Includes (100) Custom Settings & Features!
Give the Divi Contact Form a serious upgrade! Check out these incredible features! We are in active development, adding more and more settings all the time to make the Divi contact Form a serious professional tool!
| Feature | Ours | Divi |
|---|---|---|
| File Upload Field | ||
| Design Settings For File Upload Field | ||
| Allowed File Types | ||
| Maximum Upload Size | ||
| Allow Custom MIME Types | ||
| Save File Uploads To Media Library | ||
| Custom Label Text For File Uploads | ||
| Date Picker Field | ||
| Disable Past Days | ||
| Disable Days Of The Week | ||
| Disable Current Date | ||
| Fixed Or Relative Dates Selection | ||
| Available and Unavailable Dates | ||
| ICS Calendar Sync (Google And Outlook) | ||
| Time Picker Field | ||
| Disable Past Times | ||
| Fixed Or Relative Times Selection | ||
| Available and Unavailable Times (Global) | ||
| Available and Unavailable Times (Per Day) | ||
| Date/Time Picker RTL Support | ||
| Date/Time Picker Width And Height | ||
| Date/Time Picker Design Settings | ||
| HTML Anything Field | ||
| HTML Field Design Settings | ||
| Digital Signature Field | ||
| Digital Signature Field Design Settings | ||
| Zapier Integration Settings | ||
| Pabbly Connect Integration Settings | ||
| SMTP Settings | ||
| List Of Forms On Site | ||
| Number Of Form Views | ||
| Number Of Unique Form Views | ||
| Enable/Disable Cookies For Unique Views | ||
| Conversion Rate Per Form | ||
| Custom Message Pattern Merge Tags | 24+ More! | Form ID Only |
| Add Icons To Fields + Design Settings | ||
| Custom Field Label Text | ||
| Design Settings For Field Label Text | ||
| Show/Hide Labels On Frontend | ||
| Move Labels To Left Side Of Fields | ||
| Custom Placeholder Text | ||
| Hide Placeholder Text | ||
| Custom Field Description Text | ||
| HTML Support In Field Description | ||
| Design Settings For Description Text | ||
| Show Field Description Above Or Below | ||
| Asterisks On Required Fields | ||
| ARIA Tags | ||
| Enable/Disable Admin Email | ||
| Admin Email Custom Subject Line | ||
| Admin Email From Name | ||
| Admin Email From Submitter Email | ||
| Use Merge Tags In Admin Email Subject Line | ||
| Dynamic Admin Email Address | ||
| Conditional Admin Email Address Routing | ||
| Admin Email CC/BCC Addresses | ||
| Admin Email HTML Rich Text Formatting | ||
| Admin Email Dynamic Templates | ||
| Send Confirmation Email To Form Submitter | ||
| Confirmation Email Custom Subject Line | ||
| Confirmation Email Address From Field ID | ||
| Confirmation Email From Name | ||
| Confirmation Email From Email Address | ||
| Confirmation Email HTML Rich Text Formatting | ||
| Confirmation Email Dynamic Templates | ||
| Add Attachments To Confirmation Email | ||
| Message Textarea Min Height On Frontend | ||
| Textarea Character Min/Max Limit | ||
| Textarea Character Validation | ||
| Checkboxes Columns/Inline Layouts | ||
| Checkboxes Columns/Inline Layouts | ||
| Search Field For Dropdown Options | ||
| Default Dropdown Select Option | ||
| Save Entries To Database | ||
| Collect Meta Details | ||
| Collect User Agent Details | ||
| View List Of Entries | ||
| Add Dynamic Columns To Entries List | ||
| Delete Entries After Number Of Days | ||
| Loading Icon When Submitting Form | ||
| Redirect After Submission | ||
| Add Success Button After Submission | ||
| Hide Form Title After Submission | ||
| Hide Success Message | ||
| Rich Text HMTL Editor For Success Message | ||
| Success Message Design Settings | ||
| Merge Tags In Success Message | ||
| Shortcodes In Success Message | ||
| Honeypot Spam Protection | ||
| Blacklisted Emails & Domains | ||
| Error Message Location Top/Bottom | ||
| Error Message Design Settings | ||
| Error Message Custom Text | ||
| Focus Input Border Settings | ||
| Submit Button Alignment | ||
| Submit Button Fullwidth | ||
| Auto Backup Entries | ||
| Export Entries To CSV | ||
| Create Post From Entry | ||
| Multilingual Support For Custom Text |
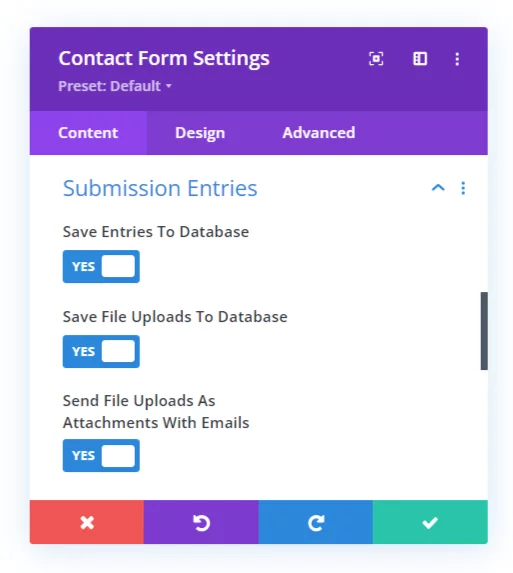
Save Submissions To Database
One of the biggest issues with the regular Divi Contact Form module is that emails are not saved in the database. This is an essential need for any form plugin, but it is missing in Divi. Without this, you may totally miss important entries from clients and customers, and miss out on important details from their form submission.
Our plugin enables you to save the contact form submissions to the database of the website. Now you can have peace of mind and enjoy the benefits of viewing, sorting, exporting, replying to, backing up, converting to posts, and much more.

