Where To Put Those Awesome Code Snippets In Divi
A lot of my tutorials give away a free snippet of CSS, Javascript, Jquery, or PHP. I have found myself repeatedly explaining where to put each snippet, so I thought it would be good to have one centralized article to reference. This guide will help you know where to add custom code in Divi, and I’ll also show you the CSS hierarchy as well.
▶️ Please watch the video above to get all the exciting details! 👆
CSS Hierarchy (Specificity) In Divi
Before we dive in, let’s talk quickly about CSS hierarchy, otherwise known as specificity. This term can be confusing, and it’s okay if you don’t understand it quite yet.
Basically, if you target something with CSS, and there are two or more conflicting CSS rules somewhere on the website that point to the same element, the CSS in certain locations will override the others. It has more power the higher up in hierarchy it is. The browser would get confused otherwise, and needs to follows some rules to determine which one is most specific and therefore which one wins out.
The level of specificity depends where the code is placed in Divi. It would not be very helpful to show you where to add custom code in Divi without showing you why. Here’s a list of the CSS hierarchy in Divi, with 1 having the most power and 8 the least:
- Inline Styles
- Advanced Tab
- Code Module
- Page Settings
- Theme Options
- Child Theme
- Theme Customizer
- Divi Parent Theme
If your head is spinning in confusion, don’t worry. It will make more sense as we go and as you gain hands-on experience, and you will soon understand clearly what each of these are and when to use them.
1. Inline Styles
Code Languages: CSS, HTML
Inline styles are those that are written directly in the HTML structure of the page or post. For example, in the Text Module, you can change from Visual to Text and see the HTML of the page. If you have anything styled there, you will see them in the code.
For example, if you highlight a word in Divi and make it bold, it will add <strong> tags around that word. Or if you select a phrase and change the color like this, it will add <span> tags like this: <span style=”color: #e03574;”>change the color like this</span>
Inline styles have the most importance in code. However, even though these are the most powerful, they should be used only for small, simple changes.
2. Section/Row/Module Advanced Tab
Code Languages: CSS
Another form of inline styles, although not as obvious as “inline”, is in the Advance tab of any section, row, column, or module. Each have different boxes, and some have quite a lot which are very helpful. For example, a row only has three, but a Blurb Module has one for Title, Image, Content areas as well.
Limitations
These are super handy for quick snippets, but are also limited. I often see questions about these in Facebook groups, with users questioning why their code has an error. Usually this is because users are trying to add the full CSS snippets with the classes instead of just the values. You can only add values like “color: red;” but you couldn’t say “.custom-class { color: red; }. (This makes more sense in the video, so be sure to watch that.)

3. Code Module
Code Languages: CSS, HTML, JavaScript
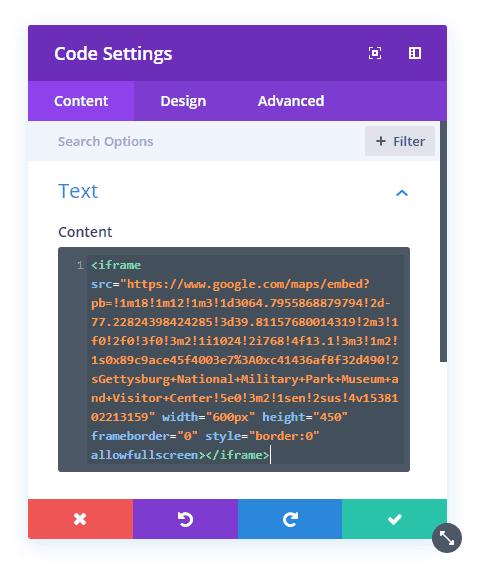
Another option for adding CSS and JavaScript is the Divi Code Module. For CSS, make sure to wrap the code in <style></style> tabs, and for JavaScript, make sure to wrap the code in <script></script> tags.
The Code Module is perfect for integrating code such as iframes, embed codes, shortcodes, and more. For example, one of our most popular tutorials on how to embed a Google map in Divi uses this. You could also use this to keep code on a specific section or layout that you save to the Divi Library or export to another website.

