Using The New Divi Scroll Effects
At first, when I saw the new Divi scroll effects feature, I was not very excited. It seems people want to have flashy websites instead of conversion focused designs that drive revenue. However, I realize there is a time and place for anything, and used with balance, this feature can be pretty cool. I’m going to show you how to use the main features of the Divi scroll effects in this tutorial.
▶️ Please watch the video above to get all the exciting details! 👆
There Are 6 New Scroll Effects In Divi
- Vertical Motion
- Horizontal Motion
- Fading In and Out
- Scaling Up and Down
- Rotating
- Blur
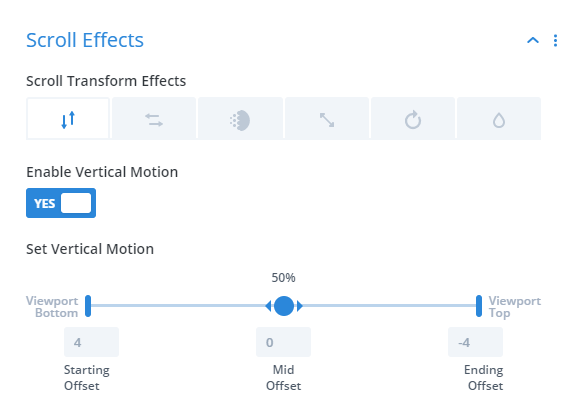
The new settings are found in the Advanced tab of any section, row, column or module. Here is how it looks:

I show you how to use each one of these Divi scroll effects in the video, so be sure to watch it all the way through as I show example and explain everything.
A Warning
At the ending of my video, I share my biggest concern with the Divi scroll effects update. If you are setting up your Divi scroll effects on desktop, please be sure to check mobile. By default, turning on one of the effects will change it for all devices, including mobile. At this time, there is no way to simply turn off mobile without going through every single setting of every single effect and putting in 0 or 100%. That’s no fun! Hopefully Elegant Themes realizes this and makes an update to it.









Very clear and very helpful. I wanted to dig into animation effects but I did not know where to start. That helps a lot! Thank you!
Hey that’s great, glad I could give you a boost in the right direction!
I’m having issues finding the js file that makes the magic happen.