Add Yoast Breadcrumbs Anywhere In A Divi Module or Theme Builder
Here’s how to show breadcrumbs to any page of your Divi website using a text module. The breadcrumbs are provided by the Yoast SEO plugin, but the shortcode is somewhat of a secret hidden feature. Not only can show the breadcrumbs anywhere you want (including in the Theme Builder), you can even style the breadcrumb links directly in the Divi Builder with the text module settings!
To learn more about why you should use breadcrumbs and how to configure them in Yoast, check out the official Yoast documentation
▶️ Please watch the video above to get all the exciting details! 👆
#1. Enable Breadcrumbs In Yoast
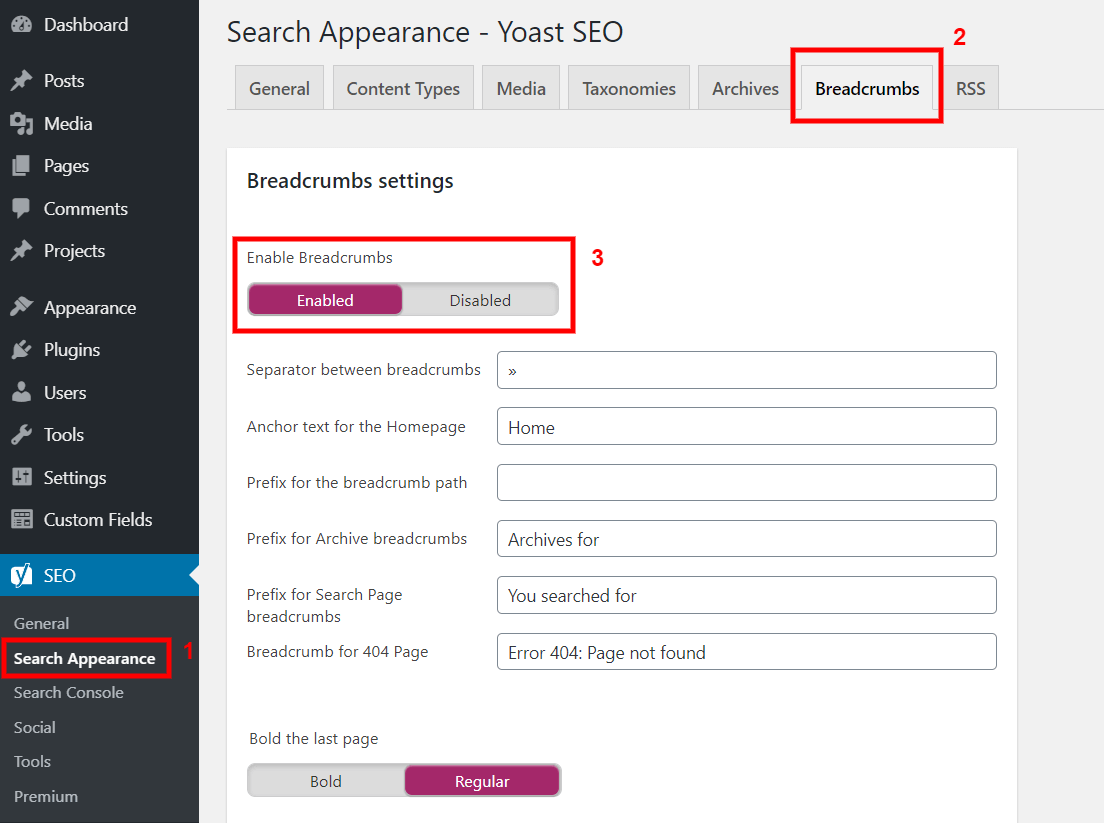
First of all, we need to enable the Yoast breadcrumbs. To do this, go to SEO>Search Appearance. In the tabs that appear, look for Breadcrumbs and select that. Then under the Breadcrumbs Settings turn on the toggle to Enable Breadcrumbs.

There are also some other settings that you may want to check out. I’m not an authority on that, but again, refer to this Yoast documentation article if you have any questions.

#2. Add The Breadcrumbs Shortcode Anywhere In Divi
The next step is the one that made me get just a little excited. I discovered that Yoast has an unadvertised shortcode for their breadcrumbs. When I heard that, I knew I had to try putting it in a Divi module. And sure enough, you can add and style the Yoast SEO breadcrumbs in Divi very easily in the Text module.
Go ahead and copy the following shortcode:
[wpseo_breadcrumb]Next, add a Text module to your Divi layout. The Text module kind of doubles as an HTML module, so it works great. And yes, you could use the Code module, but you lose all the styling options that you get in the Text module.
Paste the shortcode into the Text module. The breadcrumbs will appear.
This would be perfect in a Theme Builder template! Watch the video to see how we are using this here on our site!
#3. Style The Breadcrumbs With Divi
The advantage of adding shortcodes to a text module rather than a code module is the settings that you get to style the text. This is certainly limited to a degree, but for simple styling this is pretty nice.
You can also style the breadcrumbs with CSS of course. If you do, I recommend adding a custom class to the text module so that your CSS styles only affect the breadcrumbs. You could use a class like “pa-breadcrumb-links” and put it in the Text module Advanced tab in the CSS Class field. Then in your child theme or Divi Theme Options you can add your CSS code. Below are a couple of snippets to get you started.
.pa-breadcrumb-links a {
font-size: 32px;
}The first snippet styles the links, but this last snippet specifcally styles the last item in the breadcrumbs, which would be the current page.
.breadcrumb_last {
color: red;
}








