Where’s the right align?
There’s No Option To Right Align the Divi Blurb Module
I recently promised someone in a Facebook group that I would write a tutorial on how to right align the Divi blurb module. I knew this was something others have requested it as well, so I wanted to share it with everyone.
By default, there are two options for the position of the image/icon in the Divi blurb module, left and top. Maybe it is not as popular, but I have seen layouts from other WordPress builders that use these very nicely, and I have needed it on client sites.
▶️ Please watch the video above to get all the exciting details! 👆
The Default Choices
Here is an example of the two default choices:
Image/Icon = Left
This is an example of the default Divi blurb with the image/icon aligned to the left.
Image/Icon = Top
This is an example of the default Divi blurb with the image/icon on top.
The Result Using This Tutorial
Image/Icon = Right
This is an example of the Divi blurb with the image/icon right aligned using this tutorial.
Image/Icon = Left
This is an example of the default Divi blurb with the image/icon left aligned.
Step 1
Adjust The Blurb Module Settings
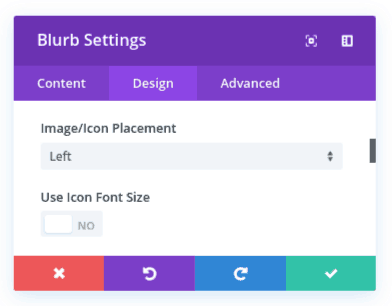
Go to the “Design” tab.
Open the “Image & Icon” toggle.
Change the “Image/Icon Position” selector to “Left.”
Next, open the “Text” toggle
Change the “Text Orientation” to right aligned.


Step 2
Add Some CSS Snippets To The Blurb Module
Open the blurb module settings.
Go to the “Advanced” tab.
Open the “Custom CSS” toggle
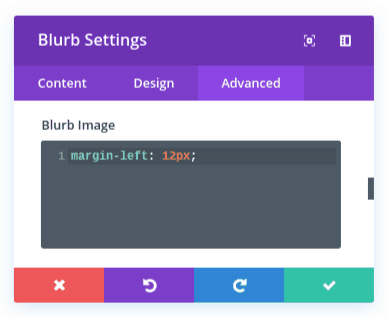
Add this code to the “Blurb Image”
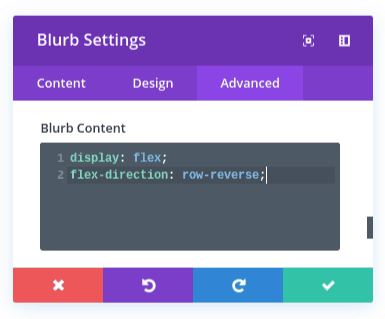
margin-left: 12px;Add this code to the “Blurb Content”
display: flex;
flex-direction: row-reverse;










Thanks for the article Nelson, it was very helpful! I applied to the social media section, it worked perfectly.
Sounds great Armando, I’m glad this helped!
You’re doing the lord’s work sir.
Thank you
Thanks John!
hello , i tried your code , and it works , but i get a very very tiny image ….?
how can i adjust a proper size of the image ?
thanks
Hi Jean,
The image size is within the Divi module Design tab.
This is a great trick… Is there a way to swap the image in the blurb module without right-aligning the entire module? I’d like the image on the right of the header text, but to keep everything left -aligned…
Hi Merry,
Just keep the text alignment option set to align-left. Let me know if that helps!
Hi I have the text aligned to left but the whole module is still aligning to the right of the column. Not sure what I am doing wrong here. Any advice would be appreciated.
I don’t understand what you are asking. This tutorial is about the image or icon, not the text.
Actually you just have to insert the css code on the title tab:
position:absolute;
left:0
Another way to do that Joao would be “justify-content: flex-end;” this will align the item at the left side but keep the blurb icon on the right
Thanks again Nelson , worked wonders 🙂
You’re welcome! 🙂
This tutorials work well unless the image size overflow from main content.
I am not sure why it happen, when the image size set to 200px with the body blurb text take out almost 3 lines, it seem not good at all. I need to use very small size of image to make it fit inside the row container.
I discover that in blurb contents, i use direction: rtl; and the padding-left: 12px for image instead of margin fix this problem
Sure, whatever works, but I’d just do what I have since flex is standard.
Great tip!
I am wondering how to achieve the same thing with the toggle module?
Hi Kams,
Can you clarify this more? I don’t quite know what part you are comparing to the blurb. I do want to do some tutorial son the toggle/accordion so let me know!
