Divi Blurb Module Button
There are good reasons to combine a button with a blurb, especially in situations where adding a separate Button module would not be practical due to how the Divi Blurb module is styled. You can’t add a module within another module, so we can accomplish this with a simple HTML link and some CSS directly in the text area of the Blurb module. So this easy tutorial will show you how to add a link to a Divi Blurb module and style it as a button.
▶️ Please watch the video above to get all the exciting details! 👆
Add A Span Tag To The Blurb Content
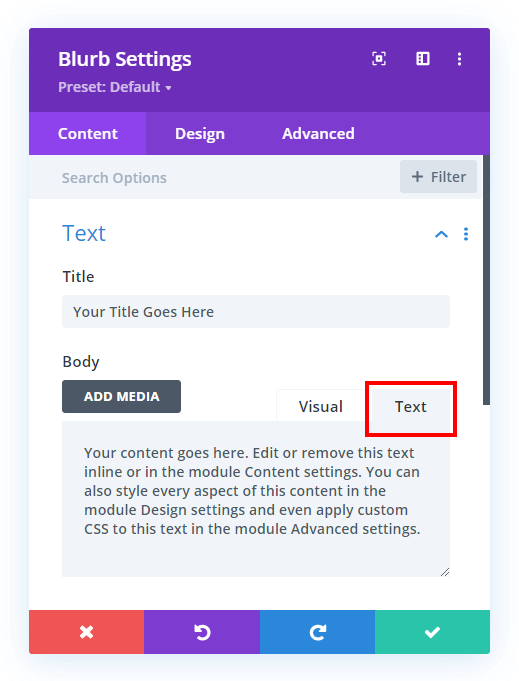
The first step is to add a span tag to the Body Text area of the Divi Blurb module. So open up the Blurb module settings and go down to the “Body” text area. Make sure you go to the “Text” tab, which is next to the default “Visual” tab. The Text tab means HTML, so this tab is like a code editor area.

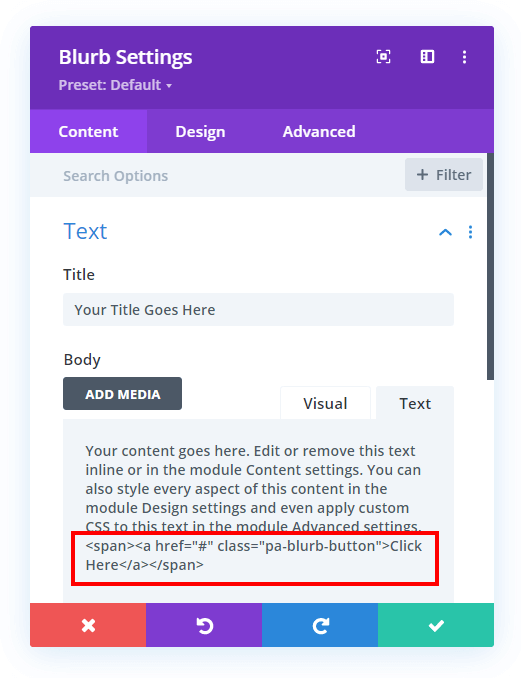
Now go ahead and copy the span tag below and paste it into into the Blurb Body text area.
<span><a href= "#" class="pa-blurb-button">Click Here</a></span>It should now look like this:

Be sure to watch the video to see how this all works in a live demonstration. It is very easy to do, and you can repeat this step multiple times for any number of Blurb modules.
This span tag contains three things:
- Button URL
- Custom CSS Class
- Button Text
Button URL
The first part of the span tag is the “a href” which is the anchor link. This is the URL link for the button. The placeholder “#” is used, but you neeed to repalce that with your own link inside the “” quote symbols.
Custom CSS Class
The second part of the span tag is a custom CSS class. We added this class called “pa-blurb-button” in order to target the link and style it to look like a regular button.
Button Text
The third part of the span tag is the text for the button. We have added a placehold of “Click Here” but obviously you would want to change that. Just carefully change the text between the “” quote symbols.
Style The Blurb Button With CSS
Now you have added the links to your Blurb, but most likely you want these too look like buttons. We can do this easily with some CSS. Since we have already added the custom CSS class, we just need to target that in the code and add our values.
Where To Paste The CSS Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the CSS tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the style.css file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Divi Theme Options Integration
Otherwise, paste this code in your Divi>Theme Options>Custom CSS code box.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom code In Divi.
/*style the Divi Blurb link as a button*/
a.pa-blurb-button {
color: #ffffff;
background: #0071fc;
border: 2px solid #0070fc;
padding: .7em 1.3em;
margin-top: 20px;
border-radius: 50px;
text-transform: capitalize;
display: inline-block;
transition: all 0.3s ease-in-out;
}
/*style the Divi Blurb link text as a button on hover*/
a.pa-blurb-button:hover {
background: transparent;
color: #0070fc;
border: 2px solid #0070fc;
cursor: pointer;
transition: all 0.3s ease-in-out;
}This obviously can be fully customized to your own values to match your website style, but this gives you an example to use as a base.
Keep in mind that if you want to use a different button style on different blurb modules, then you would need to change the CSS both in the span tag and in the CSS to match.









