Welcome To Divi Assistant
Your New Favorite (aka Essential) Divi Plugin!

Hello, I’m Nelson Miller, the owner of this company and creator of the Divi Assistant plugin.I enjoy making tools that help you succeed, and I hope you like it! If you have any questions, just send us a message!
What Is Divi Assistant: A huge collection of incredibly handy features and tools to make your life easier when working on your Divi website – startup actions, general utilities, interface hacks, custom settings, global styles, learning resources, maintenance tools, code editors, accessibility improvements, alt text fixes, media hacks, local fonts, system report sharing, import/export tools, and so much more! We also have huge plans for post-Divi 5.0!
Does this sound like you?
You love Divi! 😊
You enjoy the freedom that comes from the Divi Builder and the power to create your own beautiful website or multiple sites for clients.
But, there are some limitations. 😥
Divi can’t be expected to do everything. So you install other plugins, and soon you have so many that you it makes you go crazy.
And so many missing features! 😩
You wish Divi had this feature or that setting, but sadly it does not. We understand that frustration, and we did something about it!
Introducing Divi Assistant, the flagship plugin from the community leaders Pee-Aye Creative.
Divi Assistant has everything you need in one plugin to make your life easier when working with Divi! It comes with over 135 tools, features, settings, and utilities that will revolutionize how you work with Divi.
Save time, work smarter, and reduce plugin count. Enable or disable anything with one-click settings. No more scary PHP snippets or messy CSS and jQuery hacks. Just do it with a setting instead using Divi Assistant!
Get Familiar With Divi Assistant
- Watch the overview video above ⬆️
- Try your own instant admin demo ↗️
- Explore the long list of features below ⬇️
From: $79.00 / year
As a warning, you are about to see a huge list of awesome features, and you may be overwhelmed! But this is just the beginning! I have huge plans to make this the ultimate flagship 3rd party Divi product! Get familiar with it, start using it, and let me know which feature or setting to add next!
Take A Quick Look At The User Interface
After installing the plugin, you will see the new Divi Assistant menu item on the left side. When you click on that, you will come to the plugin user interface where you can manage the settings and features.

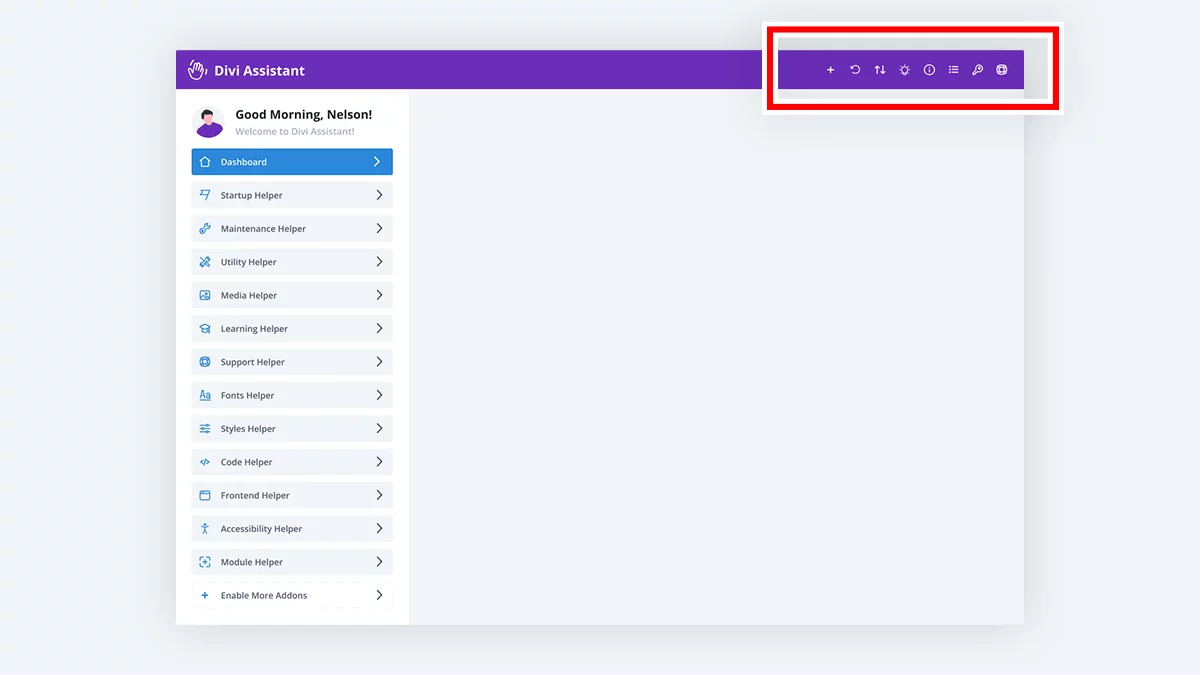
Top Bar
The bar at the top of the plugin user interface is for anything related to Divi Assistant plugin itself, such as enabling more “helper” addons, resetting the settings, importing and exporting the settings, suggesting a new feature, learning about us, viewing the changelog, adding your license key, and getting support.

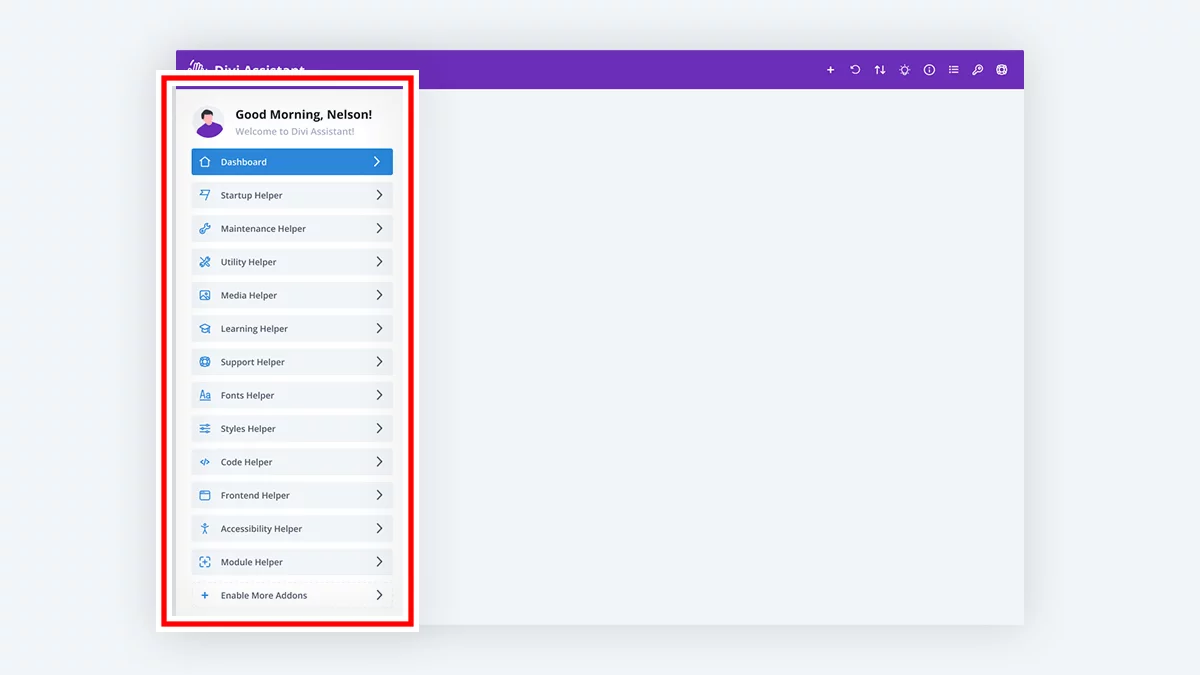
Left Sidebar Tabs
The left sidebar is where you can access all the features and settings. Each of these tabs are individual helpers which you can enable or disable. When you click on a helper, sub-tabs are revealed with the settings on the right.

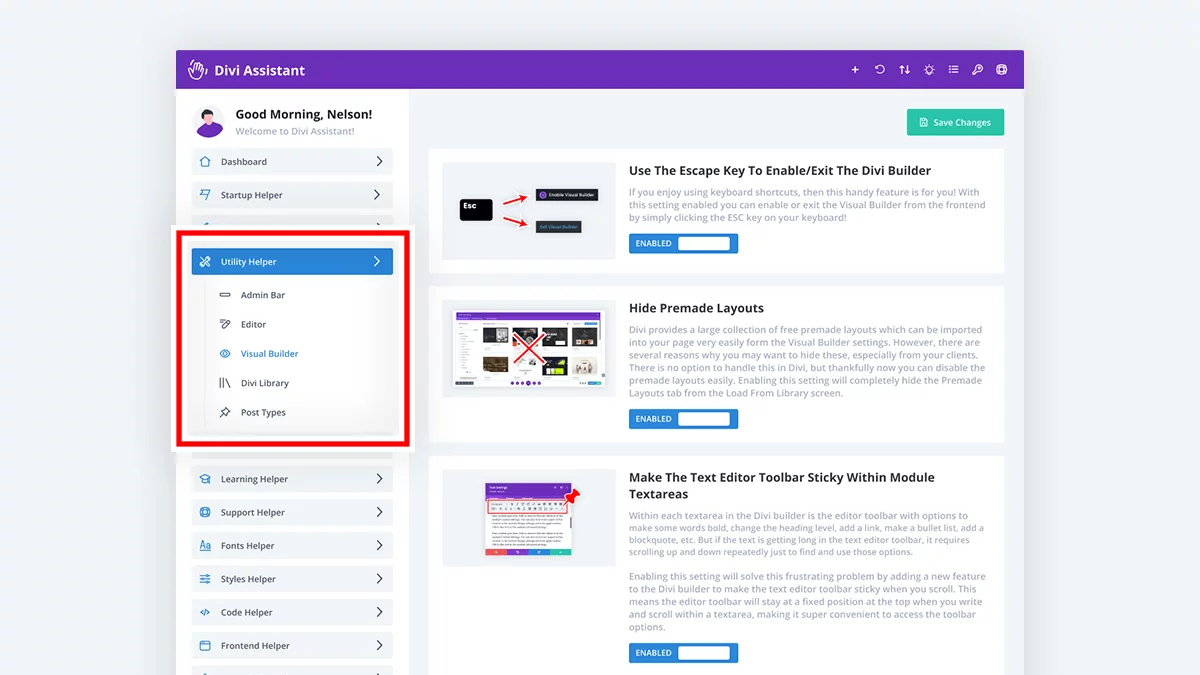
Sub-tabs
Each of the helper tabs have sub-tabs which are used to categorize the settings and features for easy access. The sub-tabs are revealed when you click the main helper tab. The number of sub-tabs will vary based on how many categories of settings and features are within each helper.

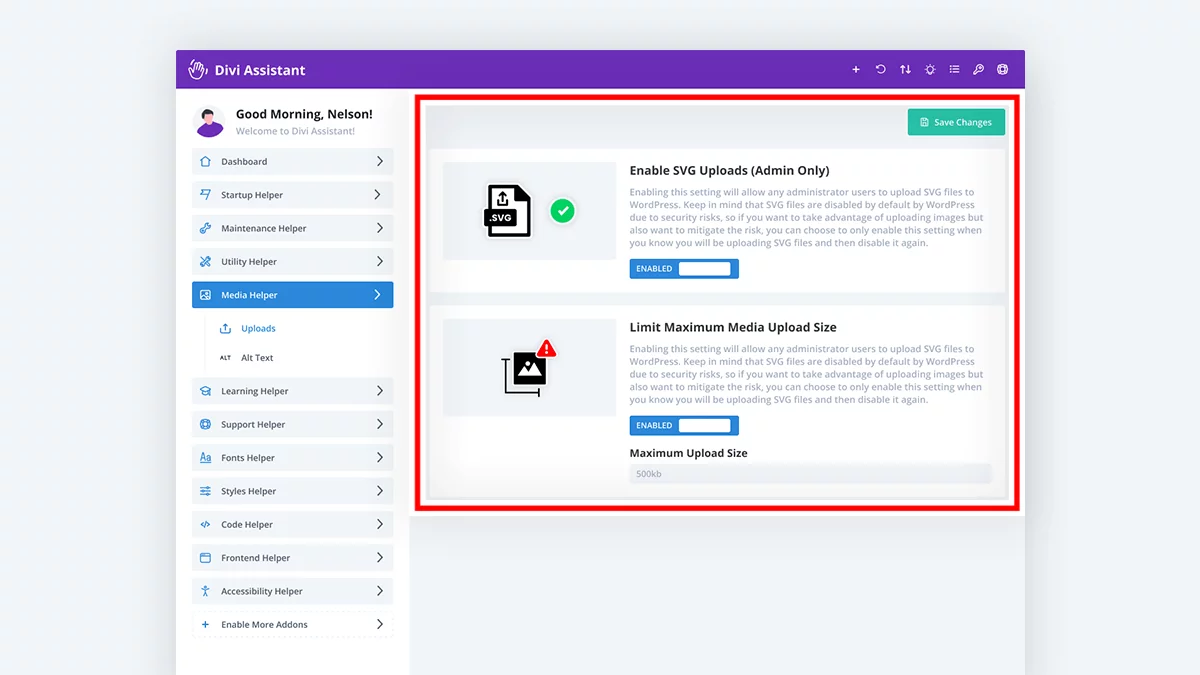
Settings Area
The main content area to the right of the tabs is where all the settings and tools are displayed. You can easily navigate through the tabs to find the setting or feature needed. The settings are very familiar to Divi users, with toggles, dropdowns, and input fields that look and feel like Divi.

Dashboard
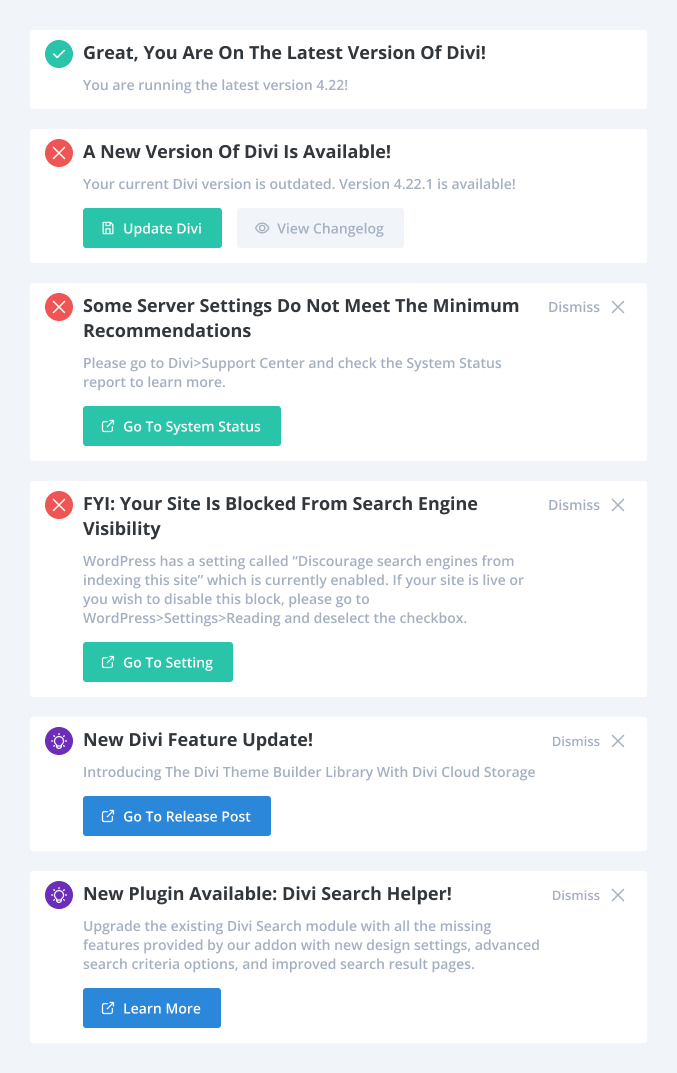
The Dashboard features in Divi Assistant provide a central location to view notices about Divi updates or hosting server requirements, notifications about new Divi feature updates, and notifications about new Divi Assistant features or product news.


Confirmation If you Are On The Latest Version Of Divi
It is very important to be using an update version of Divi to avoid any security, performance, or compatibility issues, as well as to get the latest improvements and new features. This card in the dashboard simply confirms if you are using the latest version of Divi.

Warning If you Are Using An Outdated Version Of Divi

Warning If Your Server Settings Are Inadequate

Warning If Your Site Is Blocked From Search Engine Visibility

Notification About New Divi Feature Blog Posts

Product News From Pee-Aye Creative

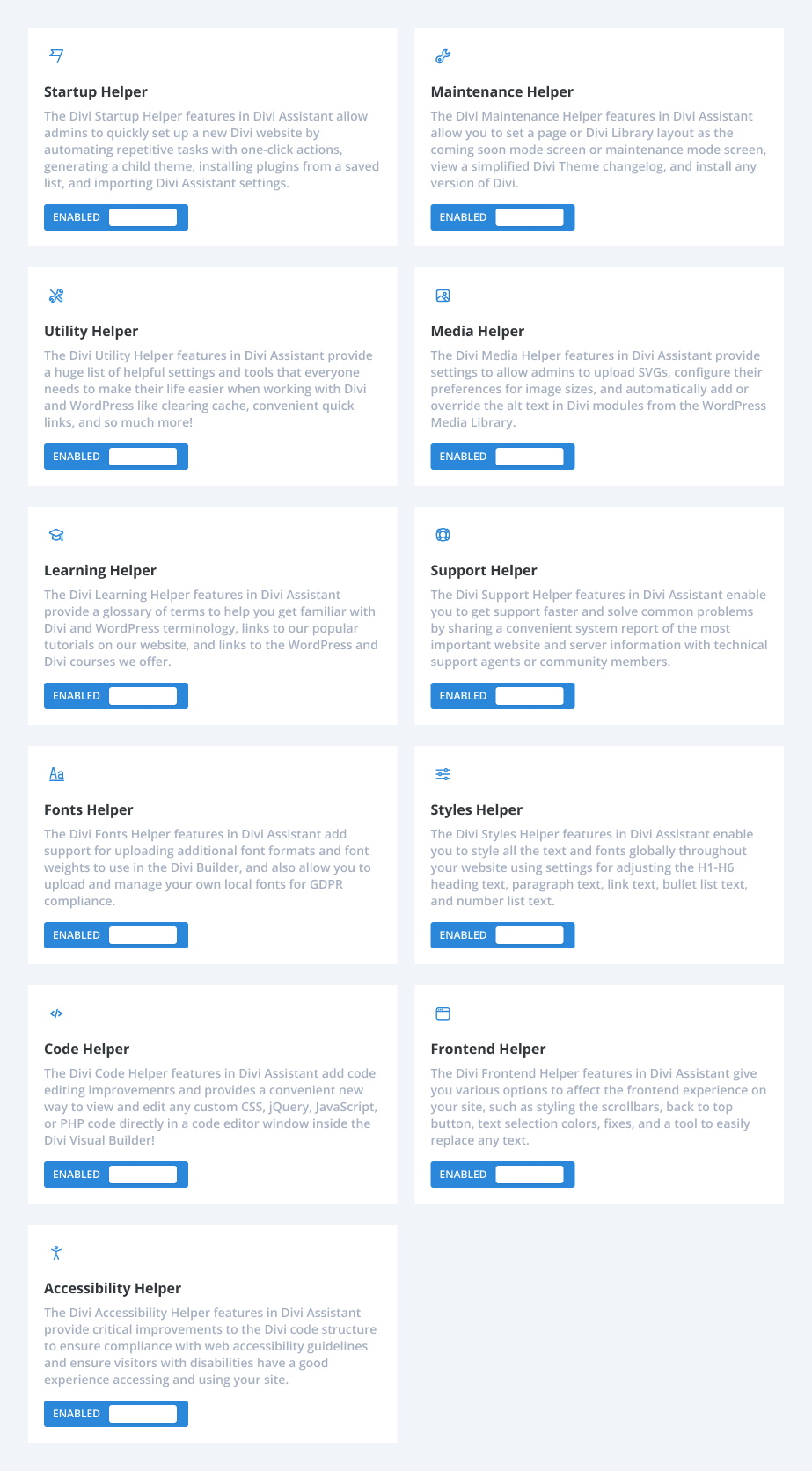
Startup Helper
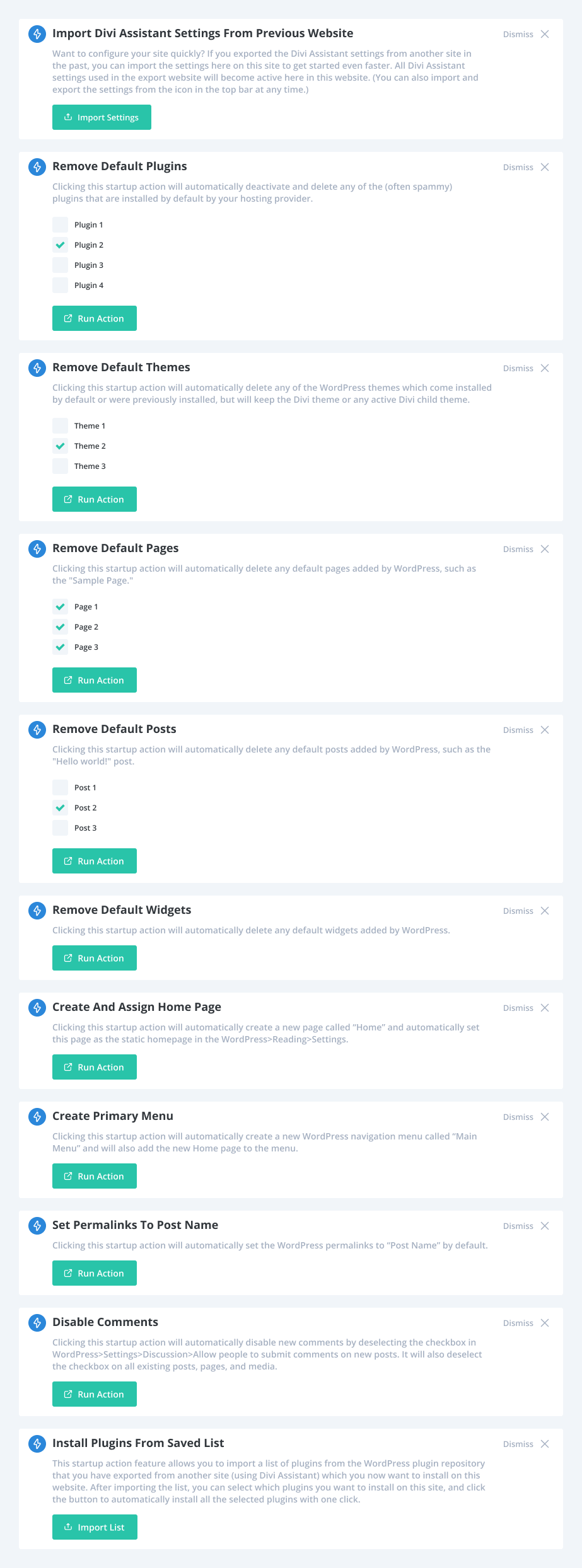
The Divi Startup Helper features in Divi Assistant allow admins to quickly set up a new Divi website by automating repetitive tasks with one-click actions, generating a child theme, installing plugins from a saved list, and importing Divi Assistant settings.

Actions


Import Divi Assistant Settings From Previous Website

Remove Default Plugins

Remove Default Themes

Remove Default Pages

Remove Default Posts

Remove Default Widgets

Create And Assign Home Page

Create And Assign Menu

Set Permalinks To Post Name

Disable Comments

Install Plugins From Saved List

Import/Export Plugins List

Export List Of Currently Installed Plugins On This website

Install Plugins From Saved List

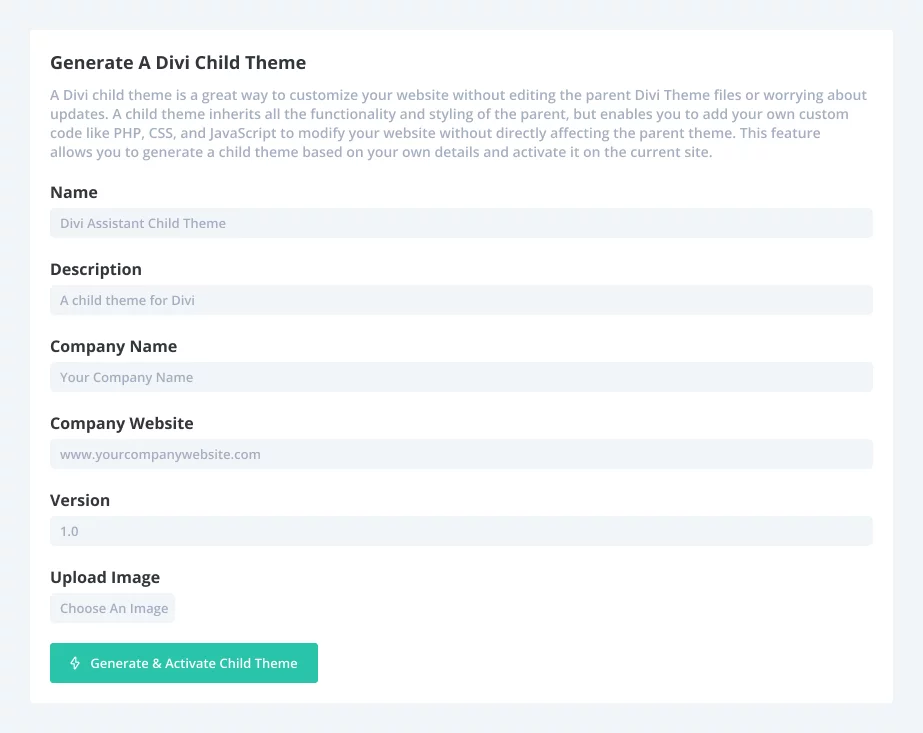
Generate/Export Child Theme

Generate A Divi Child Theme

Export Active Child Theme

Utility Helper
The Divi Utility Helper features in Divi Assistant provide a huge list of helpful settings and tools that everyone needs to make their life easier when working with Divi and WordPress like clearing cache, convenient quick links, and so much more!

Admin Bar
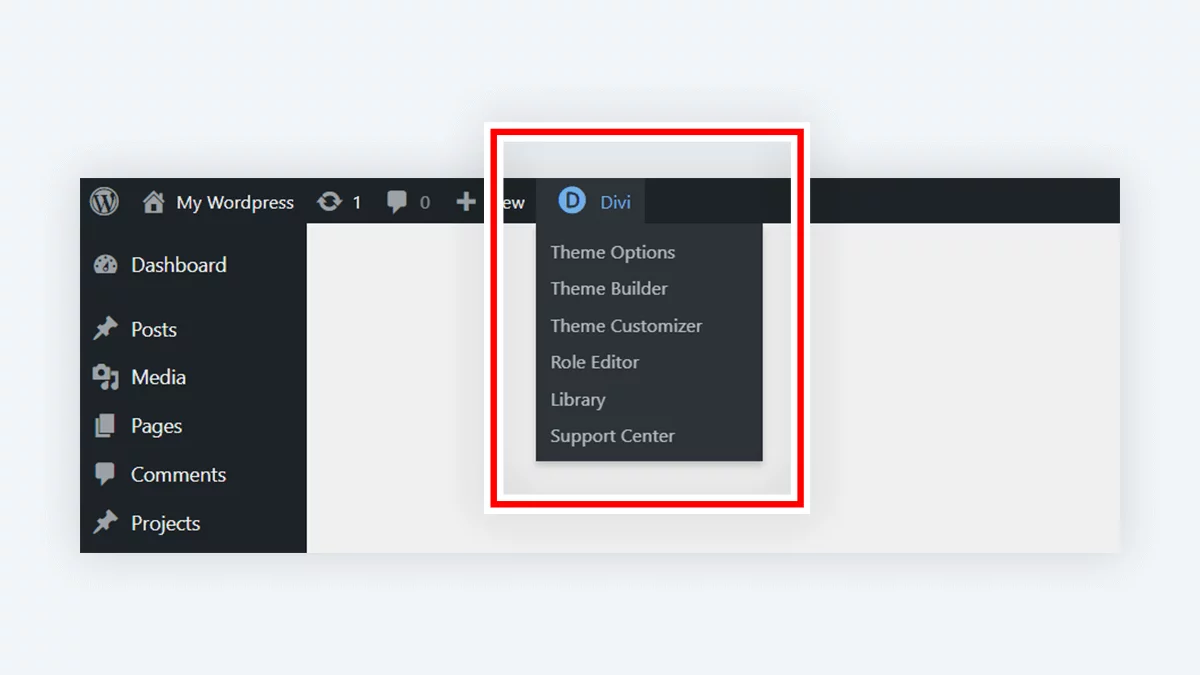
Add Divi Quick Links To Admin Bar
The settings for the Divi theme are located under the Divi submenu in the WordPress dashboard sidebar menu. Often it would be nice to jump directly to the Theme Options to adjust a setting, quickly access the Theme Builder templates, or update a layout in the Divi Library. But these links are not very conveniently located, and from the frontend it requires several extra clicks to access them. Enabling this setting will add the Divi menu items to the WordPress admin bar so they can be easily accessed from anywhere.

