A Small But Beneficial Link Change
When a reader comes to your blog page and click son a link, the post link opens within the current page. But chances are the user will read the post, but will get sidetracked and not return to the main blog page. To prevent this, the simple solution is to open the individual blog posts in new tabs. This will keep the main blog page available while also opening the article. But in Divi there is no setting for this, so in this tutorial I will show you how to open blog post links in a new tab by using a snippet of code.
▶️ Please watch the video above to get all the exciting details! 👆
1. Add A Custom CSS Class To The Divi Blog Module
The first step is to add a custom CSS class to the Divi Blog module. Using a custom class like this will make sure that our code only affects the module with this class, rather than affecting other Blog modules on your site.
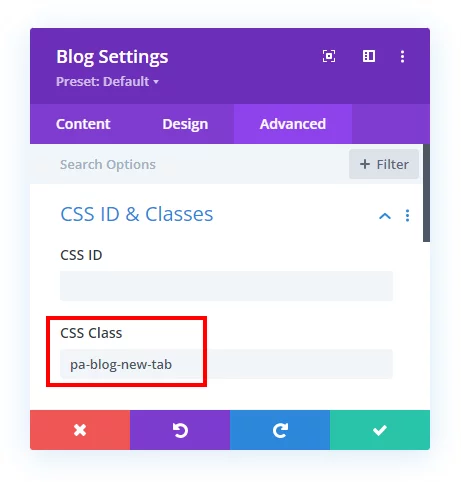
Open the Divi Blog module settings and go to the Advanced tab and open the CSS ID & Classes toggle. From there, copy and paste or write “pa-blog-new-tab” into the CSS Class input field, as shown in the screenshot.

2. Add The jQuery Code Snippet
Now that the CSS class is added to the Blog module, we will add a snippet of code that references the class and makes the posts within that Blog module open in a new tab. The code is finding the image, title, and read more button and adding the blank target to the links, which simply means the links will open in a new tab instead of the same tab.
Where To Paste The jQuery Code
If you are using Divi Assistant, simply paste the code in the jQuery tab in the custom code window (be sure to enable it in the Code Helper settings first).
If you are using a child theme such as our free Divi child theme, place this snippet into the scripts.js file (remove the <script> tags at the beginning and end).
Otherwise, place this code in your Divi>Theme Options>Integrations tab in the “Add code to the < head > of your blog” code area.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
<script>
jQuery(document).ready(function(){
jQuery(".pa-blog-new-tab article a").each(function(){
jQuery(this).attr("target", "_BLANK");
})
})
</script>Once you add the jQuery code, the tutorial is completed and the blog posts will now open in a new tab! If you enjoy our weekly Divi tutorials, then please subscribe on YouTube and on the blog.









Thanks Nelson, that was a life saver!
You’re welcome, glad you liked it!
Hi! that’s very udeaful for blog articles! I need a similar things.. I need to open the portfolio (projects) item (from the Divi portfolio module) in a popup or overlay or blank page. How I can do that? Thank you!
By default, the Divi Projects are like single posts, so clicking on one will go to the single post. I am not aware of any other way to do it. You could use a Gallery modules instead to open the images in a lightbox.
How useful, thank you so much!
I have a question though, I’m displaying only a few posts on my blog module and using pagination to navigate through the older posts. The feature perfectly works on page 1 but as soon as I click on a post on page 2 and so on, it opens within the current tab.
Any idea why? Is there a way to amend the snippet to make in work on the whole module no matter the page?
Thanks a lot!
Hi Sawdien!
Can you share the URL of the page to check further?
This just made me do a happy dance!!! Thank you for your clear and easy to follow instructions. You saved my a$$!
You’re welcome Kat, so glad to help!