Great,
Is there anyway to apply a preset on that button (by adding a specific class or id)?
The Situation: I already have few presets for buttons. Can I apply one of them on that button? So if the preset changed then also the button will be change.
Hi Adham,
Well this is not a real button module, so unfortunately no. The CSS class though can act as your preset and you can just change it once and it would update anywhere you have this.
In a row of multiple blurbs, how could we align the new buttons at the bottom of each blurb?
Could you please elaborate the question a little more as right now the problem is not clear to me?
I guess the buttons are already aligned at the bottom of each blurb only.
I think Sean’s request means that if you have multiple blurbs with different text length, how do you ensure that the button is in the exact same place on all blurbs. I.e. set the same blurb height for all or calculate the maximum height of all blurbs in a row.
Nelson, you are great. This is the solution I needed!
Thank you so very much. Stay blessed!
Thank you very much!
On the css, i think you mean”
text-transform: uppercase;
and not
text-transform: capitalize;
Hey Dozza,
Both of these are a valid CSS properties, in uppercase, all the alphabets will be capitalized and in capitalize only the first alphabet of the word will be capitalized.
Hello!
Thank you for this video. What if you wanted the buttons next to each other. I’m using this code for an accordion section.
Thank you so much for your help on this!
I’m not sure what you mean about buttons next to each other.
Quality content
Thank you!
another great and useful tutorial
I’m glad you like it!
Thanks, Nelson it works great, I also added a second class to make some of the widths of the button longer as some of the button’s text has shorter text characters.
Great, thanks for sharing!
Hello,
Thank you for your solution. Do you know how to horizontally center the button ?
Hi Mike!
Please add the following HTML for the button instead of above one:
Click Here
Let me know how it goes!
Hi,
Is it possible to change the text on the button when hoovering? I want to go from “>” to “read more” when hoovering?
That would be outside the scope of this tutorial, sorry.
Hi Nelson,
First off all: Great Tutorial.
I have the same question as Sean (2nd comment from above)
I have 3 blurbs in 1 row with different text lengths.
so the buttons are at different distances from the bottom.
How do I get this at an equal distance from the bottom (Horizontally at the same height)
Greetings Jan
Hi Jan!
Please make sure the equalize column height option is enabled in the row settings. After that, add the class pa-blurb in thee Blurb modules settings > Advanced > CSS class.
Then add the following code:
a.pa-blurb-button{
position: absolute;
bottom: 0;
}
.pa-blurb, .pa-blurb .et_pb_blurb_description, .pa-blurb .et_pb_blurb_container, .pa-blurb .et_pb_blurb_content{
height: 100%;
}
Hope it helps!
It didn’t help. Thanks anyway
Can you share the URL of the page to check further?
I actually tried that too and it did not work. Here the link to the website
https://www.typhon-games.com/mindjammer-rpg
Actually, nevermind, I found a fix, here the code for others:
/*style the Divi Blurb link text as a button on hover*/
a.pa-blurb-button:hover {
background: transparent;
color: #98C864;
border: 2px solid #98C864;
transition: all 0.3s ease-in-out;
}
a.pa-blurb-button{
position: absolute;
bottom: 1;
}
.pa-blurb, .pa-blurb .et_pb_blurb_description, .pa-blurb .et_pb_blurb_container, .pa-blurb .et_pb_blurb_content{
height: 99%;
}
Thanks Garry for sharing the code with us!