Ready To Stop Divi Image Crop?
Divi is a remarkably good tool, but sometimes we face a niche or specific challenge that is not possible by default in Divi. You will find that all of our popular Divi tutorials address problems like this, so if you are new to the blog — that what ya get!
There is one common issue I see a lot, and I wanted to put an end to it once and for all. I’m going to give you three solutions today and stop the crop in the following four Divi modules.
- Divi Portfolio/Filterable Portfolio Module
- Divi Gallery Module
- Divi Blog Module
▶️ Please watch the video above to get all the exciting details! 👆
How To Stop The Divi Portfolio Images from Cropping
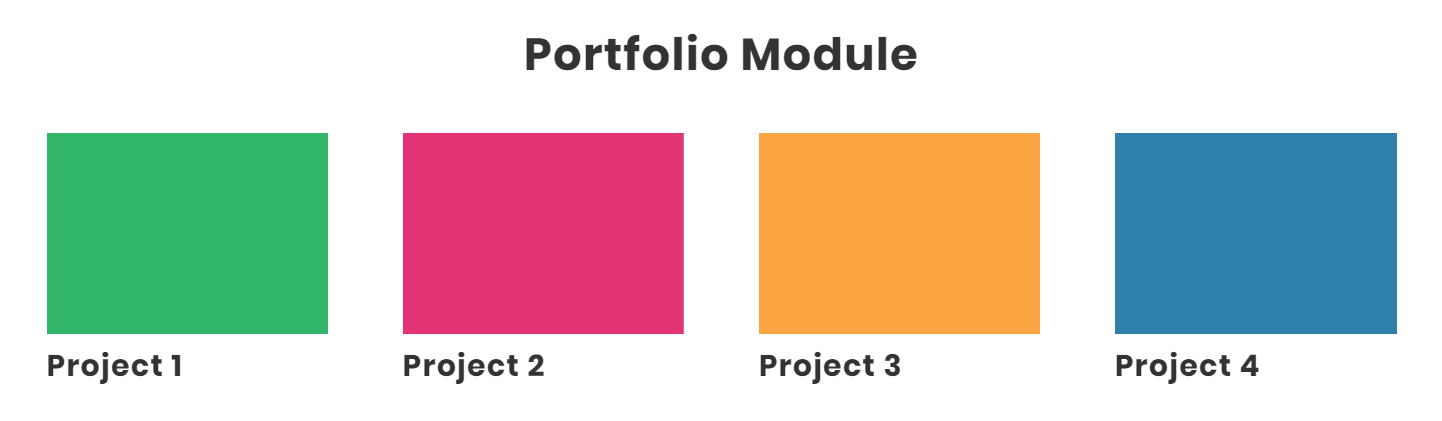
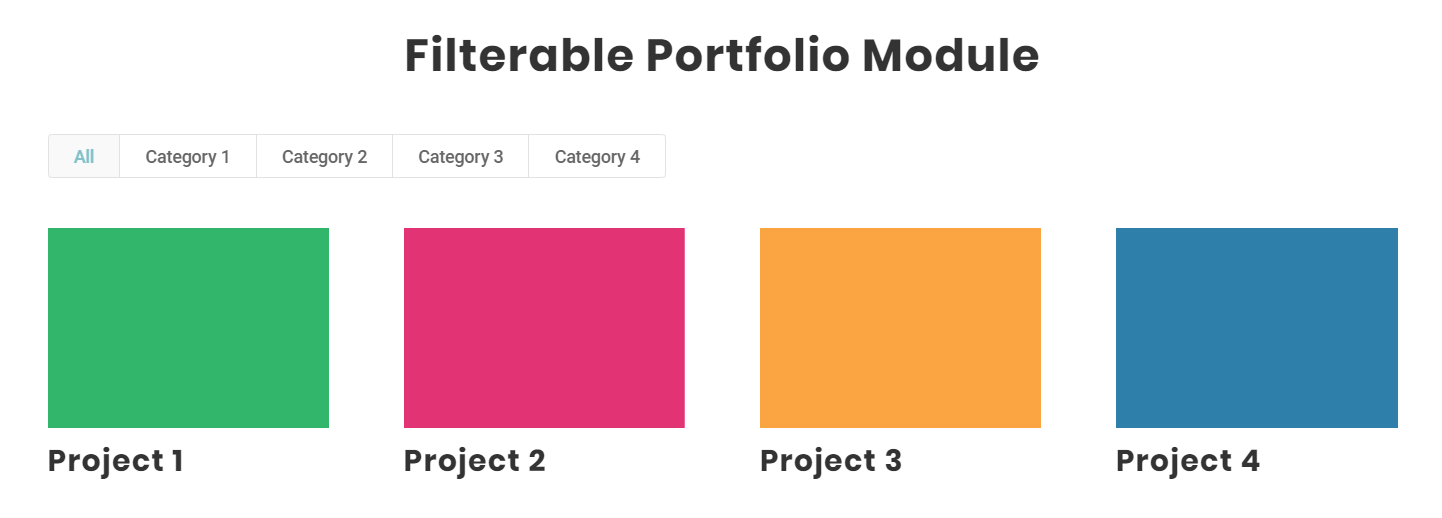
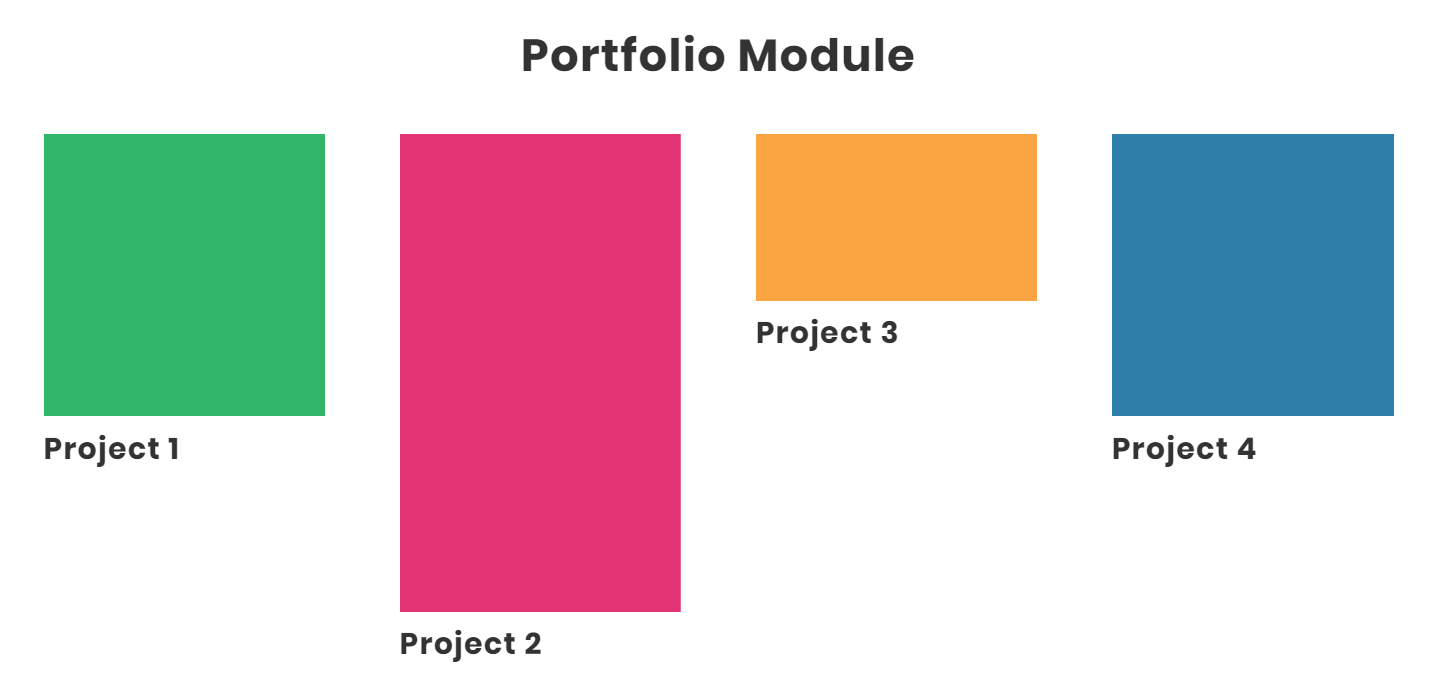
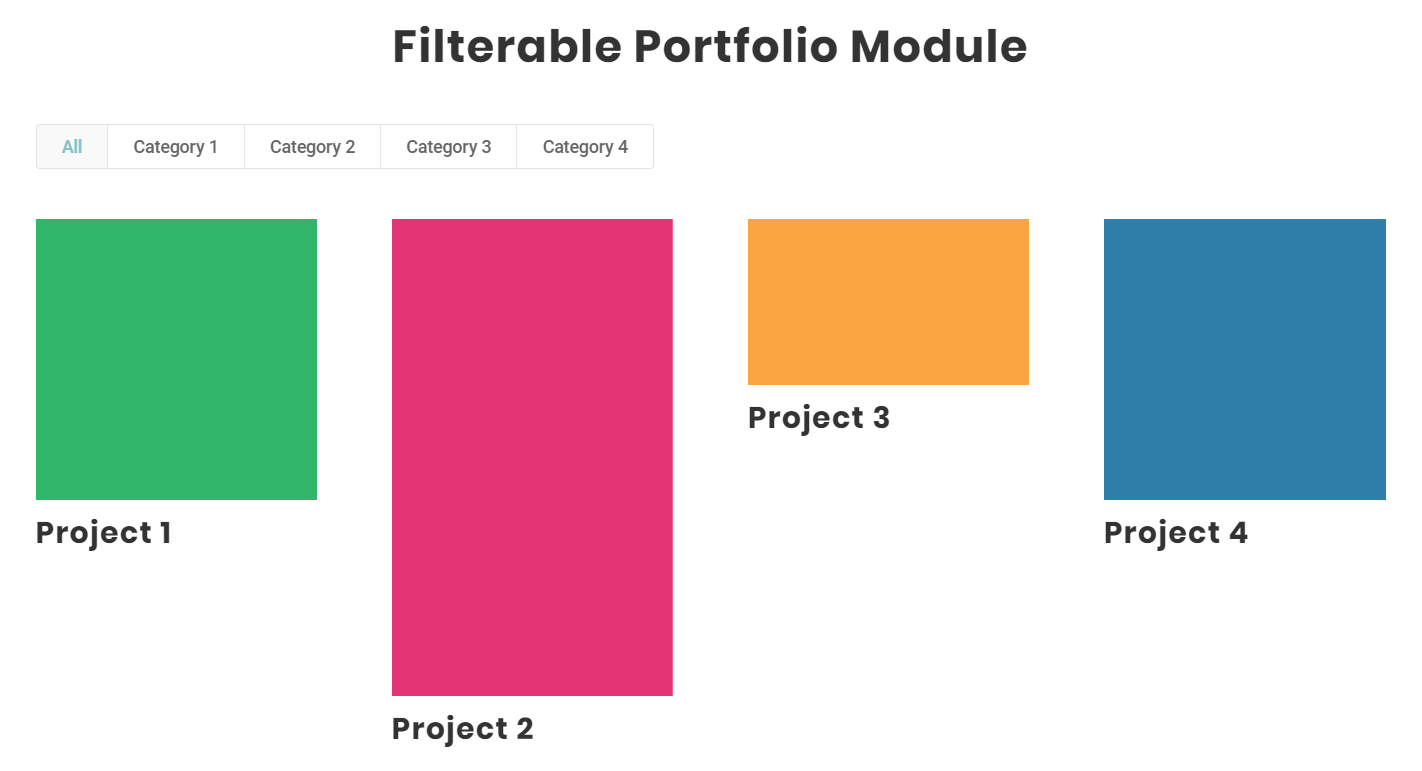
The Divi Portfolio Module and the Divi Filterable Portfolio Module crop the featured image by default. This is fine sometimes, but if you want to show off your projects in their original shape, for example, a square, you need to modify Divi with some PHP code. This tutorial will show you how to remove the crop from the Divi Portfolio Module and the Divi Filterable Portfolio Module.
Where To Paste The PHP Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the PHP tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the functions.php file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Code Snippet Plugins
Otherwise, install a dedicated code snippet plugin, create a new snippet, and paste this code into the PHP code editor.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom PHP code snippets in Divi.
// Begin remove Divi Portfolio and Filterable Portfolio featured image crop
function pa_portfolio_image_width($width) {
return '9999';
}
function pa_portfolio_image_height($height) {
return '9999';
}
add_filter( 'et_pb_portfolio_image_width', 'pa_portfolio_image_width' );
add_filter( 'et_pb_portfolio_image_height', 'pa_portfolio_image_height' );
// End remove Divi Portfolio and Filterable Portfolio featured image cropThis code snippet will remove the default Divi cropped image size for the portfolio featured image and will use the original aspect ratio instead.
