I’m excited to tell you about our biggest update ever to Divi Assistant, our flagship utility plugin from Pee-Aye Creative! This update brings 15 new main features and just as many improvements, which means the total number of main features is over 135 now! 🤩This post is a roundup of everything that is new since version 1.1. We now have a total of (135) main features, which is just unbelievable! Remember to check our live sandbox demo to explore all the features yourself.
▶️ Please watch the video above to get all the exciting details! 👆
Startup Helper

Added Startup Helper Action To Disable New Comments
Clicking this startup action will automatically disable new comments by deselecting the checkbox in WordPress>Settings>Discussion>Allow people to submit comments on new posts. It will also deselect the checkbox on all existing posts, pages, and media.

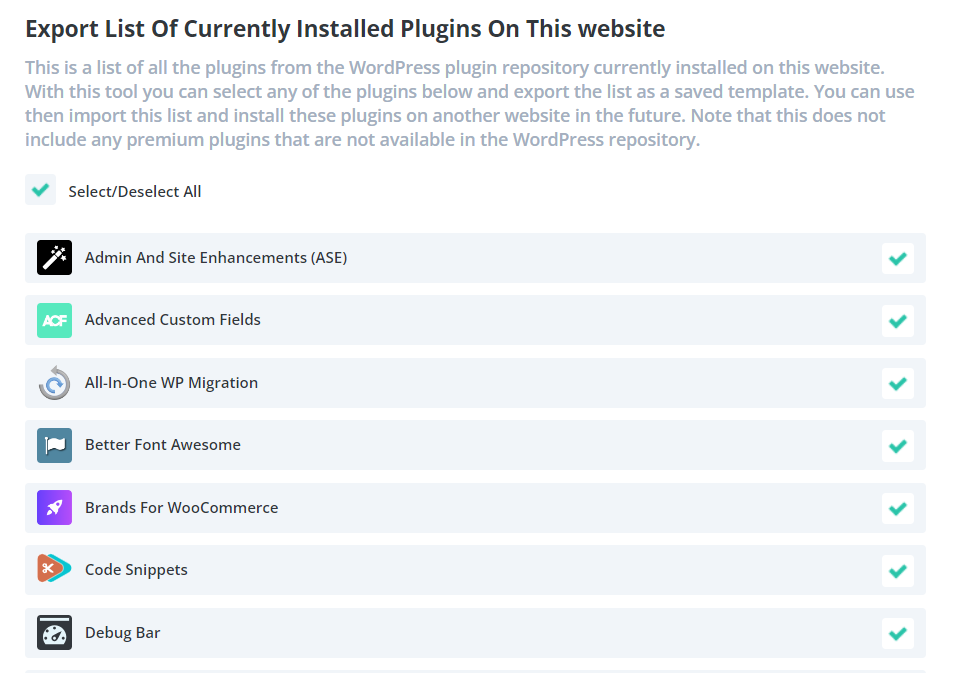
Added Plugin Logo Images To The Import/Export Lists
Each plugin in the import and export plugin lists in the Startup Helper now show the plugin logo images. This is a nice improvement that helps add visual element to easily see which plugins you want to include or exclude.
Added Option To Select All Plugins In Export Plugins List
We also made it much easier to select the plugins in the export and import list by adding a “Select/Deselect All” button at the top.

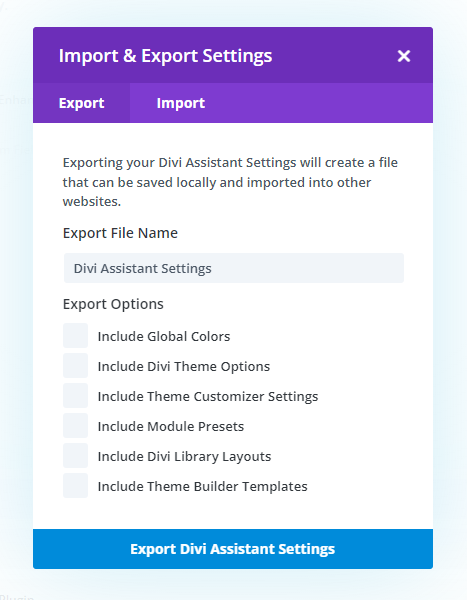
Added Options To Export/Import Divi Theme Options, Customizer Settings, Module Presets, Library Layouts, and Theme builder templates
This feature is much bigger than it seems! With the addition of these options in our Divi Assistant settings import and export, you can now save site templates with all your settings pre-configured! Set up the Divi theme options, customizer settings, Theme Builder templates, library layouts, global colors, and module presets just the way you like them, and then export them as a template or do this with multiple different templates and reuse them on new sites to get started quickly! We’ll have a blog post highlighting how awesome this can be when you use Divi Assistant as a template to start Divi websites quickly!
Utility Helper

Added New Feature To Duplicate Posts And Pages
When working in Divi and WordPress, it can often save time creating new posts and pages by duplicating an existing one. This feature is not available by default, so we have added this incredibly convenient feature to our plugin to help speed up your workflow. Enabling this setting will add a new option to duplicate the page or post to a new draft when hovering over the item in the list in the All Pages and All Posts screens, or by hovering over the Edit Page or Edit Post button in the admin toolbar and clicking the Duplicate As Draft option.

