Dynamic Last Updated Timestamp
Divi comes with some amazing dynamic content features. One of those is the ability to insert a dynamic timestamp to show the date when the current post or page was published. But what about the “last modified” date? A lot of blogs continually update the content, and want to show the last updated date instead of the published date, or they want to show both. Unfortunately there is no way to do this in the Divi interface – until now! In this tutorial I will show you how to add the dynamic last modified date of the current post or page in Divi.
▶️ Please watch the video above to get all the exciting details! 👆
1. Install A Plugin
In order to display a post modified timestamp on the frontend of a post, you will need to install a plugin that has this feature.
Last Modified Timestamp
There could be any number of plugins that do this, but I am only familiar with ours and another one called Last Modified Timestamp with has an option to use a shortcode to display the date of when the current post or page was last modified. It works well, and you can certainly check that out, but this tutorial will be focused on our own plugin which adds this feature to the Divi dynamic content options.
Divi Dynamic Helper
We added an option to show the last modified timestamp in version 1.3 of our Divi Dynamic helper plugin. We hope as a reader of our tutorials you are already familiar with our many innovative plugins that integrate missing features into Divi. This plugin adds the missing dynamic content feature to things such as the video, audio, gallery, map, and code modules, as well as dynamic colors and many more dynamic content related features. If you are not yet a member of our Divi Adventure Club, or have not yet purchased the individual plugin, you will need to do so first in order to access the premium plugin. So take a moment and head on over and either purchase or install the Divi Dynamic Helper plugin.
2. Add A Text Module
A lot of the dynamic content features in Divi work great with a good ‘ole Text module. That is especially true for text-based content, such as the date the post was published or updated. So for the second step, go ahead and add a Text module.
I recommend using a Theme Builder template for blog posts, so if you do not have that set up, go ahead and do that first.
3. Select The Dynamic Content Modified Date Option
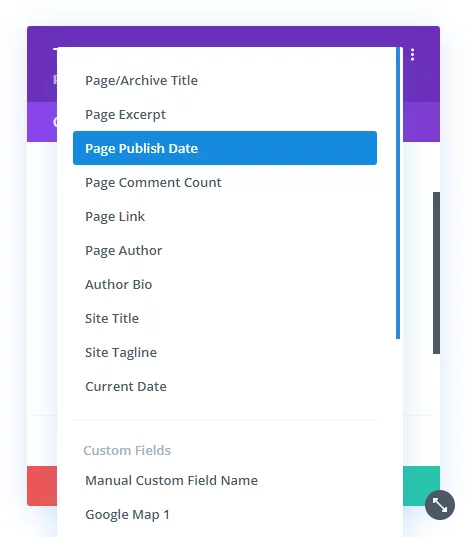
Within the Text module, click the dynamic content icon. This opens the Divi dialog window with a list of options to choose. You may be familiar with a similar option pictured below called the Publish Date which is used to show a timestamp of when the current post or page was published.

But that is not what we want. Instead, we want to find a new option that is added when our Divi Dynamic Helper plugin is active. This new option may show a slightly different name depending on the context. If you are adding this to a Page, it will say “Page Modified Date” or if you are adding this in a Theme Builder template it may say “Body Template Modified Date.”

After selecting this option and saving the module, it will automatically show the date on the frontend of when the post or page was last updated.
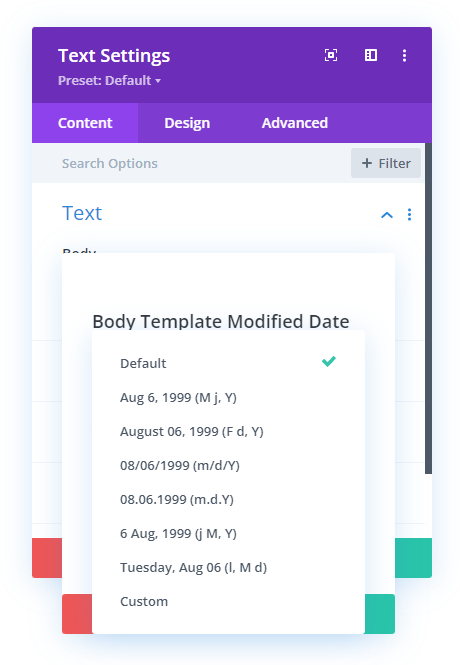
4. Optional: Set Date Format
After selecting the Modified Date, a new inner window will appear. In this window you will have the option to select the date format. This once again is a great example of how “native” this feature integrates into the Divi interface.

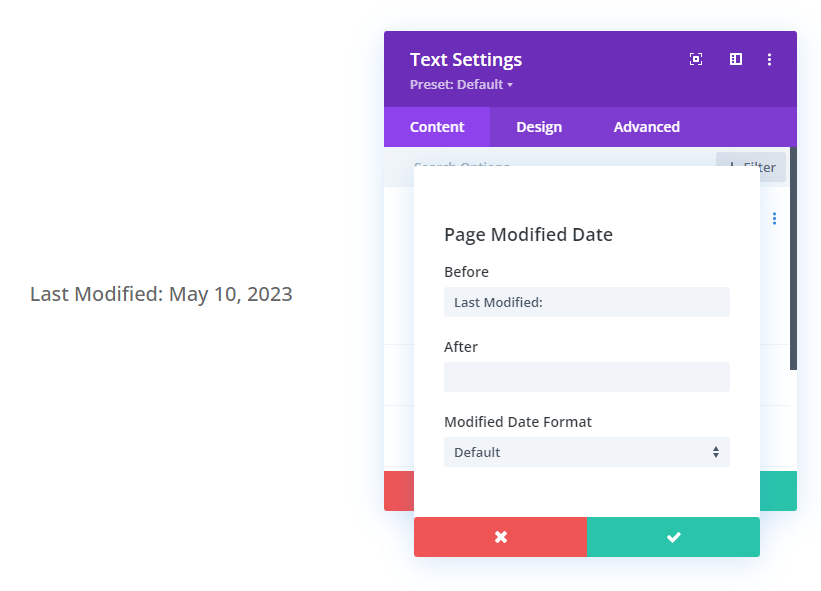
5. Optional: Add Text Before Or After
Here’s a great tip! You can use the Before or After pseudo fields for adding text before and after the date. I really like this feature, because it allows you to write something like “Last Modified:” to show before the actual timestamp.











0 Comments