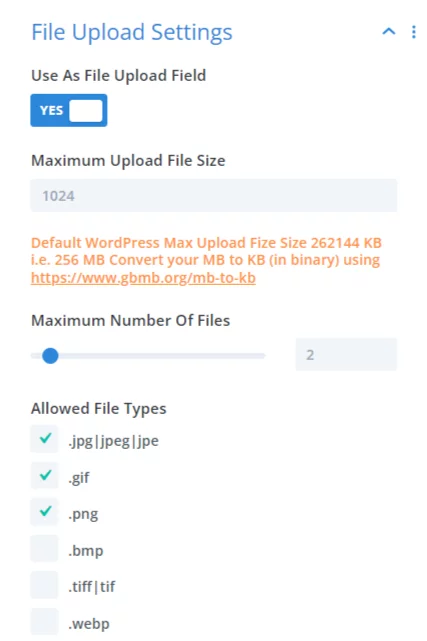
File Uploads Field
One of the most common questions for Divi users is how to add file attachments/upload field to the Divi Contact Form module. This is an essential need for any form plugin, but it is missing in Divi. The Divi Contact Form Helper plugin by Pee-Aye Creative adds a file upload field to the default Divi Contact Form module and gives you the ability for users to upload files as attachments to the default Divi Contact Form, and much more! Please note, this feature is not included with Divi and is impossible without our plugin, so we hope you enjoy this exciting feature!

File Upload Attachments
Upload images or other files as attachments to send along with your entries.

Limit The File Size
Set a maximum file upload size for your form attachments.

Allowed File Types
Choose which file types are allowed to be uploaded.


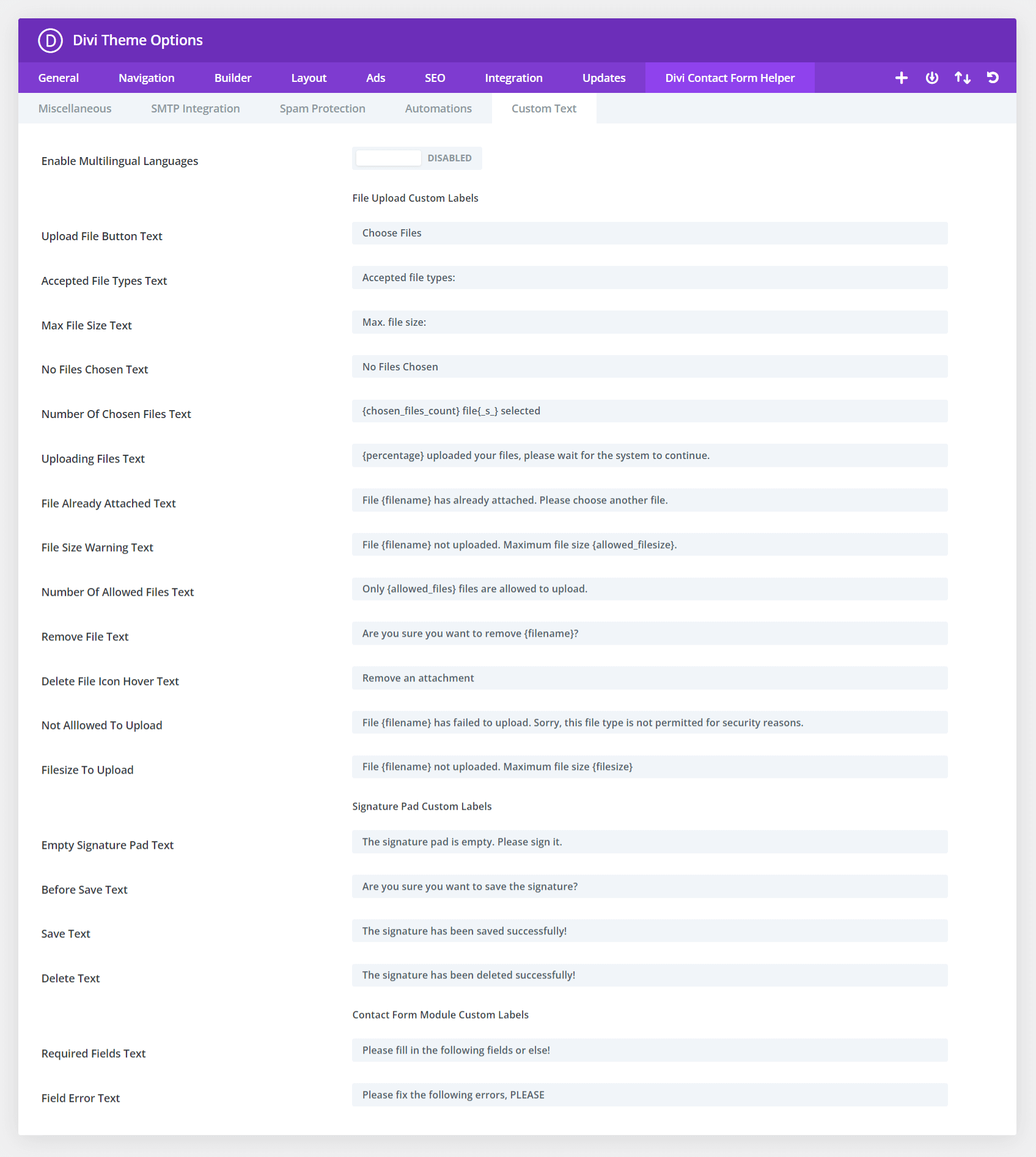
Custom Label Text
We love giving you full control of customization, so we added these settings to write your own custom text for each of the text related items in the file upload field. You can customize the labels for the Accepted File types, Max file Size, and No Files Chosen. This is also a great way to use your own language translations. These settings are sitewide and will affect the file upload fields in all forms on your site.