Great tutorial! But I have one question. I had allready used CSS to make my blurb image larger than what is possible in the Divi module design tab, I used width: 150px;
Following this tutorial, it made my image small again. Is there any way of right aligning the blurb image, like in this tutorial, while KEEPING the width: 150px; ?
Thanks! Anette 🙂
Hi Anette,
You can change the image width in module’s Sizing settings. Give that a try.
Thanks, but nope. In the blurb module you can only change it from super small to small. If you want it a little bigger, you need to do that with CSS. And that’s what I have done. But when I tried your recipe for putting the image on the right, the size og the image changed back to the small standard size (the max size, wich is very small).
Okay in that case just also add min-width: 150px; to the Blurb Image in the module.
I just added min-width: 150px; and all that it did was move the image to the left. Any idea how I can increase the size of the image it’s self?
BTW I’m loving your Responsive Helper plugin.
First please go to the Blurb Module Setting > Advanced > CSS ID & Classes and give a Custom Class to the blurb module. For example, the class is pa-blurb-module
After that go to the WordPress Dashboard > Divi > Theme Options > Custom CSS Panel and place the code given below:
.pa-blurb-module .et-waypoint {
font-size: 100px !important;
}
You can increase or decrease the font size value as per your liking.
Please let us know how it goes. 🙂
Hi Manuel,
If you share the link I may be able to help.
Embarrassed to say how long i spent trying to change the icon position before finding your tutorial. Thank you thank you!
Haha don’t be embarrassed, it is pretty tricky!
Hi there! Great tip, but I have a question. I want to center my blurb module inside the row, and the body text + image are quite a bit to the right inside the block. How can I fix that?
Just to confirm, do you want to center align the body text and the heading keeping the image to the right?
Yes, that’s it. 🙂
You can follow this guide for the same with little changes. To make the text in the center, you need to choose the second Text Orientation Option(in the guide the choose option is third) and you need to remove the margin-left 12px and place the code given below in the Advanced > Custom CSS > Blurb Image:
position: relative;
left: -6em;
You can change move the image left or right by changing the left value in the above code. You can also change the placement of the image for different screen sizes by using Divi Responsive functionality. Please let us know it that helps.
Love the tutorial but it doesn’t seem to work with larger images, the text pushes the image off the screen, you can see what my result is here: https://i.imgur.com/6xuUmd0.png
Hi sean,
Could you please share the URL of the page where you are facing this issue for me to investigate further?
Thank you so much for this awesome tutorial, Nelson! I followed this along with your How To Add Font Awesome To Divi post to add Font Awesome icons to the right of Divi blurbs. 🙂
I do have a problem, though. My right-aligned Divi blurb Font Awesome icons are getting cut off horizontally. Do you know how I can prevent this from happening?
Hi Richard,
Could you please share the URL of the page for me to investigate further?
I followed this tutorial but it aligns everything to the far right.
Can you elaborate on that? What you described is what the tutorial does.
I’m having a problem with aligning the module to the right, when a left aligned icon is placed in the blurb module. You can no longer center it or right align the module at all. And if you align the text, the icon doesn’t follow. ugh. I’m hopeing I’ll figure it out myself today.
Hey Heather,
Could you please share the URL of the page where you are facing the issue?
Hi ! I’m trying theses snippets of code onto my blurb module, my image is indeed positioned on the right side of the blurb,
but the entire module itself, is aligned to the right side of the row, even if the module’s alignment is set to be left aligned,
Is there a way for the blurb module to stay left aligned within the row, instead of it being pushed to the right?
Here is a link:
https://didembasar.com/blurb/
Many thanks for all the tutorials you guys put out !
Hey Nat,
To understand the issue properly I need the page URL where the issue is happening so that I can investigate the issue. The URL that you have provided is leading to a 404 error.
Is there a way to do this where the Text/Title remains aligned to the left while the Icon is to the right?
Trying to build something like this: https://i.imgur.com/pPYY12H.png
Hey Sean,
Could you please point me to the exact text and icon where you want to do this in order for me to cure this issue?
Thank you so much for the tutorials here and on Youtube. You’re a great teacher and we appreciate the brevity.
Thank you, I am so glad you are enjoying the resources!
Hi. This tutorial is great, but it has created confusion in the comments (including for me).
The tutorial aligns the icon and the blurb content to the right. However, most people just want the icon to the right of the last character in the Title, but everything else to the left (the Title and Icon combined, plus the blurb body copy).
How would you adjust the css to align only to the right of the Title (not the entire module)?
Thanks
Hi Mark,
I am not totally sure what you mean about both things – I am not seeing any other confusion about that, and cannot understand exactly what you are trying to achieve. You would not be able to move the image/icon within the title text div, as that is separate.