Hi Nelson,
I just wanted you to say thank you for all you’re doing to support the Divi community. I finally signed up for a subscription to support what you’re doing. Your videos and tutorials are always spot on!
I have a issue related to adding Yoast breadcrumbs that I’ve been meaning to sort out because it gives me a bit of a challenge every time I run into it, and I know there’s a basic workflow or approach I just need to apply.
Many of the sites I build call for having two post-like content types. My client prefers to call blog posts “Insights”, and then have a separate post type for “Case Studies.” My workflow has been to use CPTUI to create a Custom Post Type for Case Studies and use the default ‘Post’ type for “Insights.”
I build a main page for each Post Type (/insights/ and /casestudies/) and use the Blog Module grid to display a grid of the specific posts on the page. I then build a template in the Theme Builder for each of the post types to display the post content.
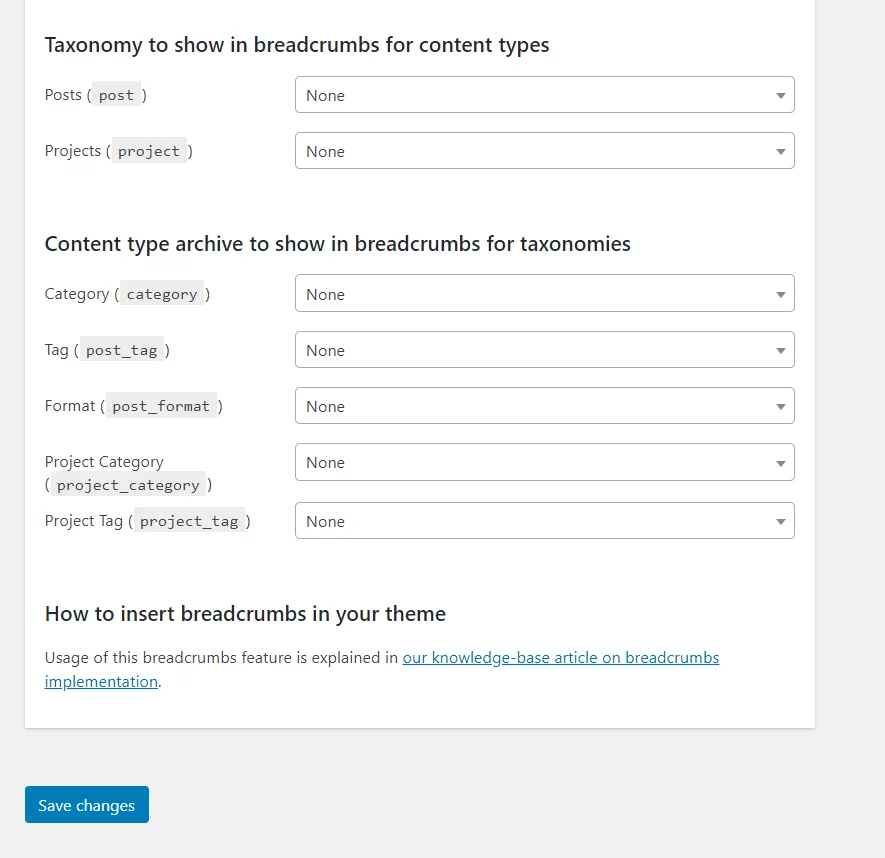
This all works great until it comes to getting Yoast breadcrumbs to include “/insights/” in the path and have it link to the /insights/ page. For “Case Studies”, it’s never a problem, because I can indicate the slug for the archive page for Case Studies, so the breadcrumb includes “Site | Case Studies | Post Name” and the ‘Case Studies’ link in the breadcrumb opens the page I build in Divi.
For “Insights,” however, because I am using the default ‘Post’ type, I always run into trouble getting archive page to show in the breadcrumb path and have it link to the /insights/ page I built in Divi. By default, the breadcrumb leaves out the archive page in the path. When I try the ‘Posts page’ to the page I built in Divi in Settings -> Reading -> I end up with a default WordPress archive page and not the design I built using Divi.
So where I get stuck is, how do I include a link to a Divi page in the Yoast breadcrumb path that is serving as the post archive? I’m thinking I need to get WordPress to recognize the Divi page I built as the post archive page, but I’m not sure how I do that.
Sorry for the long question here – but I wanted to be detailed. I run into this consistently and I need to find a workflow / workaround that will solve this. Thanks!
I have the same problem! Please respond…
This tutorial shows you how to add the shortcode in Divi, but I have no idea how to do what is asked. That is not relevant here to this post.
Thanks a lot for the tutorial. It works great. The only problem I have is the separator. How can I use CSS to change the color?
Hey Michal,
Could you please share the URL of the page where the breadcrumbs are present so I can investigate the query further?