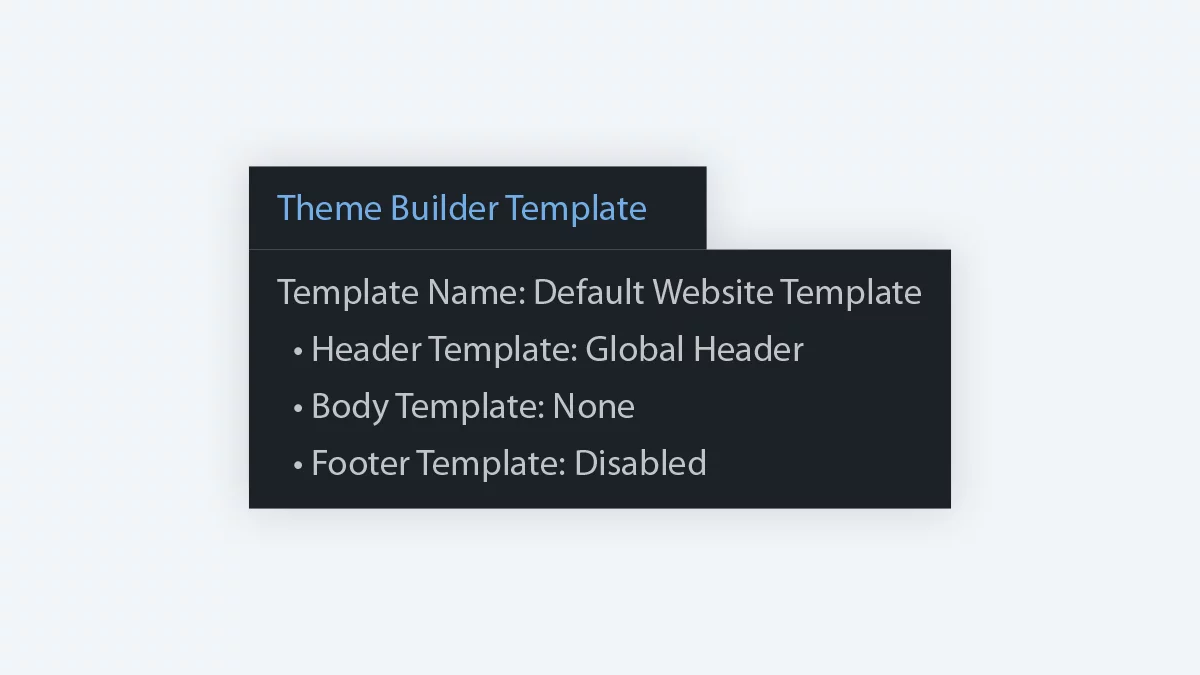
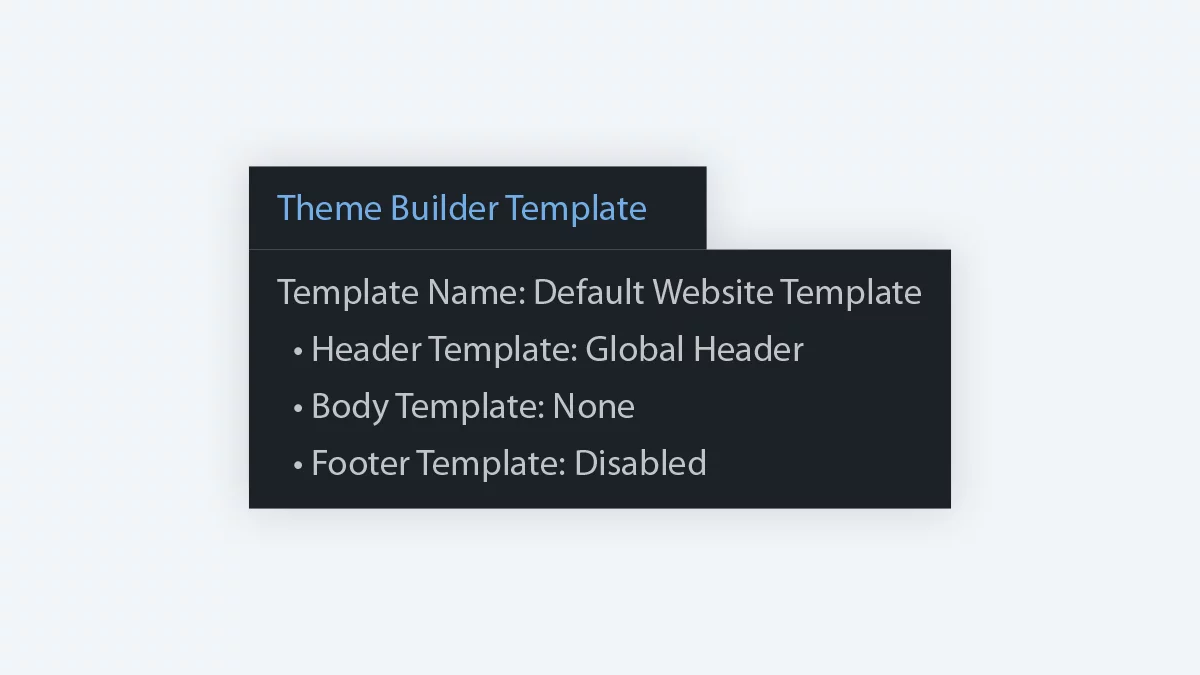
Show Theme Builder Template Details In Admin Bar
When viewing the frontend of your site or while working in the Divi Visual Builder, there is no way to know if the page or post is using a Divi Theme builder template, and if so, which one or any other details about it. This can be quite frustrating, as this can be very important to know while viewing or working on the site. We have resolved this issue with a very exciting feature! Enabling this setting will automatically show the details about the current Divi Theme Builder template in the WordPress admin bar at the top.

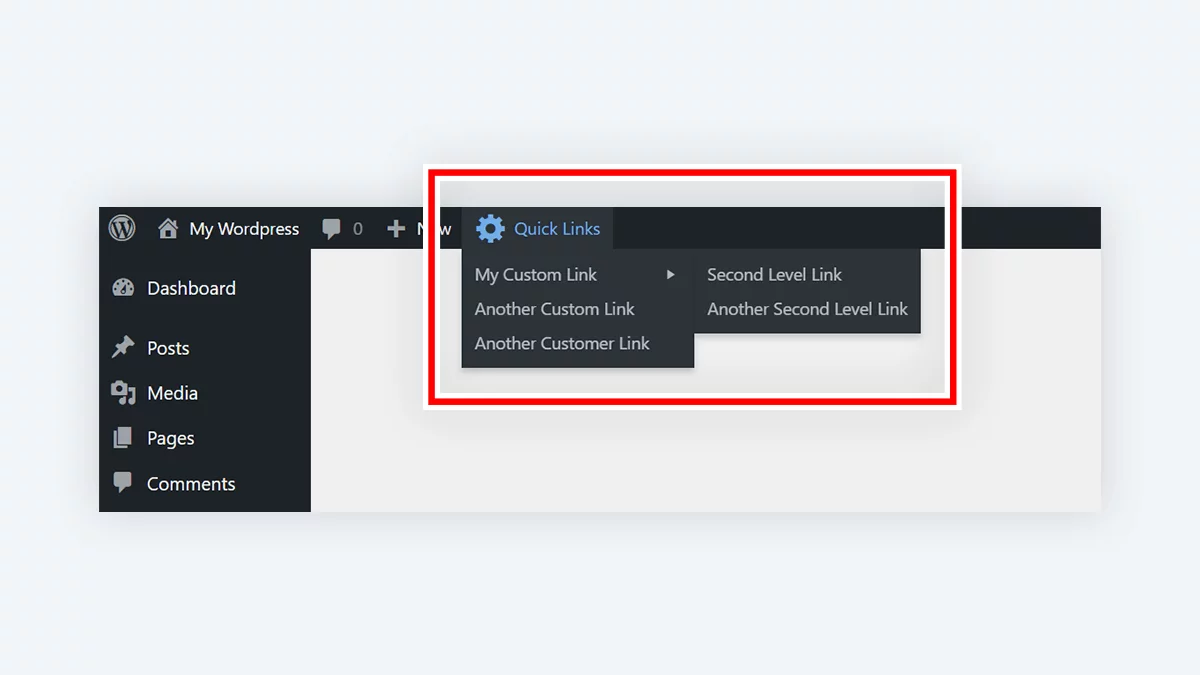
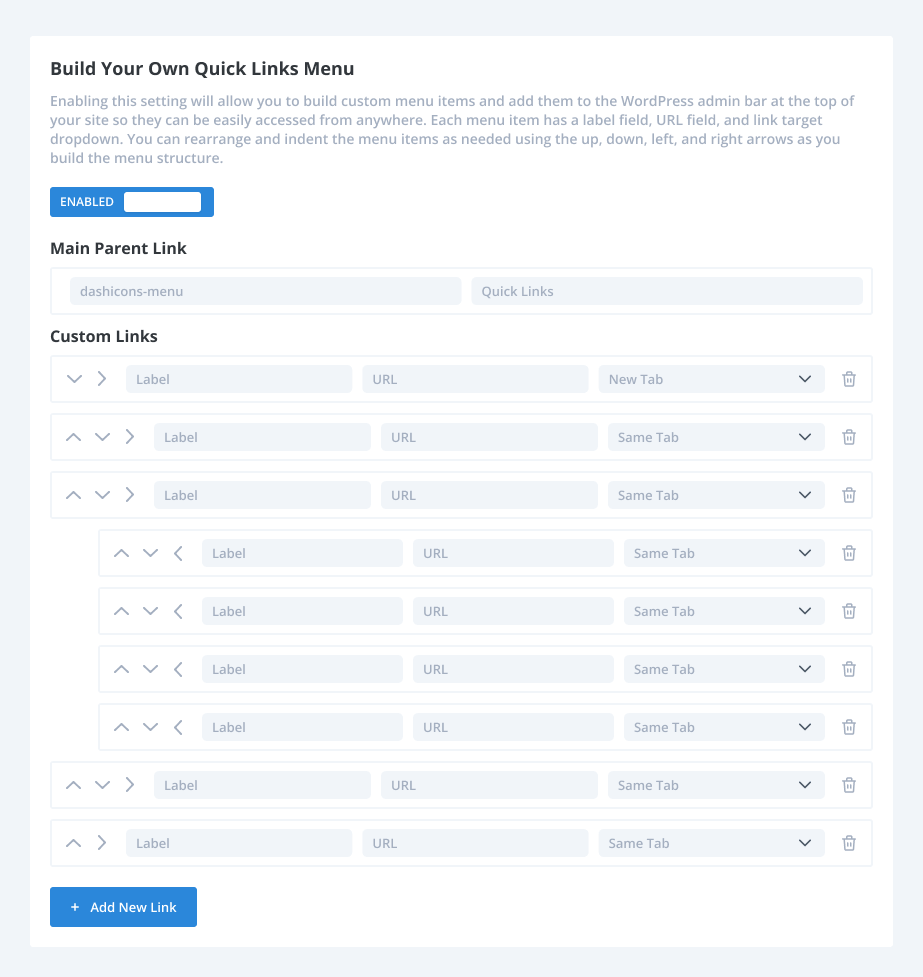
Build Your Own Quick Links Menu
This feature enables you to create custom menu items and incorporate them into the WordPress admin bar, conveniently accessible from any page on your site.
Learn More
Each menu item has a label field, URL field, and link target dropdown. You can rearrange and indent the menu items as needed using the up, down, left, and right arrows as you build the menu structure.
Settings Screenshot

Show Theme Builder Template Details In Admin Bar
When viewing the frontend of your site or while working in the Divi Visual Builder, there is no way to know if the page or post is using a Divi Theme builder template, and if so, which one or any other details about it. This can be quite frustrating, as this can be very important to know while viewing or working on the site. We have resolved this issue with a very exciting feature! Enabling this setting will automatically show the details about the current Divi Theme Builder template in the WordPress admin bar at the top.

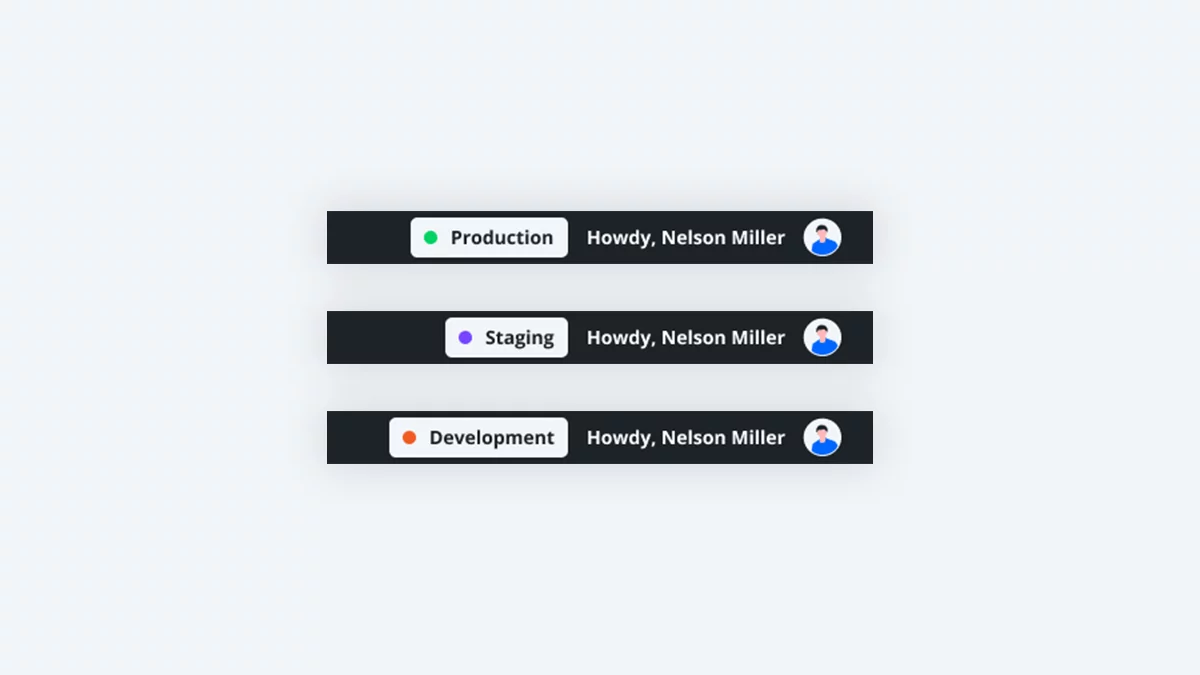
Show Environment Badge In Admin Bar
When working in WordPress, you may have different environments for one site such as production (live), staging or development. Each of these environments are for different purposes, but they look exactly the same! This can lead to accidental changes and errors on the wrong site, which can have crucial impacts. To help solve this problem, this setting provides a visual reminder that is always visible in the WordPress admin bar to offer website administrators the visual reminder of where exactly they are working. This simple feature reduces the risk of errors and enhancing workflow efficiency, especially when managing multiple sites or collaborating with a team. Enabling this setting will add a new badge with colored dot and text in the top right side of the WordPress admin bar to indicate the current WordPress environment. Each badge will appear automatically based on the current environment. You can adjust the name and color for each environment with the provided settings.
Override The Default Environment
Some hosting providers do not properly set the WordPress environment in the wp-config.php file. This means our setting cannot provide the badge indicator, since the source code is not available. In this situation, you may choose an option from this dropdown setting to manually set the environment. Just keep in mind if you migrate the site or move environments, you would need to update this setting accordingly.

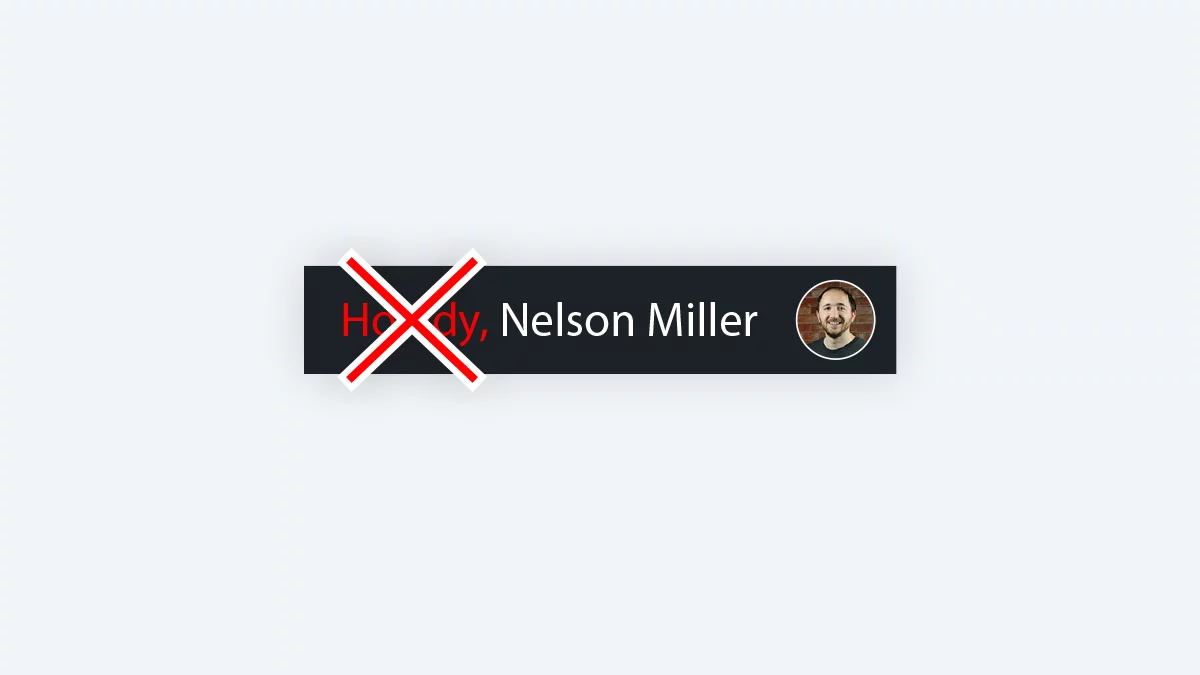
Remove “Howdy” From Before user Name In Admin Bar
WordPress includes the greeting “Howdy” by default before the logged-in user’s name in the right side of the admin bar at the top of your site. However, some users may not like this, especially for clients. Enabling this setting will remove the word “Howdy” from before the user name for all users in the WordPress admin bar.
Hide Admin Bar
WordPress has an admin bar across the top of the site which shows when a user is logged into the site. But sometimes, this is not needed and it can take up extra space, especially when working inside the Divi Visual Builder. These settings allow you to choose the visibility behavior of the admin bar, whether you want it to hide everywhere or only hide in the Divi Visual Builder, and whether you want to show it again on hover.

Editor
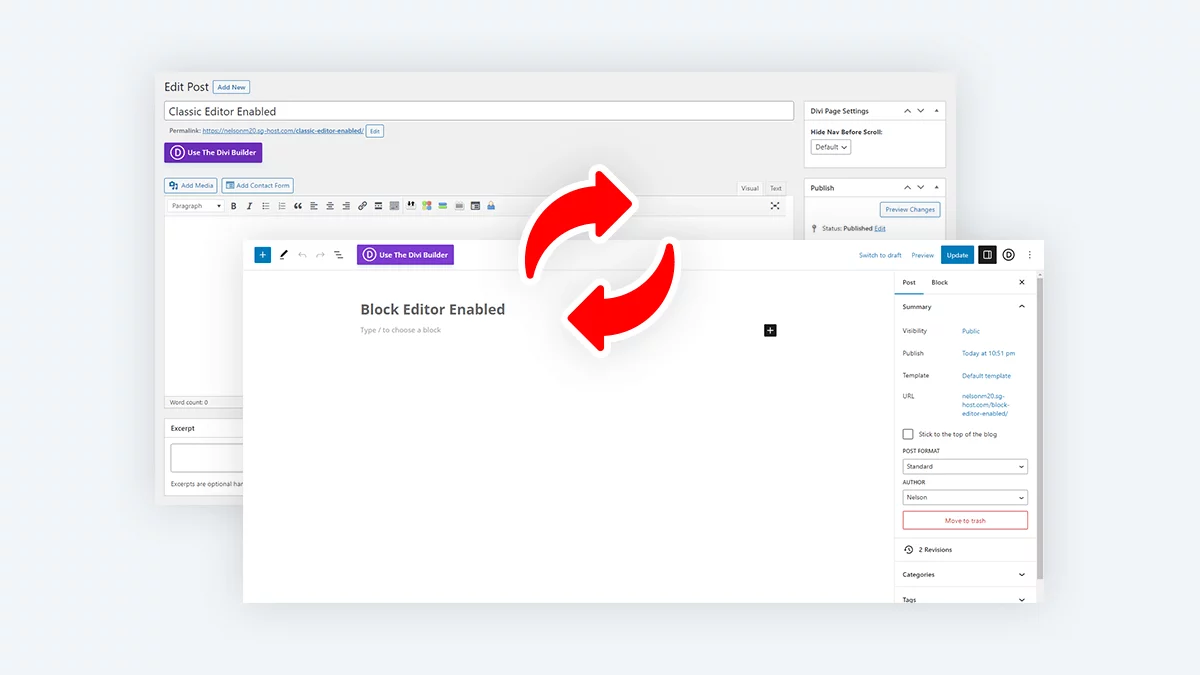
Enable Classic Editor Per Post Type
Divi provides a setting in Divi>Theme Options>Builder to enable the classic editor instead of the Gutenberg/block editor. However, this setting applies across the site for all post types, which is not ideal, because some post types require the block editor, and some require the classic editor. These settings allow you to choose which builder to use for each post type on your site.
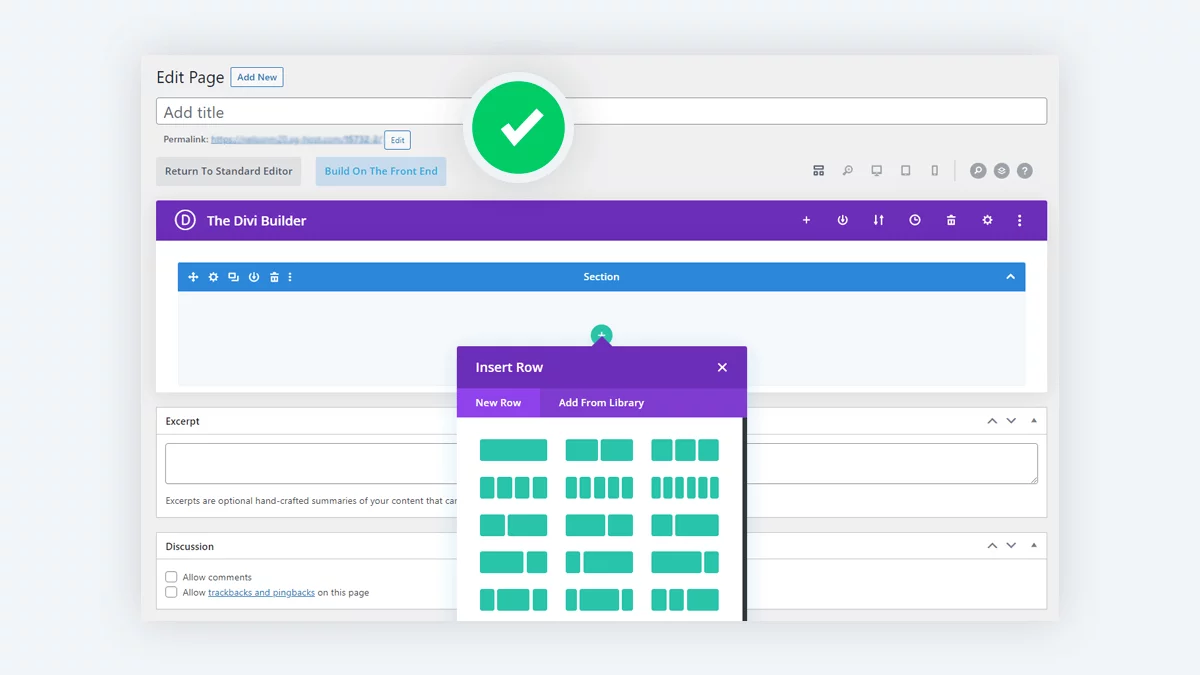
Enable Divi Builder By Default For new Pages/Posts
Whenever you add a new page or post, it loads by default with the WordPress editor with a purple Use The Divi Builder button. But this requires clicking the button every time you add a new page or post. If you want to avoid the WordPress editor and always use the Divi Builder, you can enable these settings per post type to automatically activate the Divi Builder when adding new posts and pages.
Please use this feature carefully while keeping in mind that you may not want the Divi Builder to be enabled automatically for all post types. If you are using the classic editor or Gutenberg editor on any post type along with a Divi Theme Builder template, please make sure you do not enable the setting for that post type.
Duplicate Posts And Pages
When working in Divi and WordPress, it can often save time creating new posts and pages by duplicating an existing one. This feature is not available by default, so we have added this incredibly convenient feature to our plugin to help speed up your workflow. Enabling this setting will add a new option to duplicate the page or post to a new draft when hovering over the item in the list in the All Pages and All Posts screens, or by hovering over the Edit Page or Edit Post button in the admin toolbar and clicking the Duplicate As Draft option.
Hide WordPress Editor Buttons
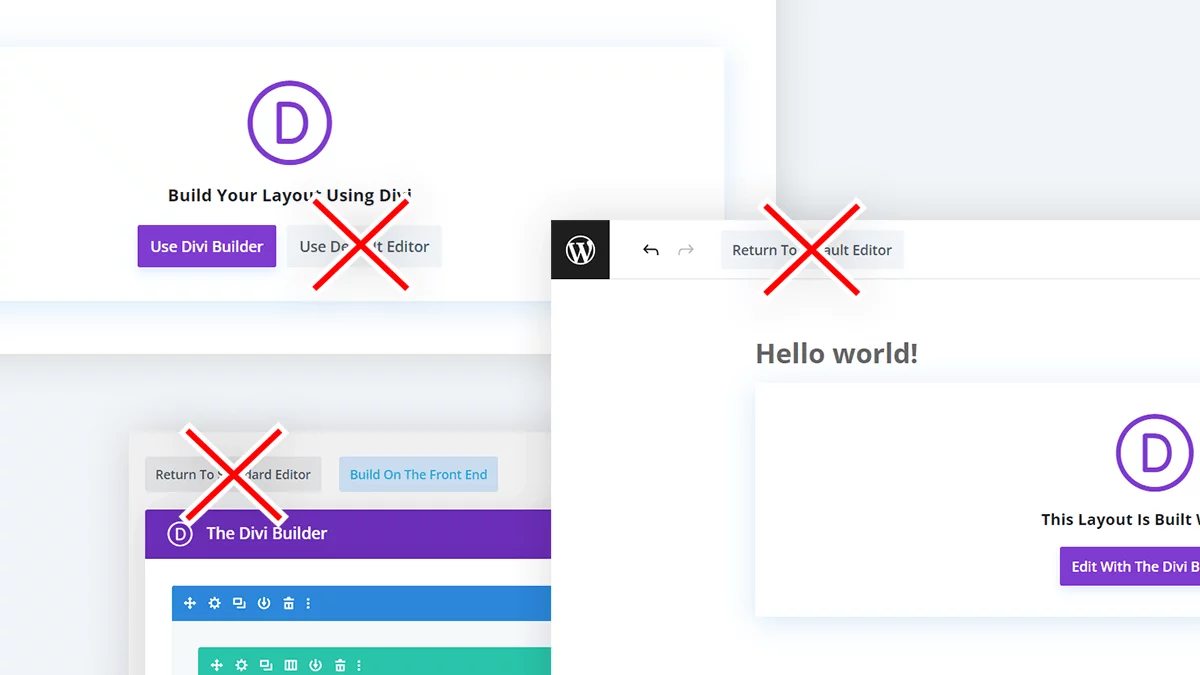
When you edit a page in the backend editing screen, there are two buttons that show – use the Divi/Visual Builder or use the Default/WordPress Editor. This can be very confusing, and also very scary because your client (or yourself) could accidentally click the wrong button and destroy the page. If the WordPress editor button is clicked after building with Divi, the entire page design layout will be lost instantly forever. Or if the page is new, it can be confusing which button to click. To solve these serious issues, you can enable this setting to remove all of the WordPress editor buttons. When this is enabled, the only option you will see is to always edit with the Divi Builder, and you will never need to worry about accidentally clicking the wrong button again!
Disable WordPress Fullscreen Editor And Keep Left Sidebar Menu Visible
When you edit or add a new page or post in WordPress, the familiar left sidebar menu is hidden and the Gutenberg editor area becomes fullwidth. But since you are using Divi, you don’t need or want this to happen. It also shows an introduction to Gutenberg modal the first time editing/adding a page or post, which is quite annoying. When this setting is enabled, you will not see the welcome modal, the editor will not become fullscreen, and the left sidebar menu will remain visible.
Add Shortcut Link To Open Pages/Posts In Visual Builder
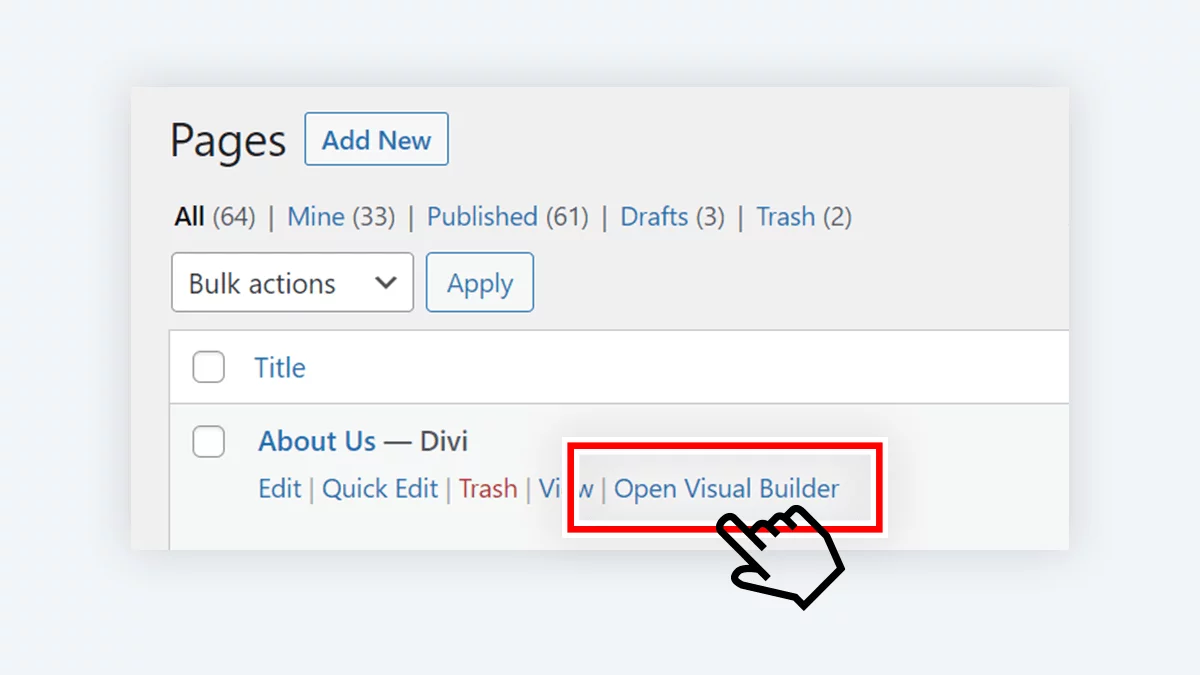
When you are in the backend of your WordPress dashboard and want to go to a page or post to work in the Divi Visual Builder, it can take many extra clicks. First you need to go to the list of all the pages or posts, then click edit, wait for the backend editor to load, then click the Build On The Front End button. This setting reduces the clicks by adding a shortcut link to each item in the list of pages or posts to open the front end Visual Builder directly.
Completely Disable Comments
WordPress comes with a full commenting system for users to leave comments on posts or pages. However, if your website does not have a blog or does not require users to leave comments, then there is no need to have these features enabled or visible. Enabling this setting will completely disable the WordPress comments and discussion feature globally on your site.