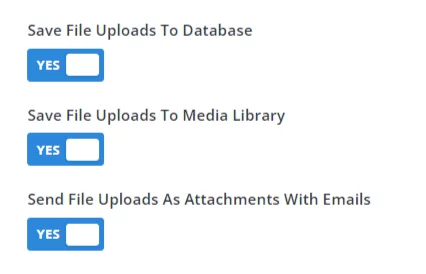
Save Files To Database
Save the file uploads from the from entries to the database.

Save Files To Media Library
Save the file uploads from the form entries to the WordPress Media Library

Send Files As Attachments
Add the file uploads as attachments to the admin email.


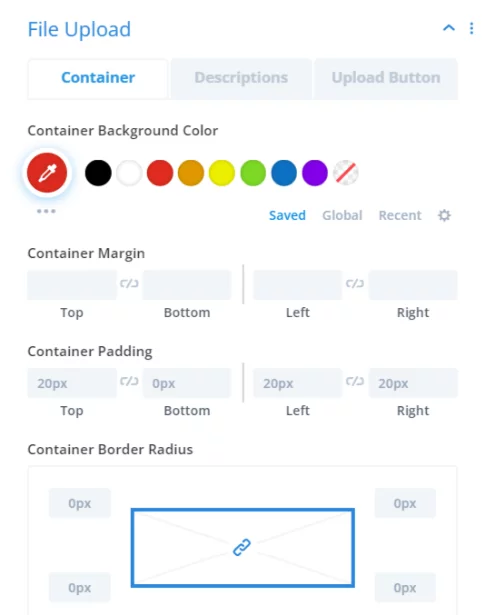
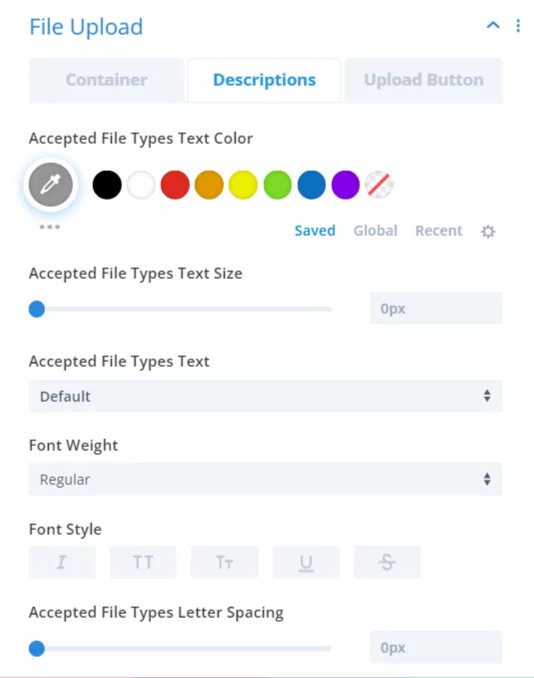
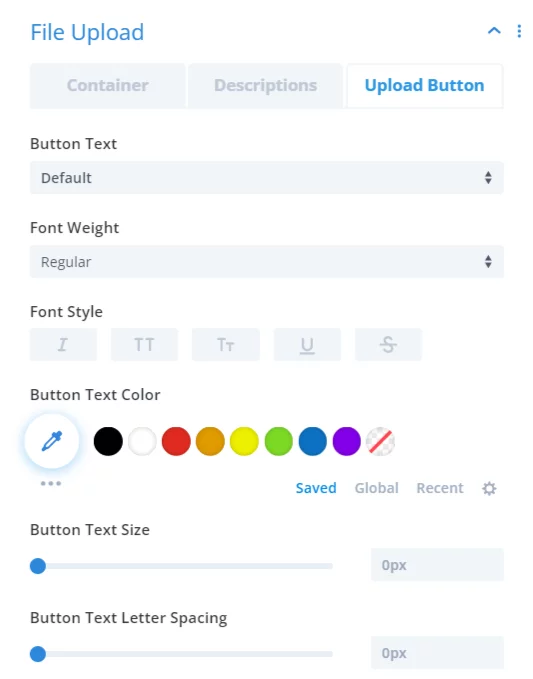
Design Settings
The plugin includes all the standard custom design settings to easily style your file upload fields to match your other fields! This includes everything from the container, all the description text, and the upload button.