Added new Feature To Completely Disable Comments
WordPress comes with a full commenting system for users to leave comments on posts or pages. However, if your website does not have a blog or does not require users to leave comments, then there is no need to have these features enabled or visible. Enabling this setting will completely disable the WordPress comments and discussion feature globally on your site.

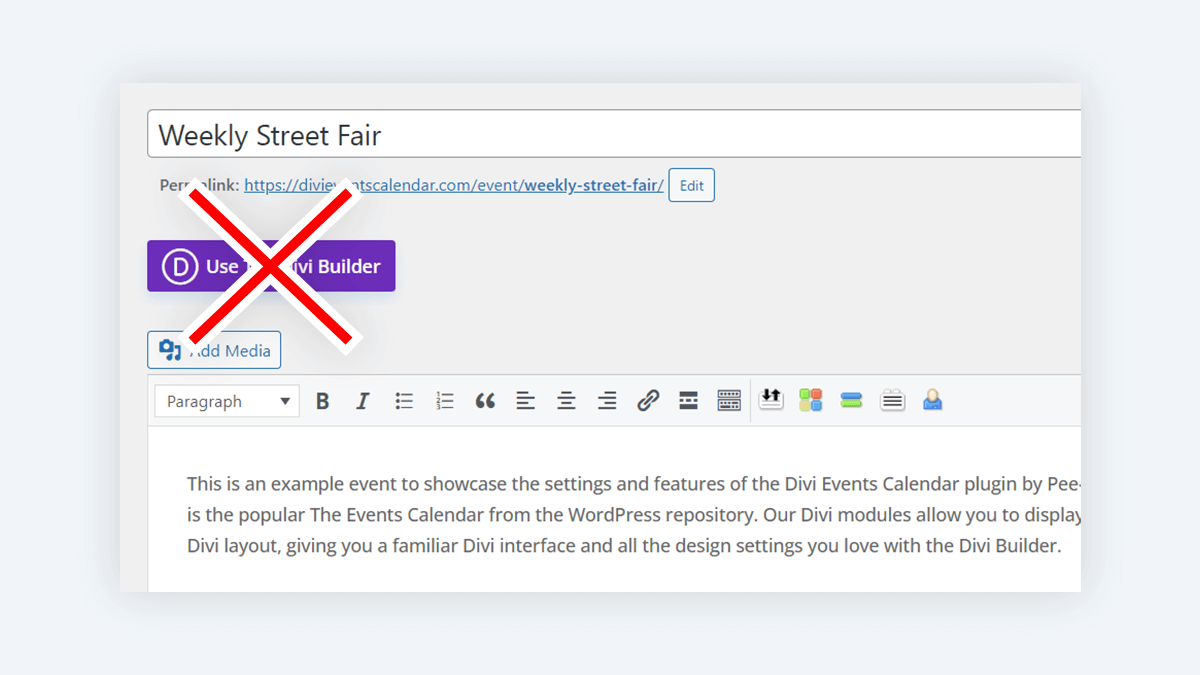
Added A Setting To Hide The Divi Builder Button In The Classic Editor
There are some scenarios when you are using the Classic editor on a post type because you do not need the Divi Builder enabled. However, the “Use Divi Builder” button still shows, and this can cause issues if someone enables the builder. You can solve this with our new setting to hide the Divi Builder button when using the Classic editor.

Added new Feature With SMTP Settings
By default, WordPress uses a PHP mail system to try to send mail from your website. However, since WordPress is not designed for natively sending emails, an SMTP (Simple Mail Transfer Protocol) server integration is essential for ensuring reliable email delivery from your WordPress website. Without this, your contact forms or other important email alerts and notifications may not send at all or may arrive in the spam folder. By configuring SMTP settings, you can bypass the limitations of PHP mail, ensuring your emails reach recipients’ inboxes instead of spam folders. We are excited to offer this essential feature directly in the Divi Assistant plugin. Enabling this setting will provide the settings needed to easily configure your SMTP email delivery settings directly within our plugin interface.

Added new Feature For Test Email Sending
If you are not sure if your website is properly sending emails, you can test it using our included email sending test tool. Simply enter your email address in the field below and click the send button. If it is successful, you will receive a test email in your inbox!
Visual Builder Helper

