Here’s How to Match Divi Box Shadows with CSS
Why is this a needed?
There are many times when you need write CSS to target an element that is not editable with the Divi Builder. This could be things like the blog page or in elements added by other plugins or even parts of Divi that don’t have the design options available. You will soon learn how easy it is to tell what part of the box shadow code is controlling what, and it will make you feel like an expert very quickly.
Step #1
Match the CSS code with the Divi Box Shadow Options
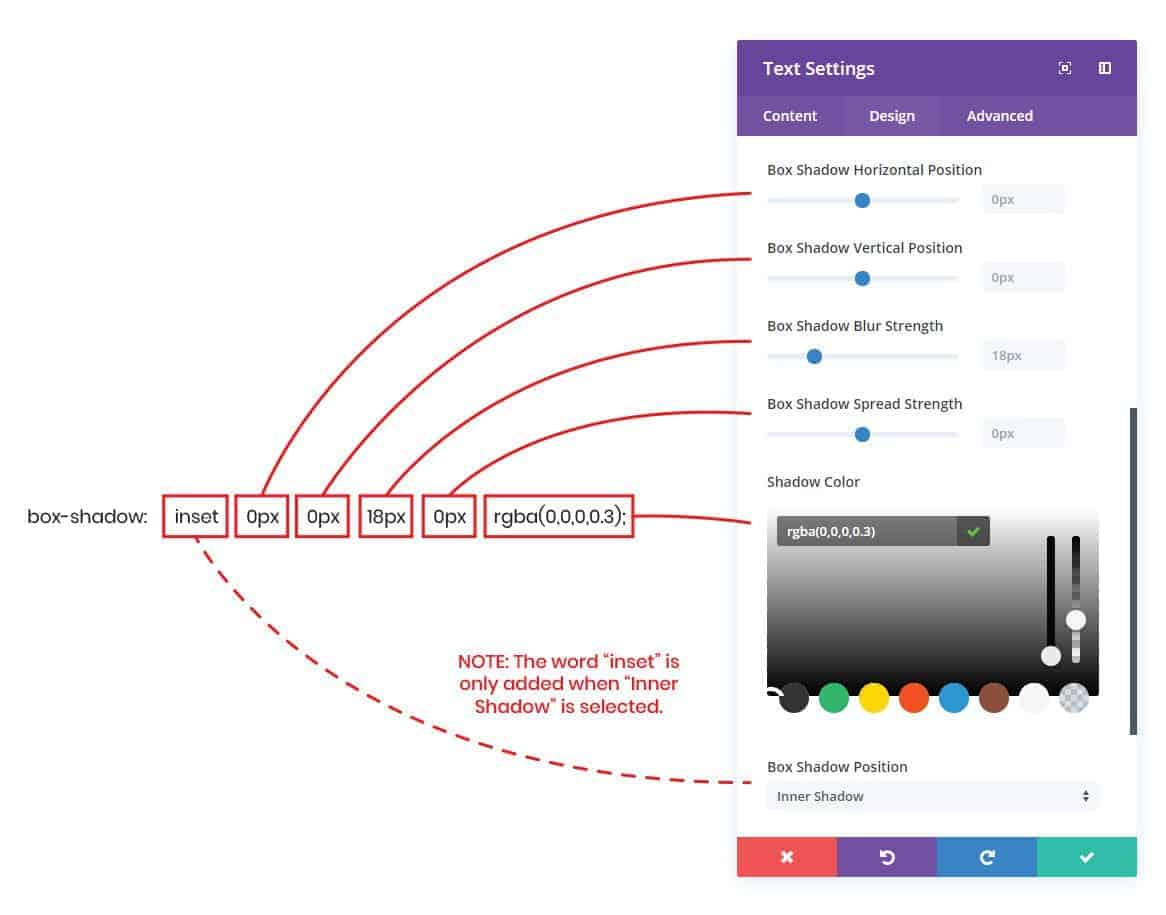
In the diagram below, I demonstrate how easy it is to write the CSS code to match any Box Shadow options in Divi.
box-shadow: 0px 0px 18px 0px rgba(0,0,0,0.3)
Start with the CSS property “box-shadow:” with a colon.
Next, add a number for the horizontal position. Use a positive number if you want the shadow to go right. Use a negative number if you want the shadow to go left.
Next is the vertical position. Use a positive number if you want the shadow to go down. Use a negative number if you want the shadow to go up.
After that is the blur strenth. A lower number will be clear and a higher number will have more blur.
The next value is the spread strength. Raising this number intensifies the shadow while spreading it out.
Lastly, the box shadow color. Typically this is an rgba color such as the color black #000000 with a 30% opacity.
Step #2
Write the CSS in Your Code Snippet.
Now for the fun part. Take what you learned and write the CSS code using the values we learned above and create Divi box shadows anywhere you want them.
Copy & Paste
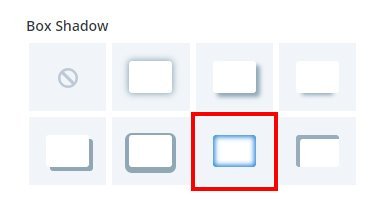
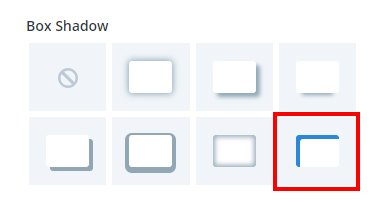
Here are the 7 default Divi box shadows
You can take the following CSS code snippets and place them anywhere you want a box shadow.
Box Shadow 1
This is an example of the default Divi box shadow 1.

box-shadow: 0px 2px 18px 0px rgba(0,0,0,0.3);Box Shadow 2
This is an example of the default Divi box shadow 2.

box-shadow: 6px 6px 18px 0px rgba(0,0,0,0.3)Box Shadow 3
This is an example of the default Divi box shadow 3.

box-shadow: 0px 12px 18px -6px rgba(0,0,0,0.3)Box Shadow 4
This is an example of the default Divi box shadow 4.

box-shadow: 10px 10px 0px 0px rgba(0,0,0,0.3);Box Shadow 5
This is an example of the default Divi box shadow 5.

box-shadow: 0px 6px 0px 10px rgba(0,0,0,0.3);Box Shadow 6
This is an example of the default Divi box shadow 6.

box-shadow: inset 0px 0px 18px 0px rgba(0,0,0,0.3);Box Shadow 7
This is an example of the default Divi box shadow 7.

box-shadow: inset 10px 10px 0px 0px rgba(0,0,0,0.3);Does this all make sense? I hope it helps you understand which part of the box shadow code is changing which part, and that you can use this on many projects to come! If you like this type of tutorial, subscribe below and that’s what you will get!










This is great timing! I was using other CSS that stopped working.
Nice to hear Britt!
Thank you Nelson, you are the lifesaver!
You’re welcome, Peter! Glad I could help!
Thank you so much for posting this! I’m working on a project that mixes standard Divi modules with custom code modules… so my styling wasn’t exactly the same as the Divi defaults. But after finding this article, now all my box shadows match the Divi default! Wahoo!
Hi Matt, I’m glad to hear this could be helpful!
Hi,
Thank’s for your article !
I’d like to remove totally the shadow from the image on my article… Can you share with me how I have to do please ?
Thank you 🙂
Hi Caroline!
The featured image of the post does not have a box-shadow by default. Please share the URL of the post to check the image further.