Date/Time Picker
The Divi Contact Form Helper gives you tons of settings to transform the contact form into a booking plugin! Use the date and time picker settings for booking appointments, consultations, meetings, and many other use cases.

Date Picker
Enable the date picker for users to choose a date from a calendar in the form. Use our advanced settings to customize the selection options.
- Date Format
- Week Start Day
- Disable Week Days
- Disable Past Days
- Fixed Minimum Dates
- Relative Minimum Dates
- Fixed Maximum Dates
- Relative Maximum Dates
- Available Dates
- Unavailable Dates

Time Picker
Enable the time picker for users to choose a time from a list of options, which can be customized with advanced settings.
- Time Format
- Disable Past Times
- Fixed Minimum Times
- Relative Minimum Times
- Fixed Maximum Times
- Relative Maximum Times
- Available Times
- Unavailable Times
- Time Steps
ICS Calendar Sync BETA*
Some of you are going to love us! We added an awesome feature that allows you to synchronize the available dates and times in the date picker field and time picker field with your Google and Outlook ICS Calendar URL! Simply enter the URL of your .ics calendar feed and click the button to initiate it.
This setting can be found in the Date Time Settings in the General tab after enabling the date/time picker on an individual field. Adding a URL will automatically initiate the sync and the date/time picker dates and time swill be based on your Google or Outlook calendar. After the initial sync, whenever someone visits a page with the contact form module, it will run the ICS sync function.
When the ICS Calendar Sync is enabled, the settings for available and unavailable dates and times will be hidden, and the ICS URL will take priority.
Note that this a one way feed from your calendar to the contact form, so any dates submitted in the form will not update in the source calendar.
You can check with Google and Outlook for full instructions on getting the URL, and there are various guides available online for other apps and software. Just go to the calendar settings and look for the iCal URL. In Google Calendar, you go to the main “Settings” then click an individual “Calendar Settings” and scroll down to the “Integrate calendar” section and copy the URL from the “Public address in iCal format”

Design Settings
Customize the date and time pickers with all the standard custom design settings
General
- Background Color
- Margin
- Padding
- Border Settings
- Box Shadow Settings
Date
- Datepicker Width
- Datepicker Height
- Month/Year Text Settings
- Days Of The Week Text Settings
- Calendar Dates Text Settings
- Current Date Background Color
- Current Date Text Color
- Selected Date Background Color
- Selected Date Text Color
- Available Dates Background Color
- Available Dates Text Color
- Unavailable Dates Background Color
- Unavailable Dates Text Color
Time
- Timepicker Width
- Timepicker Height
- Time Text Settings
- Current Time Background Color
- Current Time Text Color
- Selected Date Background Color
- Selected Date Text Color
- Available Times Background Color
- Available Times Text Color
- Unavailable Times Background Color
- Unavailable Times Text Color
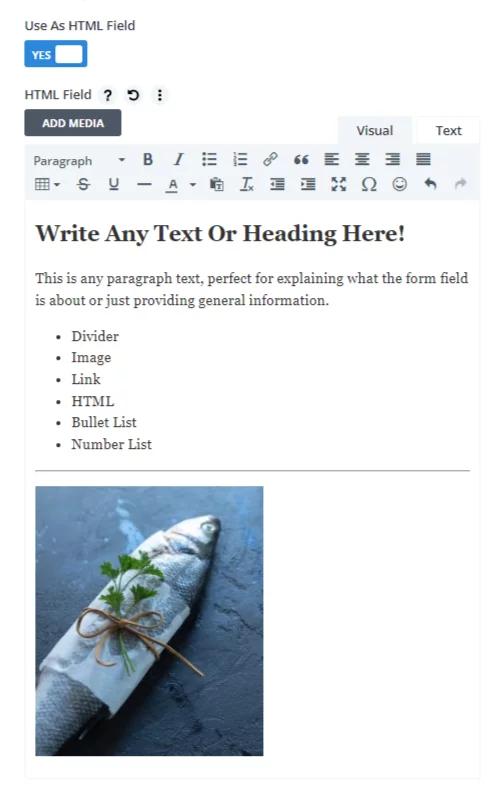
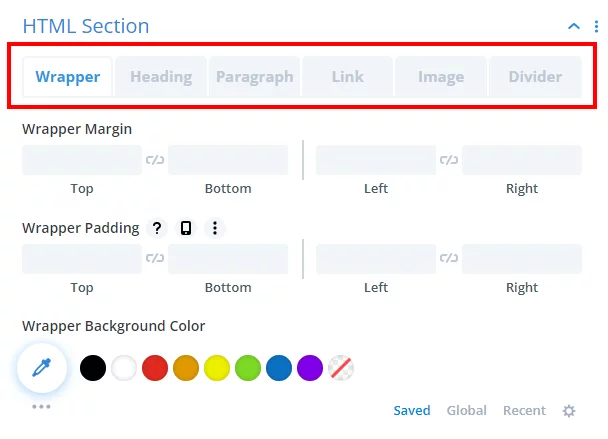
HTML Anything Field
Need to break your form into sections with headings? Now you can! Need to break your form into sections with a divider line? Now you can! What about adding a paragraph, image, link, bullet list, number list, or any other HMTL? Now you can!
We have added a new feature that allows you to display pretty much anything within your form! This is like a new field type, but of course it does not submit this data, but rather it is only for the frontend visitor.

