Exciting New Divi Colors Update
Elegant Themes has released a new update to version 4.9 of Divi. The main feature of this update is the new global color management system built into the Divi Builder. This new update also includes some exciting ways to edit the traditional color pallet in Divi, as well as take things to a new level by quickly changing the colors of your entire website from within any section, row, or module. In this post and video I will explain why this feature was needed, how it related to some other Divi features, and most importantly how to use the new Divi global colors system! Be sure to watch the video to get the most out of this post (I usually skimp on the written part for Divi updates).
▶️ Please watch the video above to get all the exciting details! 👆
Understanding Divi Global Colors
What Are They?
Divi global colors are a new way to quickly and efficiently change the colors of any element with Divi anywhere on the site. They are like presets for colors, but instead of needing to set the same color hundreds of times in all sorts of different settings, you can do it once from anywhere and everything is instantly changed.
Why Do We Need Them?
Global colors allow you to change the color of your website scheme instantly. Their purpose is to make website design faster and more efficient. They are not just for changing, but also perfect for branding exploration. If you are starting out on a new site, and are not quite sure if you like the colors yet, you can just use a global color and tweak the hue as you go, or change your mind completely later on. In the past you would have needed to go into every module and change every color setting, but now you can effortlessly make the change from any color picker field.
The New Divi Global Colors Feature VS. Settings We Already Had
My first impressions of this new feature were confused. I had many questions, and I will try to present them here and work through them in the hope that it will benefit you. Please feel free to share your perspective with me in the comments! Here are my thoughts and conclusions and I hope they make sense and help you understand why Elegant Themes released this new feature.
Saved Colors vs. Global Colors
The colors found in the color palette that we set in Divi Theme Options and use throughout the builder are referred to as saved or static colors. It is important to note that the new global colors are totally separate and different from these. Oddly enough, instead of simply replacing the saved colors with global colors, they made them separate. I am still trying to understand this move, and hopefully you can help me out in the comments.
You can also edit the static colors directly in the builder now, which previously needed to happen in Theme Options. I really like this, because now you can set the color wherever you are working rather than needing to go add it to Theme Options and refresh your builder session. You can also make any of the saved static colors into global colors if you choose.
So just remember, global colors do not replace saved colors like I would expect, but rather are additional options that appear anywhere there is a color picker setting in the Divi Builder.
Presets vs. Global Colors
To further add to my confusion, I thought we had the Presets system for this very reason of making global changes? I assumed Presets would be the big thing, and would be improved over time. Instead, we get this seemingly separate new feature. I suppose Divi global colors are sort of like presets for colors, but with a separate interface. Presets do allow you to replace colors globally, but their main limitation is that they apply on a per module basis. In other words, with Presets you can change colors or styles of any particular module globally across the site, but the limitation is that you can only do it within that exact type of section, row, or module, rather than affecting everything. So I do see the need for more control over colors. My point is that I expected it to be more tightly integrated into Presets somehow, but that’s okay. I’m not trying to find fault with this new feature, but rather trying to understand it properly, taking into account the direction Divi is headed.
Find & Replace vs. Global Colors
Another option we have come to rely on quite a lot is the Find & Replace tool in the Divi Builder. This has worked beautifully to replace colors within any module on the page. I find it interesting that Find & Replace is essential in order to change your colors from saved to global. So if you have an existing site or new layout, you would need to manually switch the colors from static to global first in order to use the new global colors feature at all! So that’s an interesting caveat that needed to be mentioned. We have more information about that below.
You can learn more about Find & Replace, Presets, and more in our other tutorial about changing the Divi color scheme.
How To Use The New Divi Global Colors
Now that we got all of the commentary out of the way, let’s actually learn how to use the Divi global colors system. As I mentioned at the top, I typically don’t spend much type documenting the new update here with written copy and screenshots like I do for my regular tutorials. Instead, I focus more on the video, so be sure to watch that and I know you will find it truly worthwhile seeing this all in action.
Edit Static Colors From The Builder
The first new feature I would like to point out is the ability to set and edit the default color palette directly from within any section, row, or module. In the past, the only way to change the colors was to go to Divi>Theme Options and adjust the color palette there. Then go back to the builder and refresh. But now you can stay in the builder! This is exactly what the vision for Divi is, many of the features in Theme Options and the Customizer are being depreciated, slowly but surely.
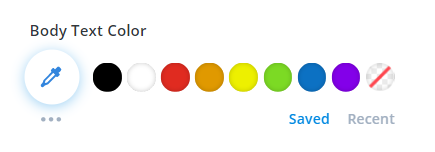
Here is how the color pickers looked prior to the 4.9 update:

A new option is now located here, along with a new gear icon. The gear icon opens the edit feature for either the static (Saved) colors or the Global colors.

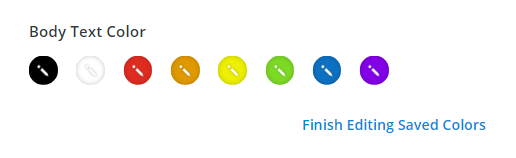
Here is how it looks when you click to edit the static colors. If you click on any of them, you can adjust the color however you want. When you are done, just click on Finished Editing Saved Colors.

