Open A Gallery Lightbox From Anywhere
Have you ever wanted to open a gallery of images in a lightbox, but didn’t want to display the gallery on the actual page? Now you can! We wanted to do this too, so we created the solution. In this tutorial, I will show you how to open a Divi gallery in a lightbox by clicking on a button, image, link or other module.
▶️ Please watch the video above to get all the exciting details! 👆
1. Add And Set Up A Divi Gallery Module
Add The Module And Images
The first step is to place a Divi Gallery module in your layout and add your images.
Hide The Gallery
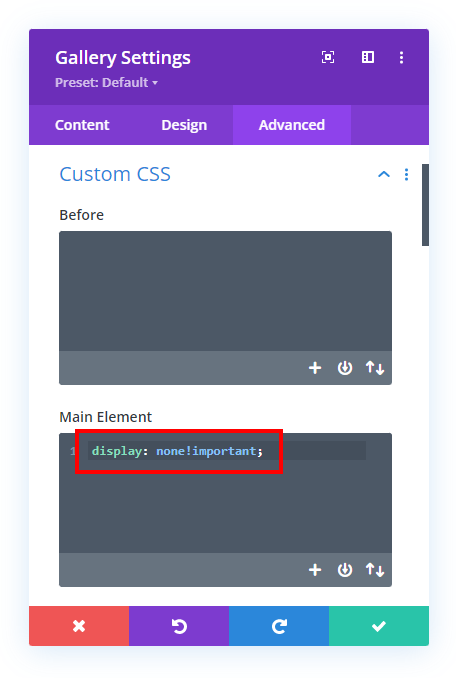
For this tutorial, we will be hiding the Divi Gallery module from view because we only want to see the images from the gallery opened in a lightbox. So the next step is to hide the module by going to the Divi Gallery settings>Advanced tab>Custom CSS and placing the code “display: none!important;” into the Main Element code box.

Add A Custom CSS Class
The last step for the Divi Gallery module is to add a CSS class so that our jQuery code in the next step can target this exact gallery to open the images in a lightbox.
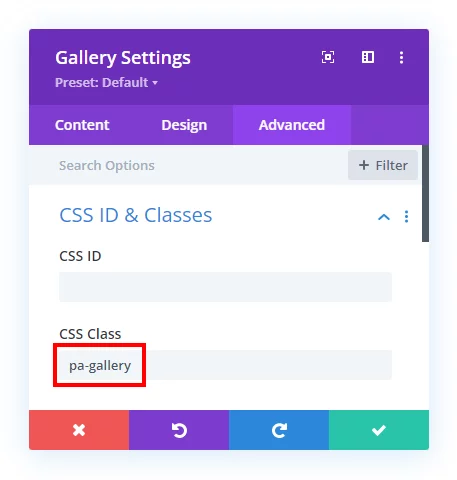
Go to the Gallery module settings>Advanced tab>CSS ID & Classes toggle and add the class “pa-gallery” to the CSS Class input field.

2. Add And Set Up The Trigger Module
Add The Module
Now you need to decide what kind of module or link you want to open the gallery. You could use an image that opens the lightbox, or a button, or any other module. In the video accompanying this tutorial, we will show you an example with both an Image module and a Button module.
Add A Custom CSS Class
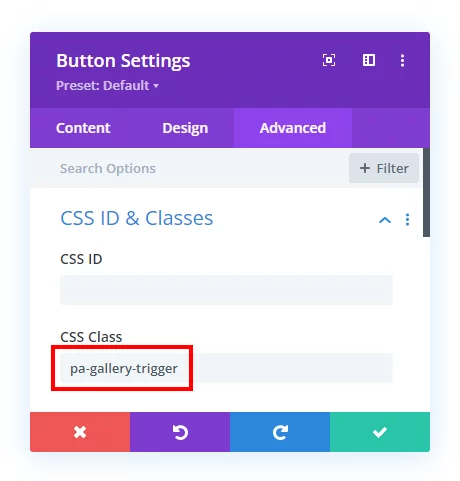
The trigger module needs to have a CSS class also. This one is used to designate the module as the click rigger that opens the gallery lightbox. (The screenshot below shows the example using a Button module.)
Go to the module settings>Advanced tab>CSS ID & Classes toggle and add the class “pa-gallery-trigger” to the CSS Class input field.

If you wanted to just is a link within your text you could add the class to the href <a> tag like this:
<a class="pa-gallery-trigger" href="#">Open Gallery From Link</a>3. Add The jQuery Snippet
The last step is to copy and paste the jQuery snippet below into your site. The code is simply opening the Divi Gallery module whenever you click on the trigger module.
If you are using our free Divi child theme, place this snippet into the scripts.js file and remove the <script> tags at the beginning and end. Otherwise, place this in your Divi>Theme Options>Integrations tab in the “Add code to the < head > of your blog” code area.
<Script>
jQuery(document).ready(function(){
jQuery('.pa-gallery-trigger').click(function(){
jQuery('.pa-gallery .et_pb_gallery_item:nth-child(1) img').click();
});
});
</Script>You may notice the :nth-child(1) in the code. This refers to the image that should open as the default image. So in this case, the 1 means the very first image in the gallery, or you could choose any other number to open another image first.