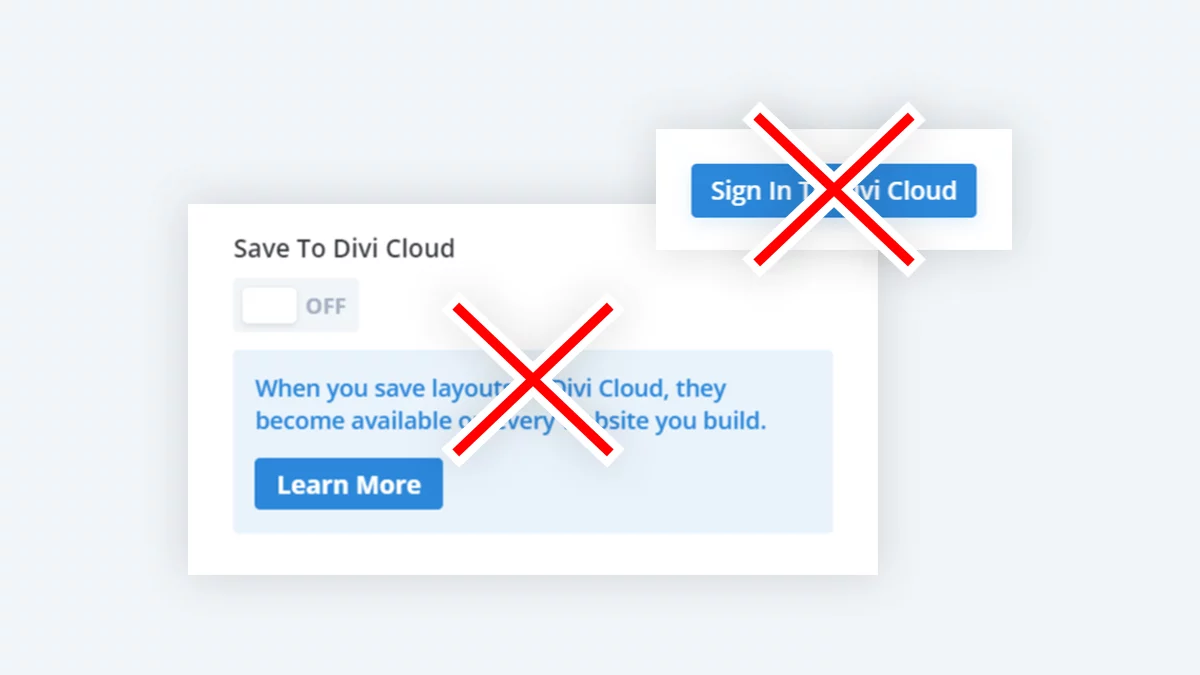
Added Feature To Hide Divi Cloud
Elegant Themes, the creator of Divi, has a great service called Divi Cloud, which is mentioned various places throughout the builder. However, in some situations you may want to hide any mention or setting related to Divi Cloud from clients or other users, or even for yourself if you are not interested in using it. Currently, there is no setting to disable or hide Divi cloud, so we have added this in Divi Assistant. Enabling this setting will completely hide the Divi Cloud features throughout the Divi builder interface.

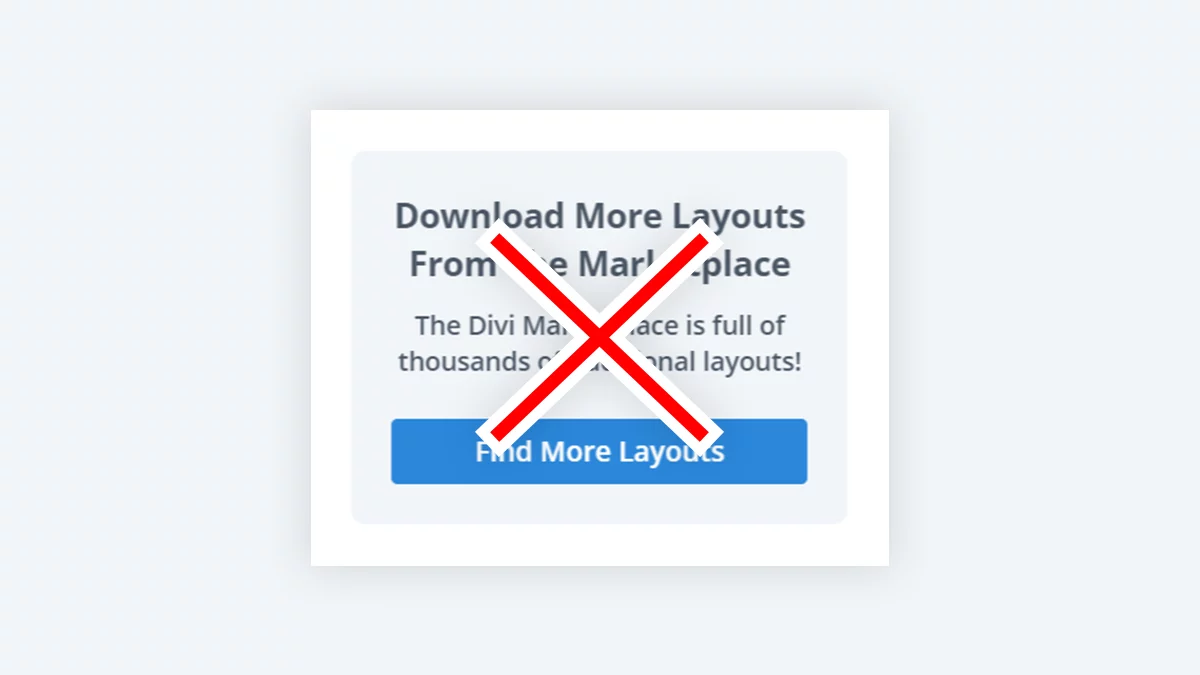
Hide Promo About Finding More Layouts In The Divi marketplace
When you open the Load From Library window in the Divi Visual Builder, there is a promo in the left sidebar of the Premade Layouts tab informing users that they can download more layouts from the Divi Marketplace. While this is great for most people, you may want to hide this from some users such as clients or other users, or even for yourself if you are not interested in it. Currently, there is no setting to disable or hide this promo, so we have added this in Divi Assistant. Enabling this setting will completely hide the promo about finding more layouts in the Divi Marketplace.
Styles Helper