Before


After


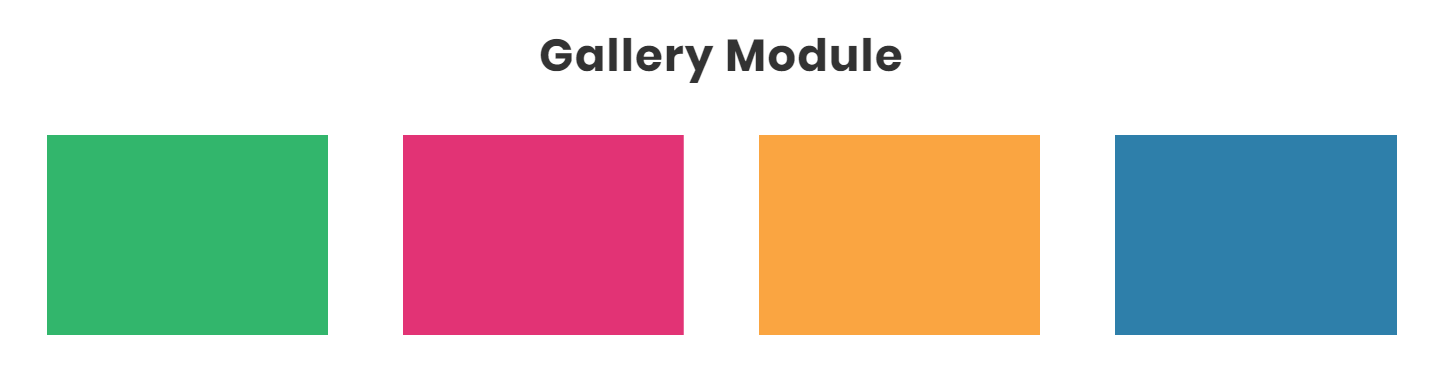
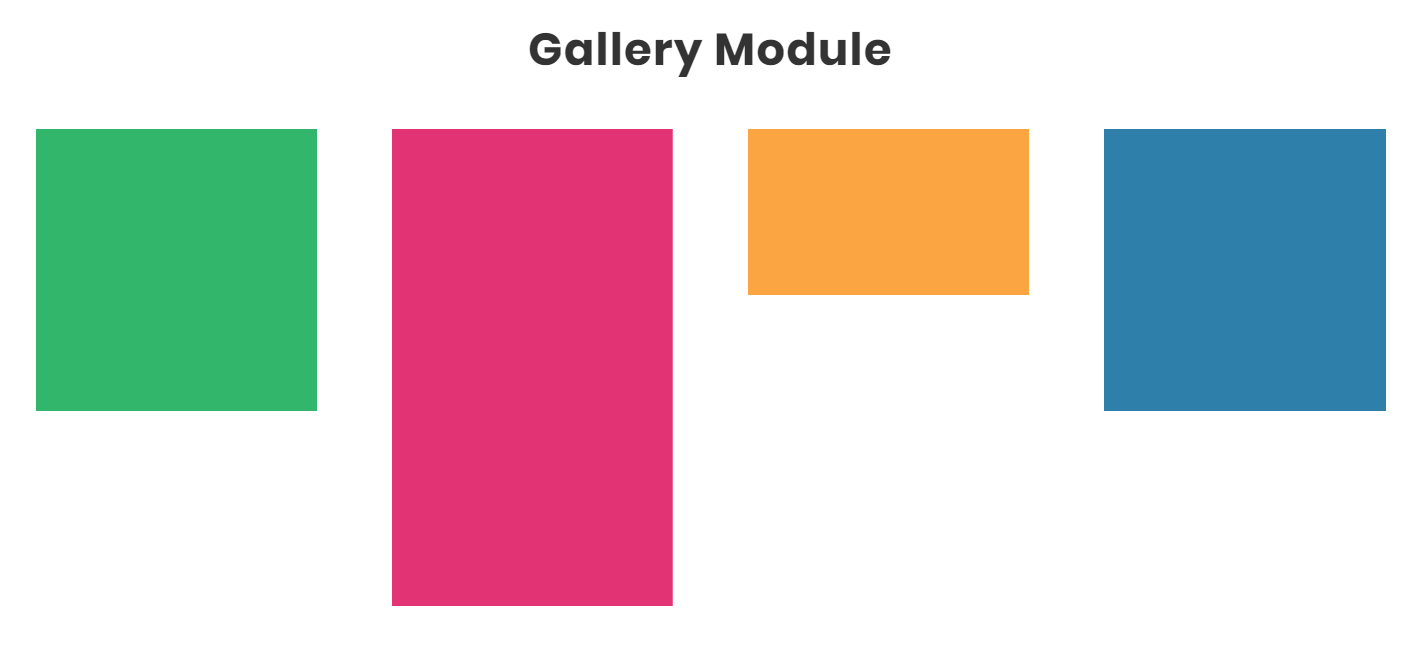
How To Stop The Divi Gallery Images from Cropping
The Divi Gallery Module also crops the images by default, which is usually nice. But sometimes you want to have these uncropped and display at the same aspect ratio as the actual images. This tutorial will show you how to remove the crop from the Divi gallery module.
Where To Paste The PHP Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the PHP tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the functions.php file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Code Snippet Plugins
Otherwise, install a dedicated code snippet plugin, create a new snippet, and paste this code into the PHP code editor.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom PHP code snippets in Divi.
// Begin remove Divi Gallery Module image crop
function pa_gallery_image_width( $size ) {
return 9999;
}
function pa_gallery_image_height( $size ) {
return 9999;
}
add_filter( 'et_pb_gallery_image_width', 'pa_gallery_image_width' );
add_filter( 'et_pb_gallery_image_height', 'pa_gallery_image_height' );
// End remove Divi Gallery Module image cropThis code snippet will remove the default Divi cropped image size for the gallery images and will use the original aspect ratio instead.