Design Settings
Includes design settings for everything!
- Wrapper
- Headings
- Paragraph
- Links
- Images
- Divider

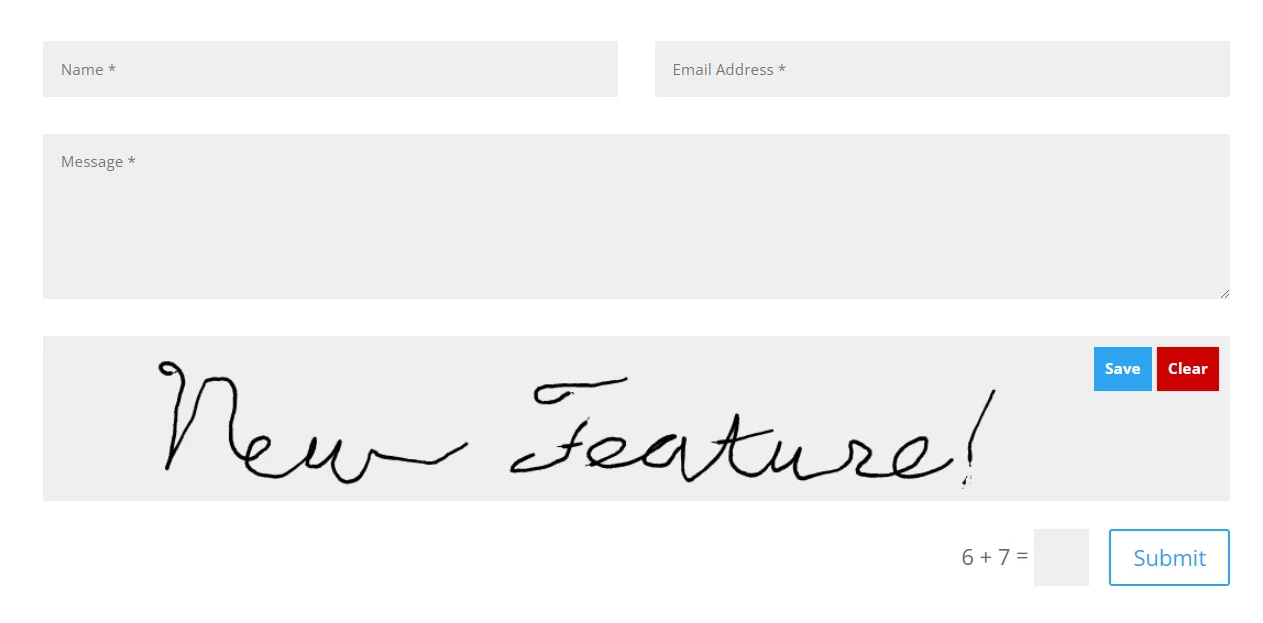
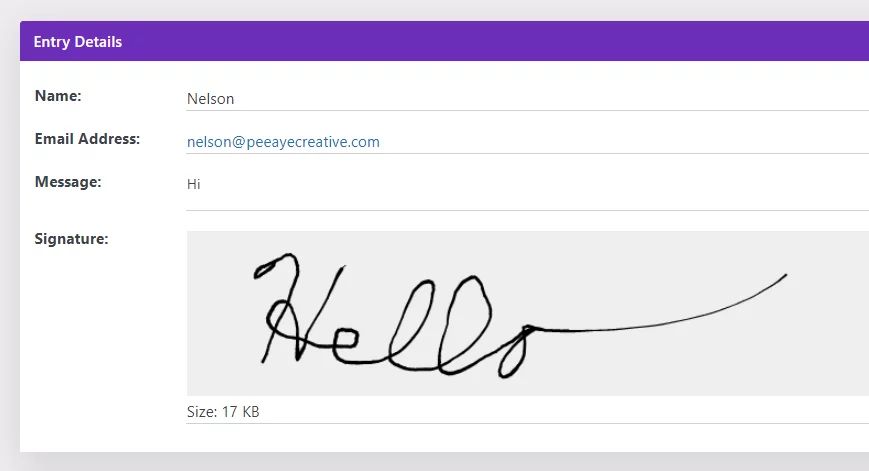
Digital Signature Field
We are pleased to announce a new digital signature field for the Divi Contact Form module! You can enable this field in the Field Options toggle. When you hover over the signature pad, your mouse cursor becomes a marker.
The signature pad has a save and clear button. The save button needs to be pressed in order to include the signature in the form entry.