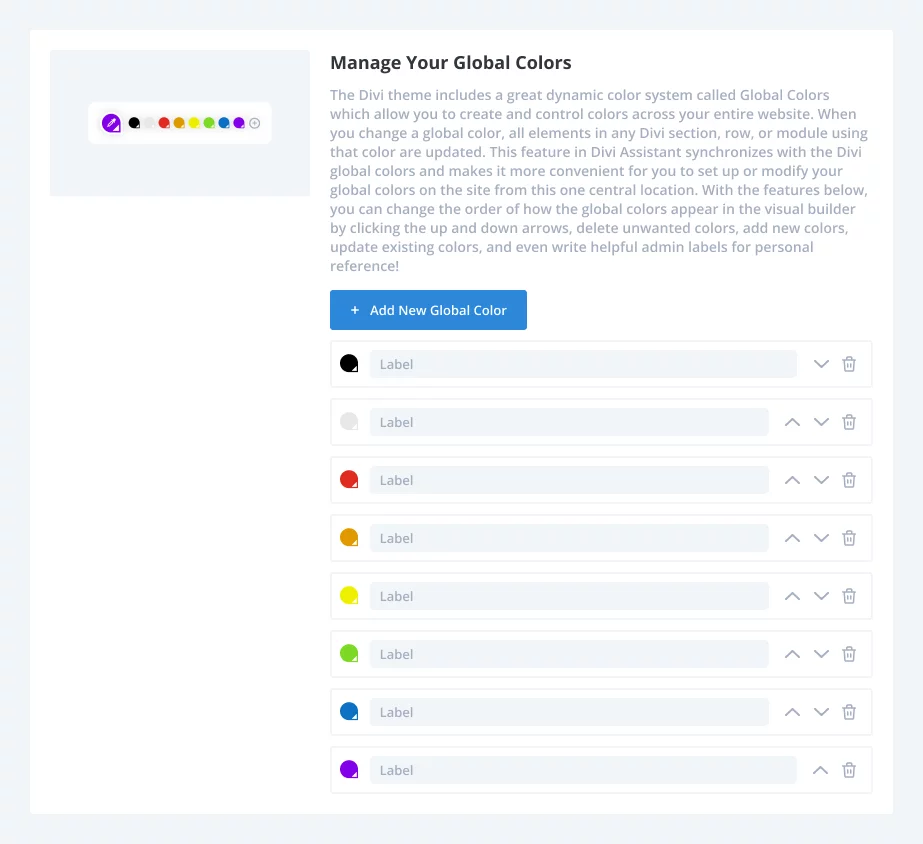
Mange Your Global Colors
The Divi theme includes a great dynamic color system called Global Colors which allow you to create and control colors across your entire website. When you change a global color, all elements in any Divi section, row, or module using that color are updated. This feature in Divi Assistant synchronizes with the Divi global colors and makes it more convenient for you to set up or modify your global colors on the site from this one central location. With the features below, you can change the order of how the global colors appear in the visual builder by clicking the up and down arrows, delete unwanted colors, add new colors, update existing colors, and even write helpful admin labels for personal reference!
Fonts Helper
New Icons And Graphics
We updated the icons in the Font’s Helper to try to make more sense, and also added graphics.
Media Helper

Disable Load More button from WordPress Media Library And Restore Infinite Scroll
In the past, when you view the WordPress Media Library, it had infinite scroll and you could easily scroll through all of your images. However, WordPress changed this by adding a feature that only shows a small group of images at a time, and adds a load more button at the bottom. This can be very frustrating and cause delays if you looking for an image either directly in the library or when adding an image in the Divi Builder, requiring you to repeatedly click the load more button. Enabling this setting will disable the load more button from the WordPress Media Library and restore the infinite scroll instead.

Added new Feature To Replace Existing Images
By default, when you want to replace an image on your site, and you upload the new file, WordPress creates a totally separate new file with its own ID, URL, filename, and publish date. Even if the filename is the same as the original, it still considers it a new separate file and adds a dash and number to the end of the filename, like filename-1 or filename-2. This is frustrating because you may be using that image multiple places, and simply want to update the image while keeping all the original details. Enabling this setting will activate a feature that allows you to easily replace an existing image in your Media Library by uploading a new file in its place. This will also update the image with the new one anywhere it is used on your site.