Before

After

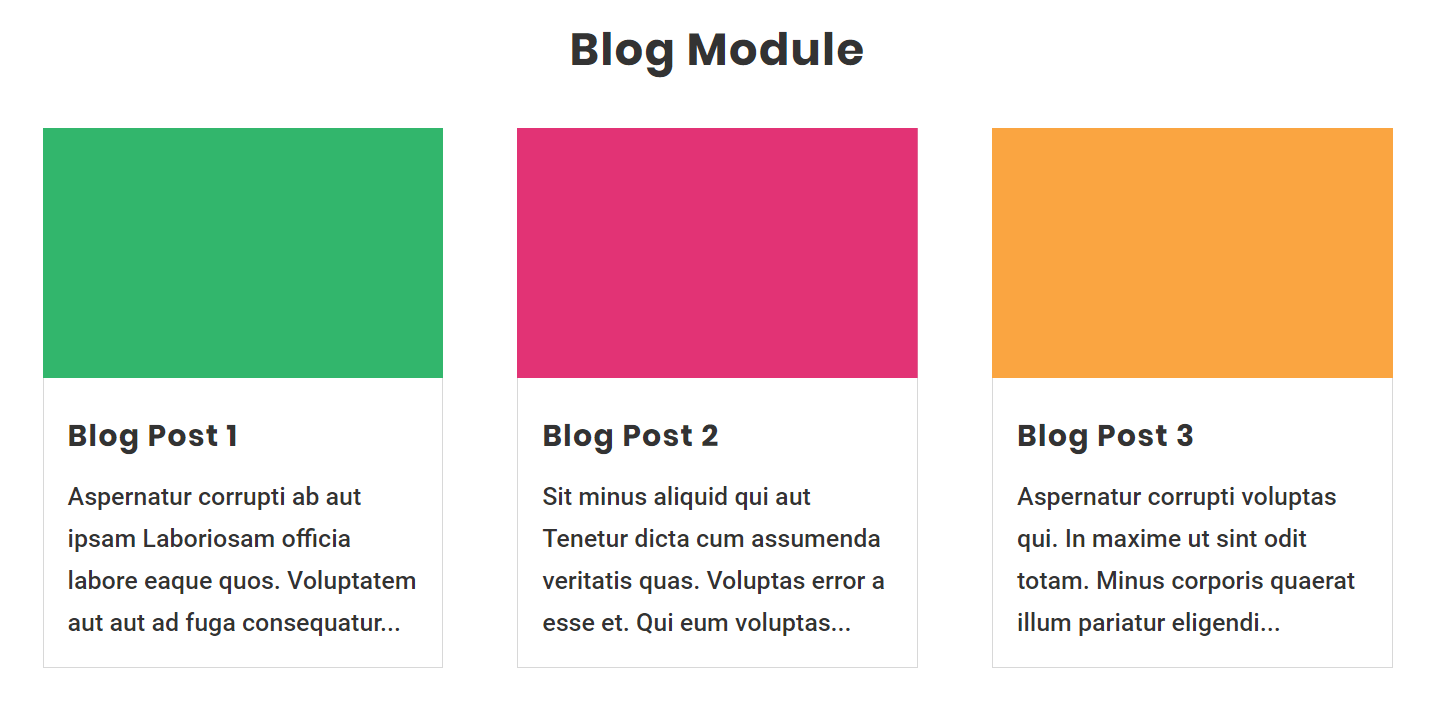
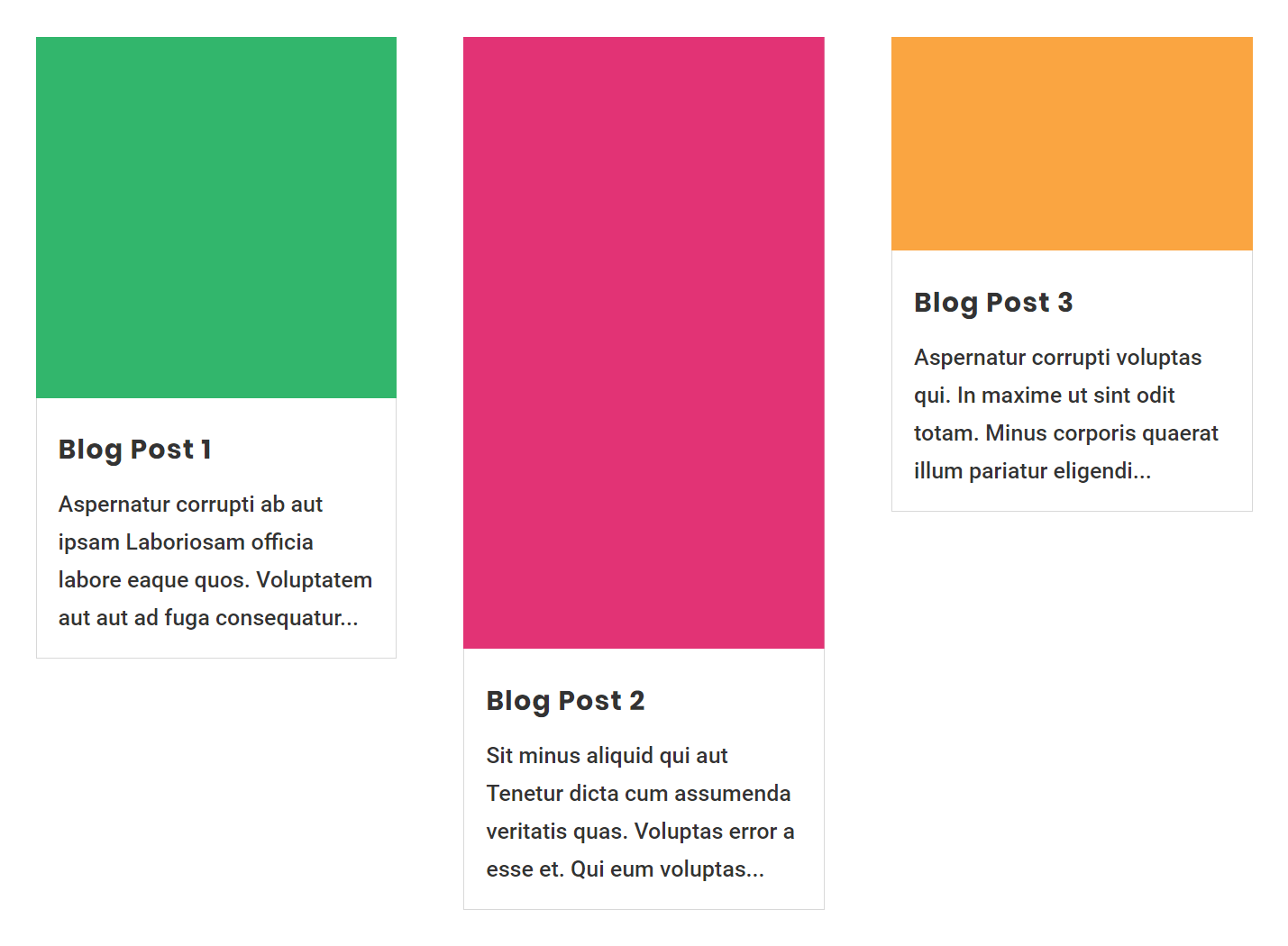
How To Stop The Divi Blog Feed Images from Cropping
Last but not least, we all know the Divi Blog Module crops the featured image by default. Sometimes this is not very noticeable if your images are a similar shape, but there are times this can be very annoying. You want to have vertical or square images as your featured image in the Divi blog feed. This tutorial will show you how to remove the crop from the Divi blog module.
Out of the box, Divi creates an additional image size for the blog featured image, which is smaller than the one shown on blog posts. Our method here will simply remove that smaller size and replace it with the original size, which will also give it the same aspect ratio as the one you upload.
Where To Paste The PHP Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the PHP tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the functions.php file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Code Snippet Plugins
Otherwise, install a dedicated code snippet plugin, create a new snippet, and paste this code into the PHP code editor.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom PHP code snippets in Divi.
// Begin remove Divi Blog Module featured image crop
function pa_blog_image_width($width) {
return '9999';
}
function pa_blog_image_height($height) {
return '9999';
}
add_filter( 'et_pb_blog_image_width', 'pa_blog_image_width' );
add_filter( 'et_pb_blog_image_height', 'pa_blog_image_height' );
// End remove Divi Blog Module featured image cropThis code snippet will remove the default Divi cropped image size for the blog feed featured image and will use the original aspect ratio instead.
Before

After










Hi Nelson,
I’d like to use more than one Divi gallery modules on a website and I need different thumbnail sizes and ratio for these galleries. Can you recommend a solution using your tip »Stop Divi Gallery Images from Cropping«?
Thank you very much!
Would be glad to hear from you. Regards from Berlin.
Hi Martin, be sure to check out my other tutorials, this one should help: https://www.peeayecreative.com/change-the-divi-gallery-image-aspect-ratio/
Hi Nelson,
Thanks so much for your excellent tutorials. I particularly like how you go on detail explaining how the code works so we can adjust it as needed.