4. Page/Post Settings
Code Languages: CSS
Those that follow my videos on YouTube know that one of my favorite places to add temporary custom code is the in the page settings Advanced tab Custom CSS area. The reason I like this so much is that it creates “live view” of the code as you work and edit. As a tip, I recommend editing your headers or other areas of the site using this. Just remember this is temporary, and you should copy and paste this code into your child theme stylesheet or Theme Options custom CSS box when you are done.

5. Theme Options
Code Languages: CSS, JavaScript
The next place to add custom code that affects the entire site at once is the Divi Theme Options. There are several places to add code here at different places.
Custom CSS
You probably have noticed by now that almost every tutorial I write, I mentioned adding the code snippets to the Divi>Theme Options>Custom CSS box. I say this because it is the easiest and most practical place to add custom CSS, especially for beginners who may not have a Divi child theme.

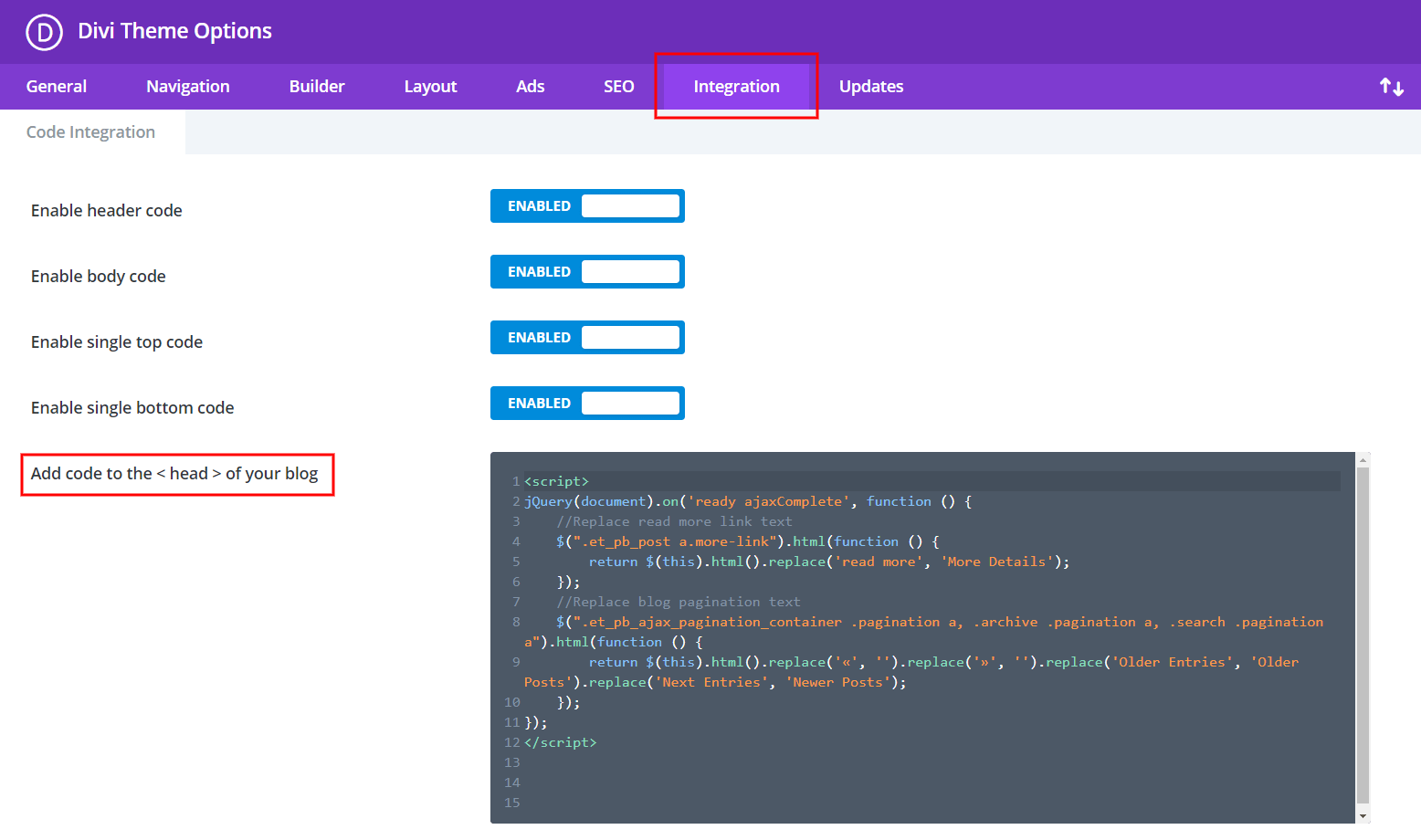
JavaScript (and jQuery)
There’s also a handy place in the Theme Options for other types of code, and that is in the Integrations tab. Here you can add code that affects the <head> or <body> of the site, similar to a child theme or parent theme. This first box is the perfect place to add all the JavaScript and jQuery snippets we give out here on the blog.