What if I want to add more than 1 gallery in the same page??
Hi Andres!
In that case, please add a new class in the Gallery and new button module. Then add a new script with those classes.
Hello Nelson
Thanks for your great tutorial.
I would like to know how to display the caption (or description) of the image, under the photo in the lightbox. THANKS.
(Maybe in a future tutorial.
;-)…)
Hi Paul!
By default it will only show the title below the image lightbox. So you can just key in your ‘caption’ as title. However, we will consider this feature and provide a solution soon. Stay tuned!
Why when the lightbox is opened does the screen return to the top of the page?
Hi Tom!
It is happening due to default nature of the anchor link. We’ll check for alternative solution to stop loading of the anchor link and update the guide soon. Stay tuned!
Glad to see you’re working on this – I had the exact same question. Thank you for this excellent guide!
Just some quick follow-up: I’m working past the scroll by eliminating the href tag. Yes, this gets rid of the indication that the link is clickable but the lightbox opens just fine.
I’m glad the solution worked fine for you. Thank you for sharing it with us!
I solved the issue by putting #pa-gallery-trigger in the anchor.
Did you find a solution to this? I am using buttons and several galleries on a page. Not sure where I would put “#pa-gallery-trigger” as one person indicated below. This would probably work for a text link where you can edit HTML but I can’t find the appropriate place on a button…
Thanks for any help
Hi Hemant
As soon as I add the “display: none!important;” the module disappears, as it should, but I’m unable to modify it any further. It does not go semi transparent like in the video. Any solution?
Hi Ivan!
In the video, we have used the Divi visibility option to disable the module across just to show the Gallery present in the builder. You can use that as well. We provided !important code to make sure the gallery is hidden on live page. The Divi visibility option don’t add !important in its CSS and can be overrided sometimes by any other code.
Thank you for a great tutorial! I have a site where I added six galleries on two different pages. Everything works fine on desktop/laptop, but not so well on an ipad or iphone. The first image opens up fine on both the ipad and phone, but then gets stuck on that first image. I can’t go to the next image, and can’t close the image that’s open, either. I have to refresh the page, which closes the gallery. Have you come across this issue? If so, were you able to find a fix?
Hi Gavin!
Can you please share the URL of the page to investigate further?
Thanks for this tutorial.
I want to launch a video playing in a light box vs a gallery. Will this code work for that as well??
Hi Derek!
Could you please share some more details of the setup you have for the video lightbox and share the page URL?
I have 14 different galleries to open into lightboxes that I would like to set up on my page. Is there a way I can just upload one gallery and code each button to only open a certain number of gallery images? IE Column one button one opens pictures 1 thru 4, Column 2 button 2 opens pictures 5 – 9 etc.
Anything is possible with code, but we certainly could not answer a question like that for free here 🙂
This is exactly what I need and this is a great tutorial, but I seem to be having trouble with the gallery opening. I’ve tried by adding the jquery code in a code module and alternatively in theme options, to no avail. Here is the link – https://thebeaglealliance.org/elea/
Hi Ben!
I have checked the page source code and not able to find any Gallery module. Did you remove it?
Awesome tutorial and is exactly what I was looking for. Someone mentioned in the previous comments what about multiple galleries on the page and in my case I’m going to have quite a number of them, so the solution of unique JS for each gallery is not likely optimal. I suspect the code can be adjusted for multiple galleries and I’ll look at doing that. Anyway, I do appreciate this tutorial and PeeAyeCreative’s indispensable set of plugins! Keep up the good work, sir!
We will look into it and provide an alternative solution
It seems there is a definite need for a solution like this, but in a more dependable form (plugin?) Specifically, a plugin that would use any trigger to pop up a gallery or slideshow.
Triggering a gallery from a single gallery item is not always as straightforward for the user as you might think, i.e. they don’t always try to do click on the image and clients prefer that I use a trigger based on a button. Currently I address this with a popup overlay plugin, but I find the entire process of creating and managing the overlays very clunky – I suspect that plugin was created more for “one time on a page” kinds of popups.
I am wary of doing lots of things with code for clients websites, because I invariably forget how I did it (despite tech notes!) As I manage several clients with multiple galleries on pages, I would be interested in a more dependable solution to this conundrum. From what I have read, others are, too. I have searched a lot for an alternative to the popup overlay scenario, and it just doesn’t exist.
Hi Arlene!
Thank you for the detailed feedback. We will add the plugin requests in our features list.
Hi Hemant,
Thank you for the tutorial! I works on my site but only when I open via desktop. When I try open through phone, the gallery does not showing.
Hi Athirah!
The customization should work fine on mobile devices. Can you please share the URL of the page to check further?