Divi Library
These Utility Helper features are all related to the Divi Library.
Duplicate Divi Library Items
Sometimes users want to duplicate a layout, section, row, or module in the Divi Library, but there is no easy or quick way to do this by default. Enabling this setting will add a new option when hovering over each item in the Divi Library list to duplicate the item instantly.
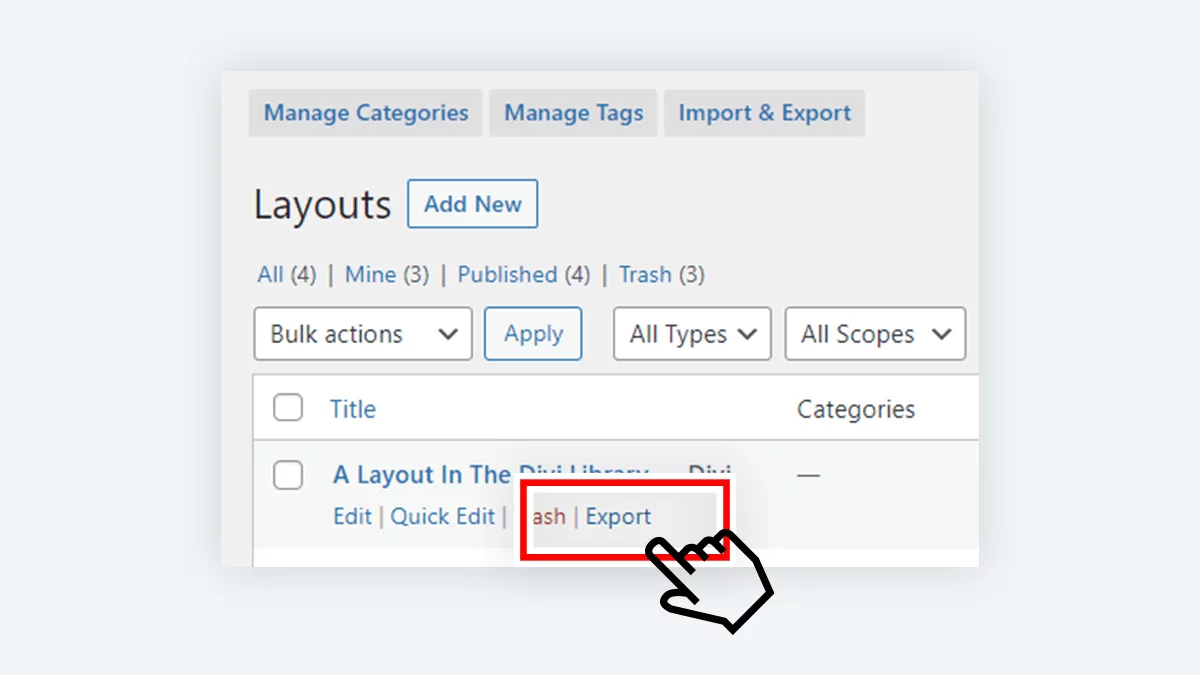
Add Link To Export Divi Library Layouts With One Click
If you want to only export one individual layout from the Divi Library, it requires many extra clicks and there is no easy way to do it. It requires clicking the export button, selecting the checkbox for the item you want to export, selecting the checkbox to only export selected items, typing the file name, and then clicking the export button. Now you can do this with one click! Enabling this setting will add a new option when hovering over each item in the Divi Library list to export the individual layout instantly.
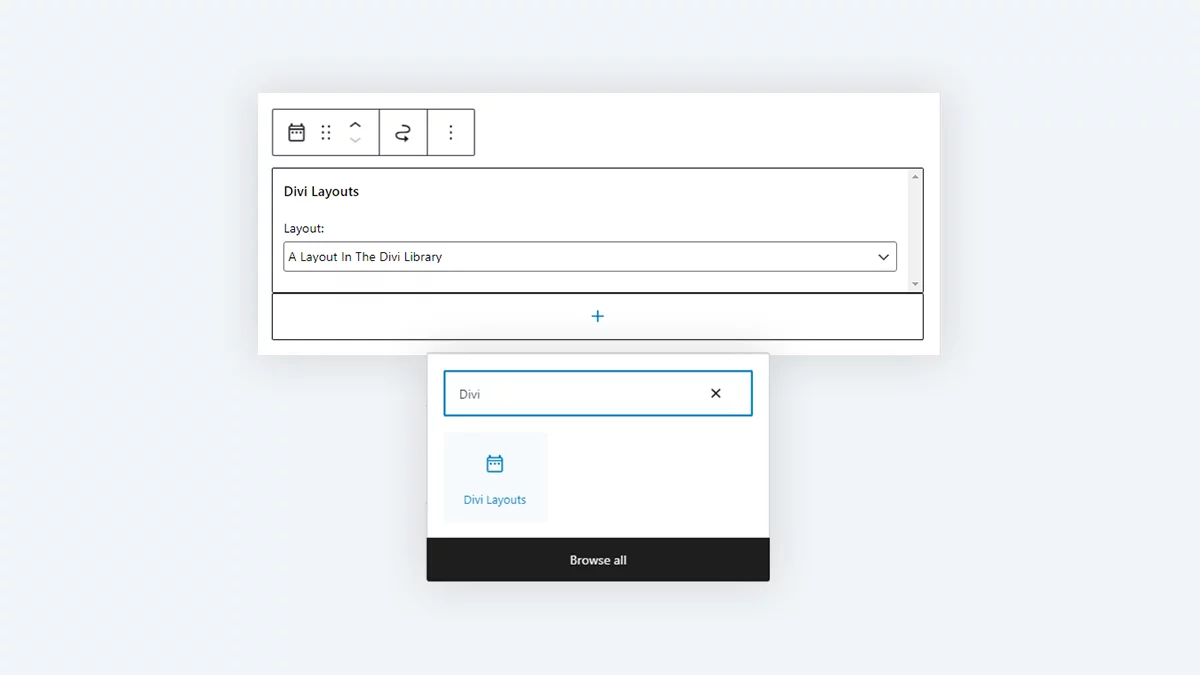
Use Divi Library Layouts As Widgets
You may want to use a Divi module, row, or section as a widget to appear in the Divi Sidebar module or the default Divi sidebar area. This is not possible by default, but enabling this setting will add the ability to show Divi Library layouts in widgets in Appearance>Widgets.
Use Divi Library Layouts Anywhere With Shortcodes
If you want to nest a Divi module, row, or section inside of another module, you can do it easily with this feature! Enabling this setting will add a unique shortcode next to each layout in the Divi Library which you can click to copy. Then simply add the shortcode into a textarea inside any Divi module.

Post Types
Hide Projects Post Type
The Divi Theme comes with a default WordPress post type called “Projects” used in the Divi Portfolio modules. These are not needed on every site, so if you are not using it, simply enable this setting and the Projects post type will not show.
Rename Projects Post Type
If your website requires another WordPress post type besides Posts and Pages, but the default WordPress post type “Projects” that comes with Divi is not the best name for your needs, you can rename it and still use it. The settings below allow you to write your own labels and slugs which will change the Projects post type into whatever name you want. Keep in mind this post type can be used with the Divi Portfolio modules.
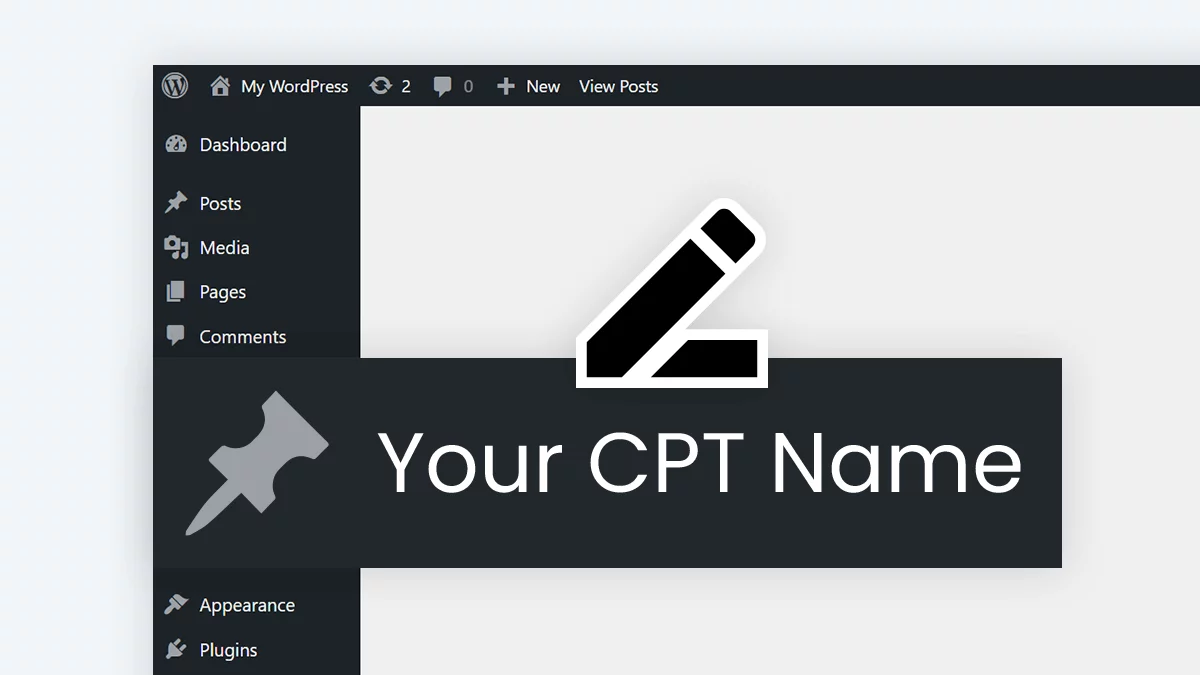
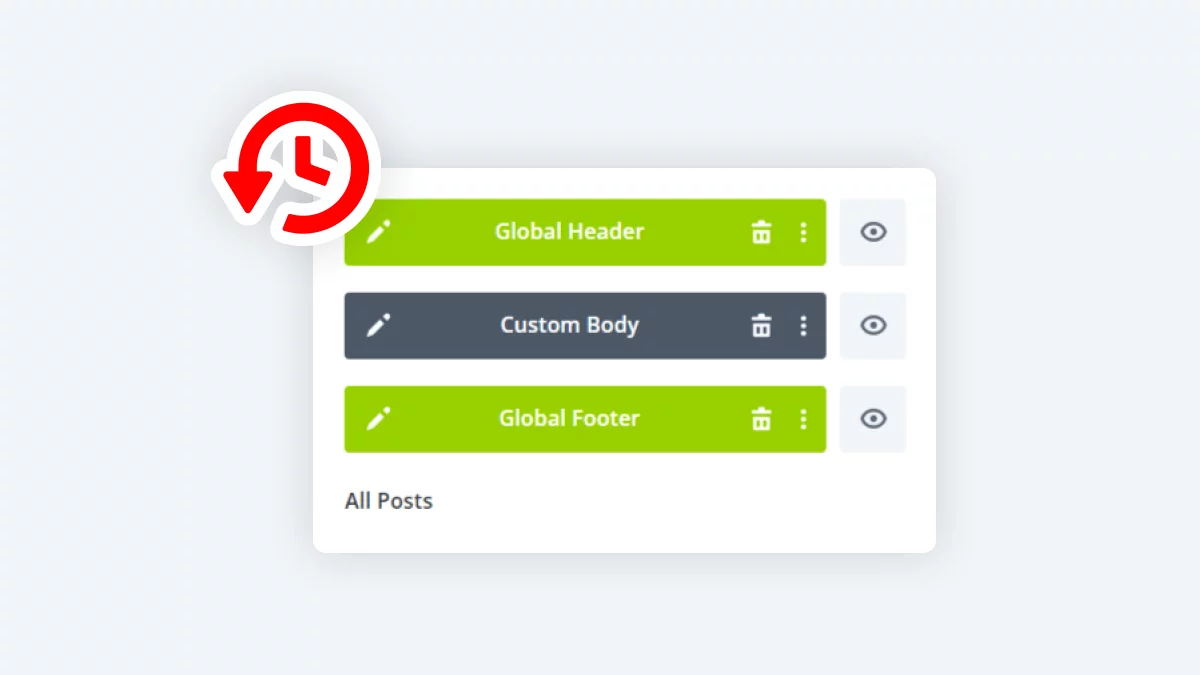
Show Theme Builder Templates As CPTs In Menu
Sometimes there is a very serious issue with the Divi Theme Builder that causes the templates to go missing. This can be scary, but don’t worry! This setting is here to save the day! Enabling this setting will show the Divi Theme Builder header, body, and footer templates as custom post types (CPT) in the WordPress admin menu on the left. This allows you to view and restore all the templates from the database on your site, even if they are missing from the Divi Theme Builder area. There is no need to keep this setting enabled, as you would only need to enable it temporarily if you encounter the issue.

Visual Builder Helper
The Divi Visual Builder Helper features in Divi Assistant provide settings to adjust or fix quirks in the user interface (UI), add helpful hacks, improve existing features, add new features, and hide unwanted features!
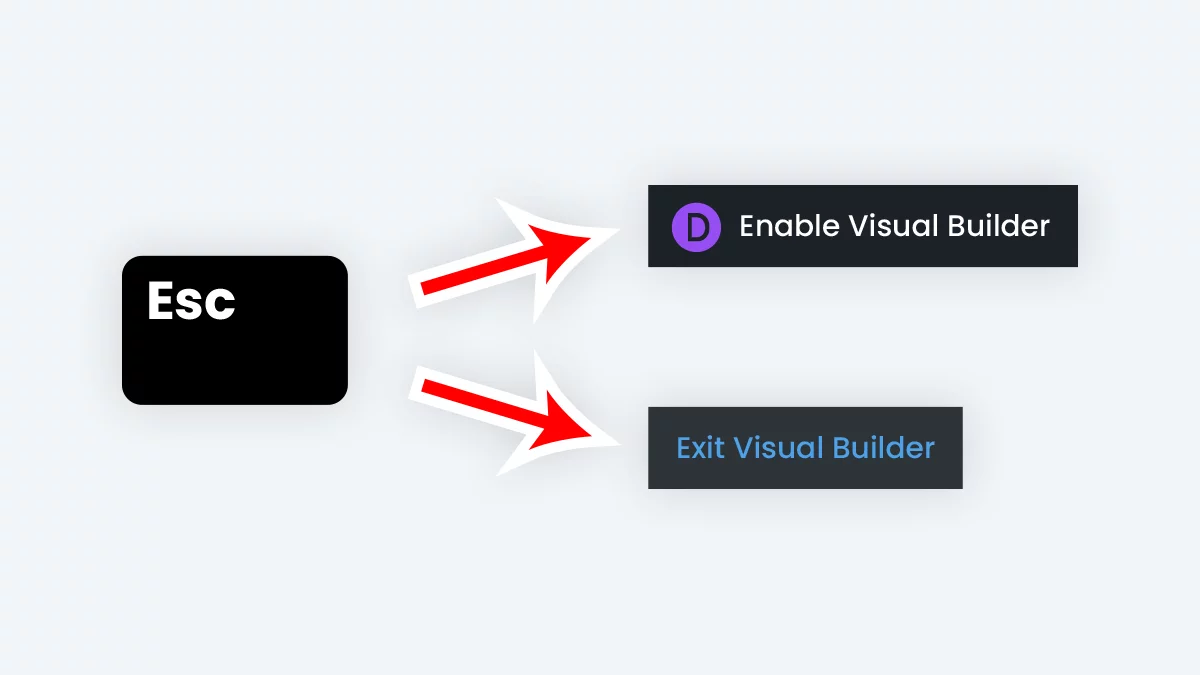
Use The Escape Key To Enable/Exit The Divi Builder
If you enjoy using keyboard shortcuts, then this handy feature is for you! With this setting enabled you can enable or exit the Visual Builder from the frontend by simply clicking the ESC key on your keyboard!
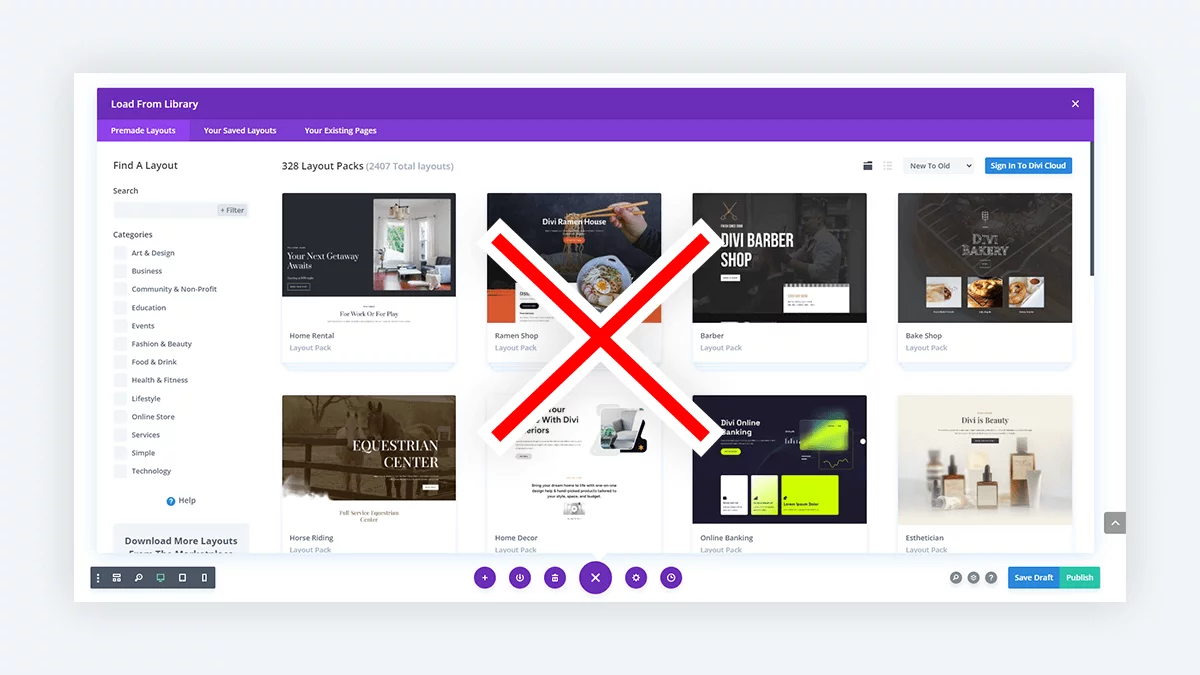
Hide Premade Layouts
Divi provides a large collection of free premade layouts which can be imported into your page very easily form the Visual Builder settings. However, there are several reasons why you may want to hide these, especially from your clients. There is no option to handle this in Divi, but thankfully now you can disable the premade layouts easily. Enabling this setting will completely hide the Premade Layouts tab from the Load From Library screen.
Completely Disable Divi AI
Everyone has mixed opinions about AI in general, but there are some legitimate concerns about using it related to privacy or having it available on client websites. Even though Divi provides a way to disable their AI feature in the Role Editor, this is enabled by default for all sites, and can still be accessed easily. Enabling this setting will completely hide the Divi AI features across the website for all users.
Hide Button To Explore More Divi Modules In The Add New Module Window
When you click the gray plus (+) icon in the Divi Visual Builder to add a new module to your layout, the window opens with the list of modules you can scroll through to choose which one you want to add. At the bottom of the list, a blue button which says “Explore More Modules” is displayed, which links to the Divi Marketplace. This is very helpful if you are looking to add 3rd party modules or plugins (we also are selling many of our other Pee-Aye Creative plugins on the Divi Marketplace). But sometimes you may not want your clients or other users to click this button, as it could be confusing to them and you may simply prefer it to be hidden. Enabling this setting will hide the explore more modules button from the add new modules window for all users.
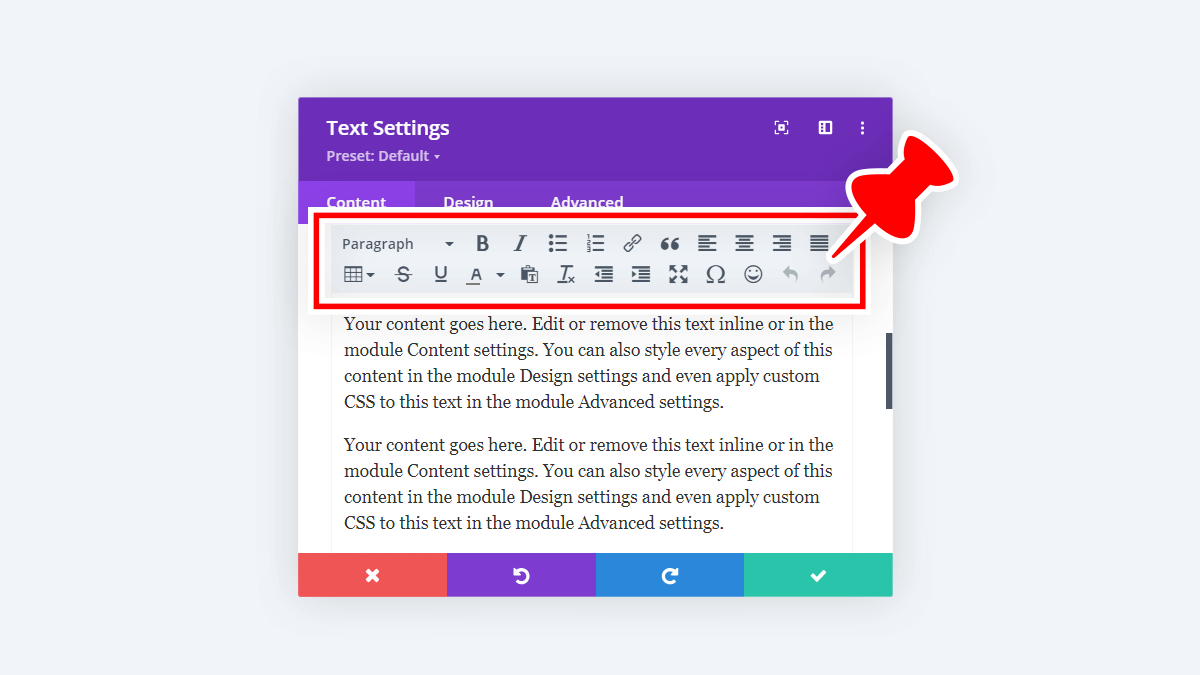
Make The Text Editor Toolbar Sticky Within Module Textareas
Within each textarea in the Divi builder is the editor toolbar with options to make some words bold, change the heading level, add a link, make a bullet list, add a blockquote, etc. But if the text is getting long in the text editor toolbar, it requires scrolling up and down repeatedly just to find and use those options.
Enabling this setting will solve this frustrating problem by adding a new feature to the Divi builder to make the text editor toolbar sticky when you scroll. This means the editor toolbar will stay at a fixed position at the top when you write and scroll within a textarea, making it super convenient to access the toolbar options.
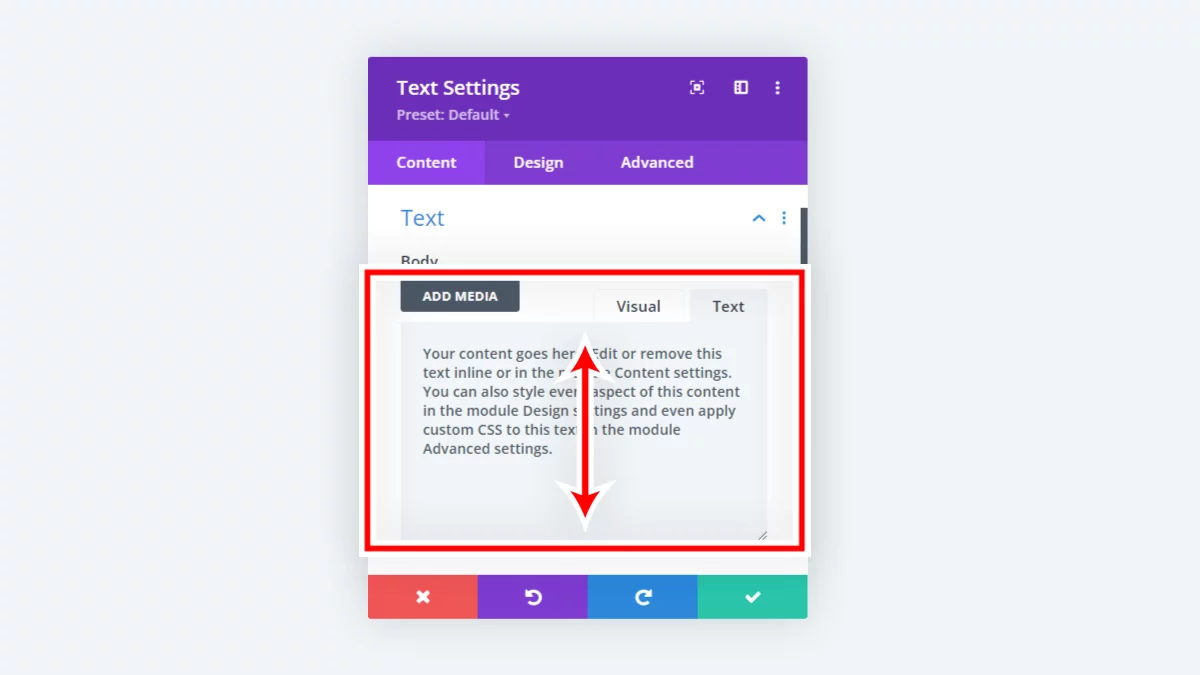
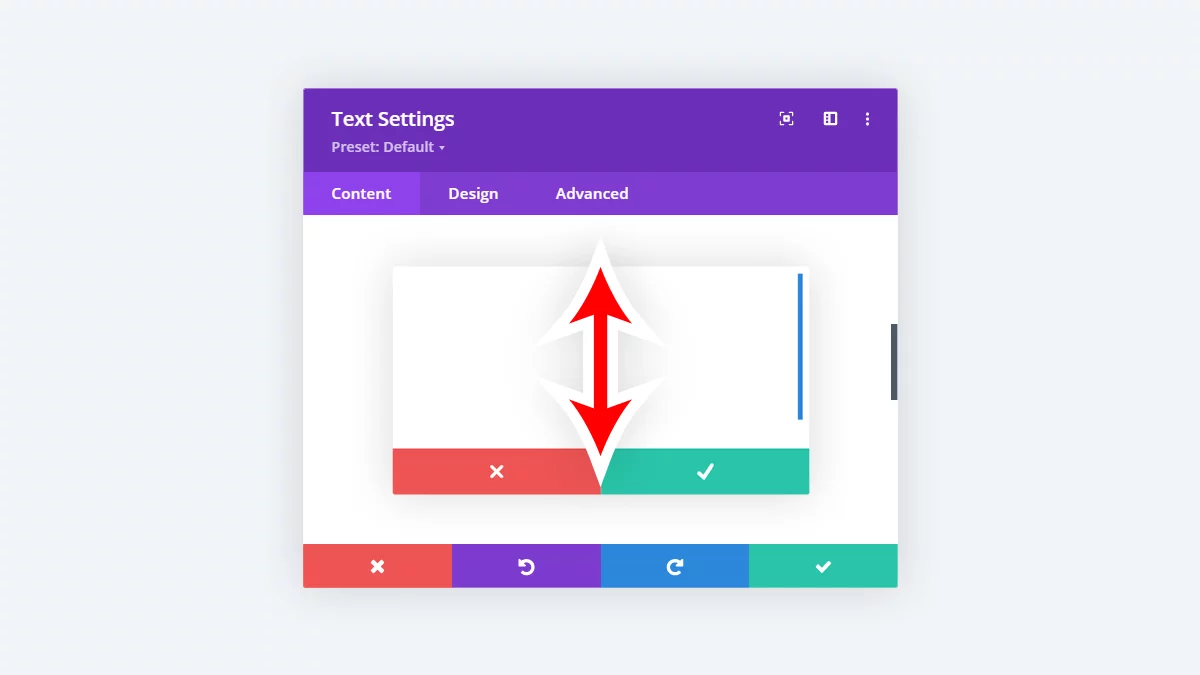
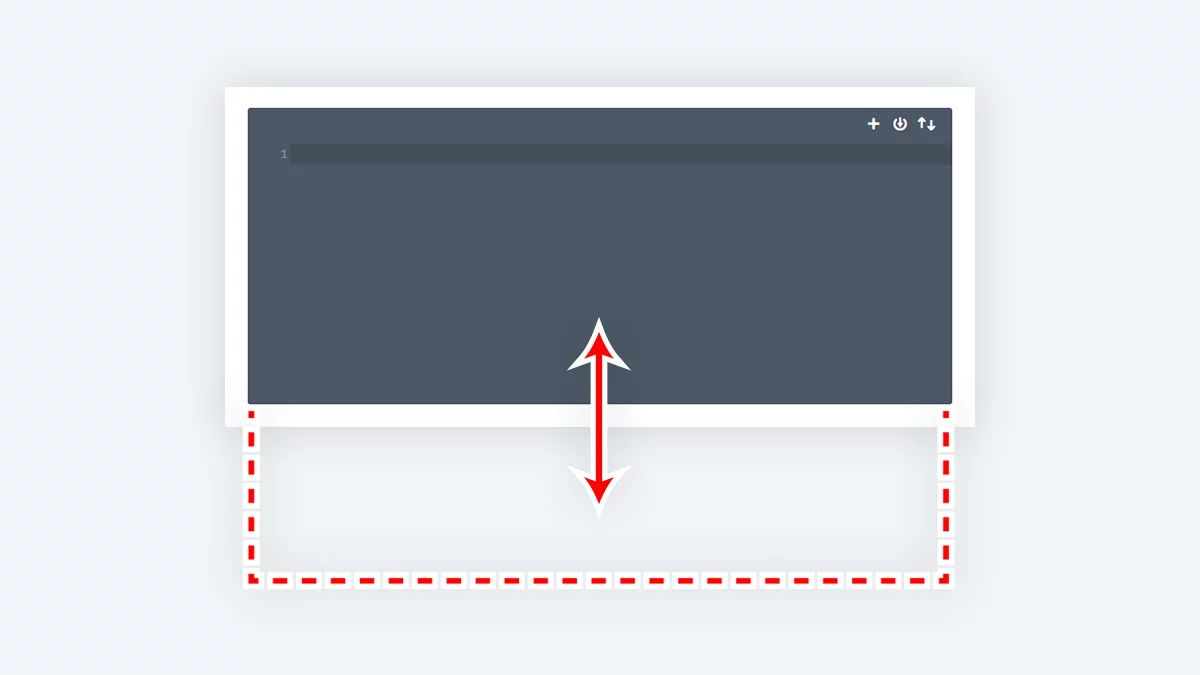
Increase The Height Of The Text (HTML) Tab Textarea
All the textareas in Divi modules have two tabs, the Visual tab for seeing the preview of the HTML formatting and the Text tab for editing the actual HTML code of the text. But when you switch to the Text tab, the height of the editing area is not tall enough, making it difficult to work. Enabling this setting and entering your desired minimum height in pixels into the input field will solve this annoying user experience issue by making the Text field taller by default.
Increase The Height Of The Divi Builder Settings Popup
This setting affects any of the inner popup setting windows within a module settings window such as when adding links or selecting dynamic content. This window by default is very short, which creates a little blue scrollbar and it requires scrolling every time. Enabling this setting and entering your desired maximum height in pixels into the input field will solve this little user experience issue by making the window taller by default.
Increase The Icon Picker Area Height
The default height of the icon picker area within modules in the Divi Builder is not very tall, which makes it difficult to select the perfect icon. Enabling this setting and entering your desired minimum height in pixels into the input field will increase the height of all icon pickers in any Divi modules, giving a nice little user experience improvement!
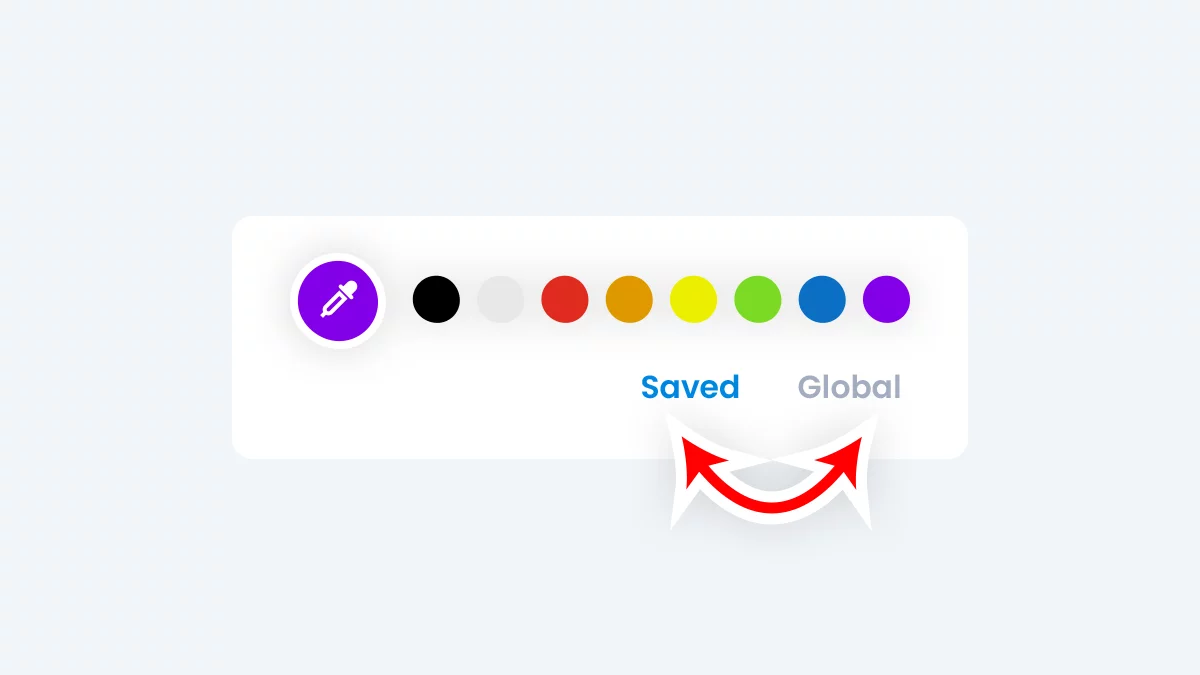
Added Setting To Swap The Order Of Saved And Global Color Links On All Color Pickers In The Visual Builder
Divi has two types of color options for all color pickers in the Visual Builder called Saved and Global. By default, the order of the color options is Saved first on the left and Global second on the right. Some users prefer to have faster access to Global colors and may want them on the left. Enabling this setting will swap the position of the Saved and Global color options to have Global first on the left and Saved second on the left.
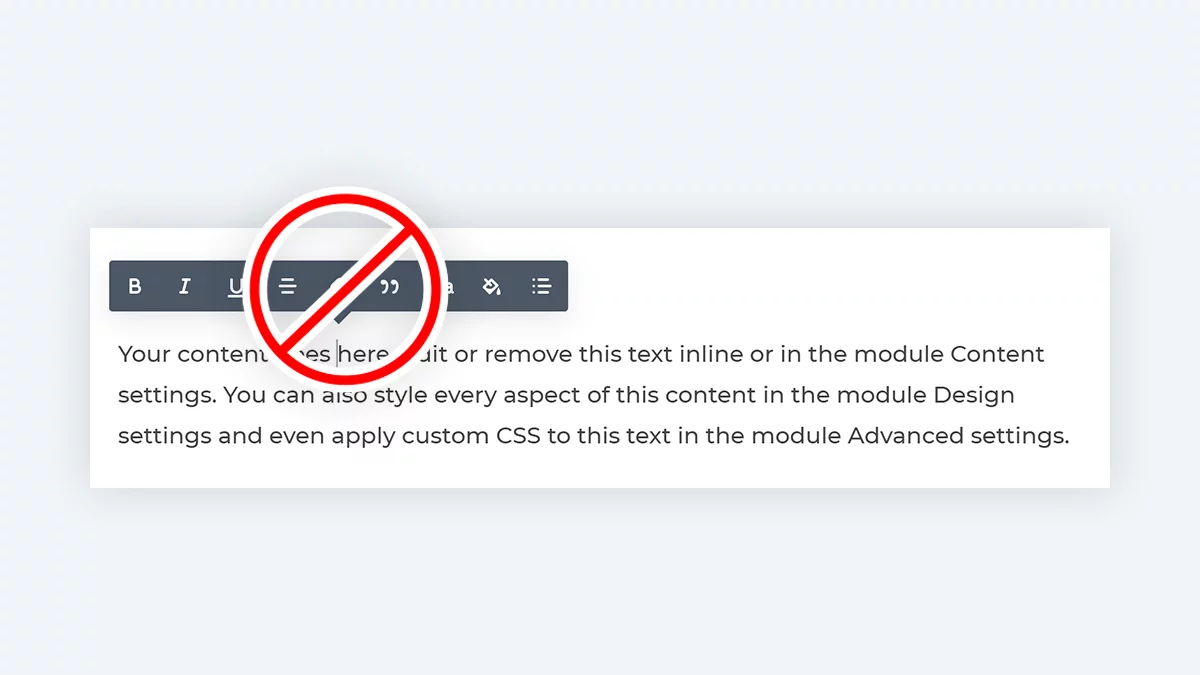
Disable The Divi Inline Text Style Popover
When you click into any text while inside the Divi Visual Builder, a gray floating bar appears just above the mouse cursor with inline text styling options like bold, italic, color, font, etc. Some users may consider this text style popover as annoying and never use it, so we have created this setting to completely disable it if you prefer not to use it.
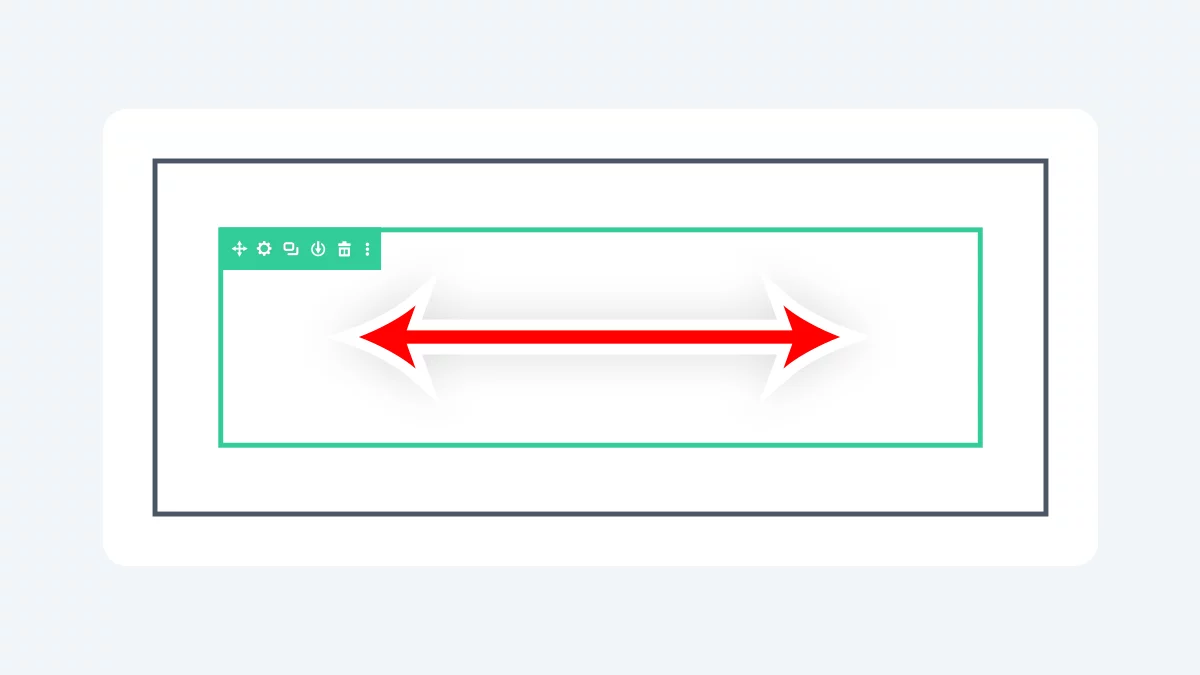
Make Rows Inside The Post Content Module 100% wide
The default row width in Divi is 80%, which is fine and can be adjusted to your preference. However, in situations when you enable the Divi Builder on a post or page that contains a Post Content Module in the Theme Builder template, it shows the row as 80% of the parent container, which means there is an unwanted 10% space each side. To solve this, you can enable this setting to make all rows inside the post content area 100% width to fill the parent container.