NOTE: Be sure to remember to wrap the snippets in <script></script> tags. You can also add any sort of <meta> tags here, like tracking codes or Font Awesome scripts.

6. Child Theme
Code Languages: CSS, JavaScript, PHP
I know I said to put custom CSS snippets in the Divi Theme Options, but if you have a child theme installed and active, then I actually recommend putting it there instead. This is the ultimate place to add any time of custom code in Divi.
FYI: If you don’t have a Divi child theme yet, you can download our free one or generate one directly on your site with Divi Assistant.
A child theme inherits the main functionality from the parent theme (Divi), but adds additional customization. It is very important to use a child theme if you do any custom coding rather than modify Divi itself. To learn more about Divi child themes, see our tutorial and video here.
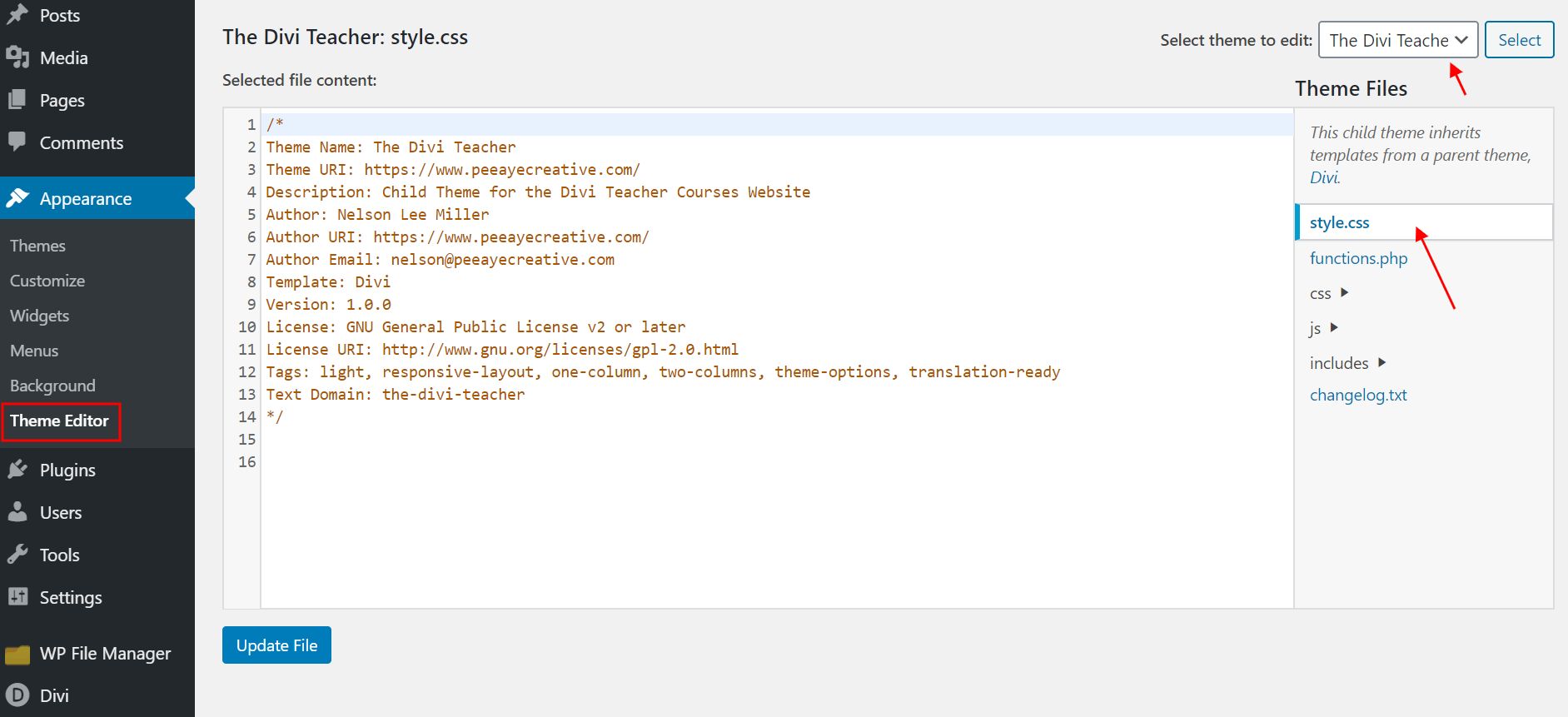
Custom CSS
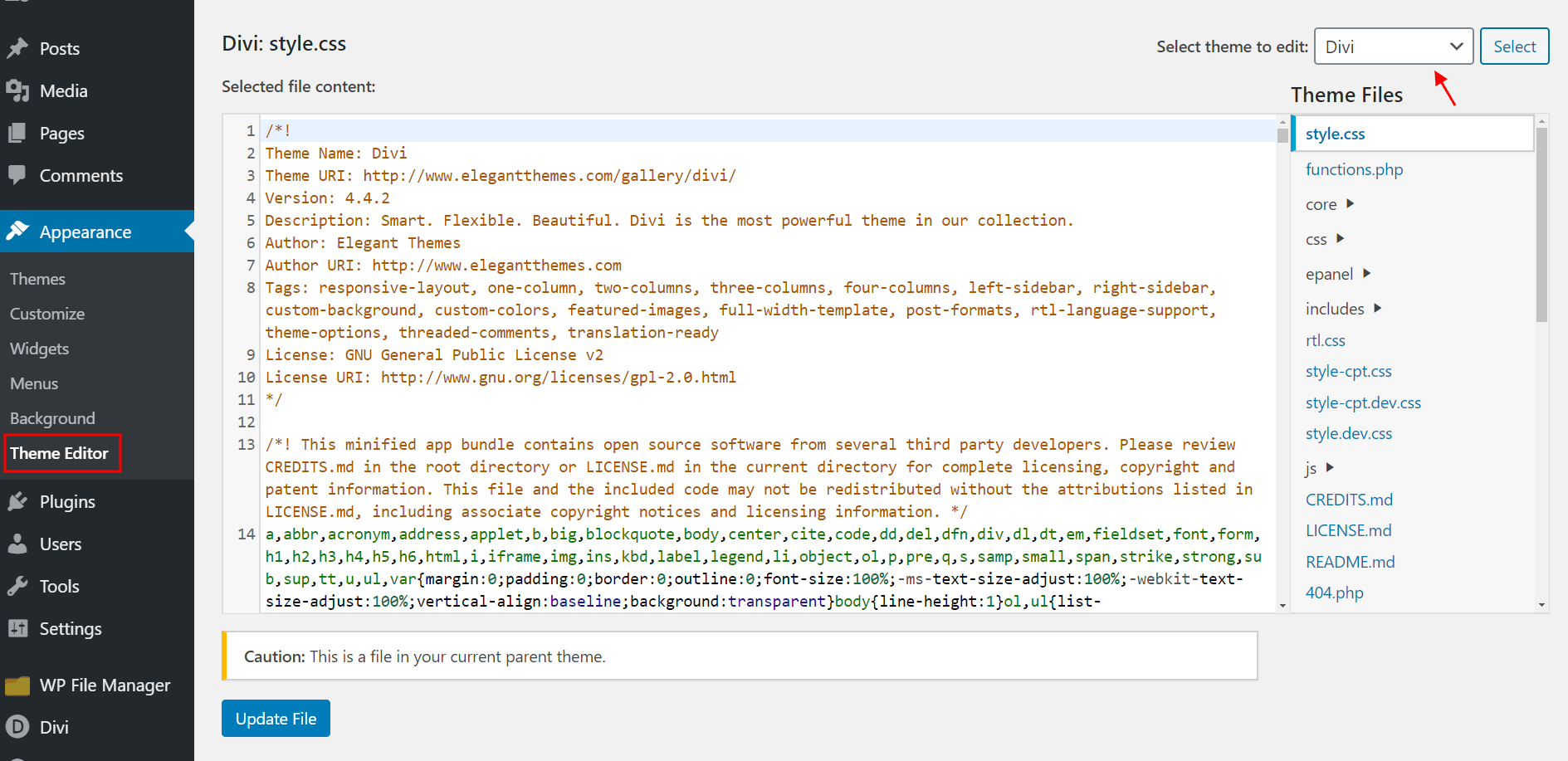
I recommend moving all of your custom CSS to the Divi child theme style.css file whenever your site is completed and you are ready to go live. Just go to Appearance>Theme Editor and choose your child theme from the dropdown in the top right corner. Then click on the style.css and paste your code at the bottom.