Is there a similar code I can use to prevent Divi from cropping my featured images in the Blog Module, in Fullwidth layout mode?
Thanks in advance!
Hi Mauricio,
Sure, I could give that, but I would suggest instead to use the Divi Theme Builder and use an image module with dynamic content set for the Featured Image.
Otherwise, try this:
add_filter(‘et_theme_image_sizes’, ‘pa_remove_featured_post_cropping’);
function pa_remove_featured_post_cropping($sizes) {
if (isset($sizes[‘1080×675’])) {
unset($sizes[‘1080×675’]);
$sizes[‘1080×9998’] = ‘et-pb-post-main-image-fullwidth’;
}
return $sizes;
}
Hi Nelson!
I implemented the “stop divi image cropping” and “change portfolio module image ratio” and everything works fine on the frontend. However, I started noticing now my media library in gallery view does not load any images anymore. Do you see any reason why that is? Thank you very much!
Hi Chris,
I can’t imagine that it is related, even if it seems like it. The code specifically targets the parts of Divi. Maybe some kind of plugin conflict, not sure.
I can add the chile theam after finishing my website?
Yes, that should be fine.
Hi Nelson,
Thanks so much for this.
You resolved the issue of my gallery images cropping… Only issue I have now is, my galleries page takes a long time to load. I assume its now loading full resolution images?
Is there a way around this?
Thanks again
Hi Rich,
If it’s taking longer then several things comes to mind. If the images were properly optimized before uploading, then it shouldn’t affect the load time much at all. The only way around that would be to use images that are properly optimized, and you could even use a plugin like Smush to change their size.
Thank you so much! I was obsessing over the crop issue all of yesterday and this was the simplest, best solution.
Awesome, glad this was helpful!
Hi Nelson,
Thanks for this – super detailed & helpful! Will the code snippet for the blog module only work for the mosaic or grid blog layouts?
Hi Micheal,
It’s my pleasure. I don’t think I have tested it on the fullwidth layout, so if you do let me know if it works for that too! I think it should.
Hi Nelson,
Is there a way to remove gallery image cropping on certain pages, rather than site wide?
Thanks, by the way, your posts are super informative and helpful. I’m glad I ran across your site.
Hi there,
Yes, you can get the page idea (when you edit the page the number in the url) and replace it in this code snippet:
function pa_gallery_image_size( $size ) {
if(is_page(24811)){
return 700;
}
return $size;
}
add_filter( ‘et_pb_gallery_image_width’, ‘pa_gallery_image_size’ );
function pa_gallery_image_size_height( $size ) {
if(is_page(PAGEIDHERE)){
return 500;
}
return $size;
}
add_filter( ‘et_pb_gallery_image_height’, ‘pa_gallery_image_size_height’ );
function pa_et_theme_image_sizes( $sizes ) {
if(is_page(PAGEIDHERE)){
$sizes[‘225×225’] = ‘pa-et-pb-post-main-image’;
return $sizes;
}
return $sizes;
}
add_filter( ‘et_theme_image_sizes’, ‘pa_et_theme_image_sizes’ )
I have a similar question. If you have multiple gallery sections on a single page, is there a way to apply this only to specific ones via the advanced tab?
I don’t think so, since this is PHP it’s possible as far as I know.
A similar question to this one… how could this same principle apply to a specific Blog Category? We want all categories except for one to crop, but we want the magazine category to show the native un-cropped image. Thanks for your help.
I don’t think it would be possible to only do this to one category, sorry!
This is great, worked first time, super easily. Really appreciate you putting this out as I’ve been trying for ages to get portrait images to work in a design (book covers – they look rubbish cropped!)
Much appreciated.
You’re welcome Tom, I’m very happy to help and glad you could show off your book covers!
Awesome. Great help! This behavior in Divi was driving me crazy. Works like a charm in combination with your other solution for blogs (displaying images as squares at ratio 1:1 and zooming in on hover). Thank you so much for all your efforts!
Hi Walter,
Happy to hear you are combining tutorials! You are welcome! 🙂
Hi Nelson, thank you so much for this helpful post! My page is looking great on desktop, but my blog module featured images are still cropping to the default size on mobile. Would really appreciate your help!
Hi Sudha, that is very strange, do you have it in a media query?
Hi Nelson, I’ve got this problem too. Go to the homepage on my website and you’ll see what I mean. I’ve also attached a screenshot of my functions.php file for reference. I just can’t seem to figure it out.
Hi Sam,
I’m afraid I don’t see what you mean. What is the issue?
Sorry Nelson, I meant that I’ve got the same problem as Sudha. I added the code my functions.php file to stop Divi cropping featured images in the blog module. It works great on desktop, but Divi still seems to be cropping the images when the site is viewed on mobile devices. Do you have any idea why this might be? As you can see from the screenshot of my functions.php file, I’m not using any media queries.
Just an update for anyone else that might be looking for a solution to this problem…
My issue seemed to be because I uploaded my images before adding this code to my functions.php file. I’ve since used the Regenerate Thumbnails plugin to regenerate the thumbnails for my featured images. Now all seems to be working as it should be.
Thanks for the post, Nelson!
Hi Nelson,
is it possible to have different widths and not different heights on the gallery module. Like in my screenshot? Thank you in advance for your answer
I’m afraid that’s not possible in Divi, sorry.
Thank you Nelson and thank you for all the help you give us on a daily basis
I don’t know what I am doing wrong i just copy and paste but the Code just wont work. Pls help
Hi Kevin,
It looks like you are adding this code to the style.css file…that is only for CSS. This type of code needs added to the functions.php file.
Hi Aravind,
It’s been ages since I used Extra, if I get a chance someday I will check but you could ask in an Extra Facebook group if you need help with this now.
Hi, thanks for your code, I’ve been struggling with this for 3 days. but unfortunatly it doesn’t work as it should. I’m using the divi blog module with the grid layout option and thanks to you code now I have the right ratio for the image, but the photo is still cropped. I’ dont know what to do :c
Hi Cecio,
So do you mean you are using the code from this tutorial and it is not working?
Thank you! This was SO helpful.
I’m so glad you liked it!
Hi Nelsen, Really appreciate this. Is it possible to just turn off the height cropping only, but leave the width? When I try just using doing this with the height code I get a blog module that is 9999px in length!
Hi John,
Not sure what you mean about a blog module that tall. What is causing that? To do what you want you may need to check my other tutorial on this. https://www.peeayecreative.com/change-the-divi-blog-image-aspect-ratio/
great job, thanks dude
You’re welcome Nic!
Hello. This is the answer I’ve been searching for – works beautifully. Except… I have my gallery configured to two rows. For some reason, there is a glitch and some rows show a missing image. I have tried playing with the proportion % and the spacing, and it doesn’t seem to make a difference. Any ideas? Here is the page I am working on: https://arthurlazar.com/moseys/ This is the CSS I am using to create 2 columns:
width: 40% !important;
margin:10px !important;
clear: none !important;
Thank you!
