In this tutorial I will show you how to vertically align the Divi Blurb module image/icon and text when the image/icon is placed on the left.
How To Move The Divi Blurb Module Title Above The Image
In this tutorial I will show you how to quickly and easily move the Divi Blurb module title text above the image.
How To Increase The Divi Blurb Content Width
In this tutorial I will show you how to change and increase the default max content width in the Divi Blurb module.
How To Align The Divi Blurb Body Text To The Left Under The Icon/Image
In this tutorial I will show you how to align the Divi Blurb body text to the left under the icon or image.
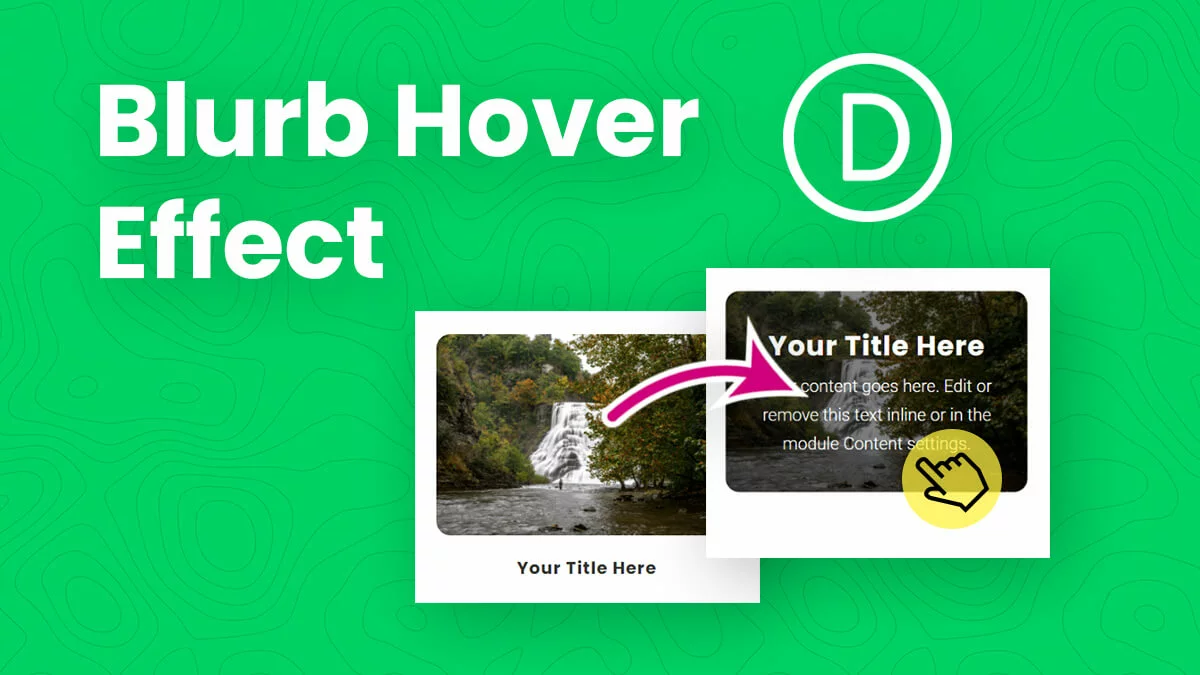
How To Add A Beautiful Hover Reveal Effect To The Divi Blurb Module
In this tutorial I will show you how to add a beautiful hover reveal effect to the Divi Blurb module with a snippet of CSS.
How To Replace The Divi Blurb Icon With A Font Awesome Icon
In this tutorial you will learn how to replace the Divi Blurb module icon with any Font Awesome icon of your choosing!
How To Add A Button To A Divi Blurb Module
This tutorial will show you how to add a link to a Divi Blurb module and style it as an attractive and functional button.
How To Add A Clickable Icon Button To A Divi Blurb Module
In this tutorial you will learn how to create a fun and attractive clickable Divi Blurb module using an icon as a button.
How To Increase The Height Of The Divi Builder Icon Picker Area
In this Divi tutorial I will give you a CSS snippet to increase the height of the Divi blurb and button icon picker area to make it easer to select an icon.
How To Right Align The Divi Blurb Module Image/Icon
Here is an easy tutorial to show you how to right align (reverse) the Divi Blurb module image and/or icon with just few snippets of CSS.