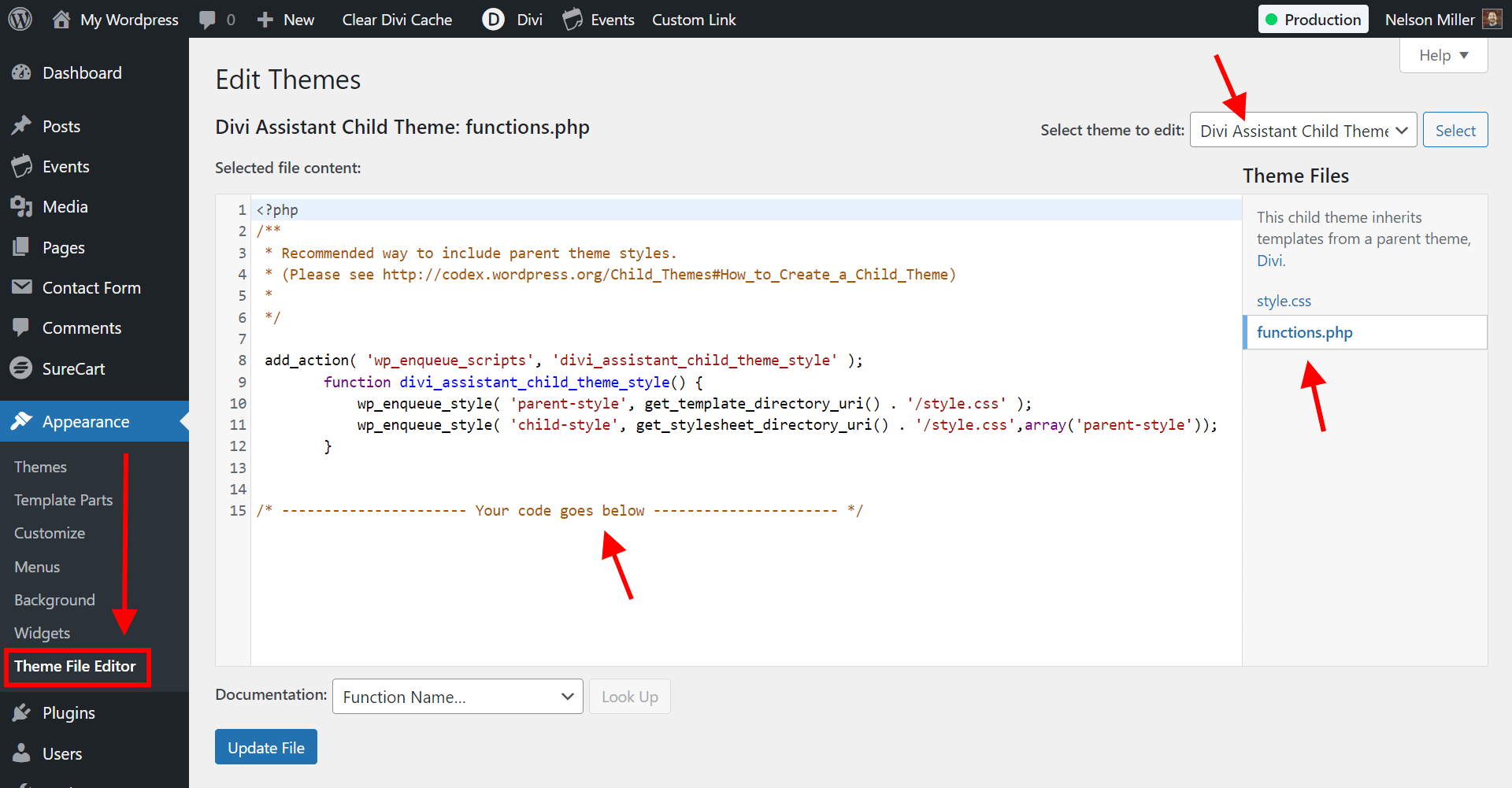
Custom PHP
Any custom PHP snippets should be placed in the Divi child theme functions.php file. Some of our tutorials have PHP snippets, and this is where you should put it. All you have to do is go to Appearance>Theme File Editor and choose your child theme from the dropdown in the top right corner. Then click on the functions.php and paste your code at the bottom.

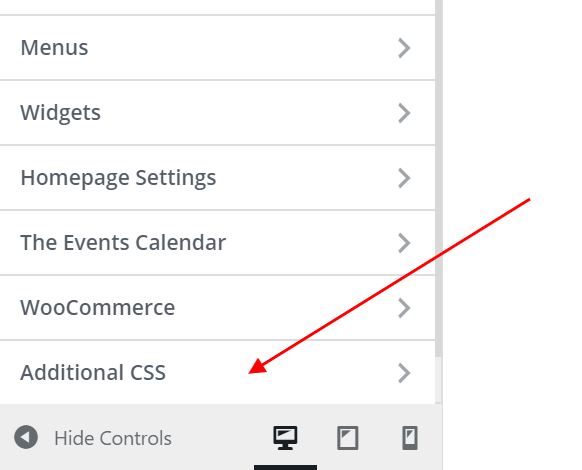
7. Theme Customizer
Code Languages: CSS
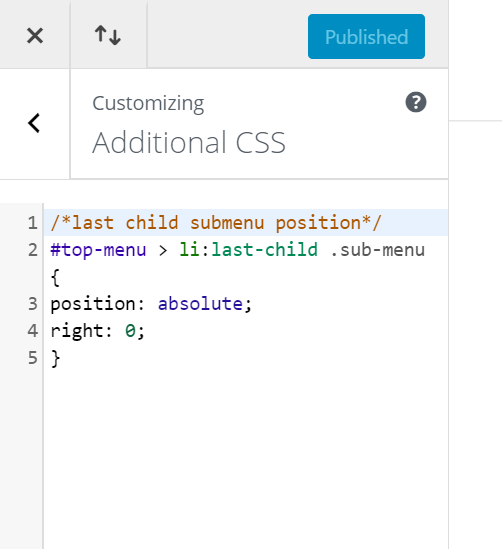
Even though I never use this and don’t recommend it, I still have to mention it. You can also add custom CSS to the Theme Customizer. You can access this either from Appearance>Customize in the backed, or from hovering over your website name in the top left corner on the frontend.
Since the CSS hierarchy is lower here than in a child theme, I don’t recommend using this. The only thing this is excellent for is making live changes to the site where you want to see the change, and then copying and pasting that code to the Theme Options or child theme (similar to page settings CSS).