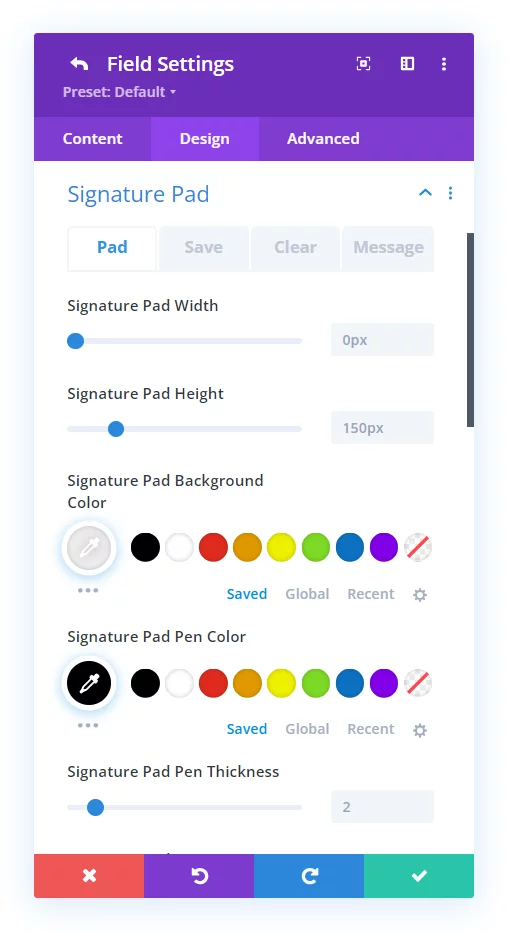
Design Settings
As usual, we also added tons of design settings to fully customize and style the signature pad field and buttons. You can find these within the individual field in the Design tab in the Signature Pad toggle.
- Signature Pad
- Save Button
- Clear Button
- Message Text

Field Text Options
The Divi Contact Form module has some major flaws when it comes to the input field options. There are no options to show, hide, or customize the field label or placeholder text. And there is no description field like is found in other form plugins. Thankfully, our plugin solves all of these issues! We hope you enjoy these exciting features, which give you all the customization you need for the form field text!

Custom Dynamic Merge Tags
The standard Divi Contact Form has a feature called Message Pattern that allows you to place dynamic field data (%%field_id%%) into the message that is sent from the form. Our plugin adds many new custom message pattern merge tags that are not available otherwise in the regular module.
Form Related
- Form Title
- Form ID
- Entry Number
Site Related
- Site Name
- Site Tagline
- Site URL
- Site Login URL
- Site Admin Info
Page Related
- Post/Page Title
- Post/Page ID
- Post/Page URL
- Referer URL
Submitter Related
- Submitter ID
- Submitter Name
- Submitter Email
- Submitter Username
- Submitter Registered
- Submitter IP Address
- Submitter Browser
- Submitter Operating System
Meta Related
- Date Submitted
- Time Submitted
- URL Parameters

SMTP Integration

Confirmation Emails

Success Button

Export To Spreadsheet

Redirect Delay

Sent Email Logs

Fullwidth Submit Button
Show Field Labels

Form ID
Textarea Validation
Set a minimum or maximum number of characters in the message textarea field and/or limit symbols to only letters or numbers, or alphanumeric.

Error Message Location
Choose to move the error/required fields notice to the bottom of the form.

Error Message Custom Text
Write your own custom text for the error message that shows above the form fields.

Error Message Styling
Use the new design settings to customize and style the error message, container, and list.

Zapier Integration

Admin Emails

Statistics

Save Entries To Database

Focus Input Borders

Clone Logs

Submit Button Alignment
Hide Placeholders

Search Entries
Field Icons

Texarea Minimum Height
Adjust the default height of the textarea input field message box so it is not so short.

Required Fields Asterisks
Show an asterisk on all required fields on the label or placeholder.

Required Fields Error Message Text
Write custom text for the required fields error message.

Honeypot Spam Protection
Add an invisible form field to prevent spam bots from completing the form.

Blacklisted Emails & Domains
Block email addresses or entire domains from submitting entries.

Custom Subject Line

Message Pattern Tags

Reply From Backend

Redirect Link

Email Templates

Convert To Post

Auto Email Backup
Backup Schedule
Success Message Design

Filter Entries

Inline Checkboxes & Radio Buttons
Align the checkboxes and radio buttons inline horizontally instead of stacked.

Rich Text Success Message
Use a rich text and HTML editor to create the success message.

Multilingual Support
Includes support for multilingual plugins to translate custom text added by our plugin as well as Divi error and required fields text.
Phew! Is That Crazy Or what?
We have a list of many more ideas for future updates as well.
Divi Contact Form Helper Is Created By Divi Experts!
Why Choose This Product?
- The plugin integrates over (100) custom settings directly into the existing Divi Contact Form module
- The plugin is fully featured and mature, and we are adding every setting we can think of
- We are a top-rated Divi product creator and community leader
- Our proven track record of continuous feature updates and improvements
- We are known for fast, friendly, and personal support
- Our products come with thorough and helpful documentation
- Thousands of happy customers who love and trust our products

Hello, I’m Nelson Miller, the owner of this company. I helped create the Divi Contact Form Helper plugin to solve all the common limitations with the default Divi contact form! I hope you enjoy this helpful plugin!