Styles Helper
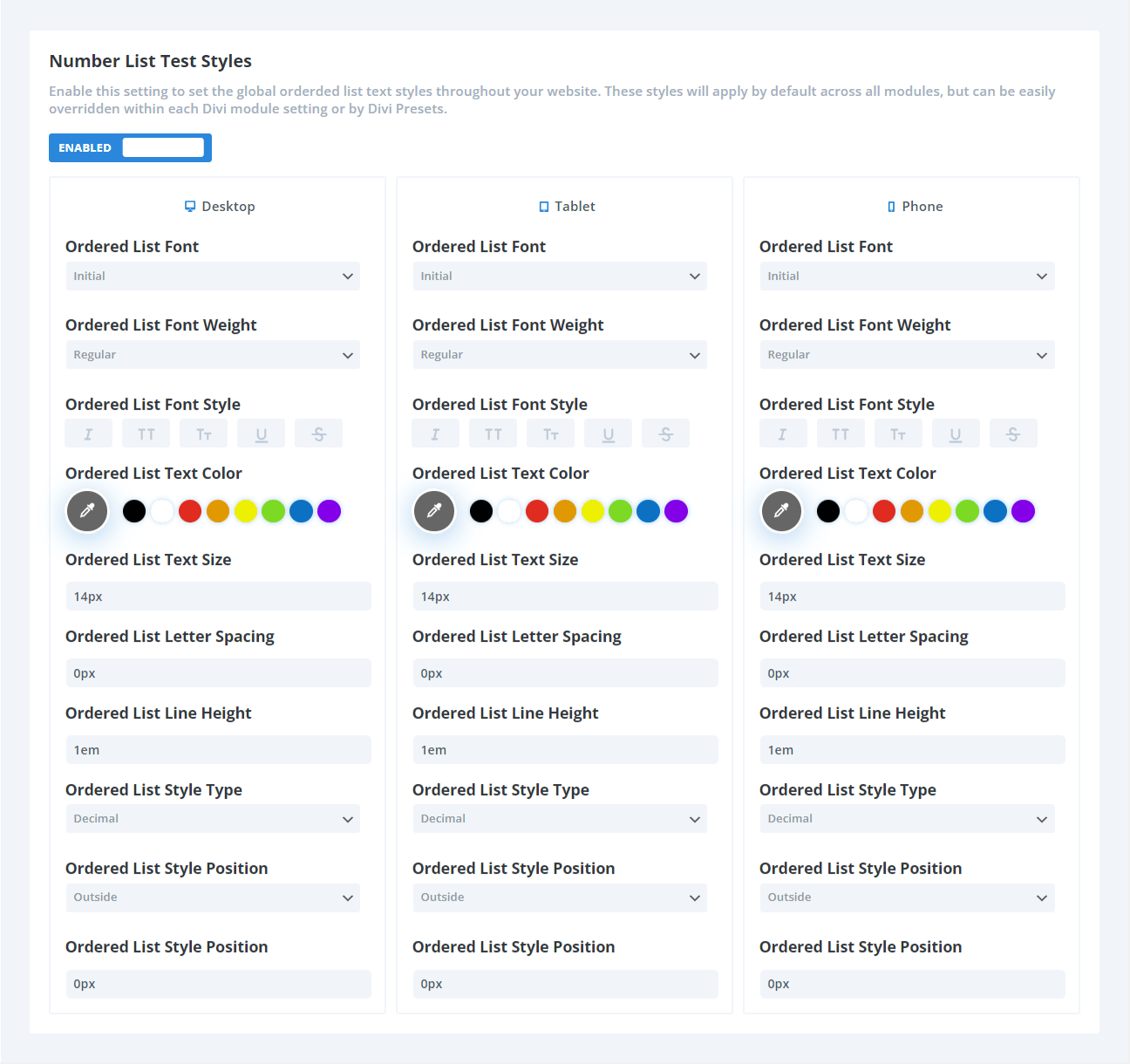
The Divi Styles Helper features in Divi Assistant enable you to style all the text and fonts globally throughout your website using settings for adjusting the H1-H6 heading text, paragraph text, link text, bullet list text, and number list text.

