The Divi Search Helper provides two options for displaying your search results:
- A Divi Theme Builder Search Results template
- Live AJAX search results in a dropdown in the Search module
In this guide, we will explore the first option about using a Divi Theme Builder template as the search results page. This is referring to the dynamic template that will show when someone types in a search term in the search module and clicks the Enter key or the Search button.
If you want to use the live AJAX dropdown method instead, you can reference our other guide about the Live AJAX Search Results Dropdown.
Create A Divi Theme Builder Template For The Search Results Page
Divi provides a great way to display search results. When someone types in a search query in a Divi Search module, they will be redirected to a page specifically designed to display the results. This page can be fully customized using the Divi Visual Builder. An important part of a Theme Builder template is dynamic content, which means the content (in this case the search results) can change, but the design stays the same.
The first thing you need to do is go to the Divi Theme Builder are to design your site’s search results template. You can find this from your WordPress admin are by going to Divi>Theme Builder.
Create & Assign A Template
Go ahead and create a new template. To do that, just click on “Add New Template.”

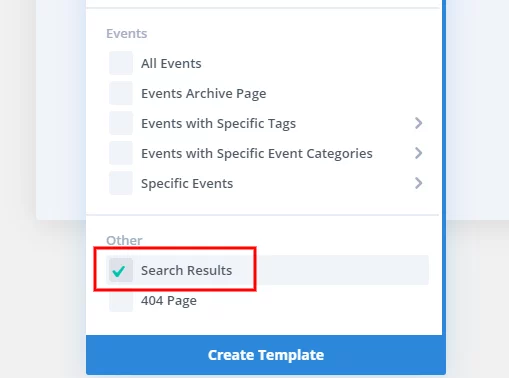
In the popup, click on “Search Results.”

Then click the blue button at the bottom of the popup that says “Create Template.”

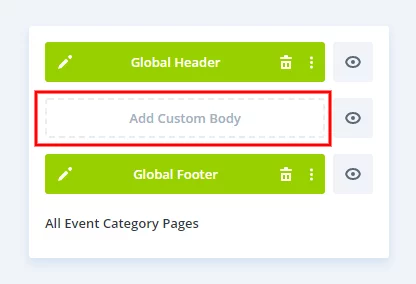
Next, click on “Add Custom Body.”
This will bring up a new popup again. In that popup, click on “Build Custom Body.”
Design The Layout
At this point, you can design the template with any layout or design style you want. Just remember that this layout is for search results, so any time someone enters a search term in a Divi Search module, this will be the layout that appears.
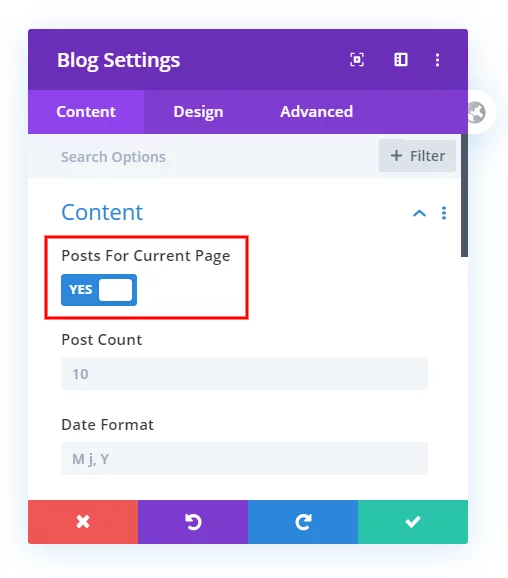
If you are searching for posts, pages, or other custom posts types, you need to add the Divi Blog module to the Search Results Theme Builder template. The important step here is to make sure you turn on the toggle called “Posts For Current Page.”