8. Divi Theme
Code Languages: CSS, JavaScript, PHP
Last on the list is Divi. This is the worst place to add any kind of custom CSS. Don’t do it. If you did, it would be erased and overwritten as soon as Divi has an update. As far as hierarchy goes, this is the weakest place to add custom CSS.<

Where To Add Custom Code Using Divi Assistant
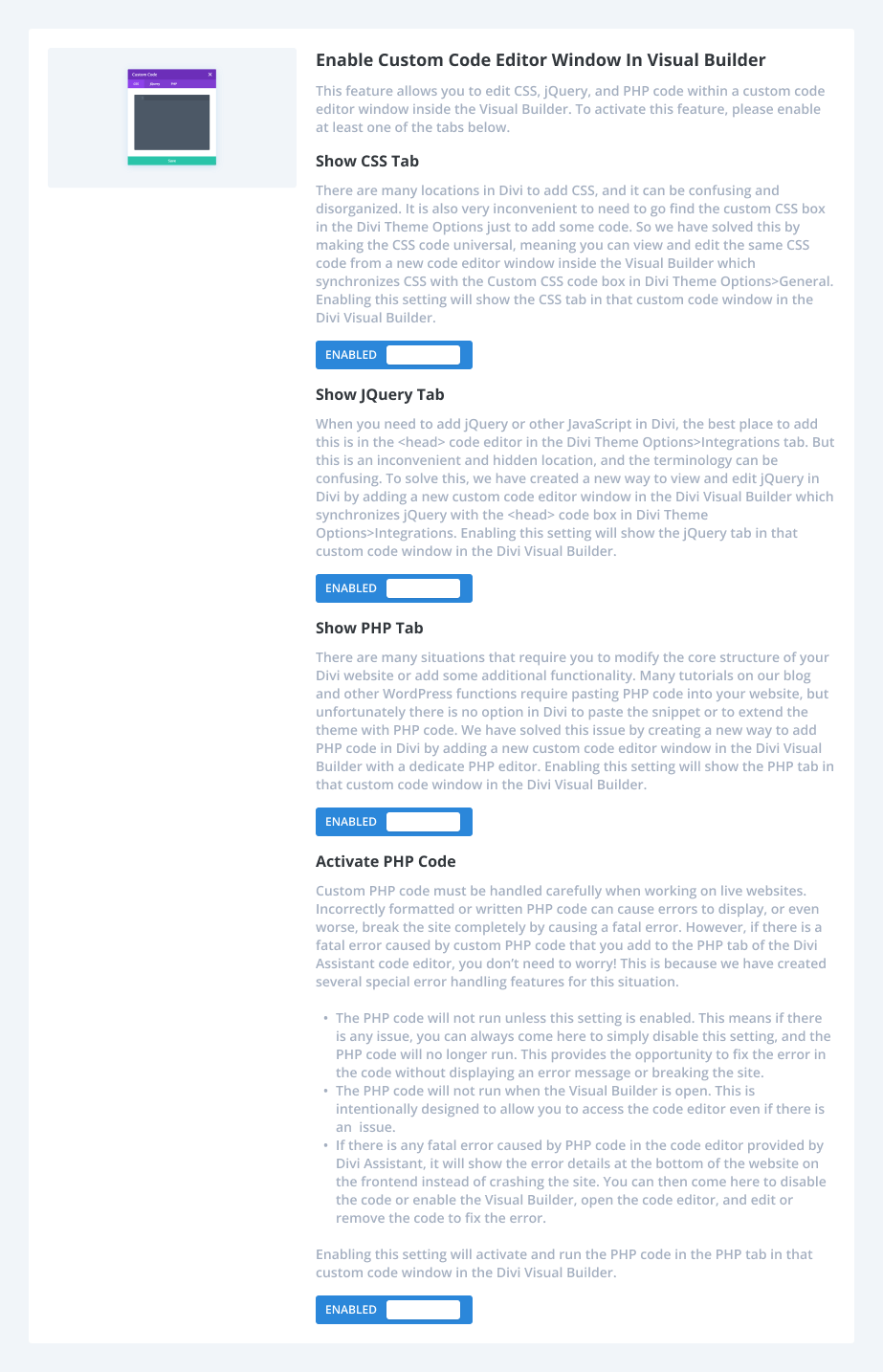
Here are the simple steps to add custom code using our popular Divi Assistant plugin:
- Install and activate the Divi Assistant plugin
- Click on the Code Helper tab
- Enable the settings
I hope that is easy enough for you! 😉











I use https://www.silkypress.com/simple-custom-css-js-pro/ Works very well.