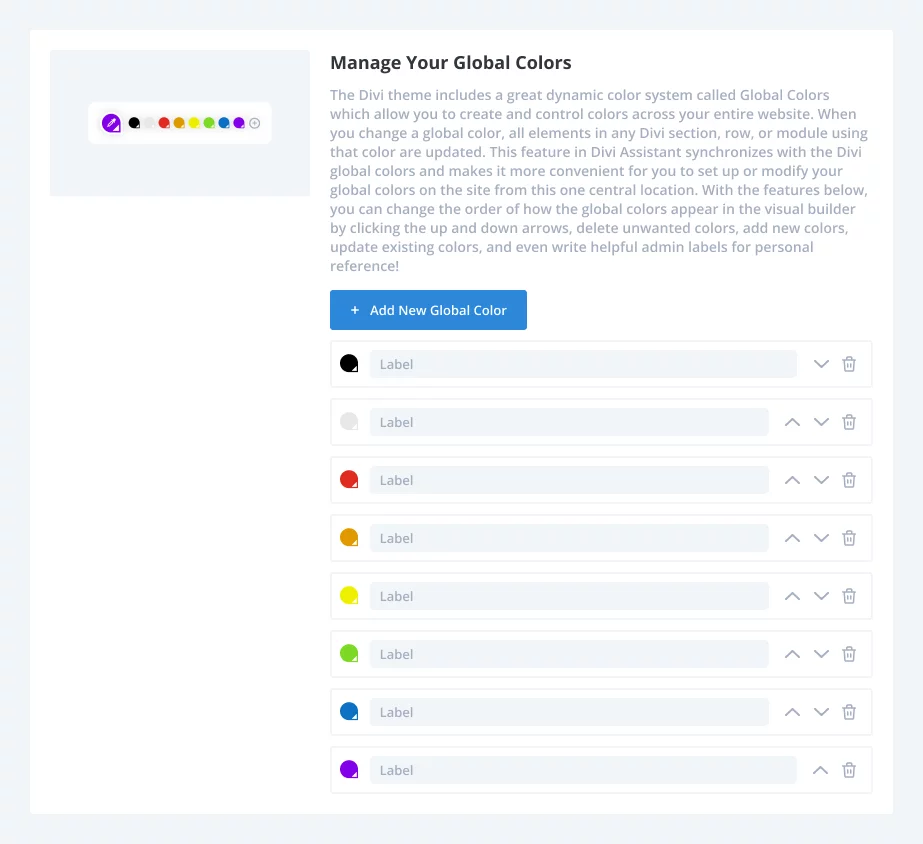
Configure Your Global Colors

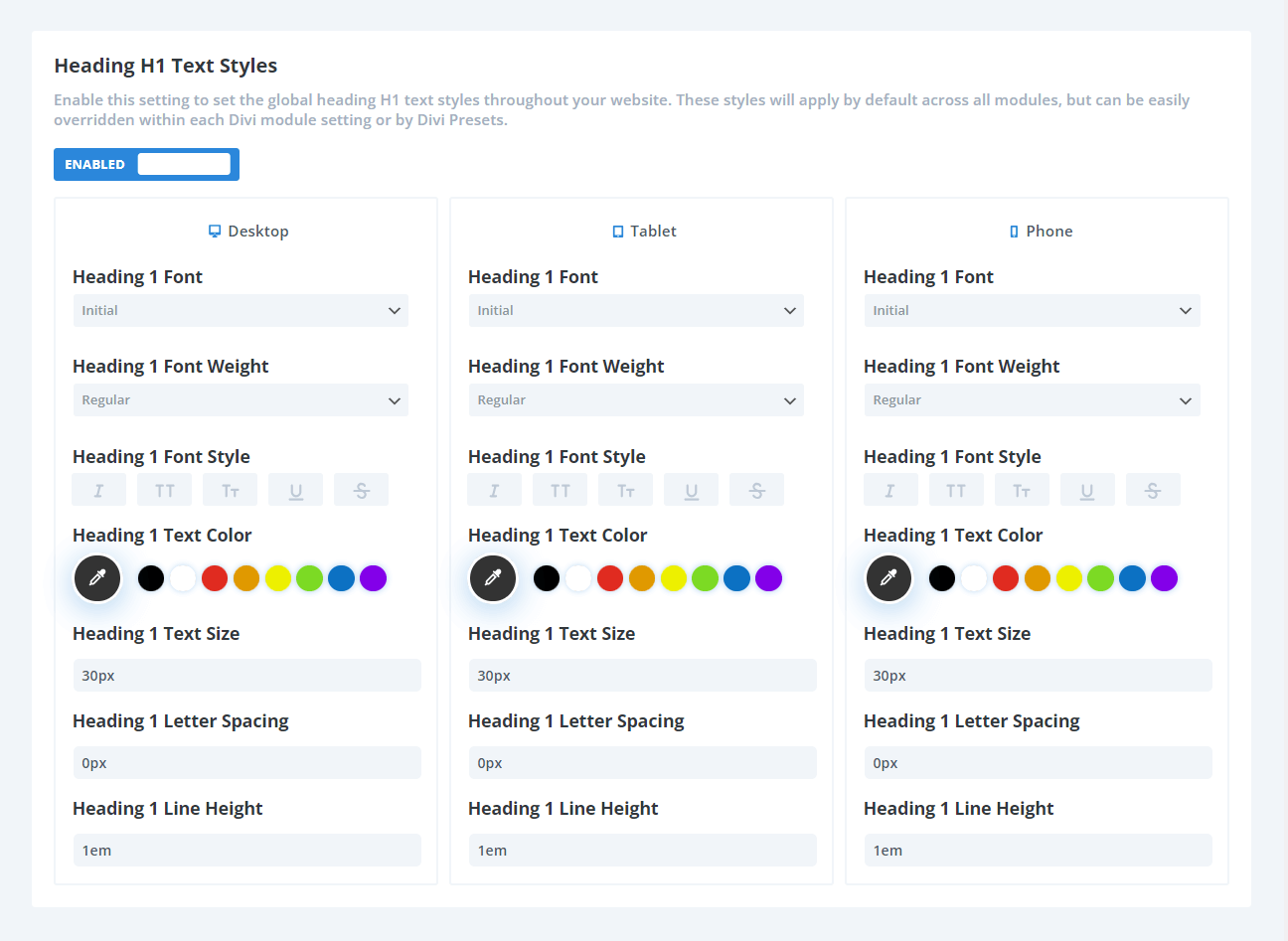
Heading H1 Text Styles

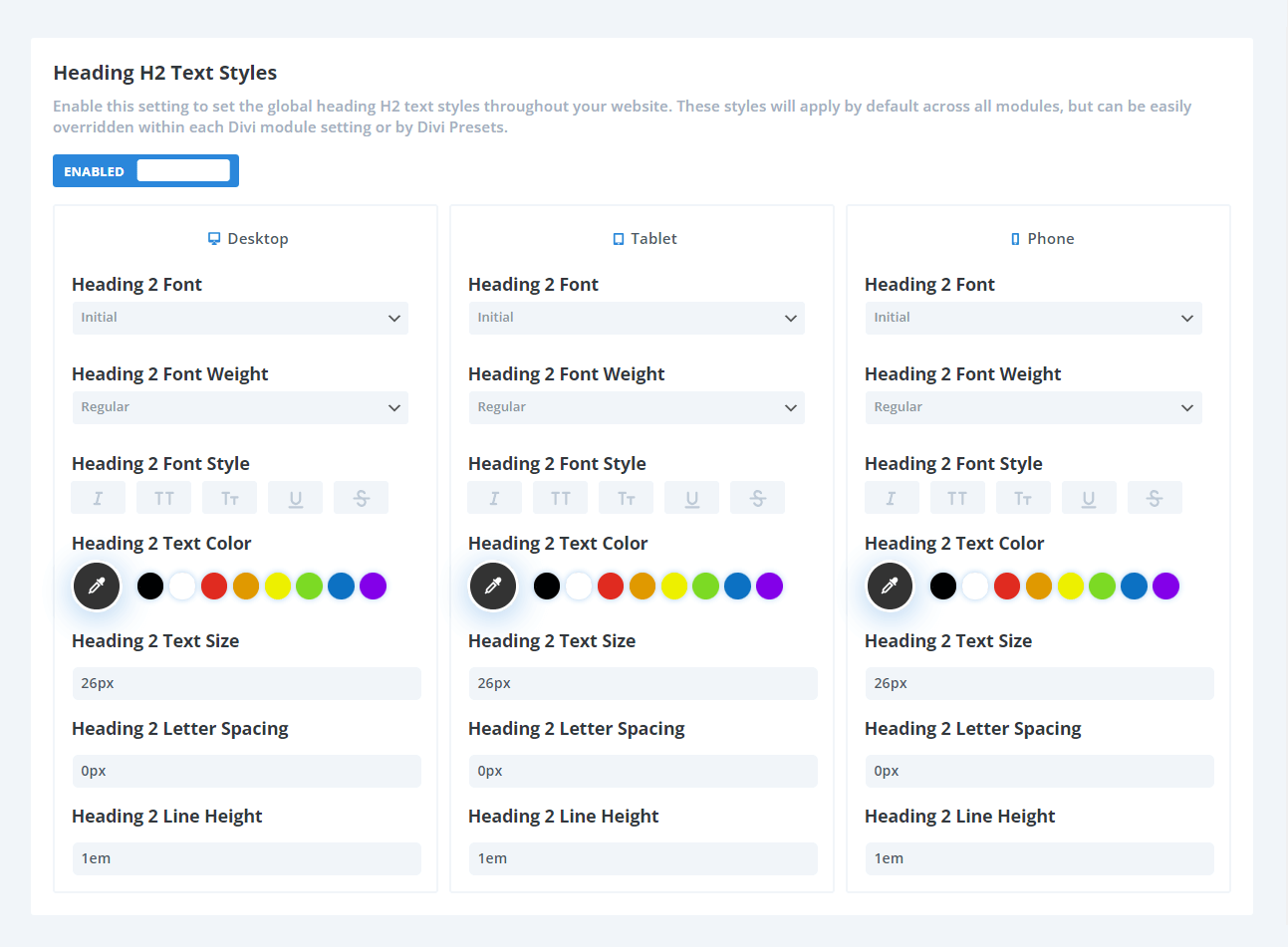
Heading H2 Text Styles

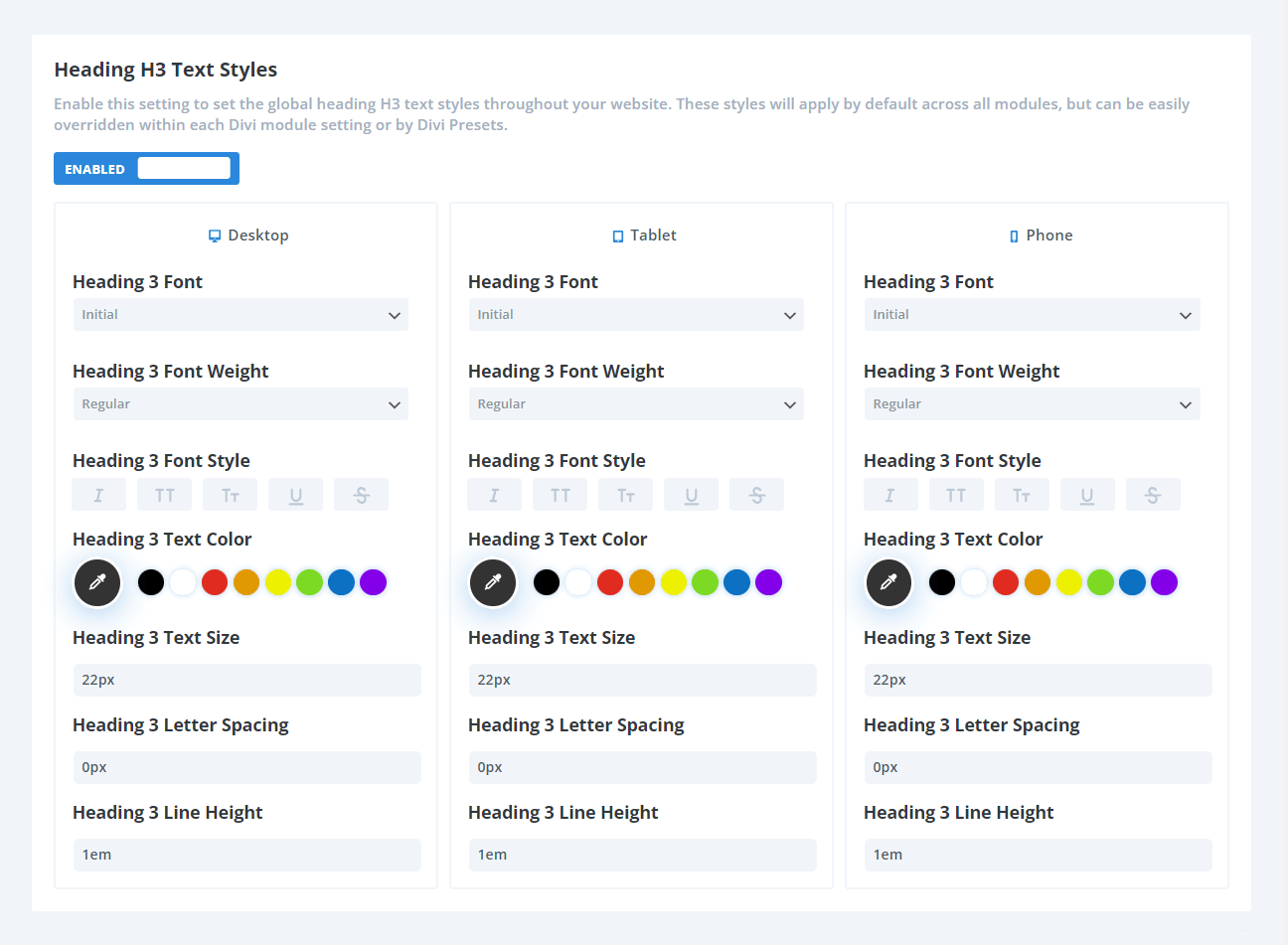
Heading H3 Text Styles

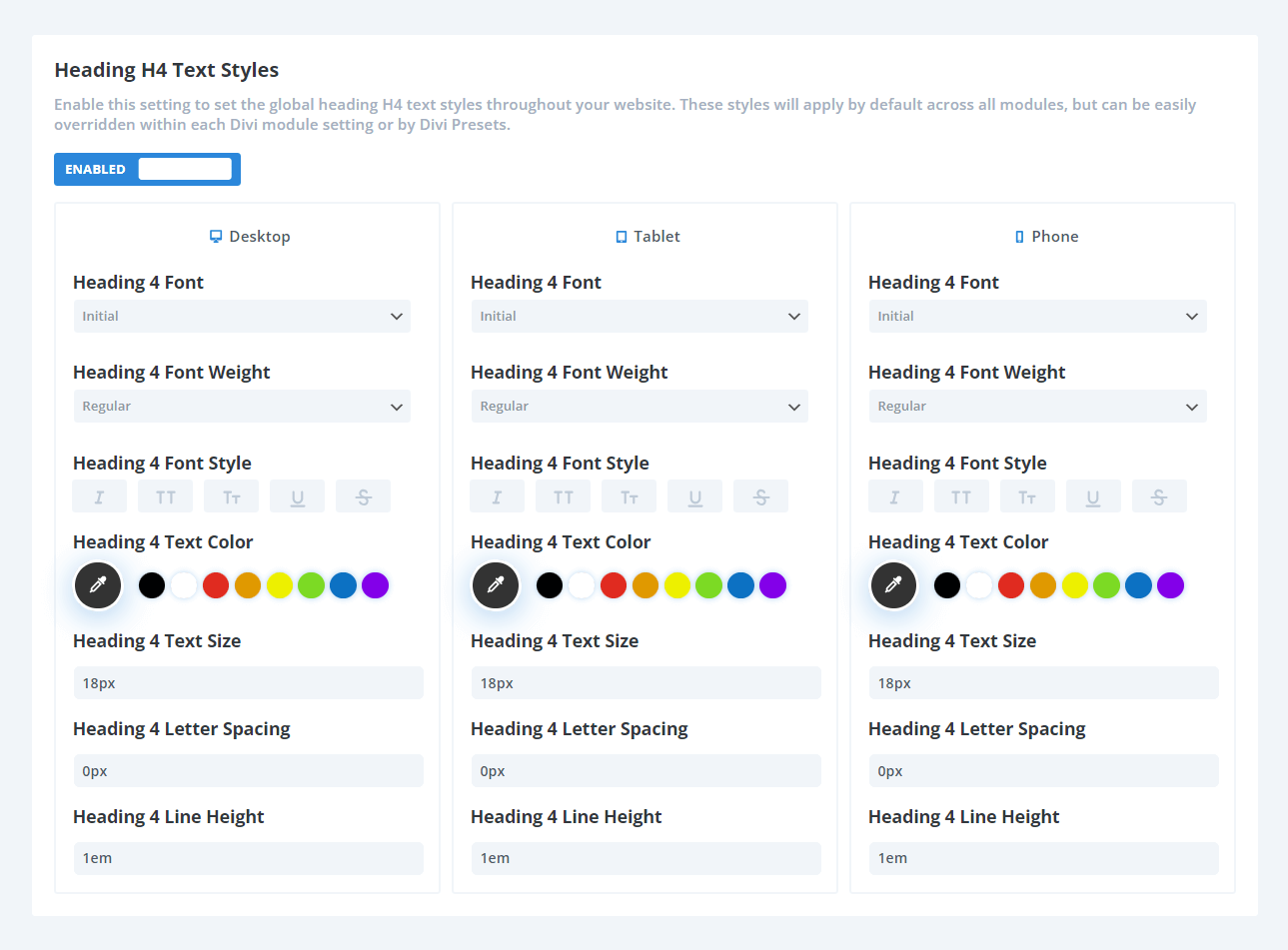
Heading H4 Text Styles

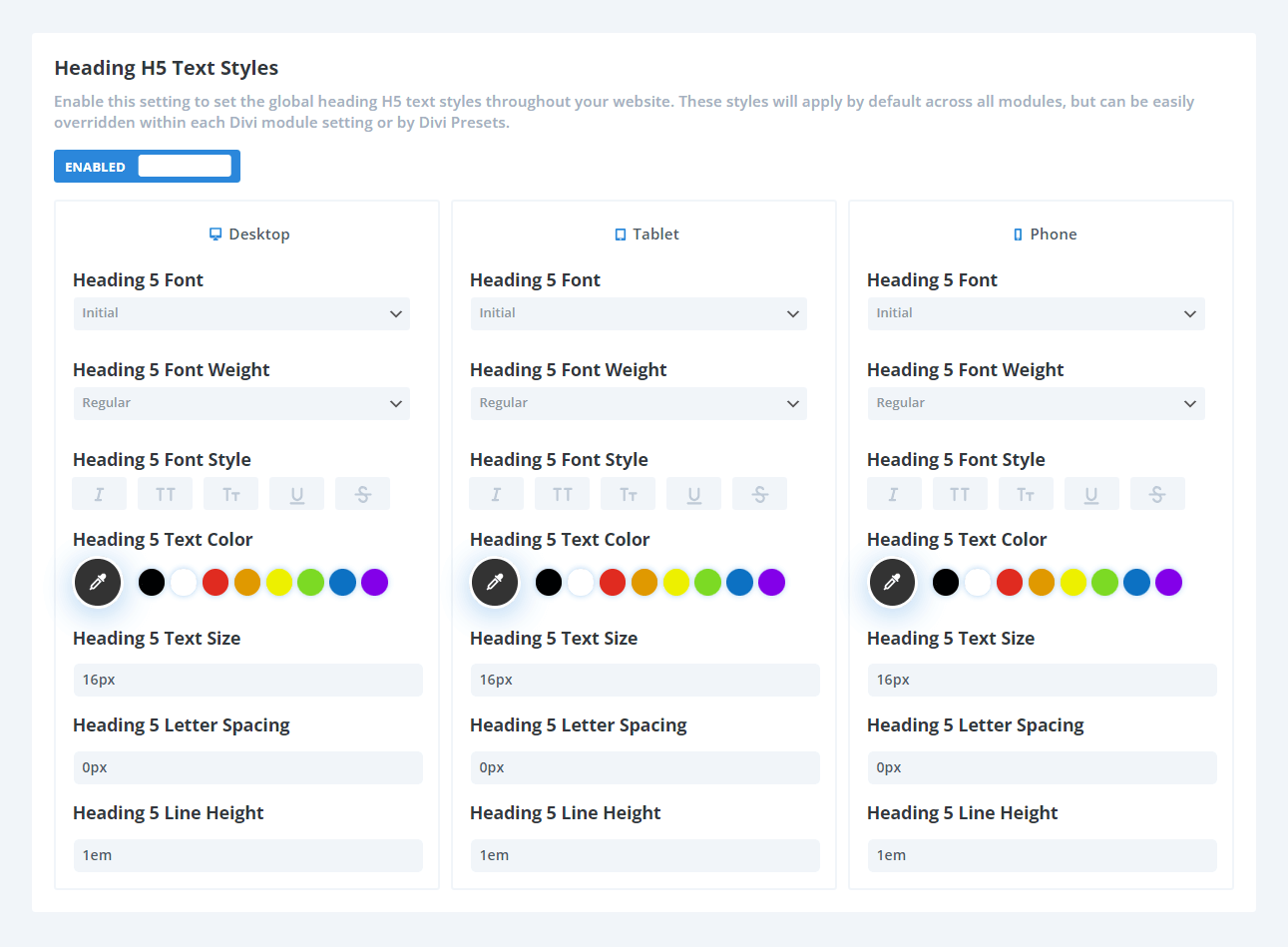
Heading H5 Text Styles

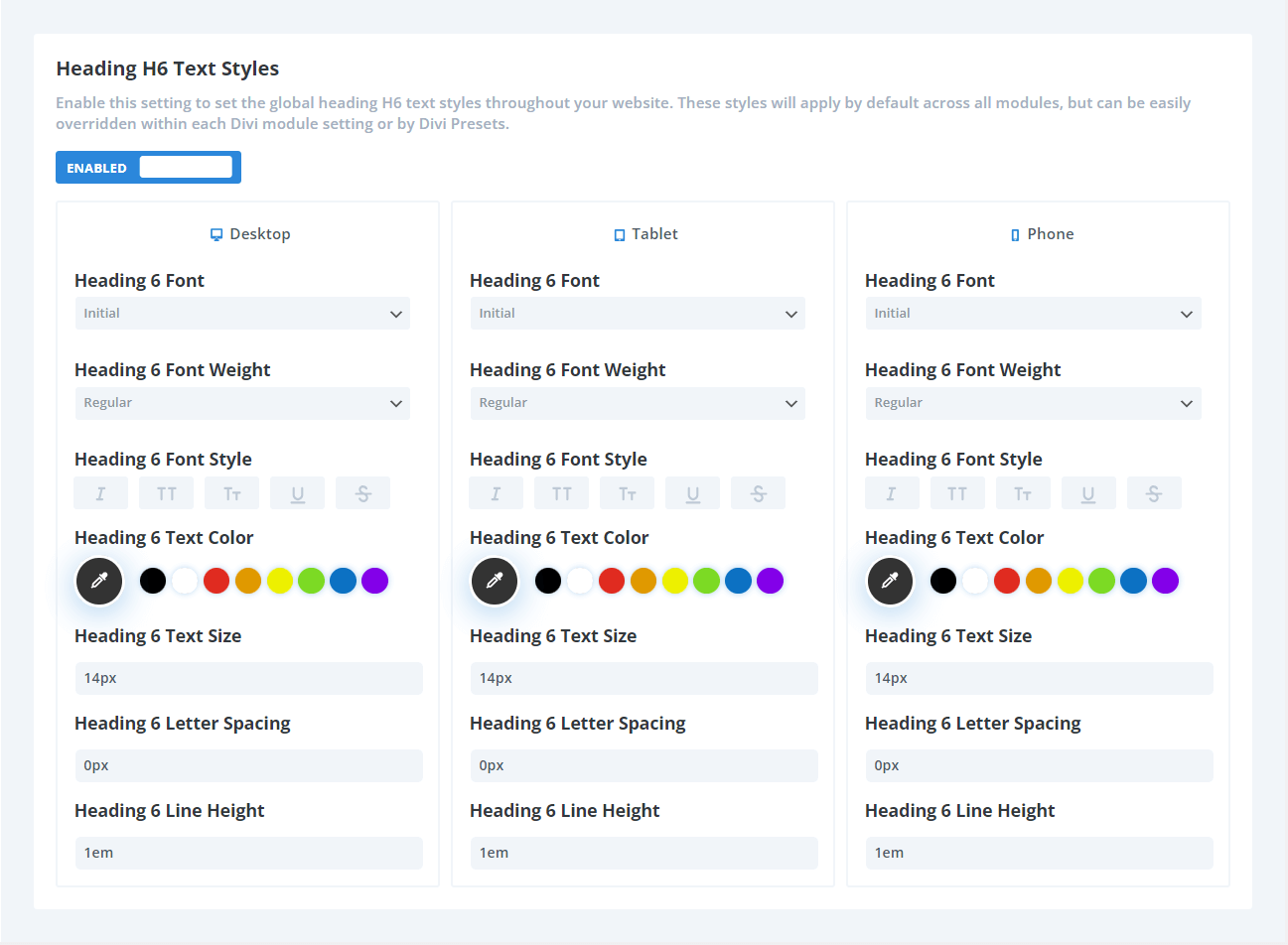
Heading H6 Text Styles

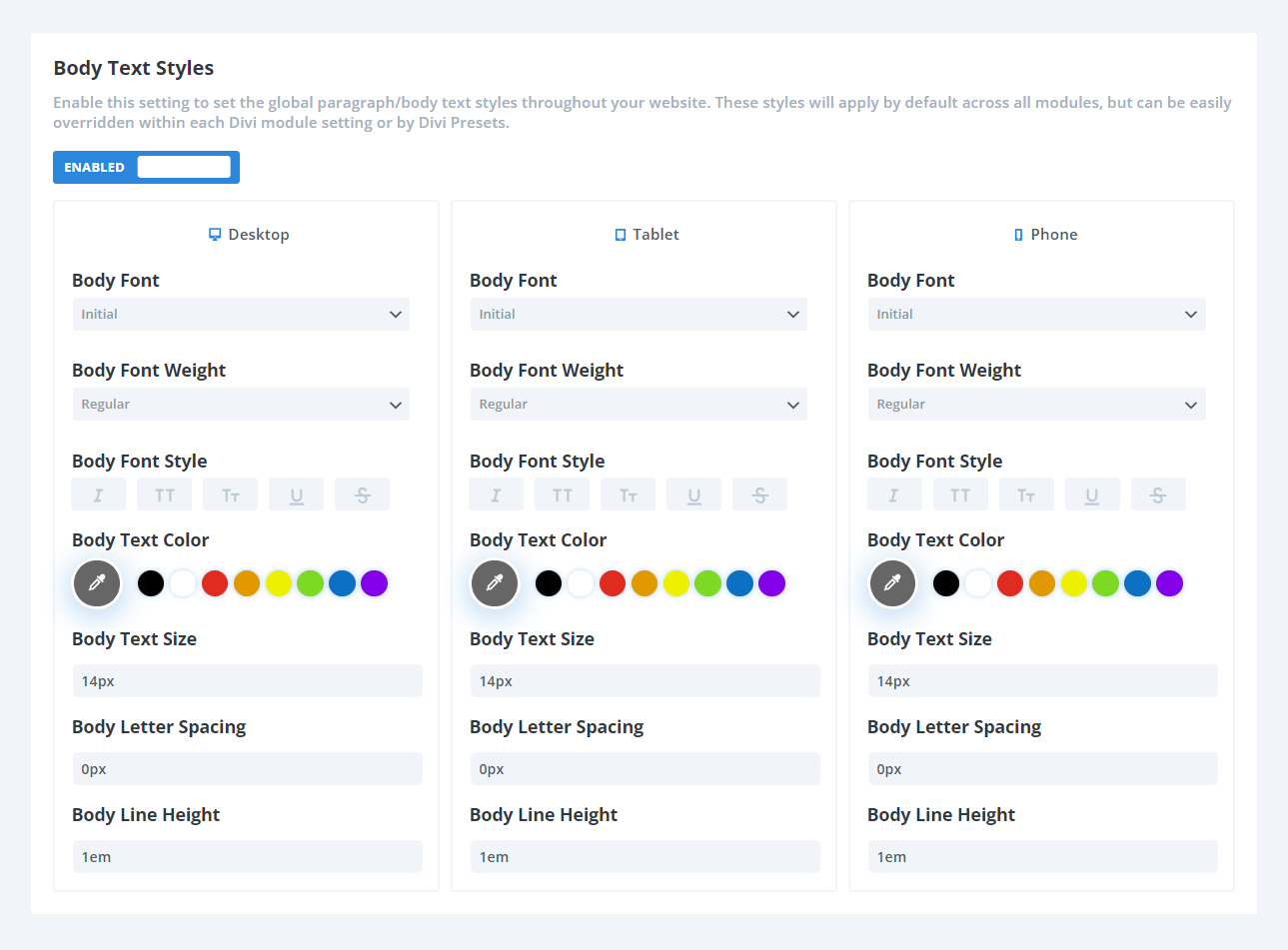
Body Text Styles

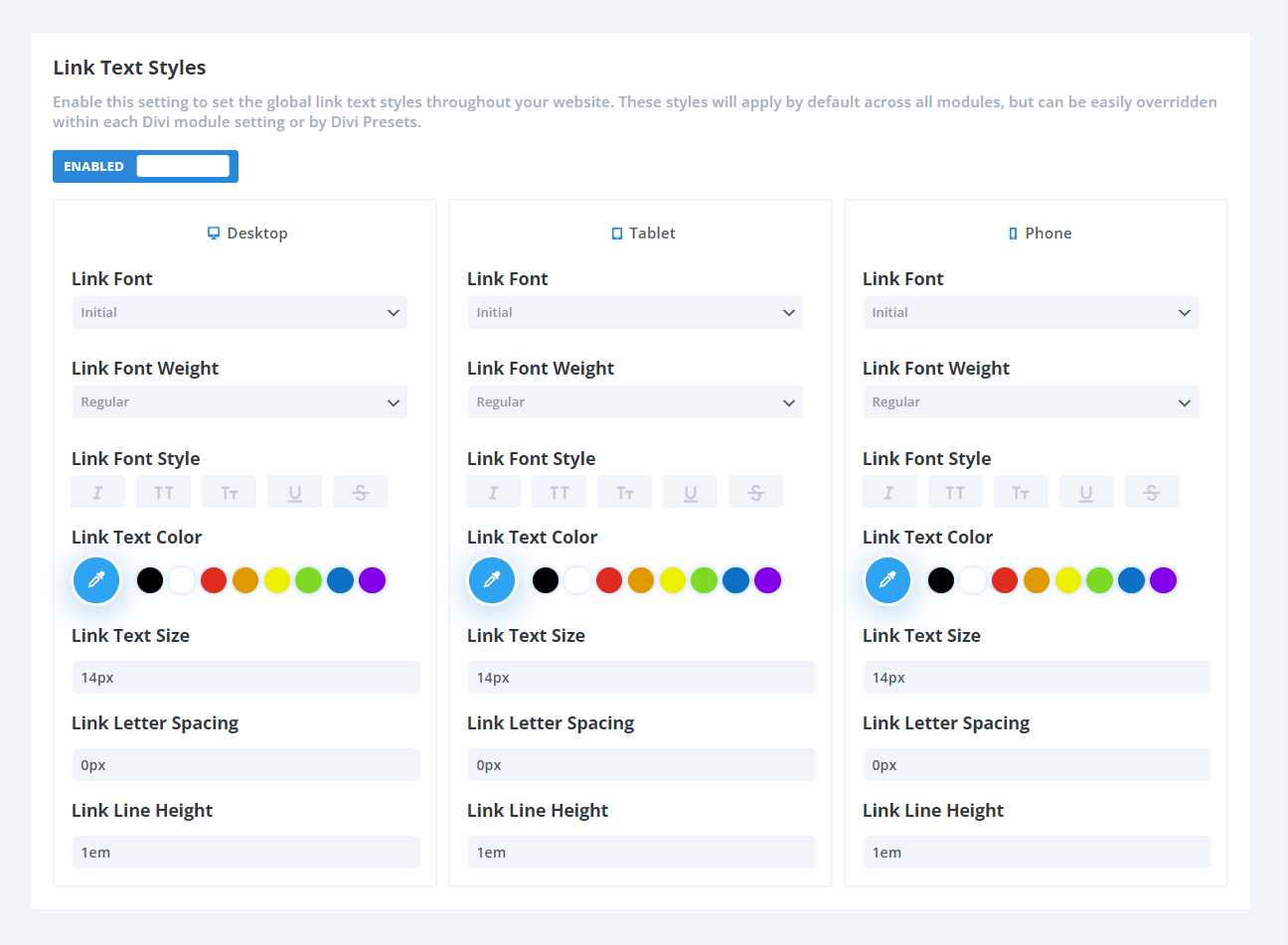
Link Text Styles

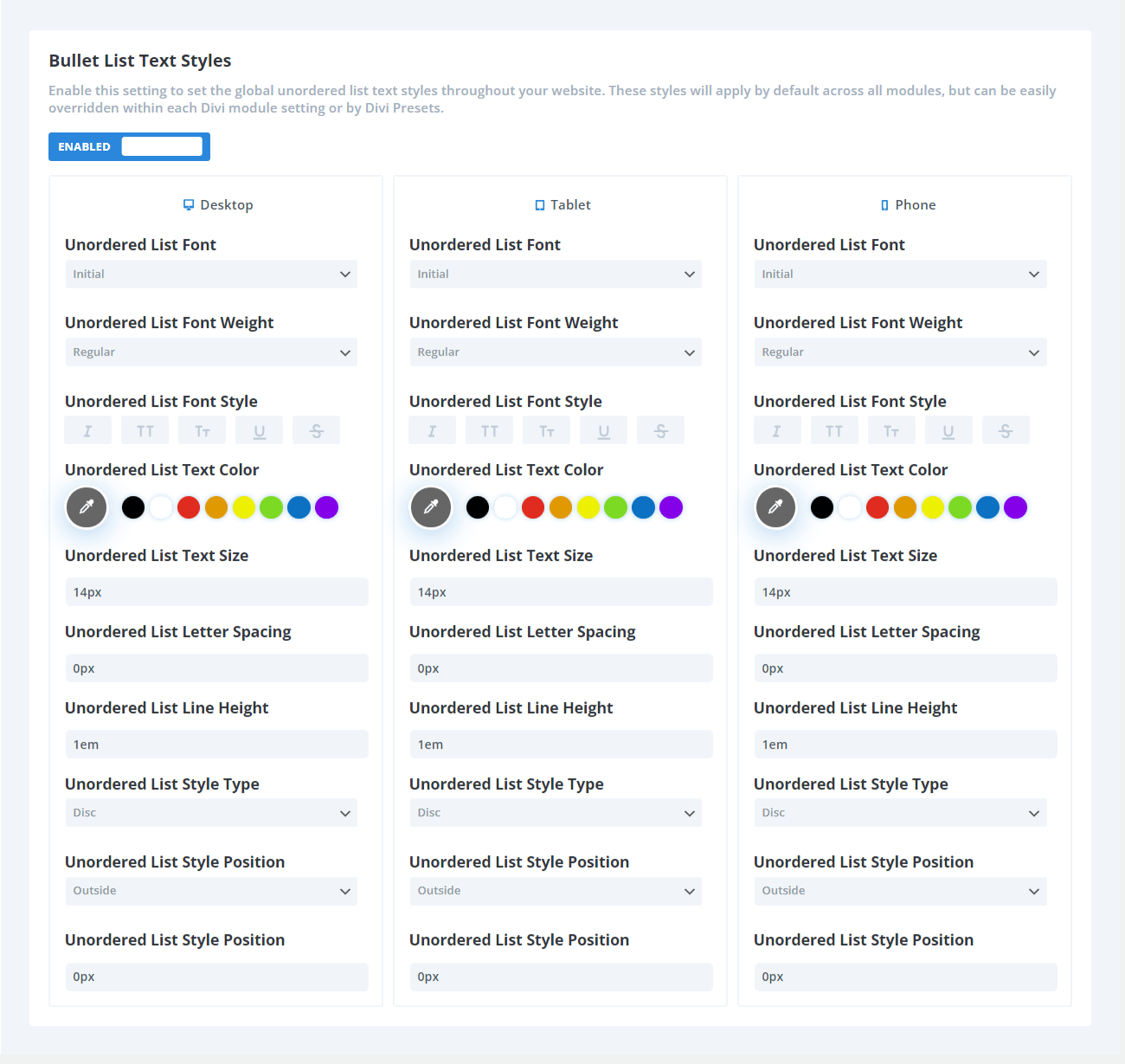
Bullet List Text Styles

Fonts Helper
The Divi Fonts Helper features in Divi Assistant add support for uploading additional font formats and font weights to use in the Divi Builder, and also allow you to upload and manage your own local fonts for GDPR compliance.
Enable Additional Font File Type Uploads (Admin Only)
By default, WordPress limits the font file types that you can upload to your site for security reasons. If you try to upload a font file type that is not supported, you will see a “Sorry, this file type is not permitted for security reasons.” message. Enabling this setting will allow any administrator to upload additional fonts to Divi. You can choose to only enable this setting when you know you will be uploading unsupported font files and then disable it again.
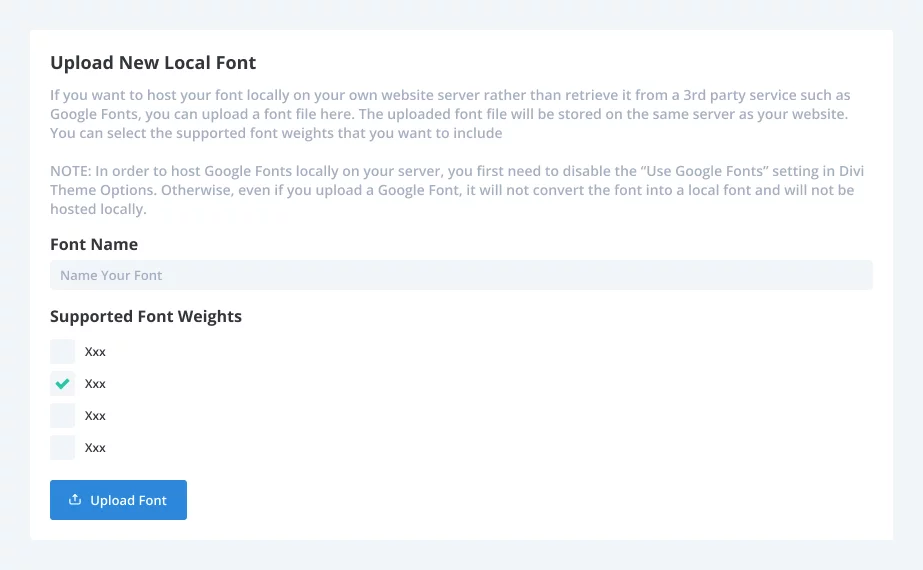
Upload New Local Fonts
If you want to host your font locally on your own website server rather than retrieve it from a 3rd party service such as Google Fonts, you can upload a font file here. The uploaded font file will be stored on the same server as your website. You can select the supported font weights that you want to include
NOTE: In order to host Google Fonts locally on your server, you first need to disable the “Use Google Fonts” setting in Divi Theme Options. Otherwise, even if you upload a Google Font, it will not convert the font into a local font and will not be hosted locally.
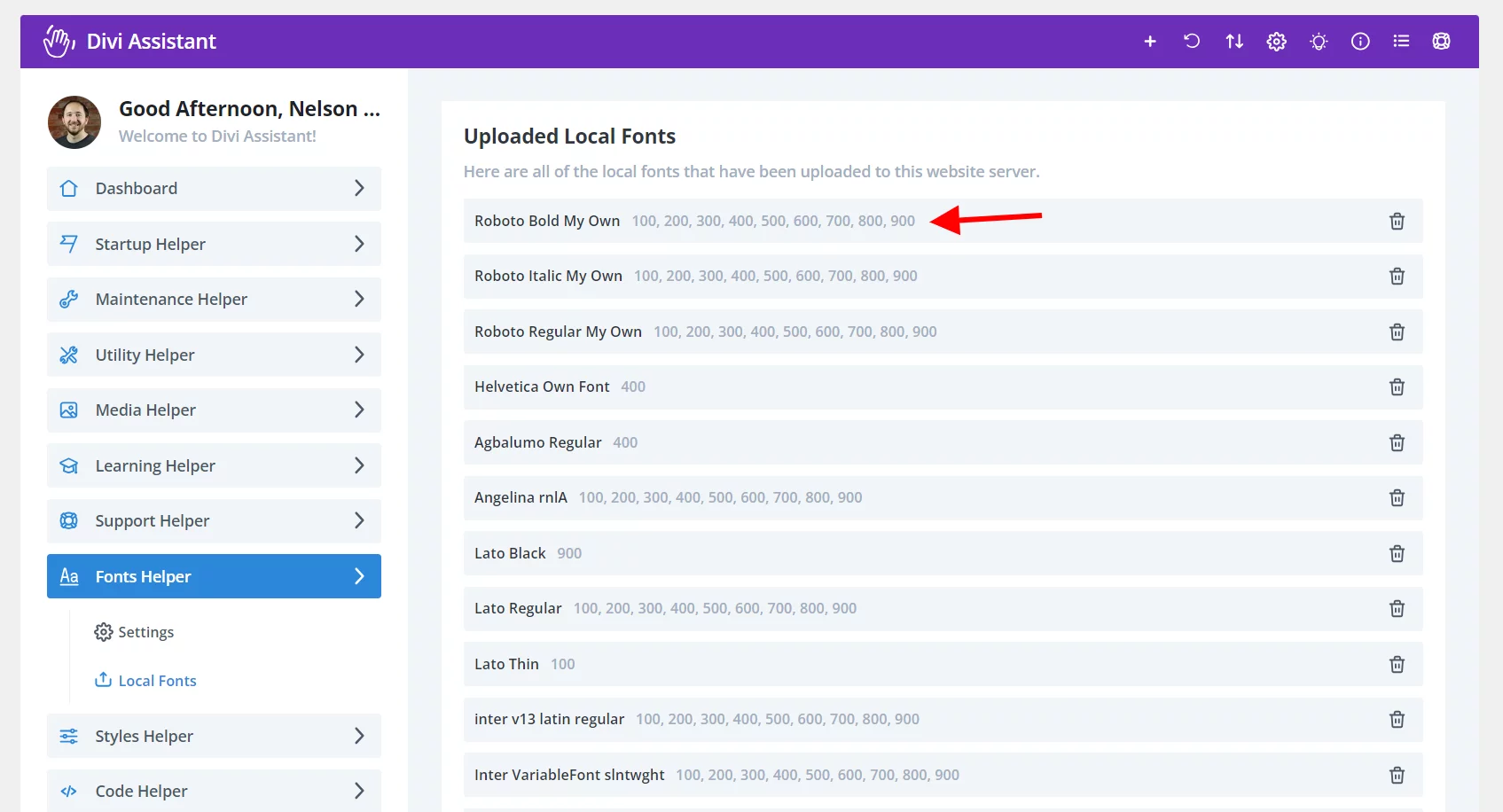
View And Manage Uploaded Local Fonts
After uploading any local fonts to the website server, you can view them or delete them from our interface.
Font Weights Per Font Family For Uploaded Local Fonts
In the past, there was no convenient way to see which font weights were included in font uploads other than going to the builder to choose a font weight. Now we have added a handy feature to display the uploaded font weights with the font family.