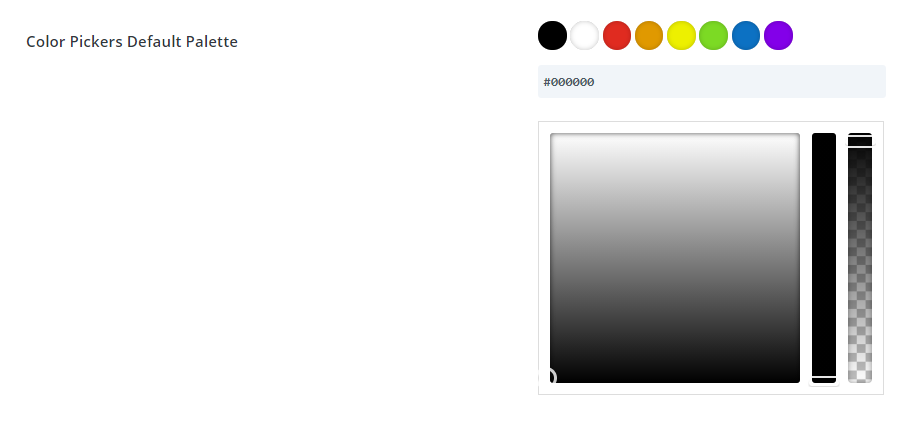
Once you edit any of the colors, they will update through the builder, and also here in Theme Options. This is totally new, you could not do this in the past. It only worked the oppostie way, but now you can edit the colors on the fly in the builder. I really like this. Even if this was the only part of the update, I would be very happy. But there is more!

Adding And Editing Global Colors
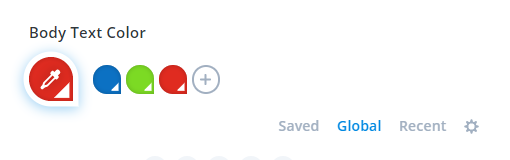
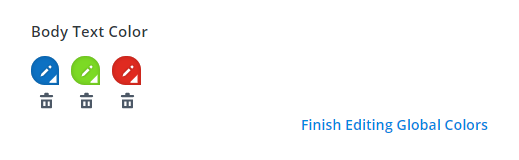
Now let’s take a look at the new feature. By default, the color palette is always on the “Saved” tab/link. But if you click on “Global” you will see a new interface like this:

You can see that these global colors are represented by a teardrop shape.
You can add new ones by click the plus button. Then use the color picker to fine tune the exact color you want, and click the checkmark next to he next color. This saves the color as a global color.
If you click on the gear icon, you enter into edit mode. You can adjust the colors or remove them here. Once you are done, just clicked Finished Editing Global Colors.

Convert Static Colors To Global Colors
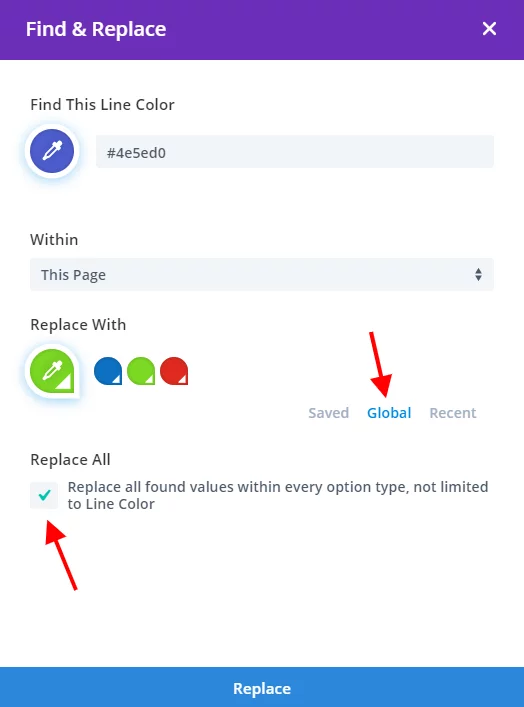
In my opinion, this new feature is severely limited since there is no quick way to convert existing colors into global colors. The best method I could find for converting colors within modules into global colors was to go to each page and use the Find & Replace tool. This is pretty handy, as it allows you to replace that color within any element on that page. So what you need to do is make sure that the color you are replacing it with is global. So in the settings, be sure to click “Global” and then proceed.

Please let me know what you think of all of this in the comments below. Have I missed something? Do you agree with me on anything, or have any clever ideas to make Divi global colors even better? If so, I’ll happily update the post. Enjoy!










They should have come up with a.more seamless way to apply the colors throughout already existing sites so you could view different color palettes. This approach sounds a bit tedious. Their time would be better spent focusing on their bloat issues.
Thanks for sharing, Sondra! It’s not like they only work on one thing though, they usually have over 30 features in development at one time.
Wow! That was very detailed. When the feature came out I thought the same thing and didnt put much thought in it. This is very handy. Thank you so much!
Hi Grant,
I’m glad you found this handy! Thanks for sharing!
Thanks for the great video!
When I first read the ET post and watched ET’s video I thought it was ok, but like you, I did not fully understand what it could do and have not even tried to use it yet.
After watching your explanation here I’m definitely going to be using the global colours from now on!
You made it much clearer as to how useful it can be.
Hi Hurri,
Thanks for sharing, I am so glad you found the video useful! 🙂
Thank you much, Nelson! Yeah I had asked the same question on the ET blog about how to apply to the full site. It does seem odd that the Find & Replace wouldn’t have “full website” as an item in the dropdown. But maybe that’s coming next? Seems like a missed opportunity to change colors across an entire site.
Yes, hopefully that add this along with some other missing features to Presets soon!
Hey Nelson, Thanks for the video. Very helpful.
Maybe the “Global” term is following the same nomenclature as the Divi Library. So you have “Global” elements and not Global elements.
Hi Phil,
Yes that could be how they are thinking of it! Thanks for sharing!