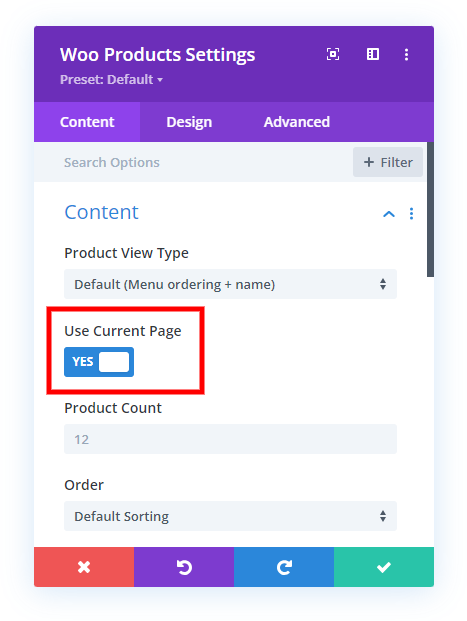
If you are searching for Woo products types, you need to add the Divi Woo Products module to the Search Results Theme Builder template.

Adjust Our Plugin Settings
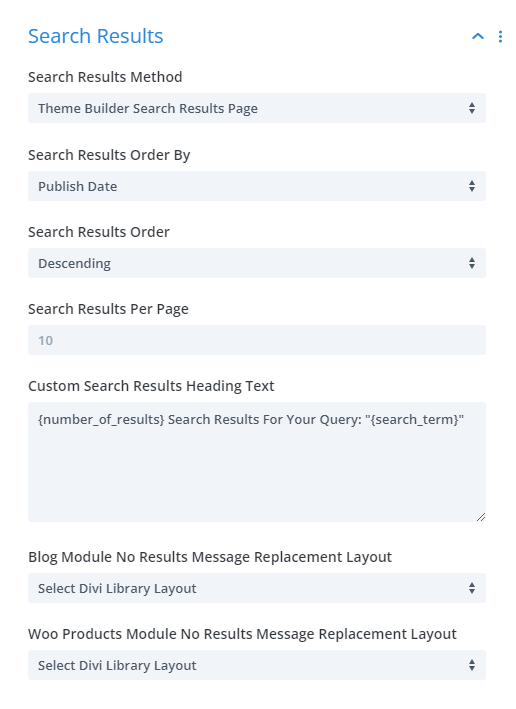
Now that you have the Divi Theme Builder Search Results page template set up, you can go ahead and configure the settings related to the search results page which are added by the Divi Search helper plugin. Open the Divi Search module settings to the Content tab and open the Search Results toggle. Here you can adjust any setting according to your needs.

Search Results Method
The default search results method in the first setting dropdown should already be correctly set to Theme Builder Search Results Page. This is the option needed to show the results on that page rather than the alternative method of using an AJAX live search dropdown.
Search Results Order
You can choose the order in which the search results will show by publish date, alphabetical by title, or just random. You can also choose ascending or descending which would apply for the publish date and alphabetical by title.
The option to enter a value for the search results per page will add pagination based on the number of search results.
Search Results Per Page – Pagination
The number of search results per page is set to 10 by default, but can be changed to whatever value you want. If the number of results is higher than this value, pagination links will automatically appear for the visitor to navigation through the pages of results.
Search Results Heading Text
When setting up the Custom Search Results Heading Text, you can use merge tags. The module has this set up by default, but here are some more examples you could try:
We found ({number_of_results}) search results for "{search_term}"
Result: We found (12) search results for “Divi”
Showing <strong>{start_from} - {end_at}</strong> of <strong>{number_of_results}</strong> Results For Your Query: <strong>"{search_term}"</strong>
Result: Showing 1 – 10 of 33 Results For Your Query: “Divi”
No Results Replacement Layouts
The settings for replacing the no results message with a Divi Library layout are super handy. If a visitor to your site enters a search term, but there are no matching results, they will see a “No results found” message which can be pretty boring and ugly. This feature allows you to substitute a Divi Library layout. It can be something as simple as a text module with your own custom message, or a fully designed section.