Are you as frustrated as I am? When trying to add an image in Divi or simply browse the WordPress Media Library, you’ll find a new button that forces you to click repeatedly just to scroll through your images. Personally, I find it incredibly annoying! Thankfully, fixing this annoyance is quite simple with a code snippet. In this tutorial, I will show you how to disable the load more button from the WordPress Media Library and restore infinite scroll!
▶️ Please watch the video above to get all the exciting details! 👆
Add PHP Code Snippet To Restore Infinite WordPress Media Library scrolling
The quick and simple way to do this is with the PHP code snippet below. We have instructions in the toggle below for where to paste PHP code if you are not familiar with it. Just remember to be careful, as PHP can cause issues if not implemented properly. After adding this snippet to your site, you can refresh the page and go to the WordPress Media Library and experience the freedom of scrolling like the good ‘ole days without the annoying load more button pagination.
Where To Paste The PHP Code
1. Divi Assistant
If you are using our Divi Assistant plugin, simply paste the code in the PHP tab in the custom code window in the Divi Visual Builder.
2. Child Theme
If you are using a child theme, paste this code into the functions.php file. If you don't have a child theme, you can generate a child theme directly on your site or download our free child theme.
3. Code Snippet Plugins
Otherwise, install a dedicated code snippet plugin, create a new snippet, and paste this code into the PHP code editor.
If you need help understanding where to paste the code, please check out our complete guide about where to add custom PHP code snippets in Divi.
// Enable infinite scrolling in the media library
add_filter( 'media_library_infinite_scrolling', '__return_true' );
Code Explanation
This line of code hooks into the “media_library_infinite_scrolling” filter and sets its return value to true using the “__return_true()” function. This enables infinite scrolling functionality in the media library of WordPress, allowing users to browse through media items continuously.
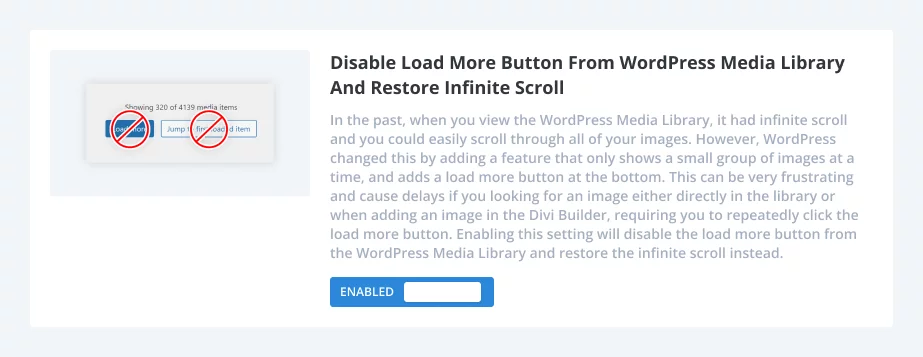
How To Disable The Load More Button From WordPress Media Library And Restore Infinite Scroll Using Divi Assistant
Here are the simple steps to how to disable the load more button in the WordPress Media Library and restore infinite scroll using our popular Divi Assistant plugin:
- Install and activate the Divi Assistant plugin
- Click on the Media Helper tab and the Media Library subtab
- Enable the setting
I hope that is easy enough for you! 😉












Great addition to a huge collection of helpful tips, Nelson. Coincidently I was working on a bunch of ALT editions on a media library of a client and it came right on time.
That’s great to hear of the timing, enjoy!