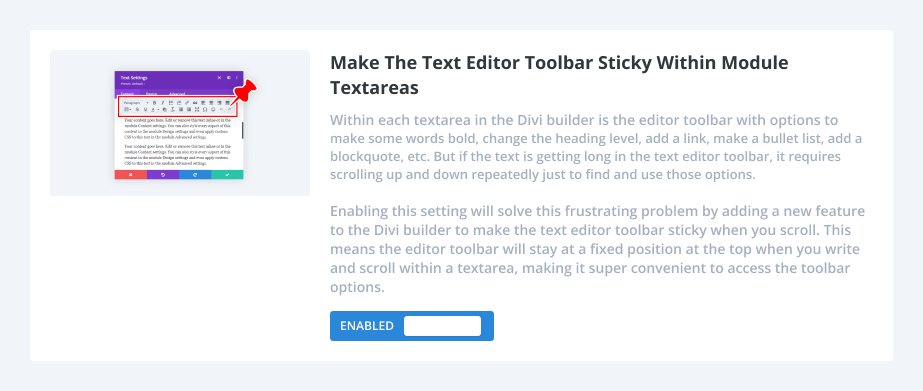
Make All Divi Text Style Settings Sticky
This solution will apply to any module that has the text content area, such as the Text module, Blurb module, Person module, Testimonial module, etc. This works when the “Visual” tab is selected, and is great when styling text, adding links, making blockquotes, etc.

I have a very simple CSS snippet that targets just the right items within the Divi Builder and makes it sticky when you scroll. It took me quite a long time to figure out which CSS selector to use, so I hope you appreciate it 🙂
Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
/*make Divi Builder text style settings sticky on scroll*/
.mce-panel .mce-stack-layout-item.mce-first{
position: sticky!important;
top: -60px;
}
.et-fb-modal--expanded .mce-panel .mce-stack-layout-item.mce-first{
top: -24px!important;
}Be sure to watch the video to see the sticky effect demonstrated in a variety of different modules. If you think this is worth using on your websites, please let me know in the comments!
How To Make The Text Editor Toolbar Sticky Within Module Textareas Using Divi Assistant
Here are the simple steps to make the Divi text editor toolbar sticky within module textareas using our popular Divi Assistant plugin:
- Install and activate the Divi Assistant plugin
- Click on the Utility Helper tab and the Visual Builder subtab
- Enable the setting
I hope that is easy enough for you! 😉











A gem of a divihack. Thank you for this practical snipplet!
You’re welcome! I certainly enjoy the simple convenience it offers!
Thanks for this! Has been frustrating me for a long time. Never thought to look into a CSS solution for it. *smacks forehead*
You’re welcome Patrick! It was a little hard to find but it is working great!
This is definitely something Elegant Themes should add natively to Divi. Very useful.
I’m glad you like it!
Good Job! This worked for me for a short time and for some reason it is not sticking anymore, it was back to how it was. Not sure if I did something different.
same here
Hi Francis,
Try placing the CSS in the head and to do that please go to the functions.php of your Child Theme and place the code given below:
add_action(‘wp_head’, ‘pa_sticky_panel’);
function pa_sticky_panel() {
echo ‘ /*Place the CSS given in this guide above here between the style tags*/ ‘;
}
This will solve the issue. Let us know if that helps.
Been waiting for this for a long time. Thank you very much!
Yes this one is so helpful, you are very welcome!
This doesn’t seem to be working
Hi David,
It definitely does work. Please try again.
I’ve found it works if I enter it in Customise -> Additional css, but if I add it to my child theme css it doesn’t! No idea why (and no caching plugin in use)
Directly if you place the CSS snippet in the Child Theme, it will not work. You need to place the CSS in the head and to do that please go to the functions.php of your Child Theme and place the code given below:
add_action(‘wp_head’, ‘pa_sticky_panel’);
function pa_sticky_panel() {
echo ‘ /*Place the CSS given in this guide above here between the style tags*/ ‘;
}
This will solve the issue. Let us know if that helps. 🙂
Okay, not sure what I am doing wrong but I placed in custom CSS (Appearance – Customize), I tried it in Additional CSS under Divi Theme Options, and I tried it in style.css and none of these worked in either Divi or Extra. (I am NOT using a child theme on the Divi site in question, so that is not it, either). I made sure I turned of any plugins that may affect this (Tiny MCE, classic editor, etc.) still a no-go. But I’m guessing it’s a plugin conflict based on it working for some and not for others
As I mentioned in my above comment, you need to place a PHP snippet inside the functions.php file of your child theme to get it to work. If you don’t want to use the child theme then you can place the code in the functions.php file of your main theme but then you have to place it again and again after every update which is not recommended.
This is the PHP snippet: https://www.codepile.net/pile/RV2R67Vg
Place the code and let me know if that helps. 🙂
I used the Code Snippets plugin to add the code rather than add it to the functions.php file.
I just updated to DiviVersion: 4.9.7 and am unable to get this to work? Is there any issues with the new versions of Divi? I feel certain that I have your awesome code in the correct place. Any other suggestions?
I have commented on the solution of this issue above, please follow the steps present in the comment, and your issue will get resolved. 🙂
Let us know how it goes.
I have placed your code in the Divi>Theme Options>Custom CSS code box on three different sites that are not using a child’s theme and have been unsuccessful at getting it to work on all three sites. Any suggestions?
I’m not sure, Nicole. It’s weird, it works for me. Did you try in the page CSS just to confirm?
THIS!!!! I wish I’d found this post months ago! This simple (not so simple) bit of CSS is going to save me hours in tedious editing!!! My work involves a LOT of nested lists with varying indents and outdents. It takes me SO LONG to enter text because I have to keep highlighting the paragraph then scrolling back up to the top of the text box to select number list, or bullet list, or indent, or outdent, then scroll back down to select the next paragraph then do it again. NO MORE SCROLLING!!!! THANK YOU!!!! I’ve linked an example below. Just give a quick scroll over my example page and imagine how much faster it would have gone entering that data with your fix! Woohoo!!!
https://stewartsofbalquhidder.com/research-resources/stewarts-of-the-south-introduction/stewarts-of-the-south-section-ii-glenbuckie/
Hey Ryk,
I am really glad that our guide helped you cut down your workload a little. 🙂
Hi there,
This is awesome, but having an issue.
I am using a child theme and placed the code in my functions.php file. On normal pages, it sticks as supposed to, but in the theme builder while creating a header, it does not stick.
Do you perhaps have any suggestions?
Regards,
Ryan
I’m not sure why the Theme Builder would be different, maybe just a specificity issue. But just to clarify, this is CSS so it would not be in the functions.php file.