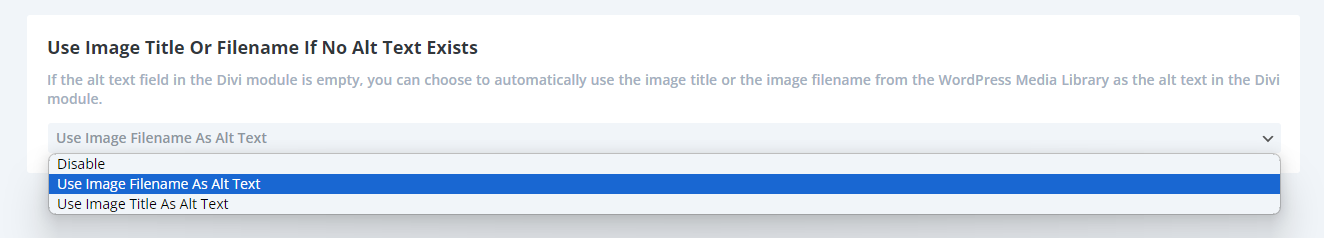
Use Image Title Or Filename If No Alt Text Exists
If the alt text field in the Divi module is empty, you can choose to automatically use the image title or the image filename from the WordPress Media Library as the alt text in the Divi module.
Code Helper

Added New Feature For The Theme Options Integration Code Editor Minimum Height
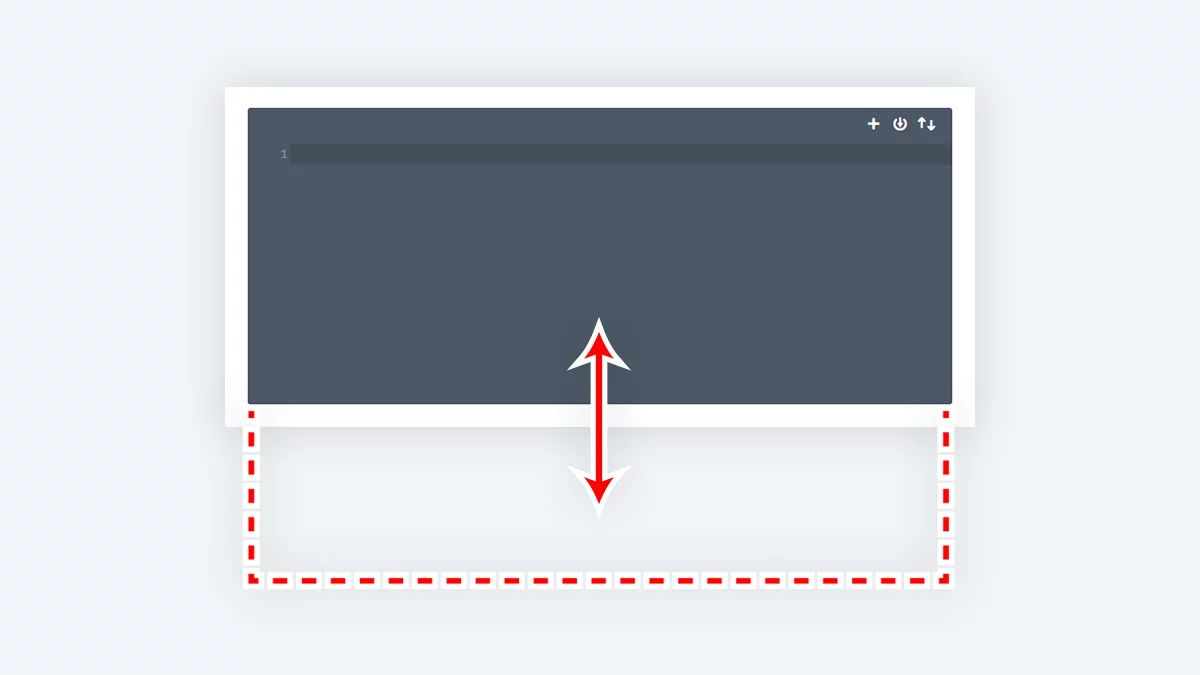
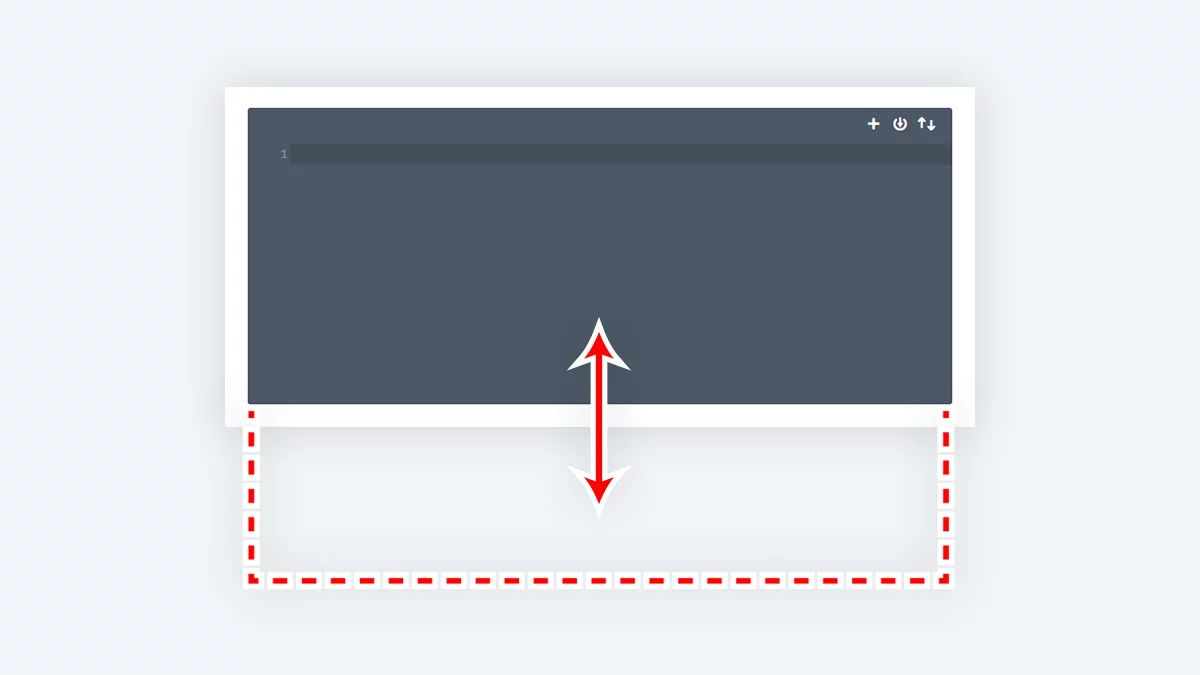
The integration code editor box in Divi>Theme Options>Integration is a great feature for adding custom JavaScript, but it comes with a default height that is too short to properly view or edit code. With this feature, you can enter your desired minimum height in pixels into the input field below to set the default height of the code editor.