Media Helper
The Divi Media Helper features in Divi Assistant provide settings to allow admins to upload SVGs, configure their preferences for image sizes, and automatically add or override the alt text in Divi modules from the WordPress Media Library.

Uploads
Enable SVG Uploads (Admin Only)
Enabling this setting will allow any administrator users to upload SVG files to WordPress. Keep in mind that SVG files are disabled by default by WordPress due to security risks, so if you want to take advantage of uploading images but also want to mitigate the risk, you can choose to only enable this setting when you know you will be uploading SVG files and then disable it again.
Temporary Allow SVG Feature
SVG file uploads are disabled by WordPress by default due to security risks, so if you try to upload an SVG in Divi or WordPress, it will not work. We are excited to introduce a clever way to securely enable SVG file uploads! Enabling this setting will show an additional dropdown setting to choose from two important options. You can choose the option to always enable SVG uploads by default, which activates the code to allow it for Admin users whenever the setting is enabled, and disable the setting when not using it. You can also choose the option to require a confirmation button when uploading SVG files, which will only activate the code to allow SVG uploads temporarily. A button will appear when adding a file which you can click to temporarily allow the upload, then it will disable the code again when the file is uploaded. This is a very innovative solution not available anywhere else!
Limit Maximum Media Upload Size
Some users may not be familiar with image optimization best practices and may inadvertently upload images that have a file size that is too big, causing a negative impact on the page load speed and SEO. To prevent this from happening, you can enable this setting and set your desired limit in kilobytes for the maximum file upload size.
Replace Existing Image
By default, when you want to replace an image on your site, and you upload the new file, WordPress creates a totally separate new file with its own ID, URL, filename, and publish date. Even if the filename is the same as the original, it still considers it a new separate file and adds a dash and number to the end of the filename, like filename-1 or filename-2. This is frustrating because you may be using that image multiple places, and simply want to update the image while keeping all the original details. Enabling this setting will activate a feature that allows you to easily replace an existing image in your Media Library by uploading a new file in its place. This will also update the image with the new one anywhere it is used on your site.

Image Attributes
Hide Image Title Tooltip On Hover
When you hover over some images on your Divi website, you will see the image title text appear in a tiny tooltip beside the mouse cursor. This feature is not related to SEO or alt text, so it is not important. There is not any good reason to have this tooltip show, and it can be annoying and unwanted for most users. Enabling this setting will automatically hide the title text from showing in the tooltip when hovering over images on your website.

Alt Text
Automatically Use Alt Text In Divi Modules From Media Library
Some modules in Divi do not automatically add or sync the alt text from the WordPress media library to the image in the module. While this has been improved over the years, there are still various scenarios where the alt text is missing when the module is added or does not update when the alt text is updated in WordPress. Enabling this setting will automatically add and update the alt text from the WordPress Media Library to the image in the module on the frontend.
Ignore Alt Text In Divi Modules And Override From Media Library
If there is already alt text added in alt text field in the Divi module, enabling this setting will ignore that alt text and override it with the alt text set in the WordPress Media Library.

Media Library
These Media Helper features are all related to the WordPress Media Library.
Disable Load More button from WordPress Media Library And Restore Infinite Scroll
In the past, when you view the WordPress Media Library, it had infinite scroll and you could easily scroll through all of your images. However, WordPress changed this by adding a feature that only shows a small group of images at a time, and adds a load more button at the bottom. This can be very frustrating and cause delays if you looking for an image either directly in the library or when adding an image in the Divi Builder, requiring you to repeatedly click the load more button. Enabling this setting will disable the load more button from the WordPress Media Library and restore the infinite scroll instead.

Code Helper
The Divi Code Helper features in Divi Assistant add code editing improvements and provides a convenient new way to view and edit any custom CSS, jQuery, JavaScript, or PHP code directly in a code editor window inside the Divi Visual Builder!
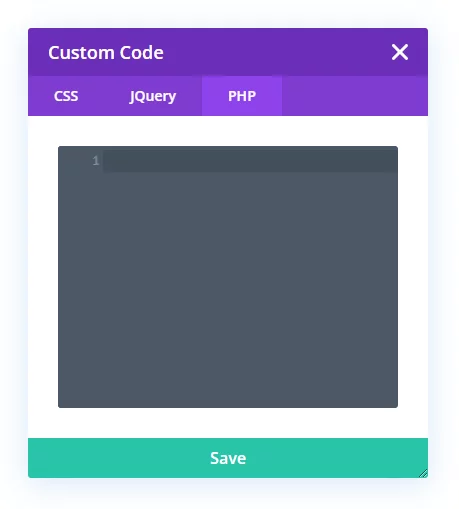
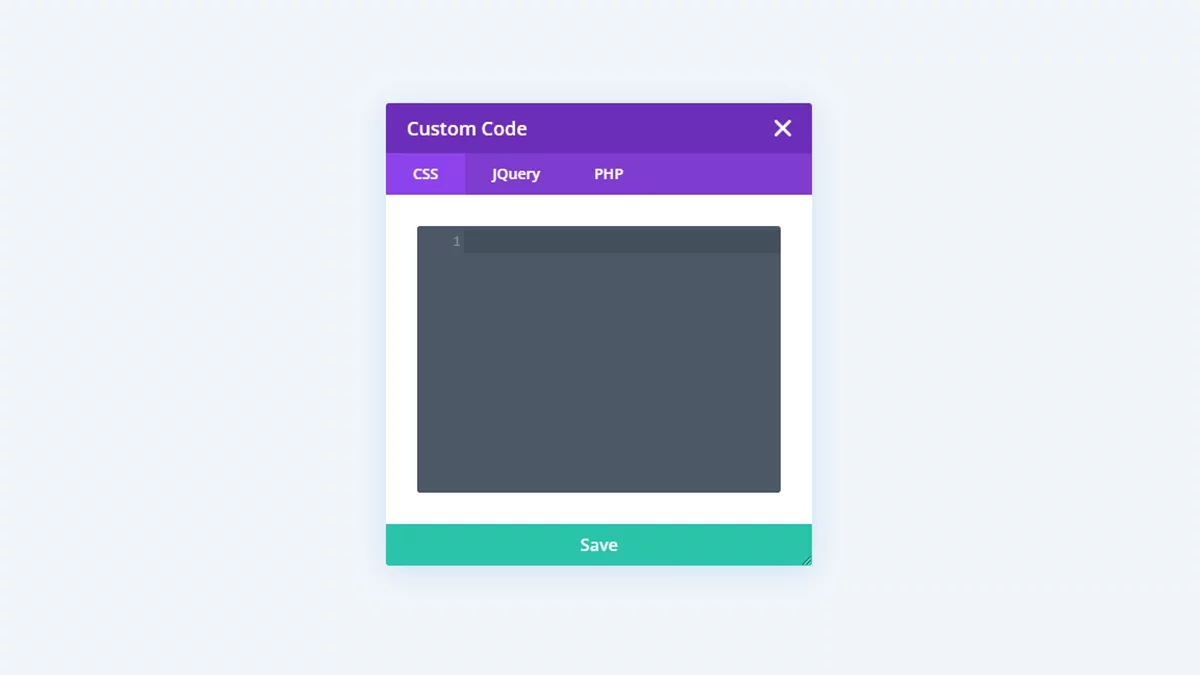
Enable Custom Code Editor Window In Visual Builder
This feature allows you to edit CSS, jQuery, and PHP code within a custom code editor window inside the Visual Builder. To activate this feature, please enable at least one of the tabs below.

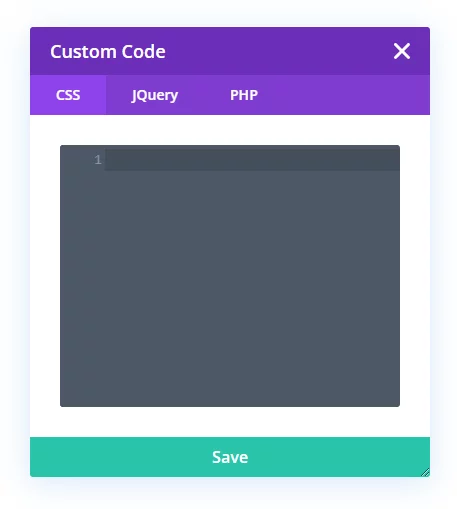
Show CSS Tab
There are many locations in Divi to add CSS, and it can be confusing and disorganized. It is also very inconvenient to need to go find the custom CSS box in the Divi Theme Options just to add some code. So we have solved this by making the CSS code universal, meaning you can view and edit the same CSS code from a new code editor window inside the Visual Builder which synchronizes CSS with the Custom CSS code box in Divi Theme Options>General. There is a setting to show or hide the CSS tab.

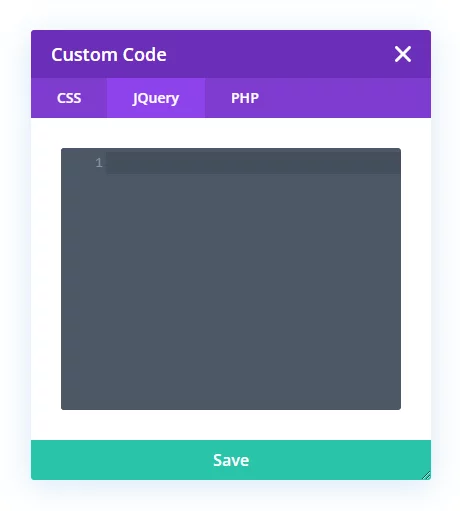
Show jQuery Tab
When you need to add jQuery or other JavaScript in Divi, the best place to add this is in the <head> code editor in the Divi Theme Options>Integrations tab. But this is an inconvenient and hidden location, and the terminology can be confusing. To solve this, we have created a new way to view and edit jQuery in Divi by adding a new custom code editor window in the Divi Visual Builder which synchronizes jQuery with the <head> code box in Divi Theme Options>Integrations. There is a setting to show or hide the jQuery tab.

Show PHP Tab
There are many situations that require you to modify the core structure of your Divi website or add some additional functionality. Many tutorials on our blog and other WordPress functions require pasting PHP code into your website, but unfortunately there is no option in Divi to paste the snippet or to extend the theme with PHP code. We have solved this issue by creating a new way to add PHP code in Divi by adding a new custom code editor window in the Divi Visual Builder with a dedicate PHP editor. There is a setting to show or hide the PHP tab.
Activate PHP Code
Custom PHP code must be handled carefully when working on live websites. Incorrectly formatted or written PHP code can cause errors to display, or even worse, break the site completely by causing a fatal error. However, if there is a fatal error caused by custom PHP code that you add to the PHP tab of the Divi Assistant code editor, you don’t need to worry! This is because we have created several special error handling features for this situation.
- The PHP code will not run unless this setting is enabled. This means if there is any issue, you can always come here to simply disable this setting, and the PHP code will no longer run. This provides the opportunity to fix the error in the code without displaying an error message or breaking the site.
- The PHP code will not run when the Visual Builder is open. This is intentionally designed to allow you to access the code editor even if there is an issue.
- If there is any fatal error caused by PHP code in the code editor provided by Divi Assistant, it will show the error details at the bottom of the website on the frontend instead of crashing the site. You can then come here to disable the code or enable the Visual Builder, open the code editor, and edit or remove the code to fix the error.
Enabling this setting will activate and run the PHP code in the PHP tab in that custom code window in the Divi Visual Builder.
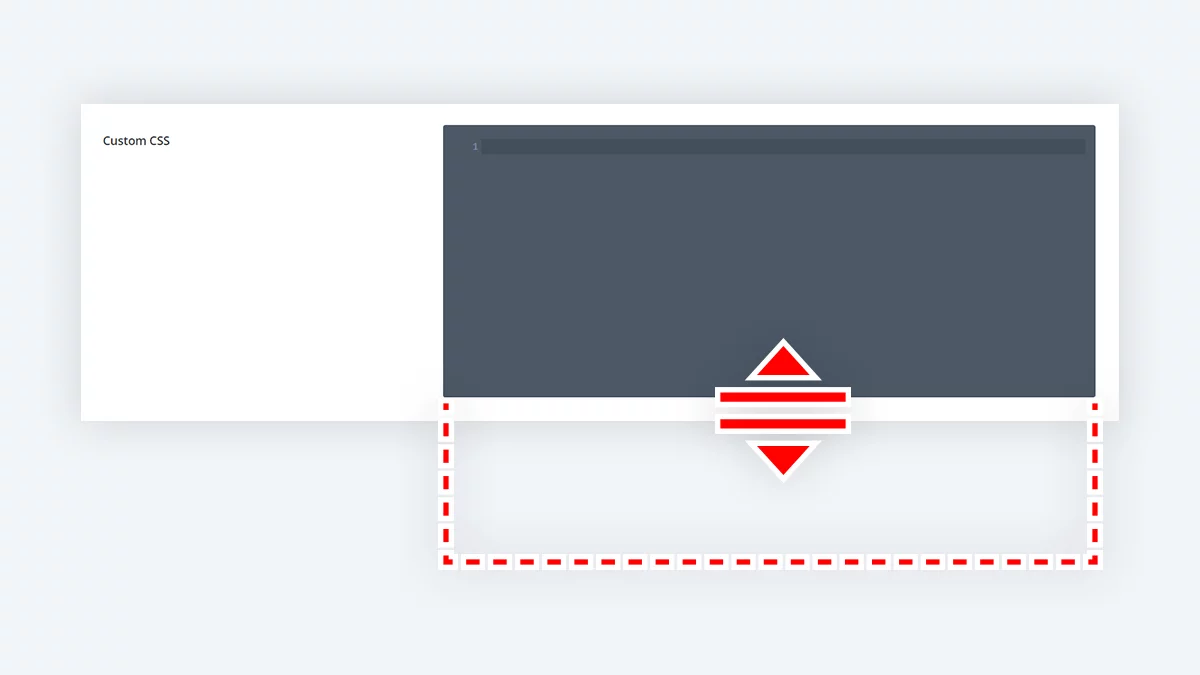
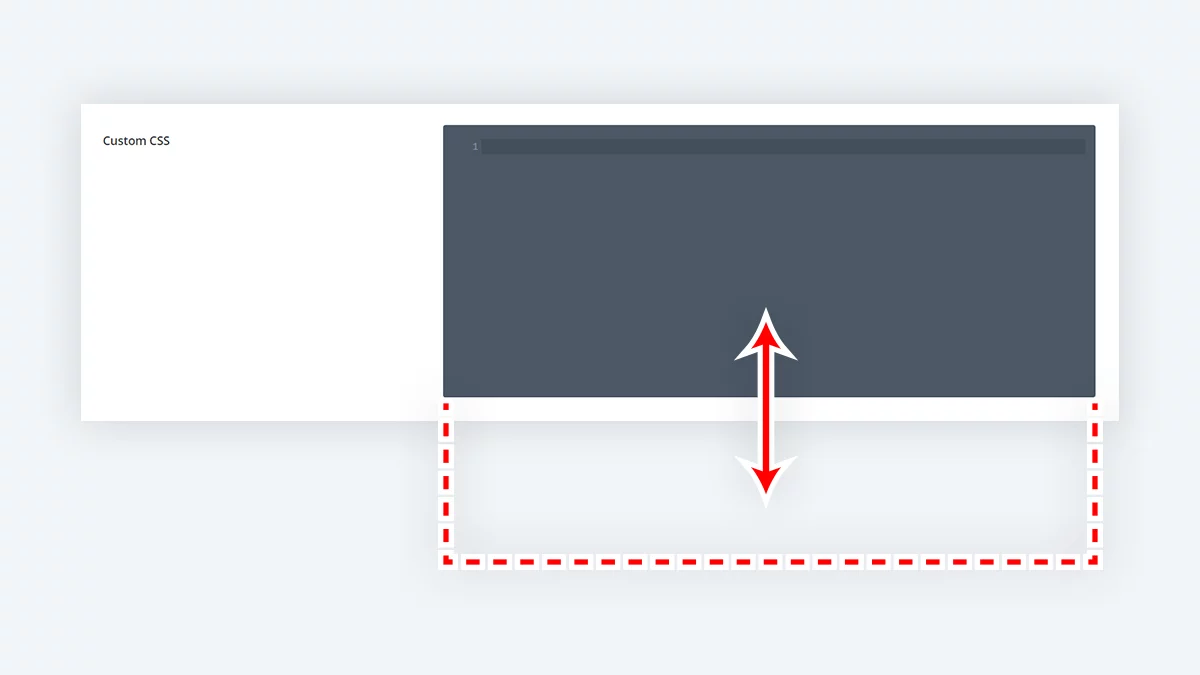
Enable Draggable Theme Options Custom CSS Code Editor Height
The main CSS editor in the Divi Theme Options is a great feature, but the short height makes it challenging to use properly. Enabling this setting will make the CSS code editor height draggable to any height, which will greatly improve your user experience when viewing, writing, and editing code.
Theme Options Custom CSS Code Editor Minimum Height
The main CSS box in the Divi Theme Options comes with a default height that is too short to properly view or edit code. With this feature, you can enter your desired minimum height in pixels into the input field below to set the default height of the code editor.
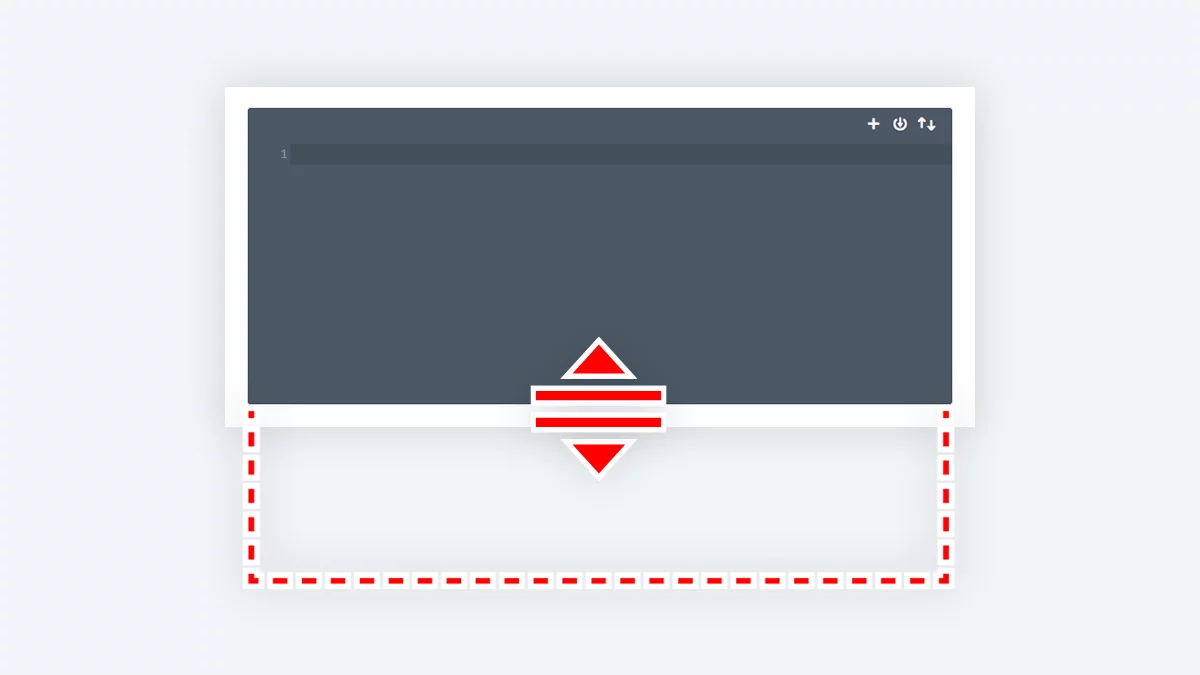
Enable Draggable Theme Options Integration Code Editor Height
The integration code editor box in Divi>Theme Options>Integration is great feature for adding custom JavaScript, but the short height makes it challenging to use properly. Enabling this setting will make the integration code editor height draggable to any height, which will greatly improve your user experience when viewing, writing, and editing code.
Theme Options Integration Code Editor Minimum Height
The integration code editor box in Divi>Theme Options>Integration is great feature for adding custom JavaScript, but it comes with a default height that is too short to properly view or edit code. With this feature, you can enter your desired minimum height in pixels into the input field below to set the default height of the code editor.

Frontend Helper
The Divi Frontend Helper features in Divi Assistant give you various options to affect the frontend experience on your site, such as styling the scrollbars, back to top button, text selection colors, fixes, and a tool to easily replace any text.

Miscellaneous
Set Cursor Text Highlight Color
When a visitor on your website uses their mouse cursor to select some text, the browser provides a default blue color for the highlighted background color. The generic color is boring, so this is a great opportunity to provide a clever hint of your own branding by using your own colors! With this setting enabled, you can set the color of the highlighted text background and text color when anyone uses their mouse to click and drag to select words on your website.
Disable Horizontal Scroll Movement
Sometimes you may notice horizontal scrollbars or a back and forth sideways movement when viewing your website on mobile. This is not good, and can make your website look unprofessional, and confusing. Many Divi websites have this problem due to things in CSS or layouts like margin, padding, sizing, or overflow, but unfortunately it often goes unnoticed. Enabling this setting will prevent this issue from happening!

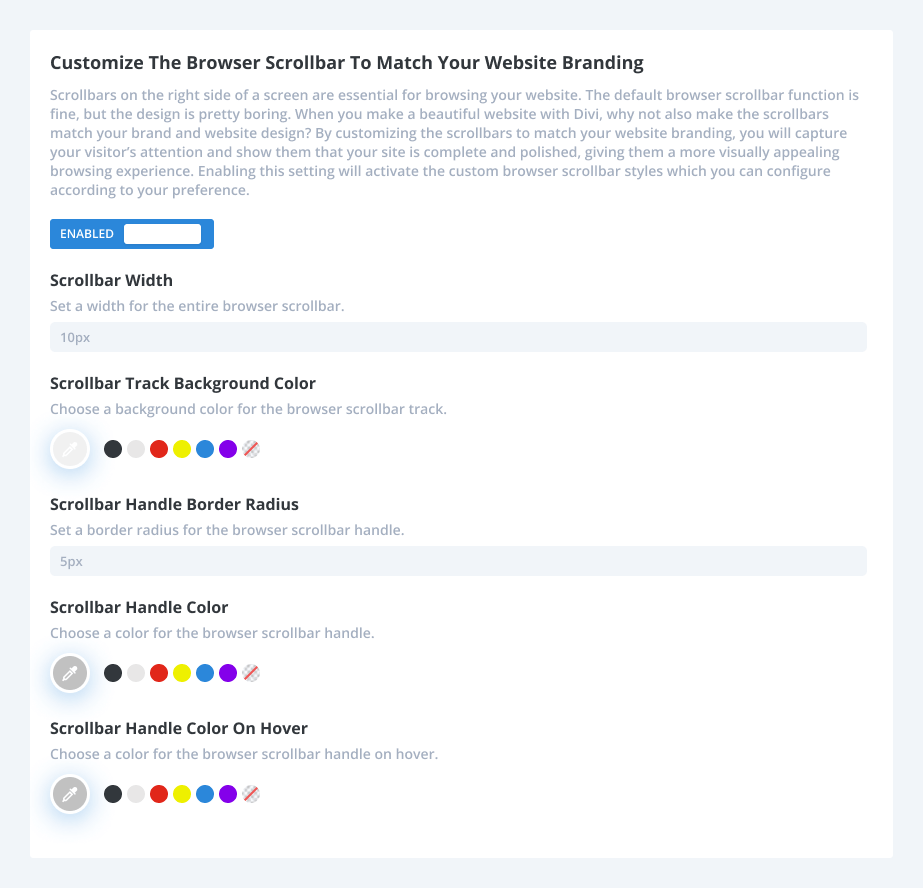
Customize the Browser Scrollbar To Match Your Website Branding