FAQs
Get answers to common questions you may have about this product. If you have other pre-sale questions not mentioned here, just send us a message and we’ll be happy to help!
How does this plugin work?
The plugin adds new custom settings perfect integrated directly into the existing Divi Contact Form module. Whenever the plugin is active, helpful new settings will appear inside the module. It also adds other features and custom settings to the backend admin area!
Is this a new separate module?
Nope! This is not a new module, but rather an upgrade to the existing Divi Contact Form module. The great part about our unique approach to plugins is that you can install or remove this plugin without affecting your existing Contact Form modules!
Why is there no visual preview?
Some settings such as the file uploads, date picker, and other settings are not able to be previewed inside the Divi Visual Builder. This is due to the unique nature of this plugin and the limited ability to customize the core Divi Builder. Since this is like a “hack” of the current module, Divi is not currently able to render the settings. The custom settings provided by our plugin will take effect when you exit the Visual Builder and view the form. As soon as any solution becomes available within Divi to create a visual preview, trust me, we will add it! We are excited about this plugin and wanted to release it and hope in the future the time comes when we can make a visual preview of some of these custom settings.
Recommendation
Until then, we can share a helpful recommendation. Try keeping two tabs open at the same time, one in the builder and the other out of the builder. Whenever you save changes in the one, you can immediately refresh the other tab to see the changes take effect.
Does this work with the Divi Builder Plugin?
Any settings which are only located in the Divi contact Form module would work fine if you are using the Divi Builder plugin with another theme, but you would not have access to any of the backend settings in Theme Options, since the “Theme Options” are only in the Divi Theme. You can also access the contact form entries when using the Divi Builder plugin.
Which purchase option should I choose?
Great question! As you can see we offer several purchase options. These are the licenses that determine how your product can be used.
The Annual Unlimited license is great for anyone who wants to use this product on multiple websites for an affordable yearly fee.
The Lifetime Single license is perfect if you only plan to use the plugin on one site and you don't want to pay recurring fees.
The Lifetime Unlimited license is ideal for anyone who wants use this product on multiple sites and is okay with spending a lot more upfront to advoid recurring fees.
Please review our Product License Policy to learn more about what each license means and what is included.
How do I receive updates?
Our products are eligible for automatic updates to all customers with an active product license. Any time we push out an update with new features, improvements, or bug fixes, you will see a notification in your WordPress dashboard. If we have a big update with important information, we may also send out an email, so be sure to stay subscribed for that information.
Please refer to our Product Updates guide for more information about how you can receive product updates.
Do you offer product support?
Absolutely, we are always happy to help you with anything related to our products. We strongly encourage you to follow our product documentation, especially the "getting started" guide for each plugin. If you still have questions or need technical support, you can submit a support ticket. You can learn what steps to take first and what to expect in our Product Support Policy.
Do you offer refunds?
Our products come with a 30-day money-back guarantee based on some fair but important criteria which is clearly detailed in our Product Refund Policy. We encourage you to review the policy and reach out to us if you have any questions about your purchase. We are down-to-earth folks who will treat you with integrity, so feel free to start a friendly conversation with us at any time.
How do I use and manage the license keys?
Our plugins use license keys to verify the authenticity of your purchase and allow you to receive automatic updates and support. We have created a full Product License Key Management guide for you to learn how to find, add, delete, deactivate, and generate license keys.