Added New Feature For The Theme Options Integration Code Editor Minimum Height
The integration code editor box in Divi>Theme Options>Integration is a great feature for adding custom JavaScript, but it comes with a default height that is too short to properly view or edit code. With this feature, you can enter your desired minimum height in pixels into the input field below to set the default height of the code editor.
Frontend Helper

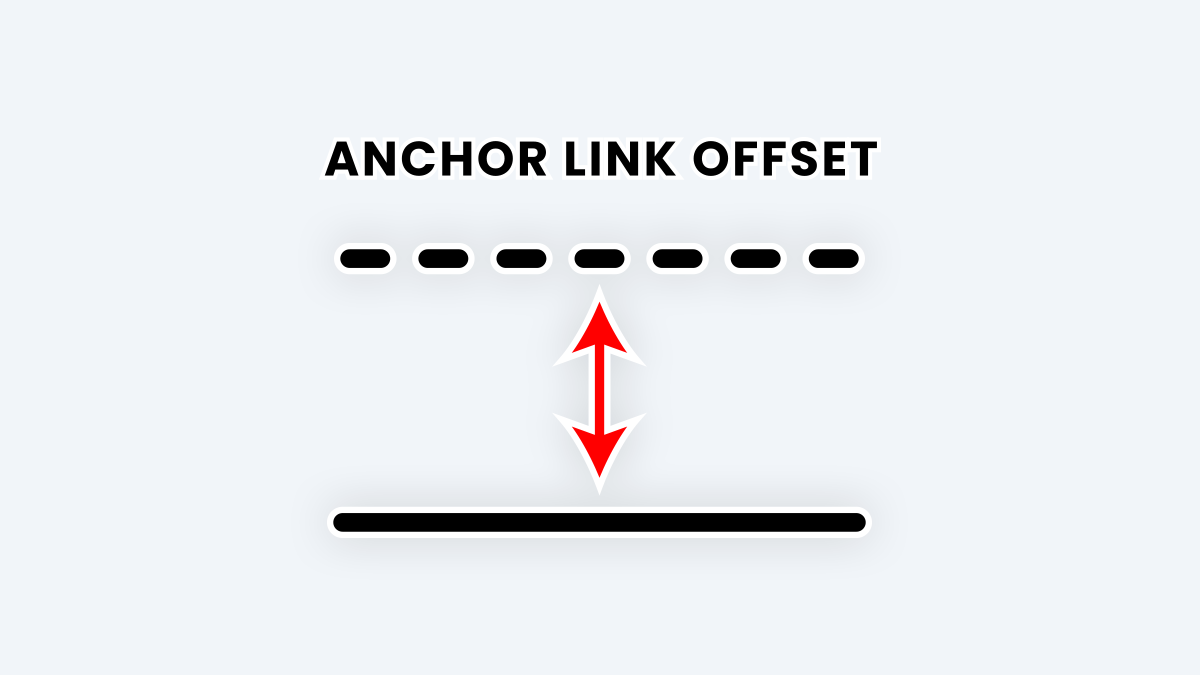
Added A Feature For Enabling And Setting An Anchor Link Vertical Offset
When using a fixed header with the Divi Theme Builder and including anchor links on your site, you may encounter an issue where the top part of the anchor link area is hidden by the fixed header. This occurs because the anchor link position does not consider the height of the fixed header. To resolve this, we have created a feature to adjust the vertical offset when navigating to anchor links. Enabling this setting will adjust the anchor link vertical offset distance to ensure the target content is visible by positioning it lower based on the fixed header height.
Accessibility Helper
Improved Accessibility Features
We are always on the lookout to solve any accessibility related issue in Divi, and we have been doing that in each update. We are also working on more accessibility improvements. If you know of anything needed, please let us know!
Maintenance Helper
Moved Cache Settings
We have moved the settings related to clearing Divi cache, local storage, and hard refresh to a new “Clear Divi Cache” tab under the Maintenance Helper. This allows us to associate these features with site maintenance, and also provides a great location for adding new cache related features like the new ones mentioned below.