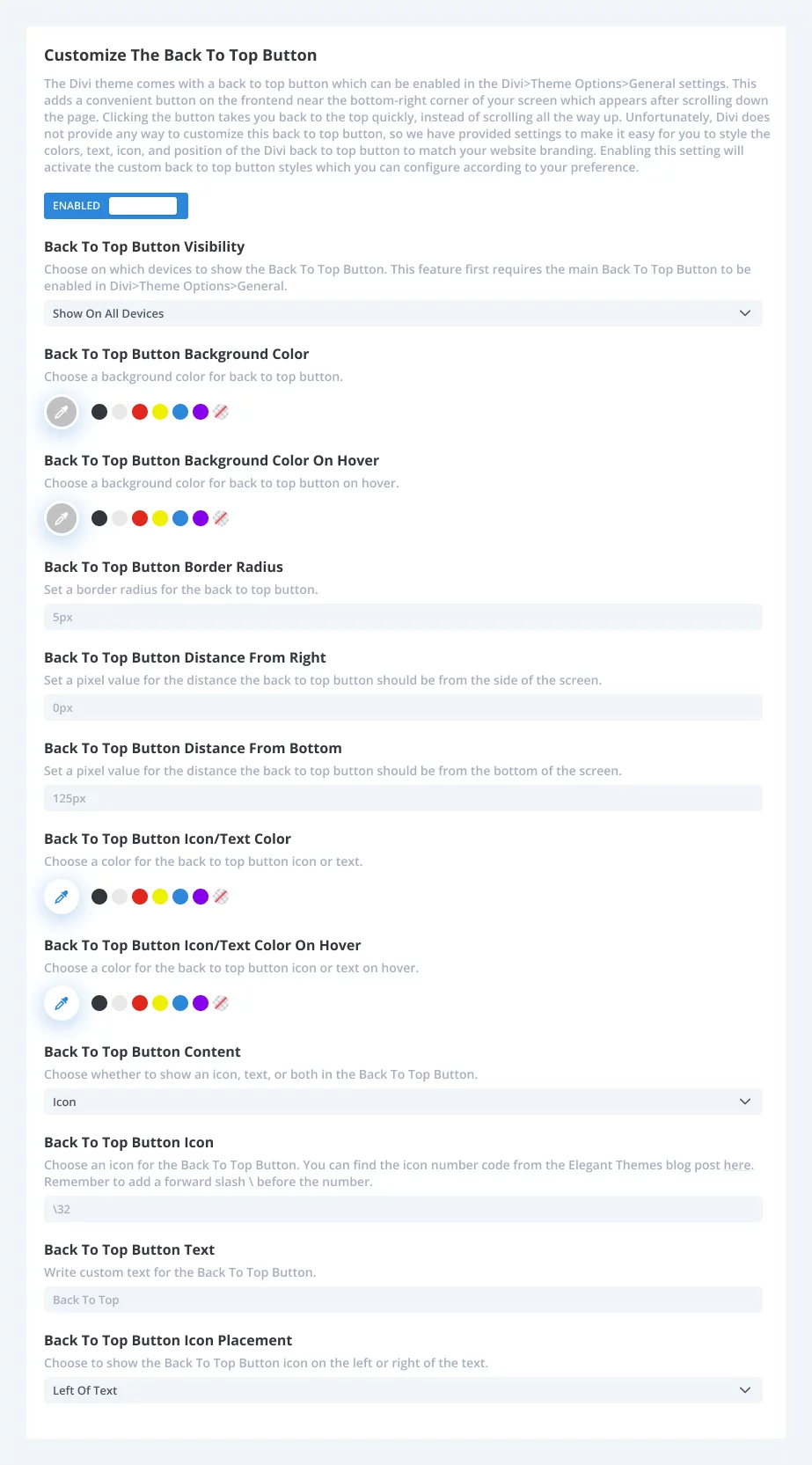
Customize the Back To Top Button

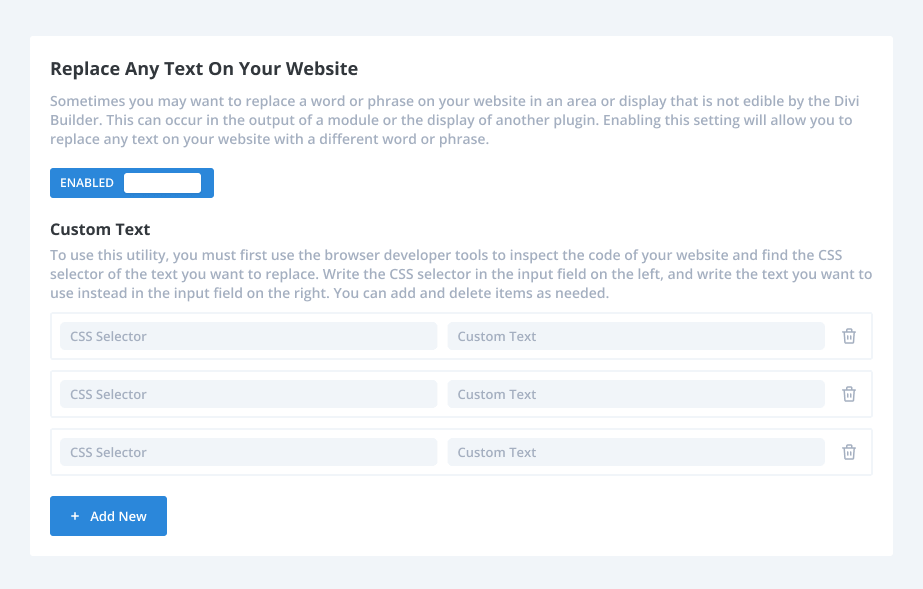
Replace Any Text On Your Website

Accessibility Helper
The Divi Accessibility Helper features in Divi Assistant provide critical improvements to the Divi code structure to ensure compliance with web accessibility guidelines and ensure visitors with disabilities have a good experience accessing and using your site.
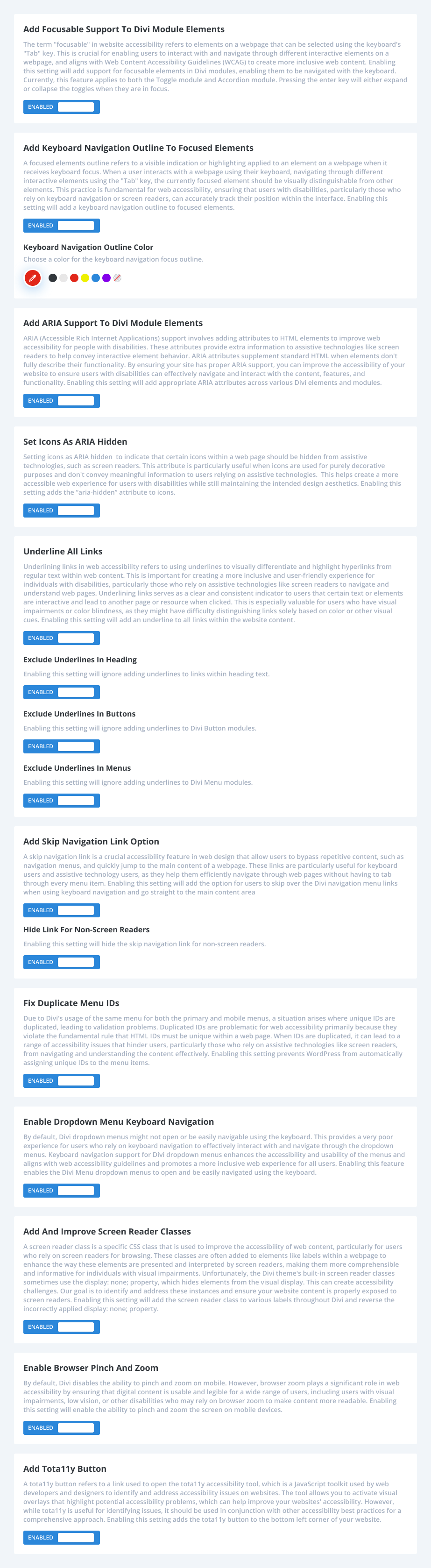
Add Focusable Support To Divi Module elements
The term “focusable” in website accessibility refers to elements on a webpage that can be selected using the keyboard’s “Tab” key. This is crucial for enabling users to interact with and navigate through different interactive elements on a webpage, and aligns with Web Content Accessibility Guidelines (WCAG) to create more inclusive web content. Enabling this setting will add support for focusable elements in Divi modules, enabling them to be navigated with the keyboard. Currently, this feature applies to both the Toggle module and Accordion module. Pressing the enter key will either expand or collapse the toggles when they are in focus.
Add Keyboard Navigation Outline To Focused elements
A focused elements outline refers to a visible indication or highlighting applied to an element on a webpage when it receives keyboard focus. When a user interacts with a webpage using their keyboard, navigating through different interactive elements using the “Tab” key, the currently focused element should be visually distinguishable from other elements. This practice is fundamental for web accessibility, ensuring that users with disabilities, particularly those who rely on keyboard navigation or screen readers, can accurately track their position within the interface. Enabling this setting will add a keyboard navigation outline to focused elements.
Add ARIA Support To Divi Module Elements
ARIA (Accessible Rich Internet Applications) support involves adding attributes to HTML elements to improve web accessibility for people with disabilities. These attributes provide extra information to assistive technologies like screen readers to help convey interactive element behavior. ARIA attributes supplement standard HTML when elements don’t fully describe their functionality. By ensuring your site has proper ARIA support, you can improve the accessibility of your website to ensure users with disabilities can effectively navigate and interact with the content, features, and functionality. Enabling this setting will add appropriate ARIA attributes across various Divi elements and modules.
Set Icons as ARIA Hidden
Setting icons as ARIA hidden to indicate that certain icons within a web page should be hidden from assistive technologies, such as screen readers. This attribute is particularly useful when icons are used for purely decorative purposes and don’t convey meaningful information to users relying on assistive technologies. This helps create a more accessible web experience for users with disabilities while still maintaining the intended design aesthetics. Enabling this setting adds the “aria-hidden” attribute to icons.
Underline All Links
Underlining links in web accessibility refers to using underlines to visually differentiate and highlight hyperlinks from regular text within web content. This is important for creating a more inclusive and user-friendly experience for individuals with disabilities, particularly those who rely on assistive technologies like screen readers to navigate and understand web pages. Underlining links serves as a clear and consistent indicator to users that certain text or elements are interactive and lead to another page or resource when clicked. This is especially valuable for users who have visual impairments or color blindness, as they might have difficulty distinguishing links solely based on color or other visual cues. Enabling this setting will add an underline to all links within the website content.
Add Skip Navigation Link Option
A skip navigation link is a crucial accessibility feature in web design that allow users to bypass repetitive content, such as navigation menus, and quickly jump to the main content of a webpage. These links are particularly useful for keyboard users and assistive technology users, as they help them efficiently navigate through web pages without having to tab through every menu item. Enabling this setting will add the option for users to skip over the Divi navigation menu links when using keyboard navigation and go straight to the main content area.
Fix Duplicate Menu IDs
Due to Divi’s usage of the same menu for both the primary and mobile menus, a situation arises where unique IDs are duplicated, leading to validation problems. Duplicated IDs are problematic for web accessibility primarily because they violate the fundamental rule that HTML IDs must be unique within a web page. When IDs are duplicated, it can lead to a range of accessibility issues that hinder users, particularly those who rely on assistive technologies like screen readers, from navigating and understanding the content effectively. Enabling this setting prevents WordPress from automatically assigning unique IDs to the menu items.
Enable Dropdown Menu Keyboard Navigation
By default, Divi dropdown menus might not open or be easily navigable using the keyboard. This provides a very poor experience for users who rely on keyboard navigation to effectively interact with and navigate through the dropdown menus. Keyboard navigation support for Divi dropdown menus enhances the accessibility and usability of the menus and aligns with web accessibility guidelines and promotes a more inclusive web experience for all users. Enabling this feature enables the Divi Menu dropdown menus to open and be easily navigated using the keyboard.
Add And Improve Screen Reader Classes
A screen reader class is a specific CSS class that is used to improve the accessibility of web content, particularly for users who rely on screen readers for browsing. These classes are often added to elements like labels within a webpage to enhance the way these elements are presented and interpreted by screen readers, making them more comprehensible and informative for individuals with visual impairments. Unfortunately, the Divi theme’s built-in screen reader classes sometimes use the display: none; property, which hides elements from the visual display. This can create accessibility challenges. Our goal is to identify and address these instances and ensure your website content is properly exposed to screen readers. Enabling this setting will add the screen reader class to various labels throughout Divi and reverse the incorrectly applied display: none; property.
Enable Browser Pinch And Zoom
By default, Divi disables the ability to pinch and zoom on mobile. However, browser zoom plays a significant role in web accessibility by ensuring that digital content is usable and legible for a wide range of users, including users with visual impairments, low vision, or other disabilities who may rely on browser zoom to make content more readable. Enabling this setting will enable the ability to pinch and zoom the screen on mobile devices.
Add Tota11y Button
A tota11y button refers to a link used to open the tota11y accessibility tool, which is a JavaScript toolkit used by web developers and designers to identify and address accessibility issues on websites. The tool allows you to activate visual overlays that highlight potential accessibility problems, which can help improve your websites’ accessibility. However, while tota11y is useful for identifying issues, it should be used in conjunction with other accessibility best practices for a comprehensive approach. Enabling this setting adds the tota11y button to the bottom left corner of your website.

Learning Helper
The Divi Learning Helper features in Divi Assistant provide a glossary of terms to help you get familiar with Divi and WordPress terminology, links to our popular tutorials on our website, and links to the WordPress and Divi courses we offer.

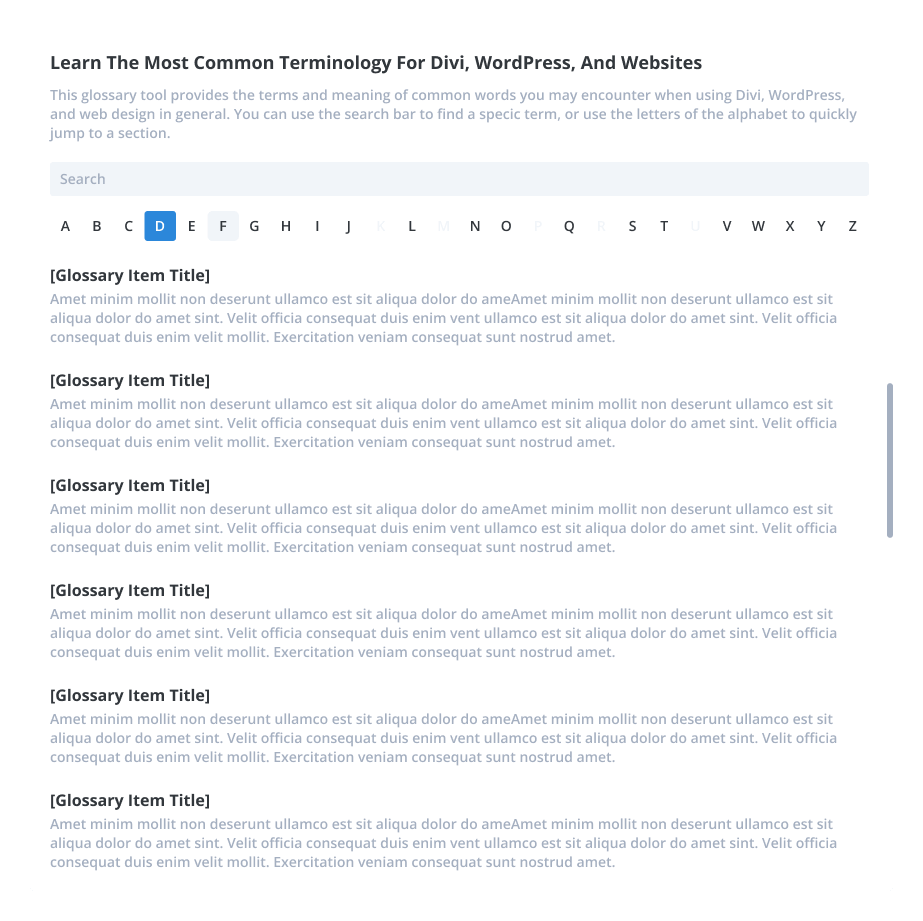
Learn The Most Common Terminology For Divi, WordPress, and Websites
This glossary tool provides the terms and meaning of common words you may encounter when using Divi, WordPress, and web design in general. You can use the search bar to find a specific term, or use the letters of the alphabet to quickly jump to a section.

Divi Tutorials On Our Blog

Maintenance Helper
The Divi Maintenance Helper features in Divi Assistant allow you to set a page or Divi Library layout as the coming soon mode screen or maintenance mode screen, view a simplified Divi Theme changelog, and install any version of Divi.


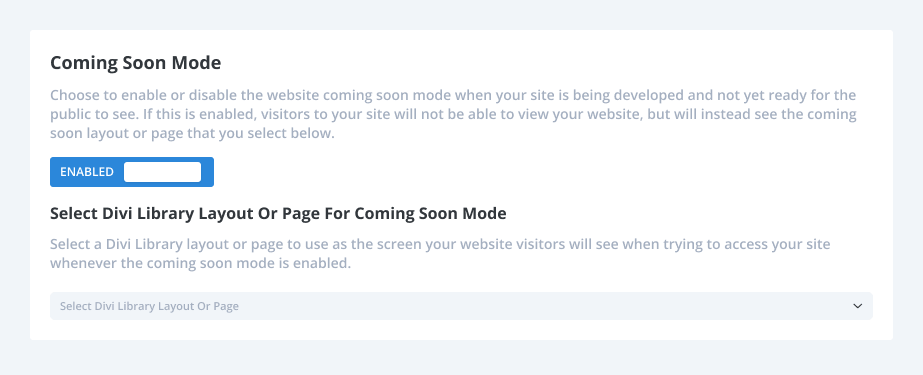
Coming Soon Mode


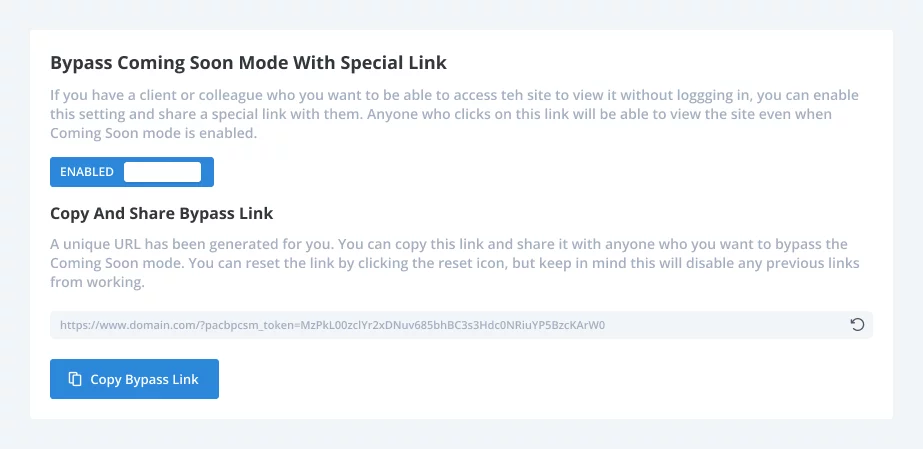
Bypass Coming Soon Mode With Special Link


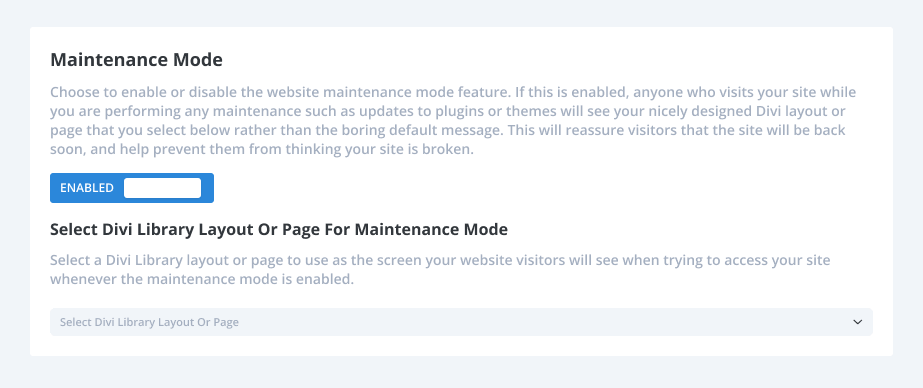
Maintenance Mode

Clear Divi Cache
Automatically Clear The Divi Static CSS Cache Based On A Schedule
Divi has a feature that takes the custom design styles created using the Divi Builder and compiles and minifies them into static CSS files in order to serve them more efficiently as cached files within your visitor’s browser. However, whenever you make a change to your website design, these cached files need to be cleared so that visitors see the updated design. To do this, you can go to your WordPress dashboard to Divi>Theme Options>Builder>Advanced and clear the Static CSS Generation button. But this is a hassle and major inconvenience, so instead we have created this convenient feature which provides options to automatically clear the Divi static CSS cache on a predefined schedule.
Automatically Clear the Divi Static CSS Cache Based on An action
Divi has a feature that takes the custom design styles created using the Divi Builder and compiles and minifies them into static CSS files in order to serve them more efficiently as cached files within your visitor’s browser. However, whenever you make a change to your website design, these cached files need to be cleared so that visitors see the updated design. To do this, you can go to your WordPress dashboard to Divi>Theme Options>Builder>Advanced and clear the Static CSS Generation button. But this is a hassle and major inconvenience, so instead we have solved this by adding triggers based on common scenarios that require clearing the cache which you can enable below to automatically clear the Divi static CSS cache based on the selection action.
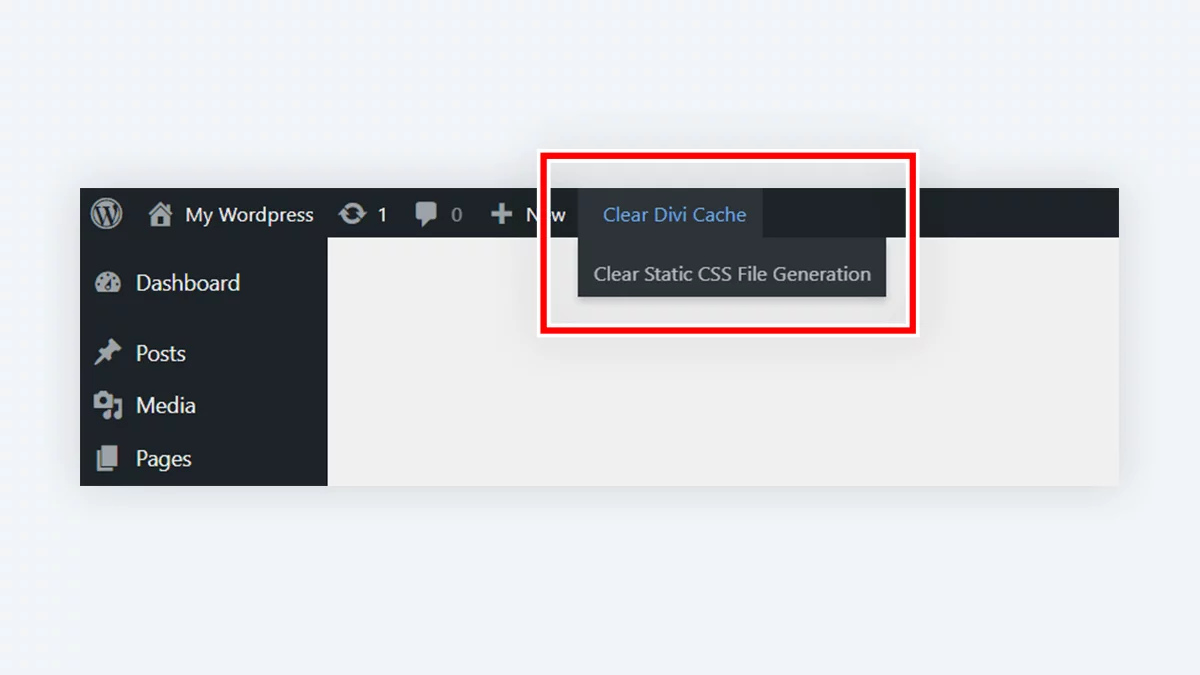
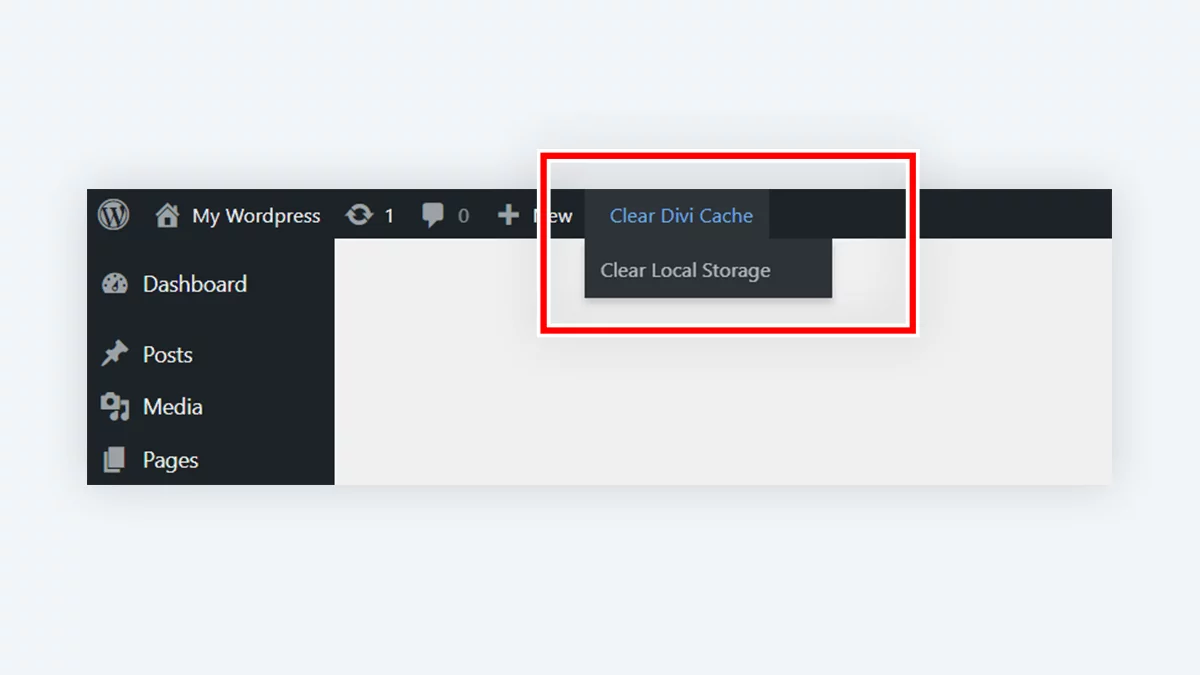
Add Button To Clear Static CSS To Admin Bar
Divi has a feature that takes the custom design styles created using the Divi Builder and compiles and minifies them into static CSS files in order to serve them more efficiently as cached files within your visitor’s browser. However, whenever you make a change to your website design, these cached files need to be cleared so that visitors see the updated design. To do this, you can go to your WordPress dashboard to Divi>Theme Options>Builder>Advanced and clear the Static CSS Generation button. But since this cache needs cleared every time you make a change, why it is so difficult to find? Why not move the button to a more convenient location so you can clear it easier? Now you can! Enabling this setting will add new buttons to the WordPress admin bar to clear the Divi static CSS cache quickly with one convenient click!
Add Button To Clear Local Storage To Admin Bar
Local storage is an internal memory storage used by your website to store objects locally in your computer browser. Local storage only affects you since it is associated with your browser sessions, and does not affect other users. This data does not expire and remains stored on your computer until the application that put it there deletes it, or when you manually clear it. Various plugins may utilize this local storage feature, but Divi specifically uses this for things like copy and paste modules, copy and paste styles, and for displaying and managing modules and Divi Builder settings. Clearing the local storage should be a maintenance step you perform every time you clear update Divi or any 3rd party Divi plugin, and also when clearing your browser and other cache. This can potentially solve some issues faced when using Divi. Enabling this feature will add a new button to the WordPress admin bar to clear the local storage.

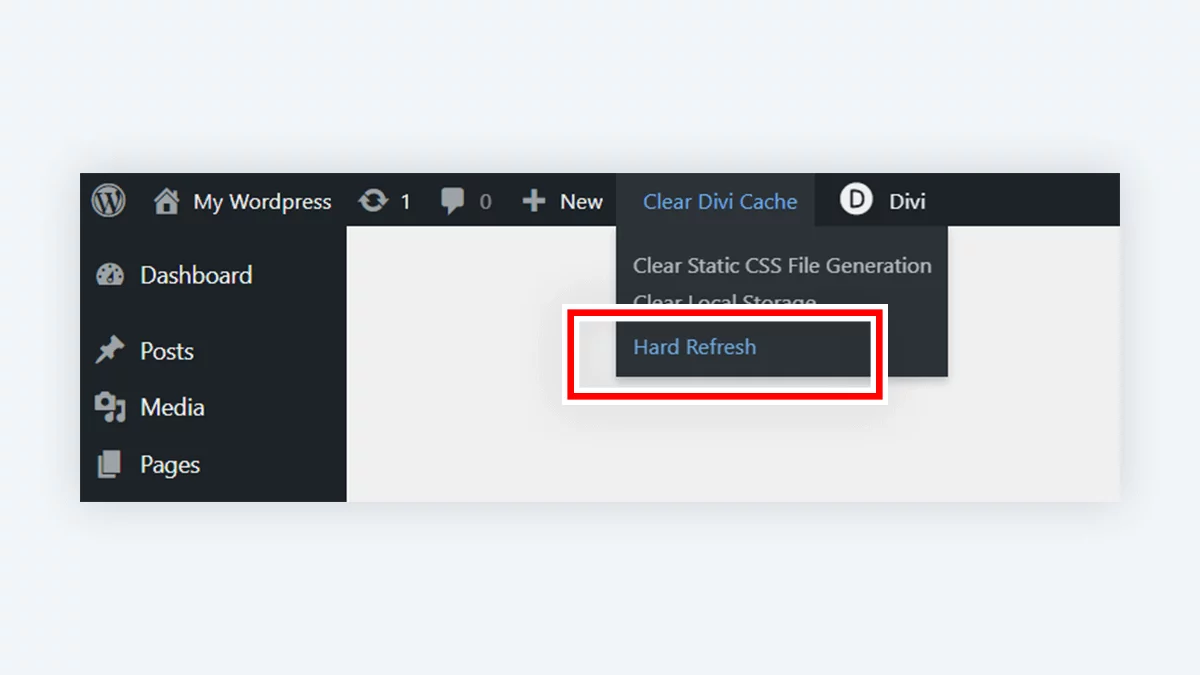
Add Button To Hard Refresh Browser To Admin Bar
When building your website, sometimes you may face issues in the Divi Builder or frontend with outdated or broken content, design, or functionality. In some situations these issues are caused by browser cache, which needs to be cleared often when building a website. But a regular page refresh does not clear the cache, but rather uses cached files to improve the loading performance. Instead, you need to do a hard refresh, which sends a request to the server asking for fresh copies of its resources. The server then responds by providing the latest version, potentially including changes made since the previous cached versions were stored. Enabling this setting will add new buttons to the WordPress admin bar (after reloading the page) to perform a hard browser refresh on the page to ensure you receive and are viewing the most recent version of all resources!

View Divi Changelog
This Maintenance Helper feature is related to viewing a simplified Divi changelog.

View An Easy-To-Read Divi Changelog
On this page, you can view any version of the Divi Theme changelog in a simplified format! A changelog is a list of new features, settings, and bug fixes that are included when software is updated. It is a great idea to keep up to date on new features and fixes that Elegant Themes releases for their Divi Theme.

Change Divi Version
This Maintenance Helper feature is related to changing the current Divi version.

Install Any Version Of The Divi Theme
This tool allows you to select and install any version of the Divi Theme. This tool is useful for troubleshooting or when your site is affected by a known issue in a specific version. Make sure you have a full site backup before proceeding. To begin, select a version below and review the details. Then continue to install the selected version.

Updates
Disable & Hide Automatic Theme Updates
Divi Theme updates are usually great and helpful with new features, fixes, and improvements, but they can also cause unwanted issues. This is why you should never have automatic theme updates enabled. It is always best to test theme updates on a staging site, and always have backups in case something goes wrong. Enabling this setting will disable the theme automatic update feature and completely hide it, which means you will need to manually click update whenever Elegant Themes releases new Divi updates.
Disable & Hide Automatic Plugin Updates
Plugin updates are usually great and helpful with new features, fixes, and improvements, but they can also cause unwanted issues. This is why you should never have automatic plugin updates enabled. It is always best to test plugin updates on a staging site, and always have backups in case something goes wrong. Enabling this setting will disable the plugin automatic update feature in WordPress and completely hide it, which means you will need to manually click update whenever plugin developers release new updates.
Disable New Default WordPress Themes
Each year WordPress released their own default theme. Since you are using the Divi Theme, you can ignore it. However, for some unknown reason, WordPress automatically installs the new default theme on every website automatically! This is obviously very annoying, and it requires you to manually delete it each year. To stop this madness, you can enable this setting to prevent WordPress from installing the new default theme each year!