Hi Linda,
From what I see the images are not missing, but since you are showing the at their true aspect ration they are not aligning. So it seems counter intuitive to what you are trying to do. Don’t use this code and it should work.
Hi Nelson,
Thanks for your response. You are correct, removing the code works, and everything aligns. Now the next problem – the client would like the gallery in 2 rows, which is why that code was in there. Is it possible to code this into 2 rows for desktop viewing?
Regards,
Linda
Hi! I would LOVE for my featured images to be shown as a square. I added the code above to my child theme Functions.php and the featured images on my filterable blog posts are still showing up as a horizontal image rather than a square. It looks bad because my images are being cropped. I wanted them to be a square as I had uploaded them. Any idea how this wouldn’t be working with my theme? Here is an example of how they are being cropped: https://stefaniechilds.com/category/families/.
I am working with a recently purchased new Divi theme I purchased from here: https://lovelyconfetti.com/product/meryl-photography-divi-child-theme/ . Would there be code that is already added to the theme that is over-ridding your code? I have years of featured images from old blog posts that are all squares, so it would be beyond time consuming to go back in and add recropped photos for the featured images. Any ideas how I could make the code snippet work for my website?
Hi Stefanie,
This tutorial is for the Divi Blog module, but it sounds like you are using something custom so I’m not really sure. You can also check the other tutorial to see if that one works for you: https://www.peeayecreative.com/change-the-divi-blog-image-aspect-ratio/
Hello! I’ve used this fix on my site and it has fixed the issue of images being blurry on the front page. However, I’m finding that when I click into a post, the featured image at the top is blurry. I can’t figure out how to remove cropping for the single featured image inside a post. Do you have any suggestions?
Hi Lex,
I always recommend using the Divi Theme Builder for blog posts, and then you won’t have that issue.
Thank you so much for your response! Do you mean creating a template for blog posts so that the featured image isn’t just outputted automatically?
Yes, that is how you should be making blog posts in Divi as of the 4.0 update. So much control!
Hi Nelson,
Is there a way to remove stop Divi Blog Feed featured image from cropping on certain pages, rather than site wide?
I would like to apply it to search results only but I can’t find anywhere how to apply it only to one page or to one Divi Blog Feed.
Thanks in advance.
Hi there,
You maybe be able to modify the PHP with some code like “if” and “return” based on page id, but I have not tried this and am not a PHP expert.
Hi Nelson, is there a code that will work to stop the Gallery image cropping if you don’t have the child theme?
No, this is PHP so you need a child theme or maybe try a code snippets plugin.
Hi Nelson! Is there a way to achieve this with the Shop module of Divi. If the product images are more vertical and being cropped.
Hi Shaun,
Are the images being cropped? I didn’t know they did that, can I see?
Hi, thanks I am looking to fix this for a while now but can’t seem to do it. I applied your solution but it doesn’t seem to work.
As you can see here http://lucie.laurachevalier.fr/portfolio/
The first image is cropped, it should be squared but doesn’t appear as a square.Any idea why please?
I did add the code to the functions.php ofmy theme, I put both the one for the blog and the one for the portfolio.
Thanks 🙂
On the provided URL, I can see the correct image in a perfect square shape with no cropping. Please try opening the URL in some other device and browser and check.
Let us know how it goes. 🙂
Dear Nelson, many thanks for your magic tutorials! but this time the code above it doesn’t works for me, Maybe I’m doing something wrong.. But what? 🙁
I’m not sure 🙁
Hi Nelson,
Love all your tutorials! Thank you! Is there anyway to just reduce the cropping for a custom post types featured image?
Blessings
nick
I’m not sure what you mean. In the Blog module you can show custom post types and this would apply.
Hi Nelson, the great DIVI teacher.
Sorry, this is a silly question but if I activate the child theme, will it over-right my current theme?
Thank you!
Hi Angie,
I guess that depends what you put in the child theme, but just activating a blank one will do nothing. It is a child, so it depends on the parent Divi. Now you could absolutely override Divi in the child theme, that’s kind of the point. But it won’t unless you do, if that makes sense.
Hi Nelson,
I really appreciate your tutorials. I’ve learned so much from them.
I tried the code but it isn’t helping yet. Is it possible that since it’s not a blog, or gallery, and is simply a featured image on the site, that that’s why it isn’t working?
If it’s just a simple featured image without the use of the Modules mentioned above then the code will not work for you. The code given is strictly for the Portfolio, Filtered Portfolio, Gallery, and Blog Module.
Worked perfectly! Thank you so much!!
You’re very welcome!
Hi,
Many thanks for your great work ! This is really helpfull !
But yes, I have a “but” 😉 . I am working on a website. In the category pages, the displayed image is always cropped. The good image-ratio 4:3 is displayed. I did implementation step by step 2 times… But i don’t understand why it doesn’t work correctly.
I have deleted some posts and images, recreate them, import new image… The same thing. There is something wrong in my work…
https://www.librairielapetite.com/category/coups-de-coeur/
Many Thanks !
I am afraid I am not able to replicate the issue on my end as the images are not getting cropped on my screen. Could you please try using a different browser or device and see if that helps?
Hi Nelson, Thanks to your wonderful tutorial, my main blog page images look great (I’m using the same images for Pinterest so I wanted a 2:3). Works great. Except, when I click on the individual post and it opens in it’s own page, the image is cropped again. Can you suggest what I’m missing here? Do I need to do something different with the child theme? Thanks so much for your videos, they’re great! Examples: https://thehorseylife.com/blog/, https://thehorseylife.com/should/ and https://thehorseylife.com/pick-me-up/
Hi Penny,
Okay, I can see what you are talking about. Thank you for the feedback and we will get back to this as soon as possible. 🙂
This is where I find my solutions to divi issues!!! very happy thank you soo much!!
Awesome, I’m so glad to hear that!
Hi Nelson!
I am attempting to work with your free child theme for Divi Extra. I want to install custom PHP to Stop Divi Blog Feed Featured Image from Cropping. I am unable to locate where to enter the code. The Extra Theme seems to lack the Theme Editor option under Appearance. I’ll keep searching, but would greatly appreciate some guidance. Thank you!
Hi Chris,
You can place the code in the functions.php file of the child theme. You can find the file in the File Manager > wp-content > themes > Free Divi Child Theme > functions.php and there you can place your PHP code.
Hi Nelson!
I am working with your free child theme and Divi Extra. I’ve installed your custom PHP to Stop Divi Blog Feed Featured Image from Cropping. Does not seem to work on my website. Is it possible for you to take a quick look at my home page and let me know if I’ve missed anything? Am I using the wrong code snippet to get remove the feature image height crop on the home page? Thank you Sir!
Hey Chris,
I am sorry to hear that but issues in the change that require the PHP code can be analyzed from the backend only but when I try the code on my end, it works perfectly fine without any issues. Could you please make sure that you are following the instructions properly?