Added New Feature To Auto-Clear Cache Based On A Schedule
Divi has a feature that takes the custom design styles created using the Divi Builder and compiles and minifies them into static CSS files in order to serve them more efficiently as cached files within your visitor’s browser. However, whenever you make a change to your website design, these cached files need to be cleared so that visitors see the updated design. To do this, you can go to your WordPress dashboard to Divi>Theme Options>Builder>Advanced and clear the Static CSS Generation button. But this is a hassle and major inconvenience, so instead we have created this convenient feature which provides options to automatically clear the Divi static CSS cache on a predefined schedule.

Added New Feature To Automatically Clear the Divi Static CSS Cache Based on An action
Divi has a feature that takes the custom design styles created using the Divi Builder and compiles and minifies them into static CSS files in order to serve them more efficiently as cached files within your visitor’s browser. However, whenever you make a change to your website design, these cached files need to be cleared so that visitors see the updated design. To do this, you can go to your WordPress dashboard to Divi>Theme Options>Builder>Advanced and clear the Static CSS Generation button. But this is a hassle and major inconvenience, so instead we have solved this by adding triggers based on common scenarios that require clearing the cache which you can enable below to automatically clear the Divi static CSS cache based on the selection action.
Support Helper

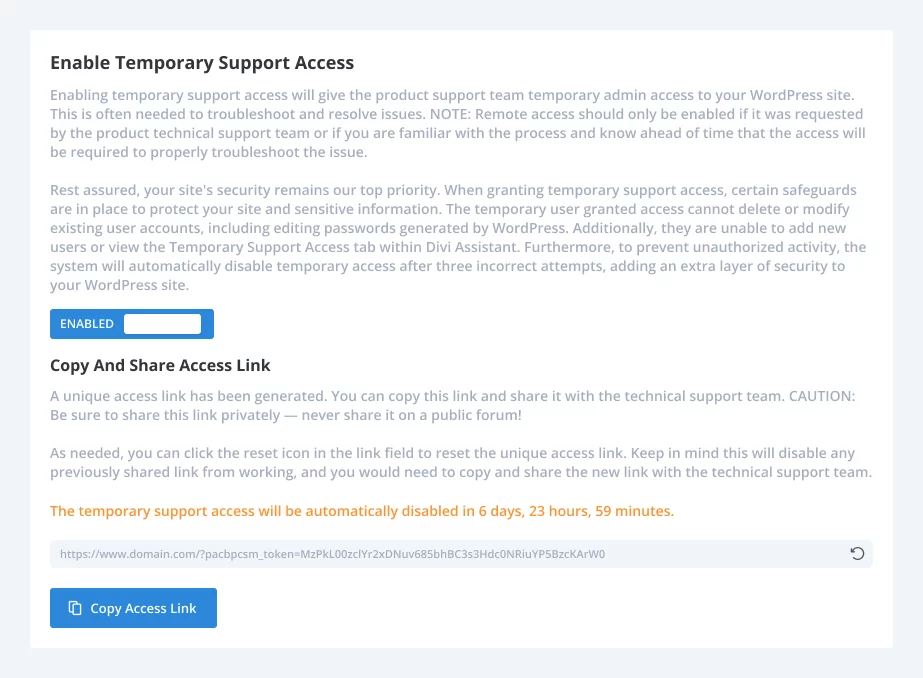
Added new Feature To Enable Temporary Support Access
Enabling temporary support access will give the product support team temporary admin access to your WordPress site. This is often needed to troubleshoot and resolve issues. NOTE: Remote access should only be enabled if it was requested by the product technical support team or if you are familiar with the process and know ahead of time that the access will be required to properly troubleshoot the issue.
Rest assured, your site’s security remains our top priority. When granting temporary support access, certain safeguards are in place to protect your site and sensitive information. The temporary user granted access cannot delete or modify existing user accounts, including editing passwords generated by WordPress. Additionally, they are unable to add new users or view the Temporary Support Access tab within Divi Assistant. Furthermore, to prevent unauthorized activity, the system will automatically disable temporary access after three incorrect attempts, adding an extra layer of security to your WordPress site.
General

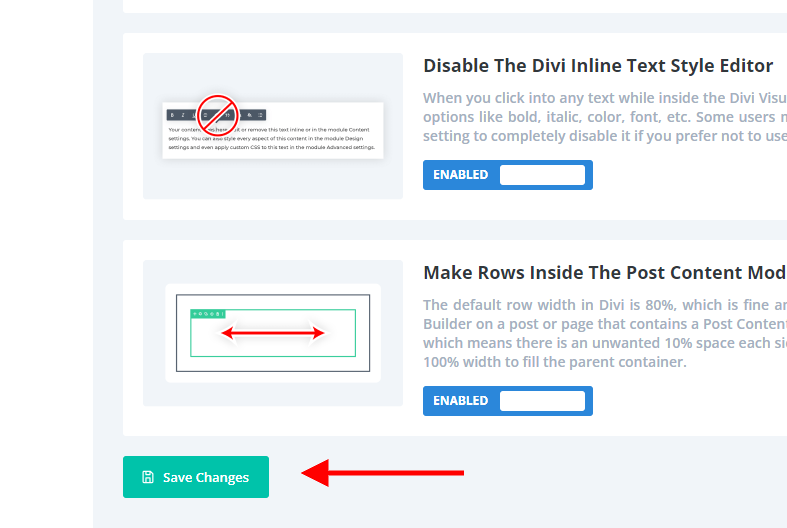
Added Another Save Button At The Bottom
We heard from several customers that wanted another save changes button at the bottom of the settings, so we have added that! We also moved the button at the top to the left side. This is how Divi handles it in the Theme Options too, with a button on the left at the top and bottom.
Moved Save Changes Button To The Left
Aliong with adding another save changes button, we also moved the top one to the left. This will make everything consistent with how Divi Theme Options handles it.

