The Divi Search Helper provides two options for displaying your search results:
- A Divi Theme Builder Search Results template
- Live AJAX search results in a dropdown in the Search module
In this guide, we will explore the second option about using live AJAX search option. With this option enabled, the search results will show in a dropdown below the search filed immediately while someone types in a search term.
If you want to use the regular method instead, you can reference our other guide about the Theme Builder Search Results Page.
Enable The Live AJAX Search Results Dropdown
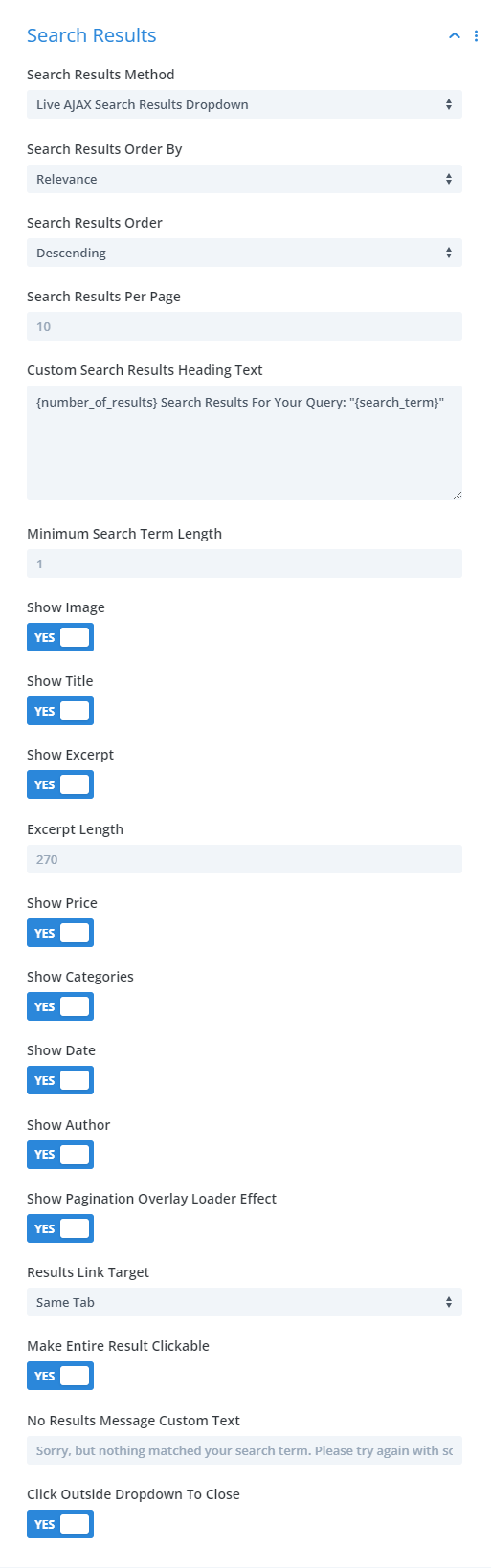
To set up the live AJAX search results, open the Divi Search module settings to the Content tab and open the Search Results toggle. Here you can adjust any setting according to your needs.

Search Results Method
The first and most important thing to do is change the search results method to the live AJAX dropdown. This is the option needed to show the search results live on the page in a dropdown rather than the alternative method of showing the results on a separate Theme Builder search results page.
Search Results Order
For live results, I highly recommend choosing “Relevance” as the results order. But of course you can also choose the order in which the search results will show by publish date, alphabetical by title, or just random. You can also choose ascending or descending which would apply for the publish date and alphabetical by title.
Search Results Per Page – Pagination
The number of search results per page is set to 10 by default, but can be changed to whatever value you want. If the number of results is higher than this value, pagination links will automatically appear for the visitor to navigation through the pages of results.
Search Results Heading Text
When setting up the Custom Search Results Heading Text, you can use merge tags. The module has this set up by default, but here are some more examples you could try:
We found ({number_of_results}) search results for "{search_term}"
Result: We found (12) search results for “Divi”
Showing <strong>{start_from} - {end_at}</strong> of <strong>{number_of_results}</strong> Results For Your Query: <strong>"{search_term}"</strong>Result: Showing 1 – 10 of 33 Results For Your Query: “Divi”
Minimum Search Term Length
This setting determines when to initiation the live search results when someone is typing into the search field. The default number of minimum characters is set to 1, which means the search will start as soon as one letter is typed.
Show Or Hide Elements
These settings allow you to enable or disable various elements within the individual search result items. You can show or hide the title text, image, excerpt, price, author, date, and categories.
Pagination Overlay Effect
You can also choose to show an overlay with a loader effect when clicking through the pagination.
Search Results Links
You can also make the entire search result item clickable, which is nice for user experience instead of just clicking the title text. Not only that, but you can also choose to open the search result in a new tab or the same tab.
No Results Message Custom Text
If someone types a search term that does not match any results, a message will display to inform them that no results can be found. This message can be customized according to your preference.
Click Outside Dropdown To Close
When a visitor to your site is using the search results dropdown, they may want to close the dropdown when they click anywhere else on the page. This setting allows you to you choose whether that is possible or whether you want the dropdown to remain until they clear the search term in the search field.