Make sure the Child theme is activated and you have placed the code in the functions.php file of the child theme.
Hey Nelson,
thankyou for all your great codes and functions and tutorials – really helfpful! This function (added it to your child theme ;-)) solved a big problem of mine, however I’ve encountered a new problem when adding it: When images are stopped to be cropped by the function, the Divi gallery has troubles with the responsive view for tablets. It happens that some images are displayed alone in one line, others are sometimes pushed to the side. I’ve also added some custom CSS to only display three columns in desktop view, but this is not the problem. I could not find a solution to this. Can you maybe help? I added a link to one page that is affected by this problem. Greetings all the way from Austria!
Paul
Hey Paul,
I have investigated the website and everything looks fine on my end.
I appreciate this code snippet!
It worked great to make my blog feed featured images 1:1 on desktop and tablet, however, it’s not working on mobile (particularly on my iPhone). It’s also not working on individual post pages. I used the theme builder for my posts with a dynamic featured image, so I expected to work. Any help is very much appreciated!
My site is https://twobear22divi.wpengine.com/updates/
Hey Sarah,
I have checked the URL and I am not able to replicate the issue mentioned on my end. Please check it on a different browser and see if that helps.
LIFESAVER!!! This tutorial was awesome thank you so much. I was wondering why the heck were my images getting cropped
Hi Germaine,
I am so glad to hear you enjoyed the tutorial, have a great day!
Hi Nelson!
Thank you for your helpful tips. However, I ask you if it is possible to apply the effect only to the divi filterable portfolio and not to the divi portfolio. Thank you very much!
Almost any code related to the one affects the other, the Filterable Portfolio and Portfolio are almost identical in code except for the filters.
Hi. Thanks for this comprehensive guide. I have applied the code into my child theme and everything looks great —> https://yodegusto.com
However, the problem is the images in the blog module stopped getting resized to thumbnail size. The blog module is showing the full size version of the image in the little space, and that’s a waste of bandwidth and slows down the site.
The original size of my featured images is: 1080x608px.
The thumbnail size should be: ~314x177px.
I have the TinyJPG plugin for optimization. My images are fully optimized in terms of compression and in the minimum resolution they can be to be functional.
Does this code stops WordPress from truly resizing the image?
Yes
Dear Nelson, you’re the best!
Two questions:
1. How to get the images aligned at the bottom instead of the top?
2. How to stop images being cropped in a full width portfolio? It seems your code doesn’t work with the full width portfolio…
Thanks a lot in advance
D
There is no reason to use the fullwidth modules, I would highly recommend switching to the regular ones. Those were created before Divi had sizing options, so they are basically depreciated.
Hi!
Thanks a lot for your tutorials, I was able to change the ratio of my images in the blog module, then I used your code to stop the cropping. It worked perfectly, but the day after it was back to blurry images. I went back to the functions.php place, couldn’t find the code, put it again and it fixed the issue again.
But today I went back to my website and the blurry images are back.
Any idea what could be happening? Thanks a lot!
Hi Anne-Marie!
It seems the code from the function.php getting removed itself. I’m not sure what could be the issue for it. Please contact the Elegant themes support about it.
Hi Nelson and PeeAye
Thanks for this great site making divi-building a lot easier!
Would there be a way to center-align each uncropped item, instead of having them top-aligned?
A gallery-modul with uncropped images center-aligned in each ‘gallery-row’ so to say.
Best Jens
You could try object-position https://css-tricks.com/almanac/properties/o/object-position/
Thank you for the help, but I am not getting the results I was looking for. I used both the css for aspect ratio (1:1) and the blog post image is square, but it’s not showing the whole image, it’s taking the square out of the middle of the image (which is square 960 x 960). I tried reducing the size of the image to 150 x 150, but doing that just had the image appearing the same, only fuzzy. I can’t figure out what I did wrong. Help!!
Hi Deb!
Please disable the Responsive images option in Theme options > General and then regenerate the thumbnails using the plugin https://wordpress.org/plugins/regenerate-thumbnails-advanced/
Let me know how it goes.
Hello Nelson.
Thanks for all your helpful tutorials. I came across your instructions on how to stop cropping images and how change the gallery image ratio aspect. Almost everything works as it should, but I have one problem.
Well, when I use the php code to stop cropping the images in the Filterable project gallery look great, but it affects the images in the fullwidth portfolio badly. All images are vertically flattened/stretched throughout the page. I tried to change the divi gallery image aspect ratio CSS code from you, but the images are still stretched. How can I fix this or how can I use your PHP code to stop divi image crop only for the filtered portfolio and portfolio, but not for the fullwidth portfolio ? By the way, I use a fullwidth portfolio in theme builder on my projects.
Best regards, waiting for reply
I think I solved the problem. I added a separate code to the fullwidth portfolio module. In addition, I reduced some parameters like:
object-fit: contain and margin:auto. Thanks to this, large image are not from edge to edge, but centered with an appropriate margin
I think some parts of my css code are not required, but I’m not sure which parts 😜
Please look at my code
/*Aaspect ratio square 1:1
.van-fullwidth-portfolio-image-1-1 .et_pb_portfolio_image {
padding-top: 70%;
display: block;
}
.van-fullwidth-portfolio-image-1-1 .et_pb_portfolio_image img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
object-fit: contain;
margin:auto;
}
Best regards
Vanil
Hi Vanil!
Thank you for bringing the issue to our attention. No need to alter the above codes. Please just add the following code in Theme options:
.et_pb_fullwidth_portfolio .et_pb_portfolio_item{
height: auto !important;
}
Let me know how it goes!
thanks for helping
You’re welcome!
My featured images are all setup to be 1200×630, so I wasn’t worried about aspect ratio, but the images were still blurry. Once you clicked the blog post, the full sized featured image wouldn’t be blurry inside the actual post.
But this code allowed the featured images inside the blog module to un-blurrify! I just copied and pasted the code as it is in the post. Nothing else.
Thanks, Pete!
Hi Kevin!
I’m glad it worked for you. Thank you for sharing the feedback!
Thanks for this great bit of code! It worked as expected but when I removed the code from Theme Options > General > Custom CSS, the images did NOT go back to previewing in a consistent landscape format. When I turned off all plugins they displayed as expected (i.e. the default landscape orientation) so I turned plugins off one by one. The conflict turned out to be with EWWW Image Optimizer. Any idea why this would happen when the code is no longer active?
A workaround would be to turn the plugin on when I’m loading images and turn it off when I’m done but that’s not ideal – and it really is a mystery I’d like to solve!
Dear Nelson,
thank you very much for this great tutorial.
Actually, I first found a similar tutorial and applied the code below in function.php… but it didn’t only affect the images in my galleries as desired, it also affected the projects porfolio, and a blog widget, which I would like to keep cropped.
function wpc_remove_height_cropping($height) {
return ‘9999’;
}
function wpc_remove_width_cropping($width) {
return ‘9999’;
}
add_filter( ‘et_pb_blog_image_height’, ‘wpc_remove_height_cropping’ );
add_filter( ‘et_pb_blog_image_width’, ‘wpc_remove_width_cropping’ );
Then I found your tutorial and wanted to apply it (to target the gallery module only). But now, when I remove the code from the function.php, my images remain cropped!