When using the integrations tab (#5) for JavaScript or JQuery, make sure Enable Header Code Button is toggled on.
I recently worked on a fresh Divi install and it defaulted to “off”. It took me longer than I’d like to admit to figure out with the JQuery wasn’t doing anything!
Hi Iain,
Yes, it’s a good point, although by default those are usually all turned on in Divi. 🙂
Again thanks for all the content you share!!!
You’re welcome, Sue! Thanks for your comment!
Thank you very much for this post/tutorial. I love the “overall theory” – approach. It was very helpful in learning the fundamental. You are great at teaching.
Thank you Jacob! I’m glad you enjoy my teaching style! I’m excited to release my CSS course too, which will talk more about this.
I love your blog!! Sorry for my english, Im from Brazil. When you said that advanced css tab of the page should be temporally, you mean when this modification affect all pages, right? For example, I did some custom css in post template (in theme builder) and let custom css in advanced tab, because this modifications are useless in other pages. I think that this os better to page load, right?
Hi Samuel,
I mean that it is best to keep code all together in Theme Options or style.css file rather than having code in the page settings. I’m not sure if it affects performance or not.
Best Regards
Franco
Good question, but I don’t have a good answer. It’s not very important if one is more important though…(that sounded weird to say) because you should be comparing them to a child theme rather than to each other.
OH!
Finally …
…the answer I was looking for!
I couldn’t for the life of me find the place where I could change the original colors of my child theme. I am now putting my headlamp on, and going down to explore that rabbit hole.
Thank you so much for such a clear explanation, Nelson.
Nice, you are welcome! Glad it is helpful!
I know how to code css in a site from scratch but in WordPress you add images to the Media Library and it also can Generate multiple sized versions of the one image too.
I just want to add a background – How do you get the right path in WordPress. I’m used to having my own img file. What’s the right way to reference paths in WordPress and Divi?
I’m not sure what you mean.
I don’t seem to have a Themes editor. I have 4.14.8 & your latest Child Theme activated – under themes in menu is Customize, Widgets, Menus, & Backgrounds
In that case your host or a security plugin are hiding it, as that is always the case if the code editor is missing.
I have the same issue (a hidden theme editor). I am using SiteGround. Do you have any suggestions for how to re-enable the theme editor?
Hey Andrew,
Could you please go to the Role Editor and where if the theme editor is enabled under your role or not?
Let me know how it goes.
I have installed your child theme but the “Theme Editor” option is not appearing in the appearance dropdown menu. Could you tell me if it may be turned off somewhere, if so how could I fix it (I am with siteground) or how else do I enter my code?
Probably due to a setting in SG Security plugin
Hi Nelson. I contacted siteground and they have solved the problem of the “Theme editor” not appearing. Apparently it was because the “site security” plugin had been activated. Thanks for your time as I know you would have beeen trying to solve it for me. Have a wonderful day.
Where do you add custom PHP? For example if you want to add a bit of custom PHP for ACF
In the child theme functions.php file. Or you can use a plugin like Code Snippets.
Tanks a lot for all your great content.
I have 2 questions :
– The code module take blank space in my page, how to “hide” it properly ?
– How to charge the CSS before the page load to avoid this awful flashing content ?
Hi Paul!
1. Avoid adding the Code module in a new section or row. Please keep it in the existing row. The blank space could be from the padding of the new row or section.
2. I’m afraid we can’t make the CSS load first without hard customization. However, you can try using a preloader.
Hope it helps!