Support Helper
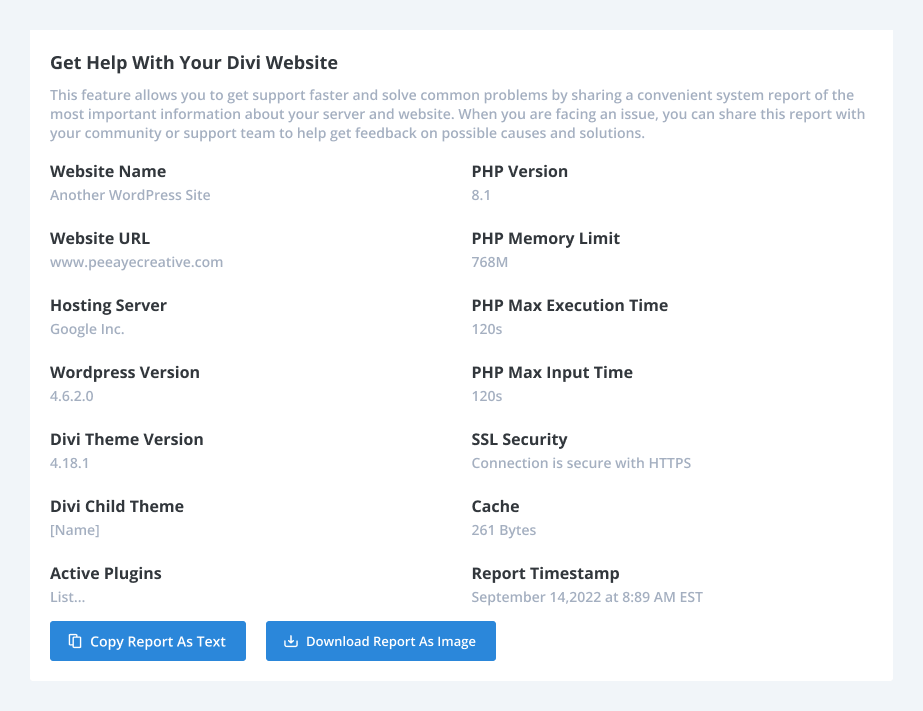
The Divi Support Helper features in Divi Assistant enable you to get support faster and solve common problems by sharing a convenient system report of the most important website and server information with technical support agents or community members.

Share A System Report To Get Help With Your Divi Website

Plugin Settings
The Plugin Settings features in Divi Assistant provide various options for site Administrators to configure for the Divi Assistant plugin itself and for users to interact with the plugin changelog, send feature requests, and configure settings.
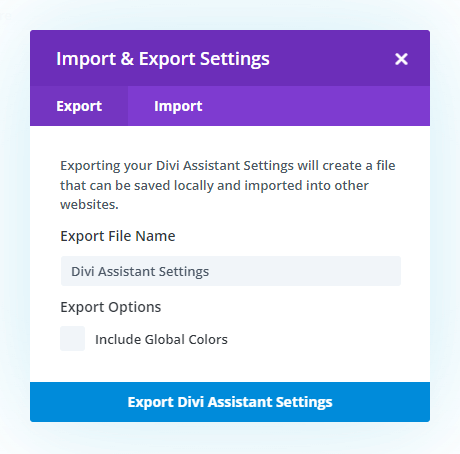
Import And Export Divi Assistant Settings
One of the greatest features of the plugin is the ability to export and import the Divi Assistant settings. This opens up ways for you to efficiently set up new Divi websites in the future. You can configure settings the way you want, and then export them as to use on another site. You could even create multiple templates using different settings for different types of new sites. This helps you get started quickly and have all the tools and features and hacks set up for you on new sites!
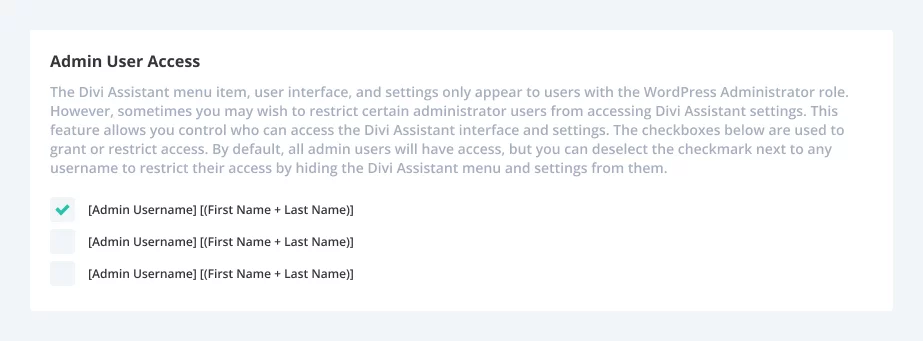
Hide Divi Assistant From Selected Administrator Users
The Divi Assistant menu item, user interface, and settings only appear to users with the WordPress Administrator role. However, sometimes you may wish to restrict certain administrator users from accessing Divi Assistant settings. This new feature allows you to control who can access the Divi Assistant interface and settings. The checkboxes below are used to grant or restrict access. By default, all admin users will have access, but you can deselect the checkmark next to any username to restrict their access by hiding the Divi Assistant menu and settings from them.
Enable Or Disable Helpers
The Divi Assistant settings are arranged within “helpers” which are like categories to help organize the plugin settings. When you disable a helper, it hides the tab on the left side, and all the settings within that helper are disabled. The setting values are saved in the database, so if you enable the helper again, the settings will enable again.
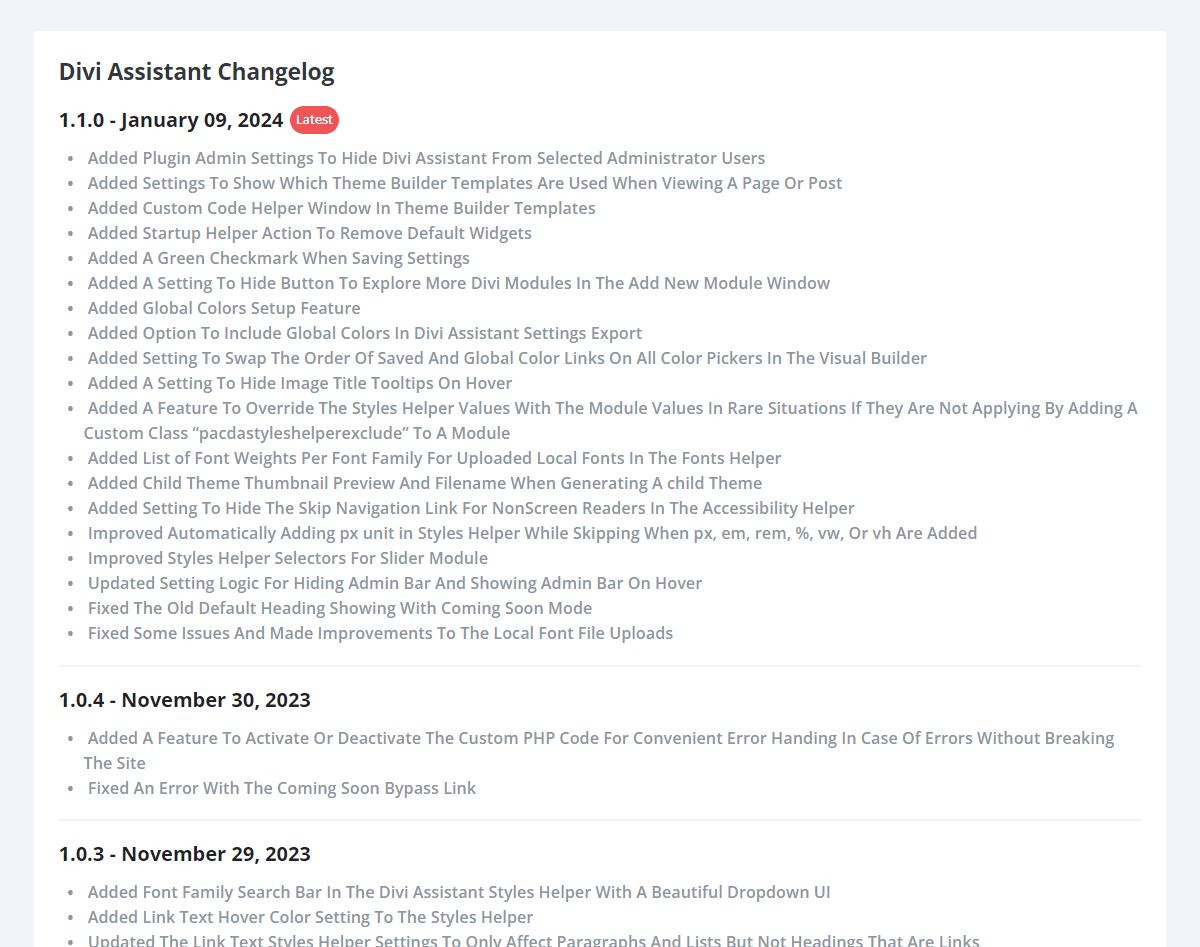
Divi Assistant Changelog
You can easily view the Divi Assistant plugin changelog at any time directly from the plugin! Now you can keep track of all the new features and improvements so you don’t miss anything!
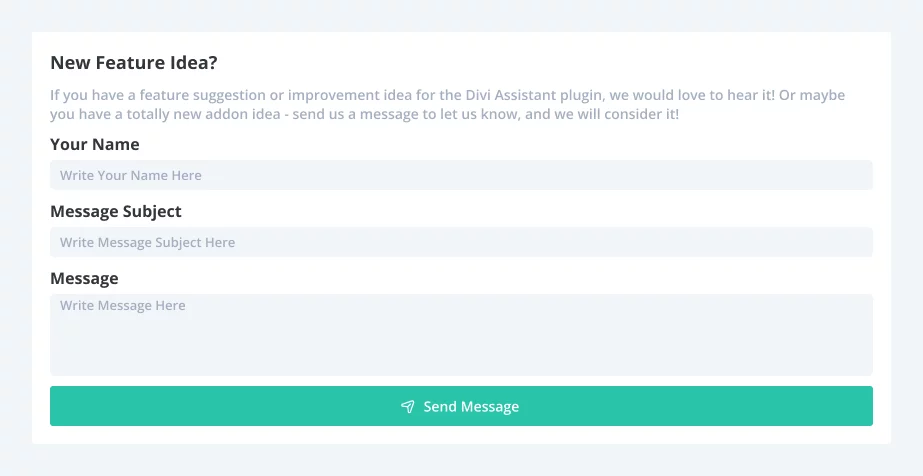
New Feature Idea Suggestion Form
If you have a feature suggestion or improvement idea for the Divi Assistant plugin, we would love to hear it! You can send your suggestion directly from the plugin for ultimate convenience! We will reply to the email address you used to log in to your site. Or maybe you have a totally new addon idea – send us a message to let us know, and we will consider it!

Module Helper
The Divi Module Helper features in Divi Assistant add incredible new functionality and design settings directly to the default Divi modules inside the Divi Builder to provide missing settings and greatly enhance the existing modules!
The next phase of Divi Assistant will be adding many more settings to many more existing Divi modules. We have an enormous amount of ideas planned! Please be patient as we wait to release most of this until we receive the new module infrastructure in Divi 5.0.
Divi Assistant Is Created By Divi Experts!
Why Choose This Product?
- Incredible value and time saving features
- Useful on literally every Divi site you build or manage
- The plugin is fully featured and mature, and we are adding every setting we can think of
- We are a top-rated Divi product creator and community leader
- Our proven track record of continuous feature updates and improvements
- We are known for fast, friendly, and personal support
- Our products come with thorough and helpful documentation
- Thousands of happy customers who love and trust our products

Hello, I’m Nelson Miller, the owner of this company. I created the Divi Assistant plugin to make your life easier when working with Divi! I hope you enjoy our incredibly powerful and helpful flagship plugin!
Purchase Options
Single Plugin vs. Unlimited Everything

Divi Assistant
Select An Option
Popular

Join The Divi Adventure Club Membership
- All Divi Plugins (13) Includes Divi Assistant!
- All The Divi Teacher Courses (4)
- All Divi Child Themes (12)
- Access To All Product Releases
- Exclusive Divi Resources
- Use Any Product On Unlimited Sites
- Show Support For Our Weekly Tutorials
- Help Us Create More Community Resources
- *6 More Perks Will Be Announced Soon - April 2024
Select An Option

FAQs
Get answers to common questions you may have about this product. If you have other pre-sale questions not mentioned here, just send us a message and we’ll be happy to help!
How does this plugin work?
Whenever the plugin is active on a site using the Divi Theme, a new menu item appears on the left menu of your WordPress dashboard called Divi Assistant. This opens up the plugin's user interface where you can enable and access all the settings and features.
The plugins made of various "helpers" which are categories of related features and settings. You can enable or disable any helper or feature.
Keep in mind our plugin is totally separate from Divi and unaffiliated with Elegant Themes, but everything is made specifically for improving your experience working with Divi.
Are there any new modules?
As of now, this plugin does not add any new custom Divi modules. Instead, it offers a unique collection of handy tools and features in both the backend of your site and in the Visual Builder. Future versions will include more and more features directly within existing Divi modules to provided missing features and settings.
Will this plugin affect performance?
The Divi Assistant plugin is very lean and efficient and should not affect performance in any way. This is great for several reasons.
- When the plugin is installed, it is like a blank plugin because no settings are enabled by default
- Each setting is associated with separate code functions. This means the code for each plugin is only activated to run when an individual setting is enabled.
- The code for each setting is typical very small and follows modern web practices
- All the code used in the plugin is very high quality, super efficient, and fully optimized.
Which user roles can access the settings?
The entire Divi Assistant menu and settings UI only show for the WordPress Administrator user role. This prevents other user roles from accidentally changing or tampering with the settings.
What new features are coming?
We don't have a detailed public roadmap, but we can give you some teasers! One important thing to keep in mind is the foundational changes of Divi 5.0. After that is released, you can expect Divi Assistant to dramatically expand even more with incredible features built directly into the Visual Builder in existing Divi modules. Our ultimate goal is for Divi Assistant to be installed on every Divi site, without question or hesitation, due to the value it brings. If you have a feature suggestion or idea, please let us know!
Does this work with the Divi Builder plugin?
We created Divi Assistant specifically for the Divi theme. Unfortunately, it will not work with the Divi Builder plugin (with another theme).
Does this work with the Extra theme?
We created Divi Assistant specifically for the Divi Theme. However, a lot of the features should work fine when using the Extra theme. Please keep in mind some of the features are only relevant to the Divi theme, and we make no guarantees with the Extra theme.
Will this be compatible with Divi 5.0?
All the features of our Divi Assistant plugin are strategically created to be future-proof as much as possible and will remain unaffected by the upcoming release of Divi 5.0. This is a testament to its design and strategic approach.
Currently, phase 1 of our flagship Divi Assistant plugin has been adding as many admin tools and helpful utilities as possible without risking any of those being depreciated or broken in Divi 5.0. Take notice to the features we have released so far — none of them are dependent on whether it is Divi 4.x or 5.x, which is part of our strategic development plan. As of now, our plugin includes 135 main features that stand resilient against any potential changes. As you can see, we are deliberately avoiding the inclusion of features that might become redundant or obsolete with the advent of Divi 5.0, while adding a huge range of tremendously helpful features now.
Looking ahead, phase 2 of Divi Assistant will be about enhancing existing Divi modules, potentially adding hundreds or thousands of missing settings and features into the Divi Builder and native Divi modules after Divi 5.0 is finalized. The unique strategy here is simple: since our plugin will be modifying existing modules, it can be safely added and removed as needed. We are preparing quite a list of things that will be added by our plugin post Divi 5.0.
Which purchase option should I choose?
Great question! As you can see we offer several purchase options. These are the licenses that determine how your product can be used.
The Annual Unlimited license is great for anyone who wants to use this product on multiple websites for an affordable yearly fee.
The Lifetime Single license is perfect if you only plan to use the plugin on one site and you don't want to pay recurring fees.
The Lifetime Unlimited license is ideal for anyone who wants use this product on multiple sites and is okay with spending a lot more upfront to advoid recurring fees.
Please review our Product License Policy to learn more about what each license means and what is included.
How do I receive updates?
Our products are eligible for automatic updates to all customers with an active product license. Any time we push out an update with new features, improvements, or bug fixes, you will see a notification in your WordPress dashboard. If we have a big update with important information, we may also send out an email, so be sure to stay subscribed for that information.
Please refer to our Product Updates guide for more information about how you can receive product updates.
Do you offer product support?
Absolutely, we are always happy to help you with anything related to our products. We strongly encourage you to follow our product documentation, especially the "getting started" guide for each plugin. If you still have questions or need technical support, you can submit a support ticket. You can learn what steps to take first and what to expect in our Product Support Policy.
Do you offer refunds?
Our products come with a 30-day money-back guarantee based on some fair but important criteria which is clearly detailed in our Product Refund Policy. We encourage you to review the policy and reach out to us if you have any questions about your purchase. We are down-to-earth folks who will treat you with integrity, so feel free to start a friendly conversation with us at any time.
How do I use and manage the license keys?
Our plugins use license keys to verify the authenticity of your purchase and allow you to receive automatic updates and support. We have created a full Product License Key Management guide for you to learn how to find, add, delete, deactivate, and generate license keys.
























































































Jon Laakso <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> –
Amazing Work Nelson!
Thank you so much for keeping everything up to date and JAM PACKED with features.
If you’re using DIVI and not using Pee-Aye Creative’s Plugins… you’re nuts!!
These are the best in the biz by far!!!
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Thank you, Jon! I’m thrilled when I hear all the hard work is making such a difference! Thank you so much for sharing, I love it!
Stefan Szwedziak <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> (verified owner) –
Over the years, I have used several plugins from PeeAyeCreative. All of them worked flawlessly for me. Sooner or later, I came into contact with Nelson and purchased the Lifetime Membership (which I can highly recommend).
Like all of Nelson’s other products, the Assistant is a great addition to your Divi toolbox, but it’s even more than that. It’s a game-changer.
Improved Workflow:
The Assistant has helped me to improve my workflow immensely. I can now customize so many things much more easily and quickly. It has even given me ideas for how to make things easier for myself and my clients.
Excellent Support:
I am very happy with the product itself, but I would also like to highlight the excellent communication with Nelson. He is always friendly, helpful, and full of energy.
#little hint – In addition to the plugins, I have also found many of Nelson’s tutorials to be very helpful. 😉
I can highly recommend all of Nelson’s(PeeAyeCreative) products, and especially the Assistant plugin. It’s a great value for the price and it will make your Divi workflow much more efficient.
Thank you
Stefan
Liz Wilkinson (verified owner) –
Divi Assistant is probably the best plugin I have bought in my twenty years or so years of being a web designer. I install it on every new Divi site I build. It offers so many time saving options and reduces the number plugins needed – always a good thing. The support is fab too. Quick, helpful and friendly. Thank you to Nelson and the team.
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Hi Liz,
What an incredible testimonial, that is such an honor to hear! I’m very happy to hear that, and excited for you to see everything else we have planned for it!
Phil Ward (verified owner) –
Divi Assistant is a gamechanger to more productive development. I tend to use it in conjunction with Divi Responsive Helper alsog with Divi Dynamic Helper, between them they cover most of my requirements and have cut back on many additional plugins. We use them on all sites now.
Johannes <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> (verified owner) –
Divi Assistant stands as a beacon of innovation and efficiency for users of the Divi theme, one of the most popular WordPress themes available today. This plugin is meticulously designed to enhance the Divi user experience, making it an indispensable tool for both novice and advanced web designers alike.
From the moment you install Divi Assistant, you are greeted with an intuitive interface that seamlessly integrates into the Divi ecosystem. The plugin offers a plethora of features aimed at simplifying website creation and management.
Moreover, the man behind Divi Assistant, Nelson, has demonstrated exceptional dedication to product excellence and customer satisfaction. Regular updates ensure that the plugin remains compatible with the latest WordPress and Divi theme versions and incorporating user feedback to introduce new features and improvements.
In terms of performance, Divi Assistant excels in providing a smooth and responsive experience, minimizing the impact on website loading times. This focus on performance is crucial for maintaining high search engine rankings and ensuring a positive user experience for your website visitors.
In conclusion, Divi Assistant is a masterpiece of a plugin that brilliantly complements the Divi theme. It is a must-have for every Divi user.
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Thank you for sharing this review, Johannes! I really appreciate the feedback, and am really happy for customers like you who continua to share valuable suggestions and features to keep making Divi Assistant even better!
amy McLaughlin (verified owner) –
Outstanding plugin, so many well-thought-out options. Excellent support and communication from the developer. Great value for money!
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Hi Amy,
I appreciate that so much, thank you for sharing your review! Also thanks for your feature suggestions we are adding!
David Grace (verified owner) –
This plugin does everything it says it does and a lot more. Definitely worth the money because it is a huge timer saver, and also an efficient way to configure because we just need one plugin.
Nelson was super responsive and even added some of my feature suggestions.
Finally the fact that I can export the configuration and import that into the next site is another fantastic time saver. They really have thought of (just about) everything.
Thank you
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Thank you, David! I’m so happy to hear you are finding the export/import feature so helpful! We appreciate you and are excited to see the plugin grow even more!
deb (verified owner) –
I’m a new user to Divi Assistant (but a long-time Divi user). I’ve put the plugin on existing sites and have found it to be quite helpful but got lots of bang for my buck when I created a new site yesterday and used Divi Assistant to configure global colours, remove default pages and posts e.g. Hello World, remove default widgets, and auto set up a home page, among other things. Highly recommend this plugin!
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Thank you, Deb! It’s so great to know the plugin is helpful, especially when starting a new site! I really appreciate that feedback!
Erin Schlarb <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> (verified owner) –
I’ve learned so much from PeeAye’s tutorials over the years. For a current project, I needed to create a child theme. I hadn’t done that before and using Divi Assistant LITERALLY made that a click of a button. The plugin is so comprehensive and does so much to speed up my work! THANK YOU for all of the thought and design that went into this tool!
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Hi Erin,
What an honor to hear your feedback! I’m so glad to hear the plugin is speeding up your workflow! You’re very welcome, and I hope you continue to love all the new features!
Jim Houston <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> (verified owner) –
Hi Nelson, I am still going through all the features and taking my time to understand them and how to best use them. I am presently using it on a WP multisite. I activated divi assistant on each site on in French and one in English. I was wondering if it can be “network activated” instead. For now I am treating them like to seperate sites but looking for all the features I can used to keep both sites upto date without having to double my work! I will be using this as my new workflow approach to keeping my sites current. Txs,
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Thanks Jim, so glad you are finding the features useful! I will need to check on how that could work with multisite, I’ll add this to our list to check.
Ilias Kapareliotis <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> (verified owner) –
Extremely useful plugin, with the quality and signature of Nelson but even more excellent the support from him and his team.
I look forward to using and exploring the rest of Nelson’s plugins since I recently joined the Divi Adventure Club.
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Thank you so much for sharing, Ilias! It’s so good to hear this is useful! I hope you enjoy exploring everything we have to offer in the membership!
M Hall <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> (verified owner) –
not tried it yet but on first glance I’ve always needed at least 35% of these. Can the plugin settings be exported and imported to the plugin on a new site?
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Absolutely, one of the main features of the plugin is the ability to configure it and then export and import for starting new sites withe ease!
Dax Davis <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> (verified owner) –
WOW! The power of this plugin is amazing. It has a great interface and makes it easy to extend Divi with powerful features and tweaks. This will go on all my sites going forward (and backward).
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Love this, Dax! So excited to hear you are adding this to all your sites and take advantage of the features! Thanks for sharing!
Knut –
What a great plugin! There are some overlap with Divi Responsive Helper, will you port over the the rest of the features from DRH as well?
It would be really nice to have them al together. All the best 🙂
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Thank you Knut, glad you are loving it! Currently, only the text size feature is the same in both. We are still considering what features if any will be duplicate or moved, but have no immediate plans. yet
Adrien Genin (verified owner) –
Hello, thank you for this plugin which will certainly save a lot of time for many people! Top-notch!
I have a question regarding the Divi Responsive Helper: should we deactivate the typography part if we set it up on Divi Support? Because I use this plugin just for typography.
Thank you.
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Thank you so much Adrien! For your question, that depends on you, but if you are only using the typography features in Divi Responsive Helper, yes you can do all of that in Divi Assistant.
Anke Feil <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> (verified owner) –
How often did I think about all these small details that would make my Divi life so much easier — and Elegant Themes just doesn’t include them? And now you come up with this great Assistant Plugin, Nelson!
What a relief — and I must confess that I did not even had a look at all the options available yet.
Cheers, Frank
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Hi Anke, I am really excited to hear that Divi Assistant has the features you needed! If there are more ideas, please let us know as we are actively adding many more features!
Kimi Taylor <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> –
Little by little I have started reducing the number of plugins I use. I am now mostly only using your plugins, which I happily renew each year! I love Divi Responsive Helper and this new plugin sounds amazing as well. I have been using the Divi Accessibility Plugin (which is only available on GitHub and not updated) + another accessibility plugin to fix the issues and add the features you mention above. I’m excited to replace TWO MORE plugins while adding time saving features and cutting back on Divi irritants. Thank you so much!
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Hi Kimi,
That’s so great to hear you are able to consolidate plugins! And I think in the future updates you will be able to remove even more! Thanks so much for sharing!
fldwm <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> –
I can’t believe what I’m seeing, this came out of nowhere and it’s amazing! Can’t wait for the disable AI feature, most excited about that!
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
We worked on this over a year before the release, and now will be working on it even more! I’m so glad you are finding the features valuable!
Alex Went –
Thanks for the hard work you have put into this, Nelson. It makes sense that many of the hacks you have historically provided on your website now make their way into a single package. I can see that it’s also a logical tool to run alongside Divi’s newly-announded Code Snippets Library. I have to ask though, what percentage of Divi Assistant’s core functions do you expect will be mirrored natively in Divi 5? That’s the only thing that’s putting me off investing in your product right now.
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Hi Alex,
You’re welcome, I am glad you appreciate all the work! I honestly don’t think any of these things would be included with Divi, which is why we released it. Future settings, maybe! But the current settings are not something coming in Divi 5.0.
Bhismadeva Dasa <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> (verified owner) –
MAKE DIVI FUN AGAIN!
Okay okay, designing with Divi is fun – BUT, there are a number of tasks that make much of it more of chore (typography, presets, etc). The theme is heavily featured to help designers and leans into displaying templates which might help, but this can make for a lack of professionalism when passing the keys over to clients. This plugin saves our team time on repetitive tasks, cleans up the backend and interface for our design, provides a SOLID tool to support our clients who are new to using DIvi, and an overall polish that makes it feel distinctly our own brand. Thank you, Nelson & Team! ⭐️⭐️⭐️⭐️⭐️
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Hi Bhismadeva, thank you for sharing this! I am thrilled to hear your use case and all the benefits you are receiving from it. In the future we will have even more features to help with clients, so stay alert for updates!
Dana Maggacis <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> (verified owner) –
I’ve used a few Pee-Aye Creative plugins now and the support and quality is always top-notch. So when I saw what it could do even in 1.0, Divi Assistant was a no-brainer! Loving it so far, it truly makes set-up a breeze and removes so many annoying things from the Divi experience.
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> (verified owner) –
Hi Dana, we appreciate this so much! I am so glad you are enjoying the product and service, and hope you continue to love it and find it useful.
Leslee Hyman –
This looks amazing. One question I have is if you can use clamp in the styles helper, like you can with your responsive helper plugin?
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> –
Thank you! Yes, you can use clamp in the Divi Assistant Styles Helper text size settings!
Martin Seraphin <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> (verified owner) –
Divi Assistant is once again an ingenious plugin from Nelson. I can now completely switch off annoying things, for example, or activate useful things. Many settings that normally take up a lot of time can now be done centrally. To mention all this here would go beyond the scope of this article. Just test it and you will be thrilled!
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> –
Thanks Martin, you summed it up very well! I am so excited for the value it can bring to you, and more to come!
Len –
I would love it if you could add the function to change the hamburger menu icon to a close icon when you click on it, like you have in your responsive helper plugin
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> –
Thank you Len! Yes we are going to be adding tons of settings to the Divi modules. The first release was focused on backend utilities, next will be modules!
Sigurður Hólm Gunnarsson <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> (verified owner) –
The Divi Assistant is an amazing plugin even in version 1.0. No surprise to me. Almost everything that Nelson creates for Divi is pure gold. Subscribing to the DIVI ADVENTURE CLUB is the best Divi related investment I have made. Period.
I also almost never write public reviews. This time I felt compelled to do so.
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> –
Hi Sigurður,
It is an honor to receive your review! I am incredibly happy when users find value in things I create, and I love hearing that you are enjoying all the products!
Matt – WPress Doctor <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> –
I am blown away with this plugin. Nelson you really outdid yourself here. Amazing value. This will save me a lot of time! Simply brilliant.
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> –
Hi Matt, thank you so much for sharing your review! I wish you continued success with your YouTube channel!
Webnoesys <span class="comment-author-role-label"><a href="https://www.peeayecreative.com/product/divi-adventure-club/" class="comment-author-role-link" rel="external nofollow" target="_blank">Divi Adventure Club Member</a></span> –
Your tools and plugins always bring perfection to the Divi Theme itself, we feel without you it’s like Boy without Mother, really true Divi creative services. The plugin helps us grow in the current market, with quality features and functionality 🙂 Thank You
Nelson Lee Miller (aka The Divi Teacher) <span class="comment-author-role-label author-label">Author</span> –
Thank you so much for your kind words!