I specify that I emptied the cache of the browser and also the CDN cache of the server… Do you have any idea how to re-enable the crop of images from other modules than the gallery?
Thank you very much !
PS : I also went to see in the core of DIVI, Divi\includes\builder\module\Gallery.php but I don’t dare to touch it… but nothing makes it possible to reactivate the ratio by default
This tutorial covers three different modules.
Dear Nelson, thank you for the answer… yes, your tuorial is great because it covers the three different modules!!
My problem is that once I apply the code I mentioned above [which didn’t differentiate between the 3 modules], even if I remove it from my site, the images don’t get cropped anymore (they should go back to their natural, cropped state if I remove the code)… nothing cached, I don’t understand.
Of course, I’ll post a comment on this other tutorial and answer here if it’s useful to others. Basically my question was: how do you go back once you’ve removed the corp function!
In any case, always a big thank you for all your valuable resources.
If you remove the code then it is no longer able to apply the function, so I don’t really understand what is happening, but it is not related to our code.
Dear Nelson,
Sorry for using space in the timeline!!! I’m posting what worked for me… in case other people have a problem.
(1) Make sure the PHP snippet is not present in your child theme anymore. Please double-check.
(2) Then please regenerate the thumbnails, as the existing thumbnails might still be those that are uncropped. You can try this plugin: https://wordpress.org/plugins/force-regenerate-thumbnails/
(3) And finally, clear the cache in all places they are generated. Here’s a checklist:
>> Optimization/caching plugin cache – If you use an optimization or cache plugin like Litespeed, WPRocket, etc., you need to purge all caches from there.
>> Divi Static cache – you can clear the cache for this one by navigating to Divi > Theme Options > Builder > Advanced > Static CSS File Generation
>> Server-side cache – if your web host implements a server-side cache, then you may need to contact them to have it purged (or do it yourself if there is an option inside your hosting panel).
>> CDN – if you are using a CDN service (e.g. Cloudflare, Bunny, Cloudfront, etc.), please purge its cache as well. Or you may need to disable it for the time being, as the propagation of changes can sometimes take longer depending on the CDN service.
Hi Thank you for this tutorial it fixed my issue, the only thing is since installing the child theme and putting the code in when on the mobile version of the site there is no header available and I dont know what would of caused this, if i remove the child theme with the code its fine so im not sure what could of casued it
Hi Charlotte!
Can you please keep the child theme enabled and share the URL of the page?
Hi, it works great thank you! Can you tell me how to use it with divi blog module only with current ID, or class? I will be greatful! Smth like: If ID=blog_1 then run this script? 🙂
All the best
// Begin remove Divi Blog Module featured image crop
function pa_blog_image_width($width) {
return ‘9999’;
}
function pa_blog_image_height($height) {
return ‘9999’;
}
add_filter( ‘et_pb_blog_image_width’, ‘pa_blog_image_width’ );
add_filter( ‘et_pb_blog_image_height’, ‘pa_blog_image_height’ );
// End remove Divi Blog Module featured image cropcrop
Hi Tom!
I’m afraid it is not possible right now.
Is there a similar code for a post slider module for the background image? How can I get it not to be cropped?
I have personally never used that module, but I am sure similar code could be used, you would just need to target the right CSS selectors.
Hi Nelson and thank you so much for the great job your doing! It really helps or should i say save the community 😀
However, I still have a question for you …
I would like to make a 3 columns non-filterable portfolio in masonry grid, with the text over the image on hover, and the images stacked in the columns.
Your solution above does remove cropping but doesn’t make the portfolio in masonry.
Do you have something to tweak this ?
Loads of thanks and have a nice day,
Paul
It is not meant to make it masonry, that would be totally different, and I happen to know it is not possible at all with the default gallery.
This worked as demonstrated. Thank you. I used the blog version to display an artists work that is different aspect ratios. Is there a way to keep all the featured images from cropping but eep all the blog posts a more consistent size? Much like in your sample we have some very tall images and some vey wide, the gallery ends up spanning a couple of rows and some of the columns are collapsing into the above row. W’d like to keep the rows more of a grid feel than a masonry. Thanks.
Thyronne!
It seems you’re referring to the Blog grids to have the equal sizes. Please follow the guide for it: https://www.peeayecreative.com/how-to-make-the-divi-blog-grid-equal-height/
If it doesn’t help, share the URL of the page so that I can check the issue further.
I used the blog module to present a gallery of pages with different aspect ratios, this worked great to sho the entire image. However I have multiple images in the galleries with some being very tall and some being horizontal. Three rows and three columns, the 2nd and 3r Dows are collapsing into the columns above. Is there a way to make each row a consistent size and maybe justify the image and title within that size.
Hi Thyronne!
Please follow our guide on how to change the aspect ratio of the gallery images: https://www.peeayecreative.com/change-the-divi-gallery-image-aspect-ratio/
Let me know how it goes!
hi nelson,
My friend doesn’t want to use the child theme for some reason. Where would I insert the blog masonary feed code. Is it under extra-theme options-integration-code integration and under of blog? I’m using divi extra theme.
Hi Jacob!
Your friend can use the third-party plugin “Code Snippets – WordPress plugin” to add the code.
Hello! I am not using a child theme as well and i added the code to the “Code Snippets” but maybe I did it wrong? I added it in the PHP tab.
Yes, the code should be under the functions (PHP) tab.
Fixed! Also using the Code Snippets plugin. I couldn’t even find the php files in Divi or my child theme but it worked!!! THANK YOU. Your tips are invaluable.
Hi! Thanks for this code. Now I’m looking to horizontally center-align the thumbnail photos. Any help here?
Hi Amanda!
The alignment code depends on the outer container. Can you please share the URL of the page so that I can provide you the code?
Hello and a very huge thank you for this amazing tuto ! Maybe the answer is already in an other comment but is it possible to know how you did the effect of “gradient” on hoover on links on your website ? Is it a code or from a plugin ?
Thank you so much for your help.
Hi Laure,
You can check this tutorial about that: https://www.peeayecreative.com/how-to-add-fancy-animated-text-link-underlines-in-divi/
Thank you very much. Having worked mostly with Elementor, SiteOrigin, and WPBakery included with commercial themes, I decided the time was right to purchase Divi life-time and make my own themes. What’s the first problem I run into… Auto-Cropping, are you kidding me. None of the other builders I’ve tried did that.
You’re welcome Eric, I am glad you found our resources! We have hundreds more Divi tutorials here on the blog and on YouTube.
i have a question that is not directly about image crop but maybe someone can help me.
when i use the divi image gallery i can open the images in a lightbox.
the image that opens in the lightbox is the original uploaded one.
is there a way to assigne one with smaller dimensions to show in the lightbox?
Hi Christian!
The lightbox opens using the external library. However, we can resize the image using CSS.