Diana Erwin –
Once again Nelson has made working with Divi even easier. This Plugin is worth the price and adds so many features for my clients that I didn’t know were available. Top that off with first-class customer support and a very timely response. I will definitely use this plugin again and again. Thank you Nelson!!!
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Thank you Diana, this means so much to hear! You are so welcome, I am thrilled that you are finding this plugin so useful!
Stefano Gabaglio (verified owner) –
Divi Contact Form Helper isn’t just another plugin; it’s a comprehensive solution that elevates your website’s communication capabilities. Whether you’re aiming to improve user engagement, streamline inquiries, or ensure seamless integration with your site’s design, this plugin delivers on all fronts. With its blend of simplicity, power, and security, supported by an excellent team, Divi Contact Form Helper by Pee-Aye Creative is an indispensable asset for any website.
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Thank you Stefano, I appreciate that feedback and am so glad to hear you are enjoying the plugin!
Amanda Peterson (verified owner) –
This plugin is great- when my last form builder plugin was discontinued, I was not looking forward to finding another one that had all of the options I needed. It seemed all were a monthly subscription just to get the one feature I needed. I gladly paid the small yearly fee for the Divi Contact Form Helper for the ease of not having to fumble around with and pay for another forms plugin, and being able to use the native Divi Contact Form, just with MUCH more options now. I love all of the Pee-Aye Creative plugins I’ve tried; they are easy to use and make my job so much easier.
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Hi Amanda, thank you so much for sharing this thorough review! I’m so happy you found this plugin and it is working well for you!
Alexander Hofmann (verified owner) –
Impressive plugin! The responsive and helpful customer service truly convinced me. The seamless integration and quick resolution of issues exceeded my expectations.
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Thank you Alexander, I’m truly happy to hear that feedback, and so glad you are enjoying the plugin!
Kayleigh Nicolaou (verified owner) –
Thank the lord for Nelson and the PeeAye Creative team. It’s a major frustration that so many seemingly obvious things aren’t included in Divi as standard, but thanks to plugins like this one, we can create forms that do exactly what we need them to. Definitely worth the money 🙌
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Hi Kayleigh, I’m so glad this plugin can open up so many new possibilities for you! Thanks so much for sharing!
Mary (verified owner) –
Your videos have always come up in my search results and have been so useful so when I was searching for an upgrade to the contact form this was a no-brainer. Beyond what I could have expected! So practical and easy to use, took me minutes to have the form all set up and ready to go. I had already purchased the tab maker, which was wonderful, and looking forward to the Adventure Club when I get my next project or when the exchange rate comes down!
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Thank you Mary, I appreciate that so much! I’m glad it was easy to set everything up, and that you are finding our resources so helpful! I hope you can join the full membership in the future!
John <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> (verified owner) –
I bought the “complete package” (Divi Adventure Club – Lifetime) from Nelson a few weeks ago and so far have only been able to dip a toe in the deep water of all the functions and possibilities of this “Swiss Army Knife”.
Today I used the Divi Contact Form Helper plugin. This plugin is a must for anyone who wants to use the standard Divi contact form module because it adds so many options, taking the original contact form to pro level.
I’m really looking forward to using Nelson’s other plugins and all the updates in the pipeline.
Thank you so much!
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Thank you for sharing, John! It truly is the “Swiss Army Knife” I love that description you gave! Hope you enjoy everything we offer!
Doeye Hof (verified owner) –
Superb plugin! It’s exactly what I’ve been needing for a long time. A very good investment indeed, it has enhanced my workflow significantly. Thanks Nelson!
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
You’re welcome, Doeye! It’s so good to hear this plugin is helpful, thanks so much for sharing!
Linwood Johnson <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> (verified owner) –
The Divi Contact Form Helper is a great plug-in that really helps to advance the capabilities available to web designers who prefer the Divi builder. These capabilities make the use of Divi’s built-in form much more viable for a wider range of website needs: store entries, send to multiple email addresses, integrate with various automation services, rules based form processing, file uploads, now digital signature (new with v1.6 announcement), and much more.
The Divi Contact Form Helper was my first introduction to the Pee Aye company and their products. They have a great overall ecosystem of products to improve your usage of the Divi builder.
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Thank you Linwood for that thorough review! I’m so glad you found our plugin and our range of products!
Pat McCarty <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> (verified owner) –
Great feature rich plugin! I’ve looked at many Divi form plugins and Divi Form Helper is the best I’ve seen by far!
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Thank you Pat, I am so glad you are enjoying the features in our plugin!
Dani Kreienbühl –
I am very excited about this plug-in. It greatly expands the possibilities of the contact form. I’m curious what new updates will bring.
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Thank you Dani, I hope you continue to enjoy all the features it has to offer!
Martin <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> (verified owner) –
The contact form helper is the perfect add-on to the standard Divi form. No more contact form 7 needed. A lot of useful things – I especially like the file upload, date/time picker, hide labels, confirmation mails and the html anything field. I’m sure there is more to come. Support was also great when I had an issue. Was fixed fast and clean. Great plugin and definitely worth the money!
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Thank you so much, Martin! We are very happy to hear this, and appreciate you leaving the feedback!
marcospolyart <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> (verified owner) –
The best plugin I’ve ever found for Divi so far!
I’m very happy to try out the Divi Contact Form helper. I can’t believe someone has come up with such a great tool that has everything you find in traditional forms and is totally Divi customizable. The best part is that I can even respond to inquiries directly from my backend. Other plugins don’t even offer SMTP. This is the best solution for anyone who runs Divi sites.
I’ve been following Nelson’s job for a while now, and it looks like everything he does works perfectly because there’s so much passion in his work. Thanks for being a blessing to so many designers out there!
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
I really appreciate your review, thank you for sharing! It is a joy to provide these solutions, and especially when I know they are loved by customers like you!
Andrew King (verified owner) –
Great Plugin! adds so many more features to the DIVI contact page. The support is excellent too, I had an issue with sending the contact form from mobile devices. but once reported to the support team, they resolved it within two days. and working over the weekend. A very happy customer
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Thanks for sharing Andrew! We appreciate it, and are glad you are enjoying the plugin! We are planning even more great features that you will love!
Thierry COURCET –
Hi Nelson,
This a comprehensive set of features for that Divi Contact Helper plugin. You are really skilled. That gives me hope for the future of Divi plugins.
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Hi Thierry,
I am so glad you like the plugin! The future of this plugin is huge!
Sean <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> –
Excellent as always! And that custom WP login and registration form feature coming will make it unbeatable! 😉
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Thanks Sean, so glad you like it! But now you are putting words in my mouth 🙂 I guess that will need to be “Divi Forms Helper” instead. haha
Anshul Badjatya –
Awesomeeeeeee… I Love You, Nelson… One thing can we add bcc email or are you planning to give this functionality. Because I’m deeply looking for this option. Please let me know the update on this.
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
I’m so glad you love the plugin! Yes these features will be included in version 1.1!