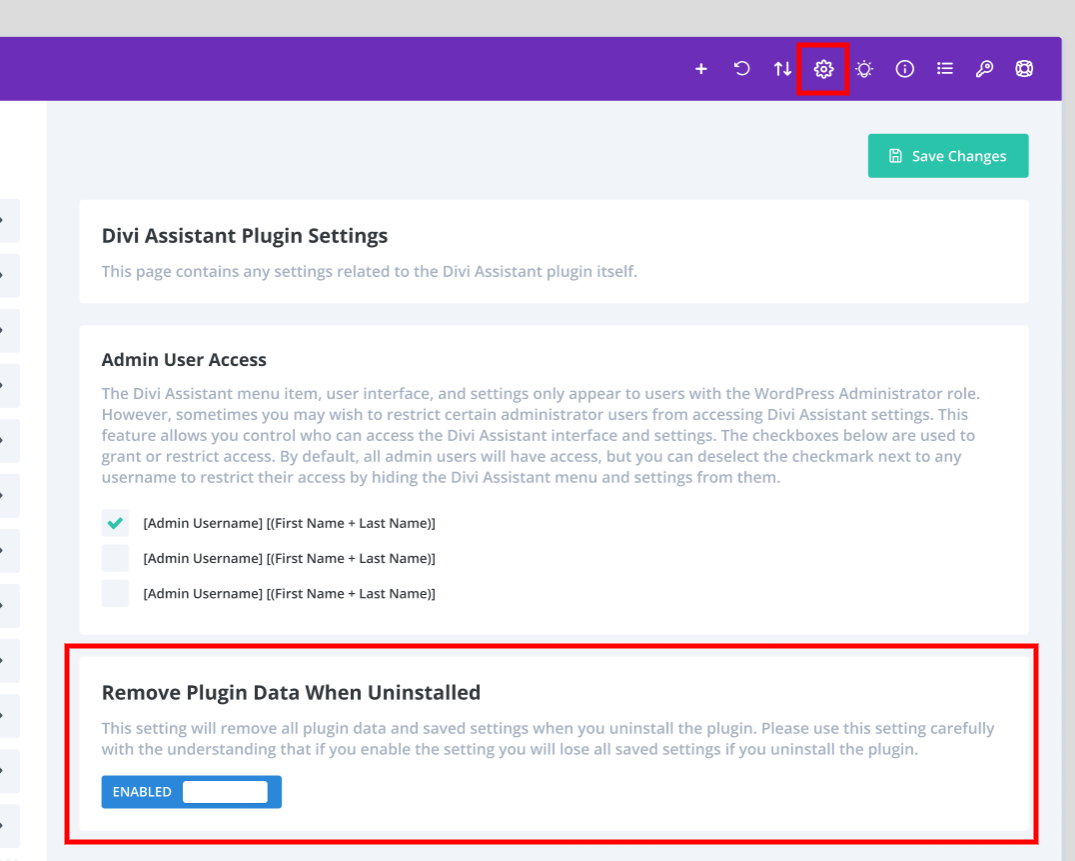
Added New Feature To Remove Plugin Data When Uninstalled
This setting will remove all plugin data and saved settings when you uninstall the plugin. Please use this setting carefully with the understanding that if you enable the setting you will lose all saved settings if you uninstall the plugin.
View Full Changelog
We are always improving the plugin by adding major features, small features, bug fixes, and general improvements. We can’t include every small detail in these blog posts, but you can check the Divi Assistant changelog to see the full details.
Learn More About Divi Assistant
If you are not using this plugin yet, please visit the product page and learn how you can use a huge collection of incredibly handy features and tools to make your life easier when working on your Divi website – startup actions, general utilities, interface hacks, custom settings, global styles, learning resources, maintenance tools, code editors, accessibility improvements, alt text fixes, media hacks, local fonts, system report sharing, import/export tools, and so much more!











Just wanted to Thank the Support Staff at Pee-Aye Creative for their assistance in a particularly troubling issue on my Site. The problem was identified with the upgrade to Divi Assistant but not caused by it. They helped troubleshoot over several hours and found the problem as well as fixing it.
I have found all of their plugins and advice to be extremely helpful and highly value my Lifetime Membership. Truly outstanding quality and support above and beyond. My thanks to the entire team.
John
You’re welcome, John! I’m so glad our product, support, and resources have been helpful! If you get a chance, I would love if you shared this as a review on the membership page: https://www.peeayecreative.com/product/divi-adventure-club/#reviews